For many people, especially in the northern hemisphere, the year begins with the arrival of spring. It is understandable considering that in spring everything begins to sprout. If there is a time to enjoy nature, it is in spring. The only negative point, aside from allergies, is that the season only lasts 3 months, which may be a short time for its fans. If you want to appreciate this time of year for a longer time, then spring backgrounds are what you are looking for.
This season is a favorite even for animals. Many birds learn to sing in the spring, in addition to being one of the best times for animals to have babies, since this way they are given enough time to prepare for winter.
The solar cycle is also experienced differently during spring. If it is spring in the northern hemisphere, the north pole will live 6 long months where the sun will not hide, while the south pole will always be at night.
For all this and more, spring offers beautiful prints that anyone can enjoy. The green of the prairies combined with the colors of the flowers is the attraction of many photographers and artists who seek to portray this beauty.
The amount of textures found with this theme is immense. Moreover, they work for almost any occasion, from business cards to textures for modeling projects. However, perhaps the most abundant are those images used as wallpapers.
No matter why you are looking for these images, today we bring you a guide that will help you choose an excellent spring background for your projects.
Spring background images
Spring Flowers – The spring’s identity sign
When it comes to spring, perhaps the first thing people think of is flowers. This photograph of a tree perfectly captures the blossoming of spring, and thanks to its format, the image is ideal for Smartphones.
Spring Flowers Bouquet Close up – Beautiful bouquet
Daisies are flowers that are easily found in nature. They appear wild, but despite being so simple, they are the ideal complement to any bouquet.
In this image, the daisies are accompanied by pink asters, creating a nice contrast to be a wallpaper.
Beautiful Floral Border With Purple Flowers Free Background – A frame to present your projects
This floral frame offers a dark worn background on which to place drawings, letters and any type of image you want. It can even be used as your website’s background, as it will not overload users.
Landscape of Green Hills with Snow Covered Mountains – Much more than flowers
The spring is not only flowers, the clear landscapes after the snow has melted also characterize this time. Although there are many spring backgrounds with these panoramas, few are as picturesque as this photograph of Lakewood, Colorado.
The trees’ leaves are barely growing, although the true complement is the snowy mountains in the background.
Spring leaves – The magic of life
When the leaves begin to come out, they are seen with lighter colors that gradually darken until they ripen. Thanks to this close-up of the branches of a tree, you will be able to appreciate a unique springtime background.
Spring Leaves Close Up – Of rough appearance
An alternative to tree leaves is shrubs. In this image, it is seen how the sunlight passes through the leaves, which allows us to see in detail the leaves’ roughness. The image has an incredible resolution, so you can easily use it as wallpaper.
19 FREE textures of snow and grass – For all the tastes
This collection will allow you to be prepared with multiple winter and spring backgrounds for any occasion. Each of the 19 images are free to be used as you wish.
Spring Leaves with Barn in Background – Where the food grows
Spring is a time when crops start growing again, so the farms look green again and full of vegetation. Being able to see the barn through the plants creates an amazing composition.
Spring Flower Pattern PNG – For complex editions
Images in PNG format are characterized by having what is called an Alpha channel, or in other words, how transparent a color is. Thanks to this, it is possible to find images that do not have a background, which saves us the work of cutting and deleting parts that we do not need.
A huge advantage when it comes to flowers since irregular shapes can make it difficult to uniformly select the edges that we want to eliminate. That is why this image no longer has the background, so you can edit it as you wish.
Evergreen Tree Weighed Down with Heavy Spring Snow – Waiting for spring
Before spring arrives, and even sometimes during spring, heavy snowfalls may fall that cover everything in white. That’s why you can find spring backgrounds like this photograph where the foreground shows an evergreen tree covered in snow.
First Spring Blossoms – Various perspectives of early spring
Thanks to this set of five stylized images, you can create beautiful designs where the most important things are the simplicity and contrast of colors.
