Given the existence of content management systems, website development and maintenance can be so easy and effortless. But when it comes to making a website that is full of customizations, it can be a little challenging to find something that fits your requirements. The website design bases itself on a secure and sound knowledge of modern web development tools. We call these tools web technologies, because not each tool is a programming language. For instance, HTML is not a programming language. It is known as a markup language.
If you have sound knowledge of HTML, you can use it to accomplish various things related to website development. You can design a visually stunning, interactive website that can benefit anyone who uses it. But if you are not careful, you are bound to make mistakes even if you are an expert at using the tools. This blog takes you through the errors that are avoidable and are easy to handle when it comes to HTML. Let us go through them one by one.
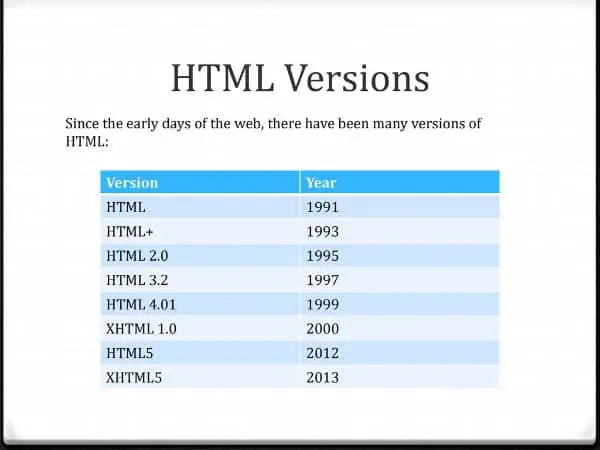
1. All the HTML versions are the same:

You are considering all the HTML versions, the same as is a blunder and not just a HTML mistake. In every HTML definition, the document type declaration sentence is different. And it is the first thing that you define when you start writing the HTML code. With HTML5 document type declaration, you have to write <!doctype html>. But if you are working with XHTML, the document declaration is:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org
/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”https://ift.tt/2CPpDkM;>
As a web developer, you should have the information about which syntax is relevant to which version of the HTML. You should know the exact syntax of the markup language version. Some HTML tags may work correctly in one version, while the same tags may not be functional in another version. Hence, it is vital to understand which version you are using and which tags are useful under that version. Moreover, HTML5 is deemed more comfortable to work with because it has the most simplified markup language.
2. Forgetting to close the tag:

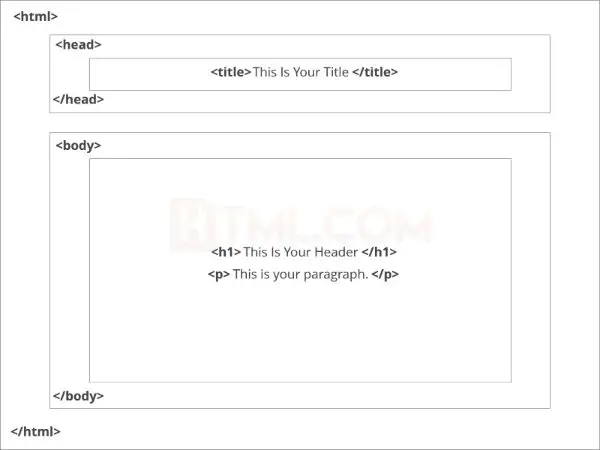
It is easy to write <html> instead of <html/> because both work the same way, slash or not. But not closing the opened tags may cause you a lot of burden of removing and fixing the errors, especially if the code is long enough. For instance, if we leave the <head> tag open to the <body> tag, the entire code turns useless. And the browser thinks that the entire code has to be put together. There are several other instances where you need to check the opening and closing tags. The tags that require opening and closing should always be checked for their open and corresponding closed tags. A constant eye on the tags can help you remove the errors that may crop up. One solution to this is structuring the language in a way that it is easy to find and sift through the tags. For instance, indentation is a great way to maintain an eye on all the open tags, and hence, you can check for the required closing tags. Not closing HTML tags can be a big HTML mistake.
3. Assuming that the ideal way to work is with IDE:

IDE is Integrated Development Environment software, which has a source code editor, automation tools, and a debugger. With IDE, there is nothing special with the code apart from the one that you write according to your requirements. Moreover, if you use IDE, the codes are portable and compatible with other tools as well. But if you are a beginner, you should work with either Notepad or Notepad++. You can execute the webpage via a server or website hosting services, which can help you see if the code works accurately. A developer should avoid using IDEs if you are a novice in the domain of web development. The sole reason behind this is, IDE complicates the web development process. This may cause more harm than good.
4. Considering the text editors:

Amongst all the things, text editors are the last thing that you need to stress. Any good text editor works fine when it comes to writing the HTML syntax merely. The only thing you have to take care of is to save the file with the right extension. Editors like Notepad++ highlight the syntax, which is helpful when you are looking for errors. Moreover, it enhances the writing experience of the developer while writing the HTML markup language syntax. When it comes to development, you can use any editors as far as you save the file with the right extension, which is file.html.
5. Using CSS and JavaScript inline:

It is effortless to assume that all the codes for HTML, JavaScript, and CSS can reside in the same file. But it quickly turns into a nightmare when you have to debug the code and fix the files’ errors. The real trouble comes up when you can’t find where the fault lies because you have integrated all the code in the same file. Avoid making this HTML mistake. On the other hand, importing the JavaScript and CSS offers a lot of flexibility with the code maintenance. It is easier to make changes that are large scale when you have all the codes sitting in different files. You should follow the tradition of importing the files through the <link> tags in the <head> element and external CSS. In such a case, if there is an error, it becomes easier to track it down and solve it.
6. Comments are necessary:

Comments are often deemed unnecessary, but it becomes difficult to understand what a <div> tag functions when the code is huge. Moreover, it is incredibly inconvenient for others to find the function of a specific tag that is written by you. Hence, commenting can help you keep track of all the tags and how they play a role in web development. It becomes easier to remove and eliminate the errors when you have comments. In the absence of the comments, you have to sit down and see what each part of the code does. Sometimes, a programmer removes and adds a portion of the code to understand the existing code, which adds more issues. And, even after that, he may not be able to spot the error. But you should be careful that comments should not be longer than the code. Precise and concise comments are the key.
7. Taking care of naming convention:

The most crucial thing in any web development coding phase is to keep the variable, class, and ID names consistent and meaningful. These elements are responsible for maintaining the code fathomable and articulate. For instance, if you name a level as Addition that carries out subtraction, then it is bound to create a lot of confusion. Moreover, any error within that code can be challenging to remove because of confusing naming conventions. And, correct naming leads to a more fundamental understanding of the code when the code is extended. It helps you find which values are being used in which other parts of the code.
8. Page structure:

The page’s structure is essential as it is the result of all the heavy code you are going to write with a lot of hard work. You should have a strong understanding of which tag should go in which part of the page and what requirement. For instance, <div> tag and <span> tag works in similar ways, but you should know where both can be used correctly. Another example is, <link> tag and <a> tag. Once you understand the difference between all the tags, it becomes easy to handle the tags easily and determine which tag goes on which part of the page.
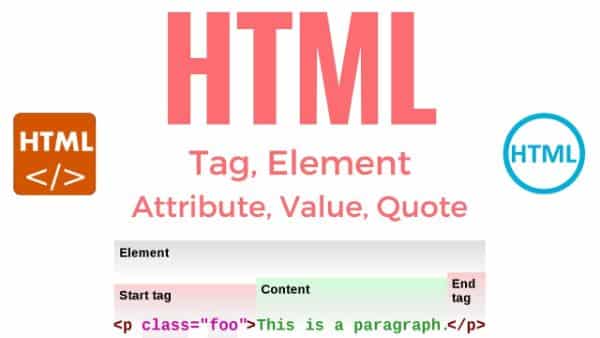
9. Taking care of attribute-value pair:

An attribute and its value are of utmost importance in the tags that use them. Some tags need an attribute and its value. It is important to understand the significance of attributes and their values. In case you are a novice, it is wise to follow the tradition before you come to terms with its understanding. For instance, <img> has an attribute called “alt”. It is important because, without it, you may not be able to see the image rendered on the web page. Moreover, if the image does not render, it still shows what the image is about. As you enter deeper into the web development, you should understand every tag and its attribute along with its value. Once you know everything about it, you can skip the redundant ones. Understanding these things and regularly checking for the repeating things can help you optimize the code.
10. Don’t design a webpage with HTML:

HTML is a markup language that can help you design a webpage only in its basic form. If you want the artistic design on the webpage, you should turn to CSS. CSS meaning Cascaded Style Sheet, is an essential tool when you want to design a webpage. Simple text formatting like bold or italic text can be accomplished using <b> and <i> tags. But if you require stylized fonts and formatting, then you should let CSS take control of it. And you can use CSS to apply any style with HTML codes. The reason behind it is, external style sheets are easier to maintain and configure according to your requirements. Moreover, as we previously saw, it is easy to find and eliminate errors if the files are separately managed. And you can target specific parts of the webpage using a style sheet.
11. Don’t use a line break to define a list:

If you are working with a list of things, then you don’t need to put a line break tag <br/> after every single item. Because, if you use <ul> or <ol> tags, you don’t need to break the line after the listed item as it is automatically inserted. For instance, if you put <br/> tag after every listed item, then it is an incorrect use of the tag. Moreover, if you are using <ul> or <ol> tags, then you should define each item of the list in <li> tag. This results in each item between the <li> and </li> tags to be listed in a different line.
12. Avoid multiple line breaks:

The <br/> tag should be used only when you have a long textual paragraph, and a word needs to get into the next line. This tag should not be used to create and maintain gaps between the elements. Instead, you should divide the text into different paragraphs or manage the margin using CSS. Hence, for this purpose, you should use the <p> tag, which helps you maintain a paragraphed writing style.
Conclusion:
HTML code has the potential for several errors, which can be easily eliminated if you pay the right amount of attention. A clear understanding of the code and its usage can save you a lot of time finding and correcting the HTML code errors. HTML is just the tip of an iceberg, but when you are using tools like PHP, Javascript, and CSS. And as the code length increases, it becomes more prone to having erroneous situations and syntax. To avoid mistakes, you should keep your information on the subject updated if there are changes in the language.
Most of the novice and sometimes advanced developers are guilty of making the mistakes, as mentioned earlier. If you follow this blog nicely, you can realize that the code is easier to maintain and also is easy to correct the errors. The blog above gives you an insight into the potential errors and can save you from time-consuming error correction procedures. As developers, we tend to complicate the code as it gets lengthier and often forgets the function of a specific code in the process. If you write the code carefully, you are less prone to make mistakes. Hence, proper attention and a keen understanding of each web development tool are imperative. It is irrelevant whether you are a novice or an expert, one mistake in the code, and it propagates in the webpage.
The post 12 HTML Mistakes Not to Make appeared first on Line25.
Source: https://ift.tt/33cHk8i

No comments:
Post a Comment