Taking the design world up by a storm, flat designs are the most popular trend which is going around today. Every icon and company logo is going through a flat-design revamp in order to appeal to the audience that is taken away by the minimalist design of the Flat Design style.
Even Apple has succumbed to it. The company left behind its skeuomorphic design and embraced a flat design style with open arms.
To help you get started with this innovative and revolutionary design style, here is a basic flat design introduction for beginners. But before learning how to use it, let’s find out what Flat Design actually is.
What is flat design?
Flat design is a style that tries to incorporate minimalism in the most efficient and usable manner. The brightly muted colors and bold typography set the basic mood of flat designs, which impresses the viewer with its sheer simplicity.

Not abiding by the conventional techniques that designers use, like three-dimensional effects or flashy illustrations, the flat design philosophy views them as ornamental elements that create unnecessary clutter. It conveys the message with simple images and designs which are easy to comprehend.
By extracting all the essential elements of a design concept and eliminating the unnecessary ones, flat designs bring visual and conceptual ease.
If you compare flat designs with pre-dominant skeuomorphic designs, you will see that how bigger and solid color block structures of flat designs are more captivating. They elicit more information in just a glance.
Origins of Flat design
Flat design was initially introduced to create a responsive design where the content is a website can scale smoothly depending on the device’s screen size. By incorporating simple shapes and minimal textures, this unique design style ensures that the visuals are loaded more quickly. It drastically reduces the visual noise with textures and shadows and provides users with a more optimal and pleasing experience.

In terms of its aesthetic appeal, flat design is said to have been inspired by the Swiss style, also called the international typographic style. The Swiss-style works with bold features and eliminates design elements that aren’t really necessary. Few other elements that are similar in both the designs include:
- Minimalism
- High contrast value
- Using colors and color contrasts to create depth
- Efficient use of space
- Use of symbols to convey ideas
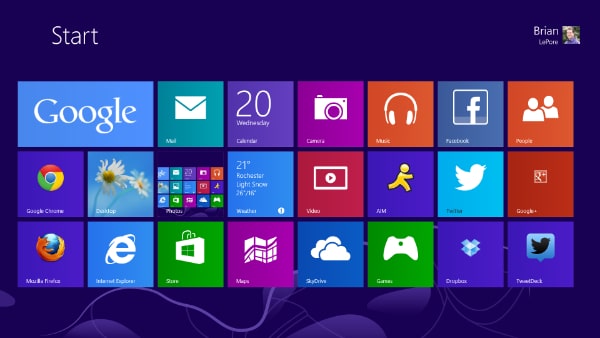
Microsoft is considered as one of the initial users of this design style who popularized it and gave it global recognition. It also became a useful weapon for them against Apple’s skeuomorphic design, which they introduced with their iOS interface.
UI Kits to help you start with flat designs
Even though flat designs preach simplicity, they are not very easy and simple to master. In such a scenario, a User Interface kit can really help you in saving time and resources.
Most of these kits function in Adobe Photoshop file format (PSD) and can fully show their potential if your PC is compatible with the software.
The list below includes kits that range from simple and free kits to more comprehensive ones with licensing options. But don’t limit yourself to them. Every day, new flat-style UI kits are coming up with more features and easy functioning.
When choosing a UI kit, choose one with a broad color palette that can help you incorporate all kinds of basic colors that can be accessed with just one click.

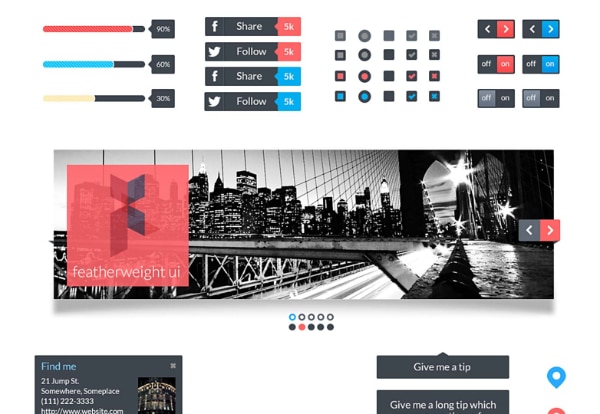
Featherweight is an easy-to-use kit that is retina-ready and includes some amazing sharp elements, like menus, phot scroll, simple icons, and scrolling widgets. It has an elegant style with retro color themes in a concise kit that is not incredibly large and heavy.

