Parallax scrolling is used to create an animated illusion of depth and it is getting pretty popular in web design.
We’ve talked a lot about parallax scrolling websites as this trend is getting more and more popular each day. Parallax works by having the layers of images in the background images move at a slower pace than the ones in the foreground, resulting in nice 3D effects.
Video games often use parallax scrolling technique to create depth by moving multiple layers of images at different speed. This technique is also be applied in web design to create amazingly animated websites that will catch the visitors’ attention.
Want to know how you can achieve the same effect in your designs? The Parallax plugins and tutorials below will surely help you better understand this technique. Check them out and learn from them. They will help you a lot!
jQuery Parallax Plugin
This jQuery Parallax is a script that helps you create an awesome parallax effect. jQuery Parallax Plugin turns nodes into absolutely positioned layers that move in response to the mouse, so it gives you the freedom to control a layer’s behavior. You can also check the demos to get some awesome reference for websites that use this plugin and some awesome effects that can be achieved using it. The easiest way to efficiently use jParallax is to make the layers different sizes using CSS.
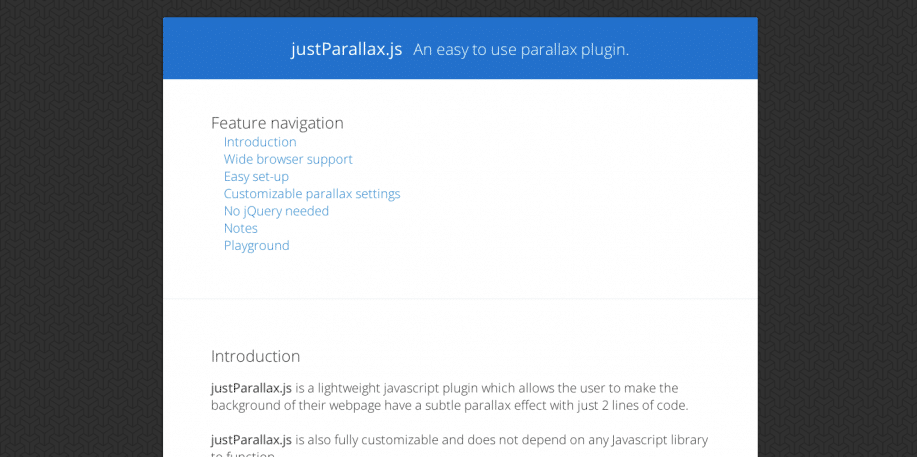
justParallax
justParallax.js is a really easy and lightweight JavaScript plugin which allows users to create a subtle parallax effect for the background of their webpage. You don’t even need to have a lot of coding knowledge because this tutorial only uses 2 lines of code. justParallax.js is supported by most browsers including IE6+, Google Chrome, Mozilla Firefox, Safari, Opera and more! You can also customize a lot of settings like the speed, the direction and the target.
Layers Slider
LayerSlider is a great parallax effect slider. It is highly customizable and it has a stunning admin user interface. Also, it is the most advanced Responsive WordPress Slider Plugin with the famous Parallax Effect and hundreds of transitions! You can use it for lots of purposes and you can also create awesome slideshows and photo galleries. It’s best to use this plugin for animated landing pages to make sure your website will have a great impact on your clients! You can apply Layers Slider for any website.
