Google is always present in one way or another when you are working with Internet or web applications. As applications like Google Chrome are ahead of their time, designers and developers need to analyze how their project is going to function across Google platforms. They need to check how the application may look, what technologies they need to implement, the security issues, and the application’s performance. Google provides users with many efficient Google tools built specifically for that purpose.
Luckily, Google offers access to tools that help any web application to be at its best form. Google’s developer tools are the tools that help developers understand everything about their application’s performance. With these Google tools, you can check designs, real-time editing, JavaScript debugging, and performance measures.
Here is a list of 11 tools offered by Google that are a must to use for designers and developers.
1. Lighthouse:
Once you have built a website, it is imperative to see if the site performs according to your expectations. You need to check every web page’s performance and functionality. Google provides you with a tool called Lighthouse that aids you in improving the web page’s quality. You can access Lighthouse from the Audits tab. You have multiple options, like desktop and mobile. In addition to this, you can tick boxes to assess performance, SEO, and accessibility factor. With these parameters checked on, the Lighthouse can provide you with a detailed report of its performance and the improvements you can implement.
Lighthouse is an automated and open-source tool that improves the quality of your website’s web pages. You can use Lighthouse for any page of any website, regardless of whether it is publicly accessible or needs authentication. It checks your web pages for parameters like SEO, progressive web applications, performance, and accessibility. You can bring Lighthouse from Chrome’s DevTools, from the command line or as a Node module. You just have to provide Lighthouse with the URL of the web page to run an audit. It provides you with how well the page functions. Each audit execution gives you a reference doc that tells you why an audit is necessary. It also describes how you can fix the errors and problems within your web pages.
2. Polymer:
The Polymer is another open-source framework from Google made from an open-source Javascript library. It works better to build web applications from web components. Google developers always work hand-in-hand to provide web developers with a library. With Polymer, you can create customized web elements through simplified ways. Polymer offers you with a one-way as well as two-way data binding feature.
The Polymer is known in the world of web-design widely, but the project has expanded its domain to include a collection of libraries, tools, and standards. Polymer comes with a LitElement editor where defining the web elements becomes easy. Whereas, lit-HTML is an HTML template library that developers can use to write the next-generation, top-level HTML templates in JavaScript. In addition to this, Polymer also provides developers with a PWA starter kit. The PWA starter kit is the original Polymer library along with the sets of web components for web application development.
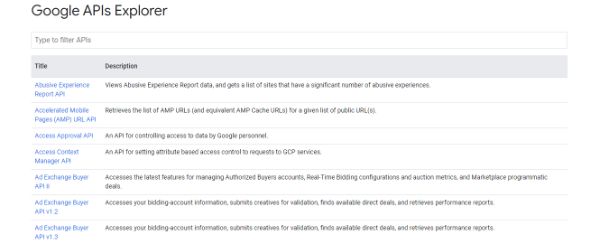
3. Google API Explorer:
Google offers an extensive range of APIs for developers to implement in their web applications. But, looking for them can get tedious. Hence, you should browse Google APIs Explorer helps you find the right API according to your requirement. It provides you with a long list of APIs through which you have to scroll to see the required API. But instead, you can write the API requirement in the provided search box, and it filters out the required APIs. Each link can take you to their reference page, which describes how to use the selected API.4
4. Flutter:
Flutter is a tool that can help you build aesthetically appealing websites and web applications. If your focus is on a beautiful looking UI, then you should use Flutter to design your UI. With Flutter, you get customizable widgets that help you build native interfaces of your application in a matter of minutes. It has a layered architecture that enables complete customization. All this results in quickly rendering designs that are expressive and flexible. Flutter uses Dart’s native compilers to compile Native ARM machine code.
If you are a beginner to Flutter, you can browse through their documentation. They have well-equipped documentation that can take you from creation to installation. The applications built with Flutter can be a delightful experience for a user to use. Flutter provides the applications with Cupertino widgets, rich motion API, smooth scrolling system, and platform understanding.