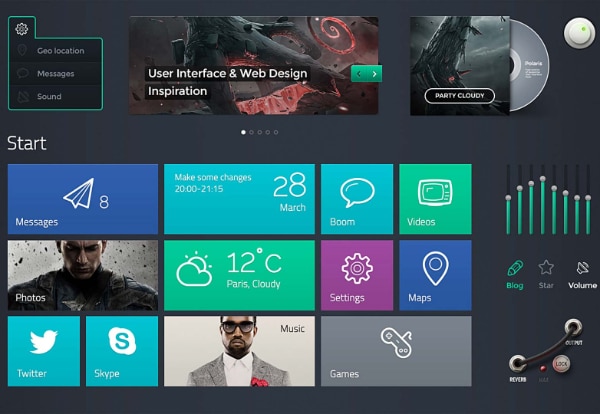
It is a unique kit by Designmodo which features a darker style package. With a user interface that is quite similar to that of Windows, this kit provides a wide range of buttons and panels. It provides you both, flat style elements and skeuomorphic elements, which makes it a versatile and multifunctioning platform.

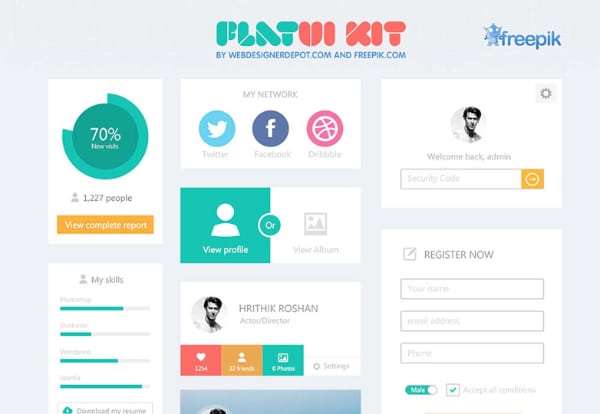
Flatui is a UI kit that was designed by Freepick.com, in association with WebdesignerDepot. It contains a large variety of elements, including navigation, drop-down menus, social sharing tools, and e-commerce modules.

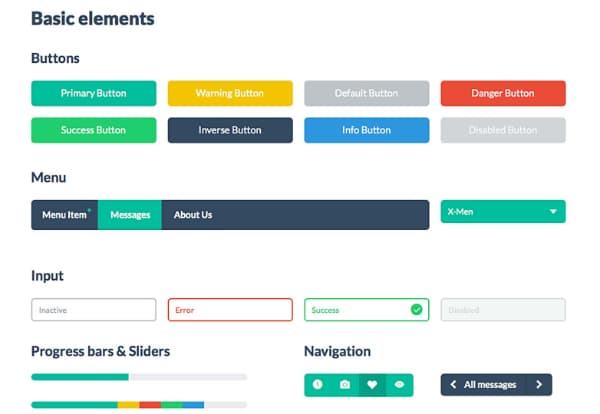
This is an incredible free kit from Designmodo which was one of the first design groups that fully incorporated and embraced the flat design style. It has a lot of bright color elements, including thousands of other features when it comes to buttons, icons, color swatches, and menu items.
Metro UI has a very colorful and vibrant interface that embodies a more Window’s inspired format and graphics. You will find that the color scheme and graphic style are reminiscent of the phone interface which features a lot of colorful blocks and simple typography. You also get a calendar, stats, charts, icons, and menu elements with this kit.

