JavaScript is used to create sites, animate them and give them value and authenticity, which make visitors have an exciting experience.
Today’s article focuses on JavaScript in the context of plugins that offer various animations that help create the site identity, customize the site, and help with various features that enhance functionality.
Below you will find a list of 25 JS animations that can be used for any site that you are currently working on, to add awesome Javascript effects and make your design more interactive, modern, fluid and attractive. Enjoy!
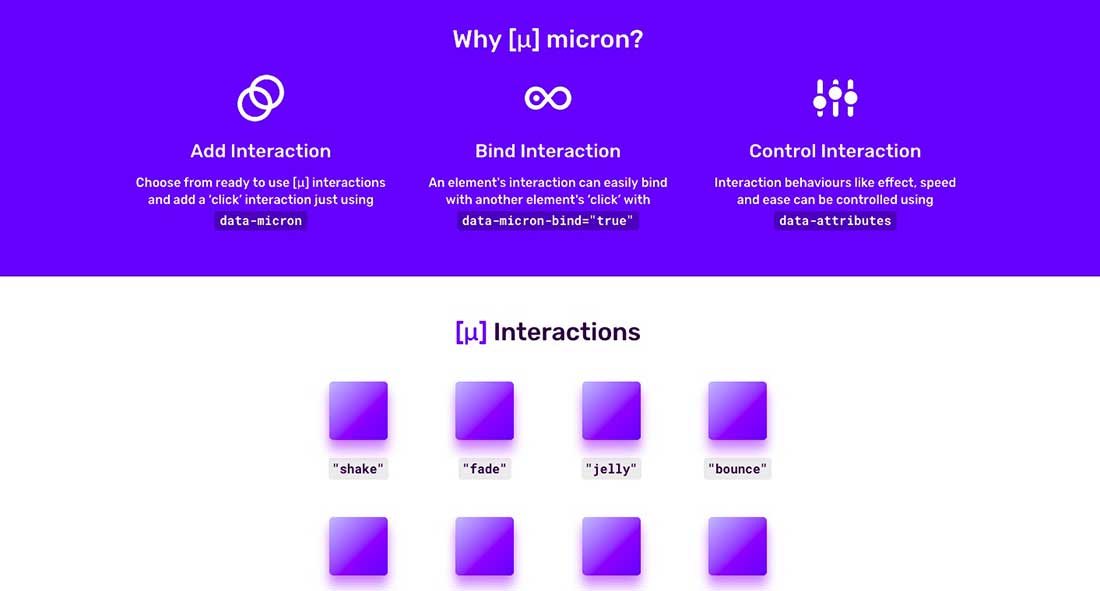
Micron
Micron.js is a micro-interaction library which many web developers use when they need to add certain interactions to various DOM Elements. Micron.js uses CSS for animating elements while JavaScript controls the interactive behavior of the elements.
Draggable
Draggable was released by Shopify and is a drag & drop library with a modern and responsive approach, perfect for creating native feeling drag and drop behavior for web apps.
Draggable can be used along with native touch, mouse, drag and force touch events, can extend drag detection with additional sensors and it’s easy to implement.
T-scroll
t-scroll is a fully customizable and modern reveal-on-scroll JavaScript library, which offers over 45 CSS effects, designed especially for creating custom element animations when scrolling a web page. With T-scroll, you have access to many different options, flexibility, and adaptability with common browsers.
Coreographer
Coreographer-js is a vanilla Javascript library which you can use to create complex animations when scrolling and move the mouse on a web page. It was created by Christine Cha and it’s easy to implement.
Shave
This is a plugin was created by Dollar Shave Club and it can be used for truncating multiline text to fit within an HTML element, without affecting the original text.
In-view
This is a JavaScript utility which web developers can use to detect when a DOM element enters or exits the viewport.
Conversational Forms
This is a Javascript library created especially for turning web forms into chat-looking conversations. Conversational Forms was developed by SPACE10 and it’s the perfect tool to engage with users.