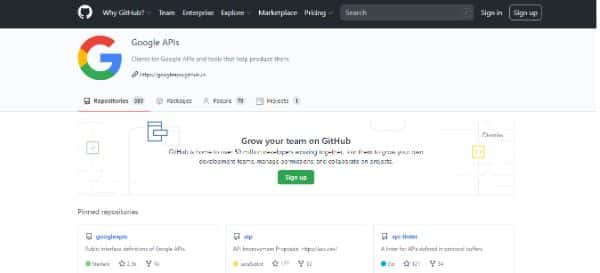
5. Google GitHub:
Google GitHub is a platform that allows a user to store and exchange the codes and files. With over 260 repositories to browse and look for, Google has a proud place on the platform. They have provided a search box that you can use to look for your required repository and reach the needed file and the code. This search box cuts down on your time and takes you to your required list of repositories. With this tool, you can build, test, and execute along with code management at the same place. You can develop your Actions and its code, or you can work with the existing codes from the community.
Google GitHub is known all over the world to secure the world’s code. Developers, maintainers, and researchers work together on this tool to secure the world’s software supply chain.
6. Puppeteer:
While providing a high-level API, Puppeteer is a Node library developed to control headless Chrome over the DevTools protocol. Whatever you can do manually in a browser can be done in Puppeteer. With Puppeteer, you can click screenshots, create PDFs of pages, and crawl a single-page application. You can also generate pre-rendered content. It also allows automated form submission, UI test, a keyboard input mechanism, and more.
The Puppeteer can help you create an updated and automated testing platform. It is where you can execute your tests in the latest version of the Chrome browser. You can run these tests that use Javascript and browser features. Performance issues can be corrected using a timeline trace that is available with Puppeteer. Also, you can test the extensions that are provided by Chrome.
7. Workbox:
For building PWA, you can start working with Workbox. Workbox comes with a collection of JavaScript libraries that help you add offline support to the web applications. With Workbox’s guides, you can create a service register file, route the incoming requests, and understand the usage of plugins and bundlers. Workbox can help you analyze your performance offline without any network connection by caching the web app’s files and codes. It has the right runtime caching strategy that makes your web apps work accurately, even on an unstable connection. Features like precaching, caching during runtime, and request routing makes Workbox an essential tool in the world of web app development. The most crucial element of Workbox so far is that offline Google Analytics is also available for use to measure your website’s performance.
8. Codelabs:
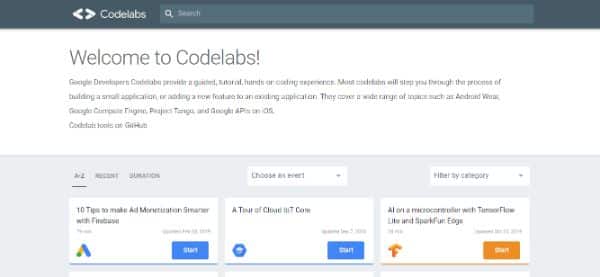
To have a guided tutorial and coding experience, every budding developer and coder should go to Codelabs. The guides on Codelabs provide you the aids in developing a small application. It can also help you extend the functionality of the existing application by adding a new feature. Codelabs is known to improve its user have practical guidance for Google products. The site is structured nicely into categories and events that help you find whatever you want to search.
Among so many code files, it supports Analytics, Android, Assistant, Flutter, Tensor Flow, and Search. You can select one of the options and see the code with which you can quickly develop a small web application. Codelabs can help you build a progressive web application that renders quickly on a slow network. It can have a home screen logo and presents as an excellent, full-screen application experience.
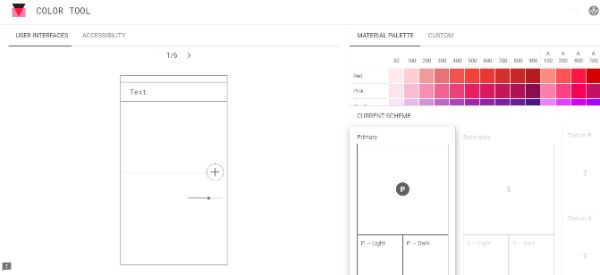
9. Color Tool:
Color Tool enables a developer to create, exchange, and use the palette while checking the accessibility. A predefined palette from the Material palette can be useful for your applications. You have to select a color and apply it to the primary color scheme. After that, switch to secondary selection and pick a color again. Finally, you can decide the text color for both the schemes. Color Tool is known for providing the developers and designers with a broad range of color selection. They can use these colors in their apps for designing a vibrant interface.