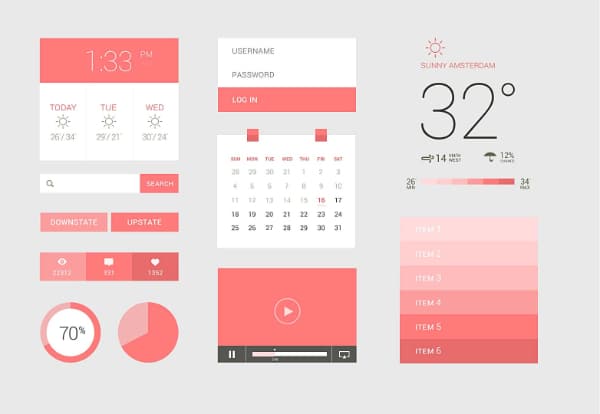
With a mild and very elegant design, this particular kit shows you the potential of monotone color palettes. They can be as effective as bright and vibrant colors which are often used by designers in today’s age. If you are looking for some simple elements and a great collection of color gradations, this UI kit is ideal for you.

Created by CSS Author, Vertical Infinity is a retina-ready kit that has a comparatively bigger file size. It features a dark backdrop with good neon and pastel colors which bring out icons and features. Providing all the possible elements, including drop-down menus, attractive buttons, widgets, and social icons, the kit has a very manageable interface. It doesn’t include a lot of extra elements and can easily be used in almost any application.

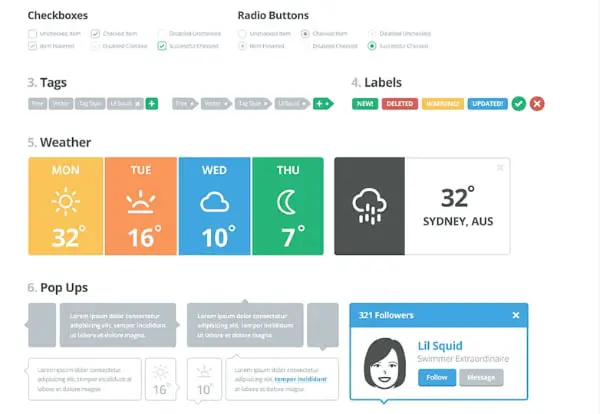
Created by the Lil Squid Design, this unique UI Kit has an abundant reserve of elements which include 18 different categories of elements. You have the option of customizing the vector kit which can further improve visual simplicity and consistency. It has a very direct interface that is easy to understand and get a hang of.

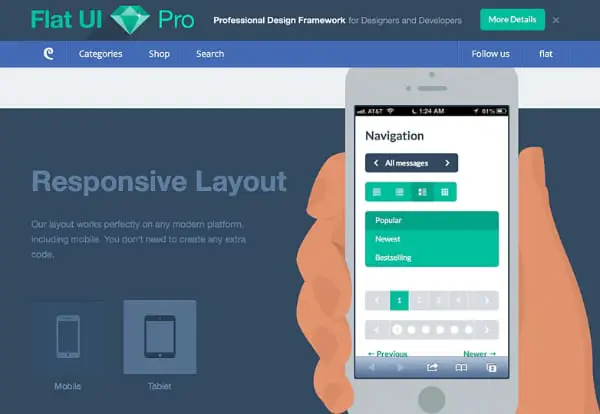
While its free version has abundant options and features, the Pro version is a far more comprehensive kit. It is an ideal option for Twitter Bootstraps and works comfortably with fully PSD files, making it more customizable. It is a fully responsive kit that contains a ton of different elements, icons, glyphs, and color swatches that are retina-ready.