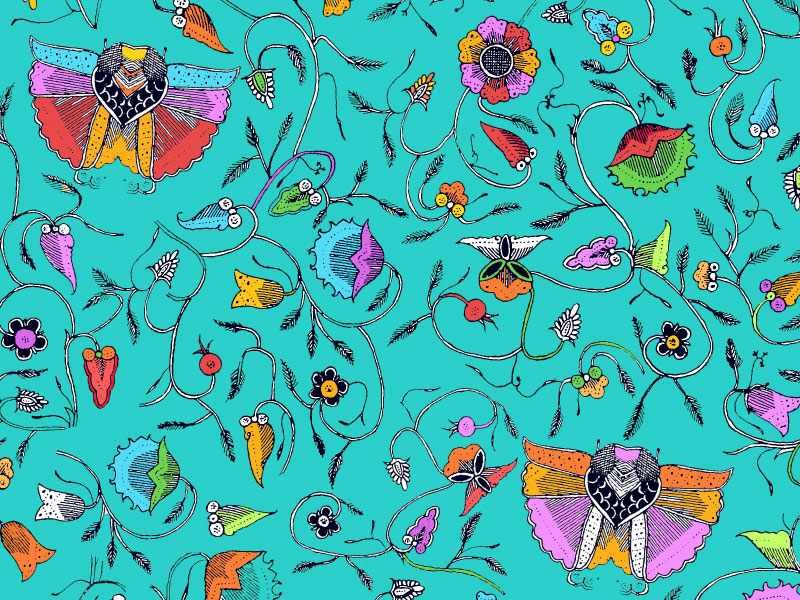
Seamless Floral Pattern Background – Pop style
With this image, you can get away from everyday life. The strong colors, the cartoony drawings, the butterflies and flowers that adorn the whole pattern, and best of all, the fact that it is a seamless spring floral background, make it a must-have.
Colorful spring background – A mystical rainbow
The bubbles floating freely over this range of gradient colors create an almost magical pattern. If you are looking for an elegant design, this abstract image may be what you need.
Spring Blossoms on Pink Crabapple Tree – The time of the cherry trees
One of the most fascinating moments of spring is the blossoming of cherry trees. These are filled with pink flowers on all their branches, creating charming landscapes. In this image green leaves also complement the flowers and in the background, you can see more blurred trees.
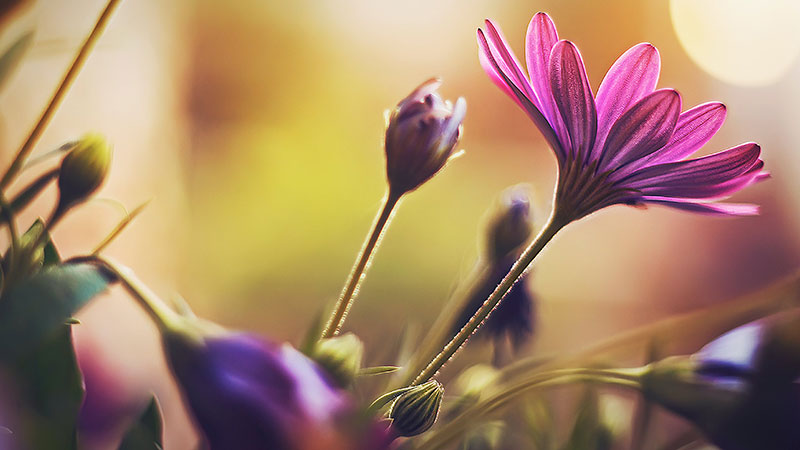
Vintage Flower Background – A spectacular contrast
The strong contrast that this flower field has makes the image look like from another planet. You won’t find many spring backgrounds with purple soil, turquoise leaves, and orange flowers. The combination creates a bold composition that will catch everyone’s attention.
Spring Background – The classic design
Again, we recommend an image where the protagonists are the flowers. What makes this one special are its eye-pleasing colors and its 4,000 x 4,000px wide resolution.
White Spring Fruit Blossoms – Amazing zoom
The last recommendation is an image of an apricot tree whose branches are barely blooming. The flowers of this plant are white, which combine very well with the blue sky in the background.
Excellent Spring Background Images
If you enjoyed reading this article about spring backgrounds, you should read these as well:
- Beautiful butterfly wallpaper examples to put on your desktop background
- Cool Lamborghini wallpaper examples for your desktop
- Winter wallpaper backgrounds that will look amazing on your desktop
- Aesthetic wallpaper examples for your desktop background
The post A great deal of spring background images to download appeared first on Design your way.
Source: https://ift.tt/2PccW5N