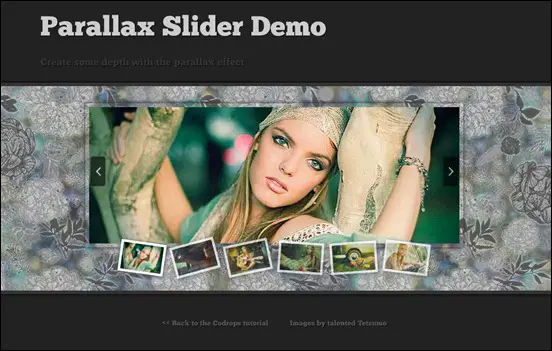
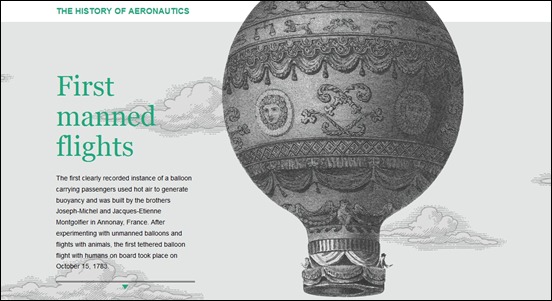
Parallax Slider with jQuery Tutorial
The parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective. This is a great tutorial for web developers who want to better understand how to create websites with parallax effect. Before starting, you can view the demo to get a better idea of what parallax means. When it’s in motion, this effect will give a great depth to the slider of your website. You can achieve wonderful results by following the step-by-step tutorial.
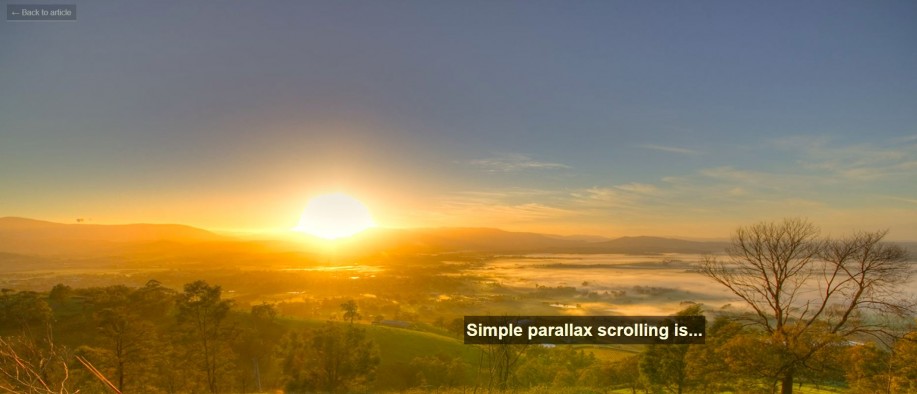
Simple Parallax Scrolling Tutorial
On this tutorial, you’ll learn how to create a simple parallax scrolling effect. This tutorial is dedicated mostly to beginner and mid developers, so you don’t need a lot of coding skills to achieve this result!There are many ways that can help you achieve this effect, but in this tutorial, you’ll learn how to setup your HTML for a parallax website, how to animate the backgrounds at different speeds and how to precisely determine the duration and timing of the animations. Even though it may sound complicated, this tutorial makes everything really easy.
Build a Parallax Scrolling Website Interface with jQuery and CSS
Parallax scrolling website interfaces have been popping up all over the place recently and in this article, you’ll see a parallax scrolling demo built using jQuery and CSS. You can achieve this awesome effect of parallax 2d animated scrolling by assigning certain positions to your articles and backgrounds. This interface is really easy to achieve, you just need to insert a few lines of code which you will find in this simple and clean tutorial.
Animated Header Background
In this tutorial, you’ll learn how to create your own parallax background effect using jQuery to manage the animation aspects of the banner which you could use for your header background. If used right, the parallax effect can make your website special and give it a WOW effect for everybody who visits it. This simple tutorial also gives you some options of websites where you can get free vector background images. You just need to get the plugin, add the images, code and that’s it!
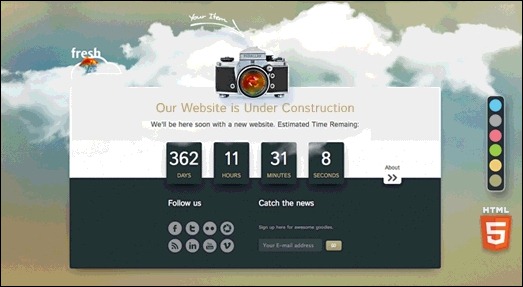
Parallax Under Construction Countdown
This is a fresh Parallax Under Construction Countdown which upgrades your “Coming Soon” page with a dynamic 3D cloudy sky with your logo or item of choice in focus. This parallax effect works in every browser (Chrome, Firefox, Safari, Opera, IE). You just need to follow this tutorial and read the documentation and then you’ll be able to achieve the final results really fast and with no effort. You can also choose between 6 different color layouts to make a unique design. This tutorial is great for websites that are under construction but also want to reach out to the world!
