Web accessibility is a set of guidelines for making websites usable for people with disabilities. These sets of guidelines, called Web Content Accessibility Guidelines (WCAG) have been compiled by the World Wide Web Consortium (W3C). You need to complete the WCAG requirements in order to have your website compliant.
Before even getting into the actual requirements and available solutions, one thing is crucial to understand: making your website accessible for people with disabilities is not a “nice thing to do”, it is required by law and enforced by compliance regulations.
So, it is no longer a question of whether to implement web accessibility features on your website, it’s a question of how to do it.
On top of the legal requirements, it makes a lot of sense to make your website accessible for people with disabilities. It instantly increases your potential audience. Now don’t think of ‘disability’ as a black-and-white situation; many older people have some degree of disability, like low vision or limited motor functionality. The disability spectrum is very wide and accommodating the vast number of people that fall within the spectrum is good for business, and it is the right thing to do.
With this in mind, let’s review Userway – a free widget for web accessibility.
What is Userway, What Does it Promise, and Does It Deliver?
Userway has a few products, the most alluring one is its free widget that “immediately remediates issues” relating to accessibility without “refactoring your website existing code”.
The inherent problem with this statement is that although installing the Userway widget solves some accessibility issues, it focuses on cosmetic changes to your website. It does not, however, addresses the vast portion of the WCAG compliance requirements.
To break it down: WCAG requirements are 20% about design and UI (user interface) adjustments such as font size, color contrast, and animations, while 80% are about screen reader and keyboard navigation adjustments, for blind and motor-impaired users.
Accessibility interface widgets, such as Userway, address only the design and UI portion of the needed adjustments, meaning, you are only 20% of the way to be WCAG compliant. To make things as clear as possible – your website is either WCAG compliant, or it doesn’t. There’s no middle ground.
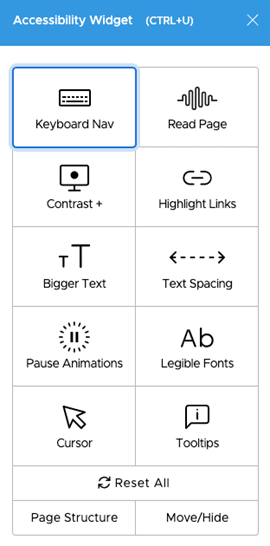
The Userway Accessibility Interface
Here are accessibility issues that Userway’s widget handles and are included in its Accessibility Interface that is available for you once you installed the widget:

Let’s quickly look into each one of these.
Keyboard Navigation
Allows navigation without using the mouse; up and down arrows for scrolling, the Tab key for jumping through interactive elements on the page, like links, buttons and form input lines.
Read Page
Reads the page, text, links, buttons and everything in between.
*Problem: Screen Readers, the software that blind and low vision people use for the web (and computer functionality in general) are OS-based, meaning, installed on the operating system. So it’s hard to imagine the actual value of the Read Page functionality – how would a blind person get to this website in the first place? How would they find the Read Page button?
Contrast
Changes the contrast of the page; invert colors, light and dark contrast, or grayscale
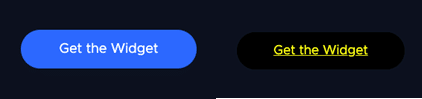
Highlight Links
Highlights the links with underline and background in high contrast.
*Problem: With dark webpages, the widget actually hides the button, leaving just the text, which deemphasizes the link
Here’s an example from Userway’s own website:

Bigger Text
Making the text as much as four times bigger.
*Problem: Though usually works fine, some readability issues do occur.
Here are two examples from Userway’s own website:

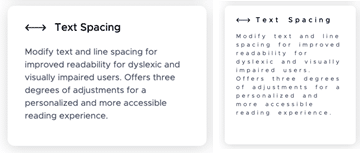
Text Spacing
Increases the spaces between letters and words.
*Problem: no ability to control separately word spacing and letter spacing
Here’s an example from Userway’s own website:

Pause Animations
Prevents from videos, gifs and animations start playing automatically.
Legible Fonts
Changes all fonts on the page to Arial.
Cursor
Either making the cursor big, or adding a thick line for reading guidance.
Tooltips
Displays additional information for clickable elements.
Pros, Cons and Verdict
Let’s try to draw a conclusion about the Userway Accessibility widget and whether you should be using it on your website.
Pros
- Easy to install and set up
- No coding is required
- It offers accessibility features to your website users
Cons
- To use Userway’s own language, the widget “remediates” accessibility issues, but only a small portion of them (20%)
- Even after installing the Userway widget, your website isn’t WCAG compliant
Verdict
The Userway Accessibility widget is merely a first step (and not a last) toward achieving WCAG compliance.
Although it provides an adequate solution for design and UI accessibility requirements it leaves the major portion of requirements, screen reader and keyboard navigation adjustments, unattended. Which begs the question – what do you do next? How would you fulfill the rest of the accessibility requirements to make your website fully compliant?
The only answer to this question is, you’ll need an additional tool, service or software to take you all the way. For example, one of the most basic requirements of WCAG is to make your website compatible with screen readers such as JAWS, NVDA, VoiceOver and TalkBack – a compatibility Userway doesn’t provide. You’ll have to turn to other accessibility providers to enable this compatibility.
So before installing Userway you need to look at the broader picture and devise an Accessibility Plan. Either find a complementing solution to Userway that together will give you the full compliance coverage, or look for a solution that can provide full compliance coverage.
For all its ease of use and quick functionality, Userway cannot be your only accessibility solution.
The post Userway Review: Does the Accessibility Widget Deliver Full Compliance? appeared first on Line25.
Source: https://ift.tt/3flc7Dq

No comments:
Post a Comment