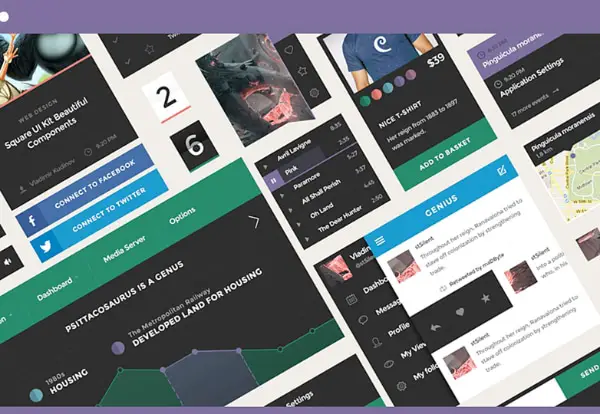
Square UI is another amazing flat design UI kit by Designmodo which has a very comprehensive user interface with wide options of buttons and other elements. It breaks the traditional scheme of UI designs as it incorporates some amazing color palettes of darker schemes and makes your UI look more vibrant. This kit downloads in an editable, layer format which is useful for customization and provides pre-build swatch files of light and dark color palettes. It is also retina-display ready.
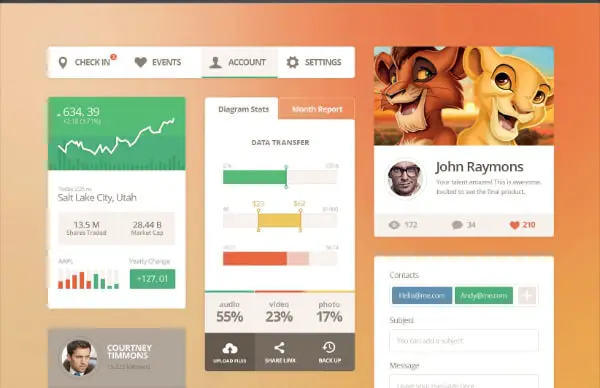
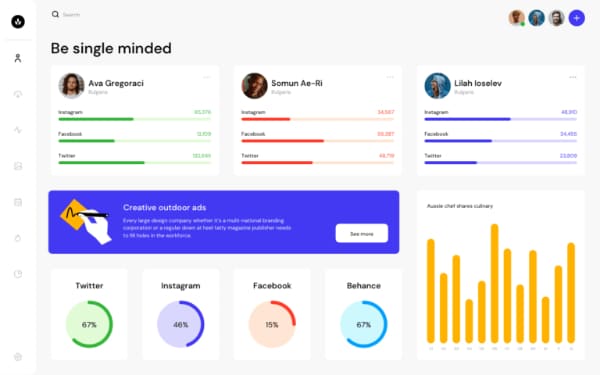
Dashboards form a major requirement of a lot of applications. You need to be able to convey a lot of information in the visual form and ensure that it is understood by the users. To be successful in this, you need to deploy a very smart and robust UI designing. The dashboard UI kit helps you with this. It is a ready-to-use kit with clean basic elements which allow you to explain the statistics in an interactive manner.
Flat Icons & other Flat Elements
While sometimes handling the entire flat user interface can be too much to handle, you can always use individual icons and elements made of flat design that can be incorporated into your design. Here are a few suggestions for you.
Note: The icons and elements that we have suggested are compatible with all devices, and computers.

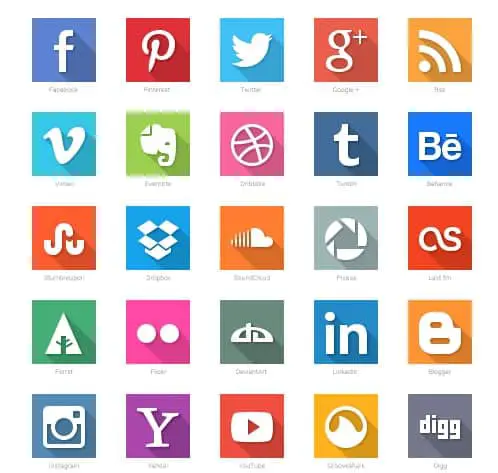
This is a comprehensive list of social media icons that use some lovely flat styles and long shadow designs. It covers almost every popular network and website and they are arranged by the color scheme which makes each icon pop out and easy to distinguish. It provides 4-pixel size options – 32, 64, 128, and 256.

This batch of a dozen icons conglomerates some of the brightest icons that are available out there. These 12 icons showcase everything, from SEO performance to copywriting and web analytics. It is an ideal choice for portfolios and agency site designs.

While a majority of flat design icons rely on high color visuals, this set of amazing icons are opting for a simpler option that doesn’t compete with the background. Many composed of icons with dark shades, this small set of 9 icons features low color and low contrast elements which are easy in application.

With almost around 3,600 different icons, Iconshock is believed to be the largest set of flat icons that is available out there. These icons are available in three size options and cover everything possible, from basic elements to common items.