3D Parallax jQuery Plugin with Editor
This jQuery 3D Parallax Plugin magically animates your objects in a dynamic created 3D world. This plugin does not only move sideways, but it has real depth too. You can try the live preview to see what the 3D parallax effect really means. You just need to open the plugin in your browser, customize it, and then copy & paste your result into your HTML website. It’s simple and effective and it allows you to insert unlimited amounts of 3D objects.
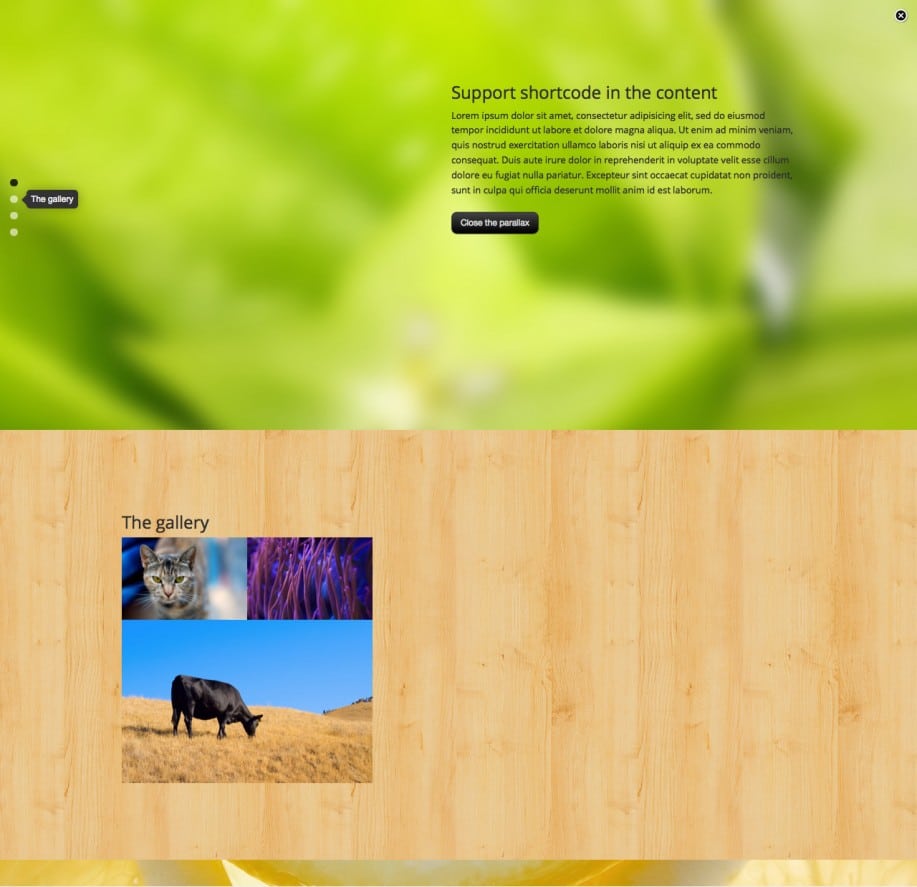
Fullscreen Parallax WordPress Plugin
This parallax plugin is great for adding fullscreen parallax to your WordPress website. You can choose if you want to display it globally or on a certain page and pick your favorite colors with the built-in color-picker. This plugin is compatible with latest jQuery and latest WordPress. Best of all: you can live preview the effects you’re creating in the backend!
The post 10 Parallax Plugins and Tutorials For Designers appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/2ibNHOM











No comments:
Post a Comment