Color tool is also famous for evaluating the legibility of the text for the chosen color scheme. The assessment is conducted based on the Web Content Accessibility Guidelines. These guidelines focus on the contrast between the text color and the color scheme to help visually impaired people have improved readability.
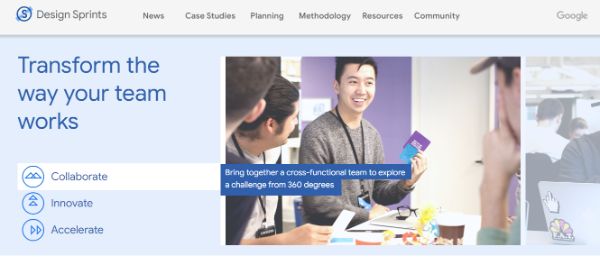
10. Design Sprints:
Design Sprints is another Google tool that helps solve problems through designs, prototype development, and having users to test the ideas. It is known to align the teams in a short period with a shared aim. This team has clearly defined goals along with deliverables. Eventually, Design Sprints helps develop a hypothesis, idea prototype, and testing all of it rapidly in a real environment. Originated at Google, it had the vision to encourage UX culture and practicing design leadership within the organization. The resultant framework is a set of flexible methods. The teams are continually working to adapt it according to different organizational structures and goals.
Design Sprints kit helps share the flexible model internally with the Google teams. It is also a repository for design and product development community. This tool is as helpful to beginners as it is to the seasoned developers. The kit includes many Google tools, templates, recipes, and options to provide your methods.
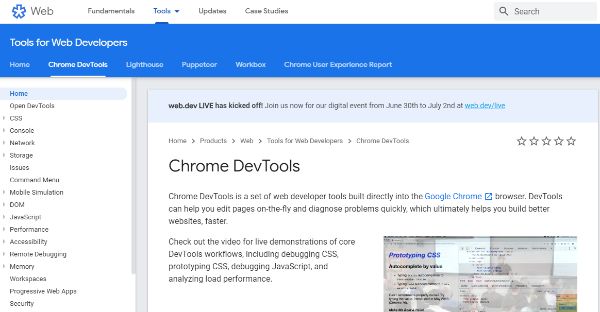
11. Google DevTools:
Google DevTools is a set of Google tools that incorporate in the Chrome browser. With this tool, you can rapidly edit the pages in real-time and rapidly diagnose the problems which help you optimize websites quickly. Google DevTools is helpful when you want to inspect page elements that make a web page, analyzing CSS and more. Elements Tab introduces Google DevTools. The Elements tab helps you see the code behind the selected web page. It enables you to get an understanding of div or tag on the selected page, and there you can edit the code when it is still live. Google DevTools is the perfect tool when you want to experiment with the designs of a web page. While checking the page layout, you can inspect fonts and see the animations for their behavior.
You can also view and modify the CSS that executes on the back of the page. You can turn on and off the properties to inspect and analyze the designs. Styles Tab provides CSS protocols that apply to a selected component in the DOM tree. With DevTools, you can achieve the right performance and the functionality of the page before applying changes to the live design. DevTools can help you debug underlying JavaScript, analyze and optimize the speed while you inspect the network speed. Chrome is under constant evolution to bring in the latest features.
Conclusion:
Google is not just a search engine, and it is more than that. It provides a developer and a designer with these Google tools you need to design and develop a web app. Sometimes it gets tedious and cumbersome to design and develop a web app that is fast, optimized, engaging as well as good looking. The blog focuses on the list of Google tools that can help you add a lot of value to your web development process.
Consult Lighthouse if you want to improve the performance of your web-based applications. If you need progressive web applications that are visually appealing, Workbox and Flutter can help. The essential merit of using Google tools and resources is that you know all the codes are going to function well with the Chrome browser, which is the most popular browser in the world.
The post 11 Best Google Design and Development Tools appeared first on Line25.
Source: https://ift.tt/3iHRvaB












No comments:
Post a Comment