This comprehensive kit of the simplest and appealing icons is where you should bet your money at. It has various options, like multiple file formats, which make it compatible with all user interfaces. Every icon is built in a manner that they can be easily customized on the basis of shape, size, and scale. The files in this kit are distributed in both formats, as copyable CSS/Unicode values, and PSD format.

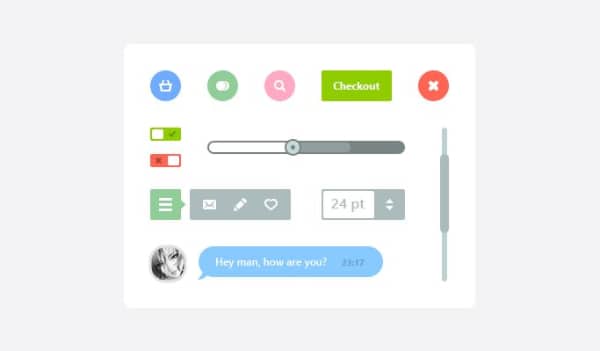
Although the flat design is still estranged from the e-commerce domain, the simple buttons and widgets that are available in this kit can be really helpful to simple sales sites. It has a wide range of elements, ranging from chat modules to checkout buttons.

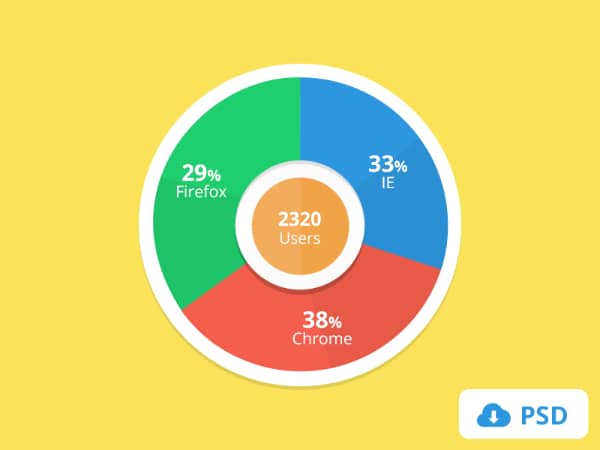
This amazing element incorporates the ideologies of flat design to creating charts and graphs which can be quite complicated. The colors and sizes on this radial graph are highly customizable and easy to change as well.

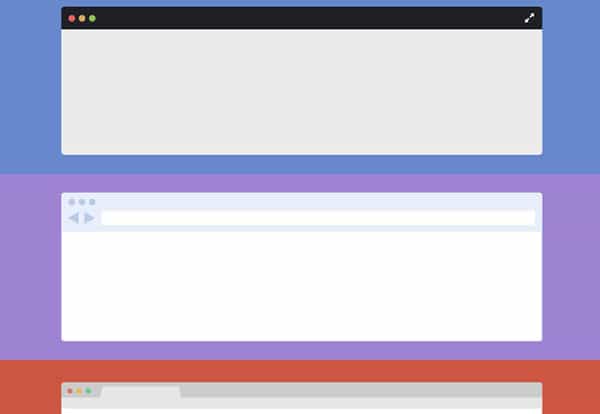
If you want to create a flat design-inspired browser frame for your website, then this is your best option. This kit consists of 10 different and versatile browser frames in vector format that can be used as they are or can be customized to give a totally different look.

If you require a feature for fliers, business cards, or posters, like most websites, then Flat Design Flyer Template is the best option for you. The template helps you to convert the web design outline into a functioning print piece with the same flat style. The fliers are produced with CMYK colors with a quarter-inch bleed.
While achieving such simplicity and ease might seem difficult, it is not actually that hard. You can easily get a hand in flat designs with a little practice. And with the help of these UI kits, it has become even simpler. Give your interface a more elegant and simple touch with a flat design. It can effortlessly communicate your message without making your design too cluttered and disturbing to the eyes.
Flat design has quickly developed from being a simple design trend to a digital phenomenon, and it is advised that you hop on this bandwagon. So, if you are planning to create a web page, app, or any interface design, consider using flat design as it has been proven to be highly effective and captivating.
The post Flat Design 101 – Introduction for Beginner Designers first appeared on Line25.Source: https://ift.tt/3eDFiCC



No comments:
Post a Comment