Flatpickr
You can use this lightweight and powerful plugin to generate design agnostic DateTime pickers to be included on the website or app.
Lightgallery
This JS plugin was released by Teamwave and it was designed to create interesting lightbox galleries. Lightgallery.js is 100% responsive, and it comes with many helpful tools and options, it’s easy to customize and supports touch gestures.
ScrollTrigger
If you need to trigger classes on HTML elements based on scroll position, then ScrollTrigger is the perfect tool for that. With this plugin, web developers can create beautiful scroll animations with just few custom lines of CSS.
Algolia Places
Web developers can use Algolia Places to turn any input into a beautiful and user-friendly address autocomplete component.
Barba
With Barba.js, web developers can create smooth transitions between the site pages of a website. This plugin was created by Luigi De Rosa, it uses PJAX to enhance the user’s experience and it’s perfect for reducing the delay between pages.
Bricks
You can create masonry layouts for your website with this plugin. Bricks.js is easy to install and work with, it’s fast and was created b Mike Cavalea.
Mojs
Mojs was released by LegoMushroom and is a motion graphics JavaScript library which web developers can use to create impressive animations.
Roll
If you’re searching for a tool with which to keep records of scrolling, track positions and, pagination, then Roll.js is the answer. This JavaScript library is easy to use and has many helpful options.
Pt
Pt.js is a JavaScript plugin used by web developers for creating interactive backgrounds with points, forms and spaces on different websites.
Chocolat
Chocolat.js is a free, fully responsive, easy to customize and extremely helpful jQuery plugin which can be used for creating lightboxes.
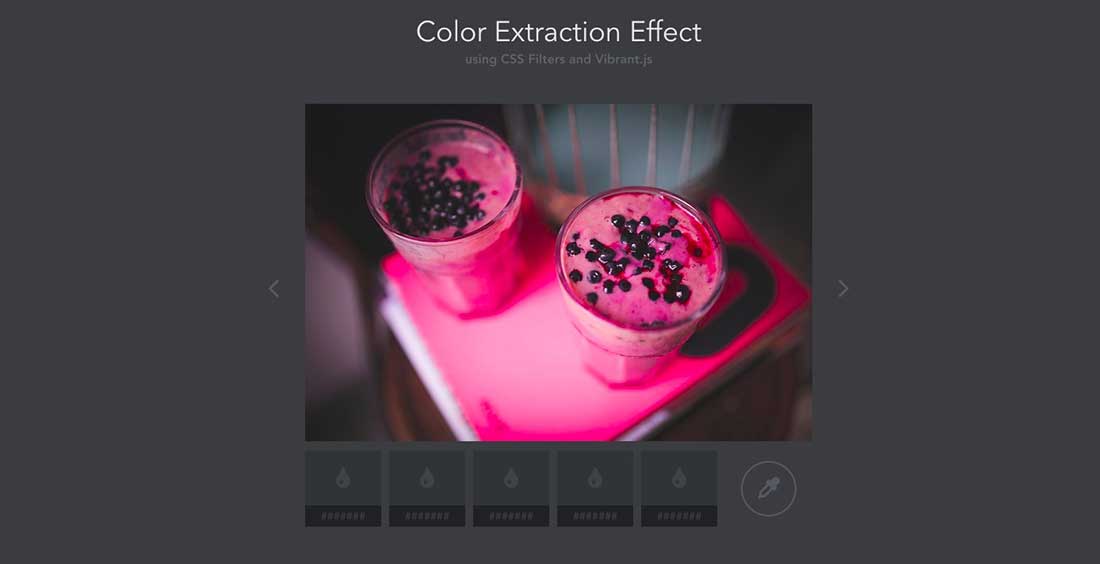
Vibrant
You can use Vibrant.js. for creating various slideshows with a color palette creation effect.
Iconate
This JavaScript plugin was designed to create a library for cross-browser icon transformation animations which can be used in projects.
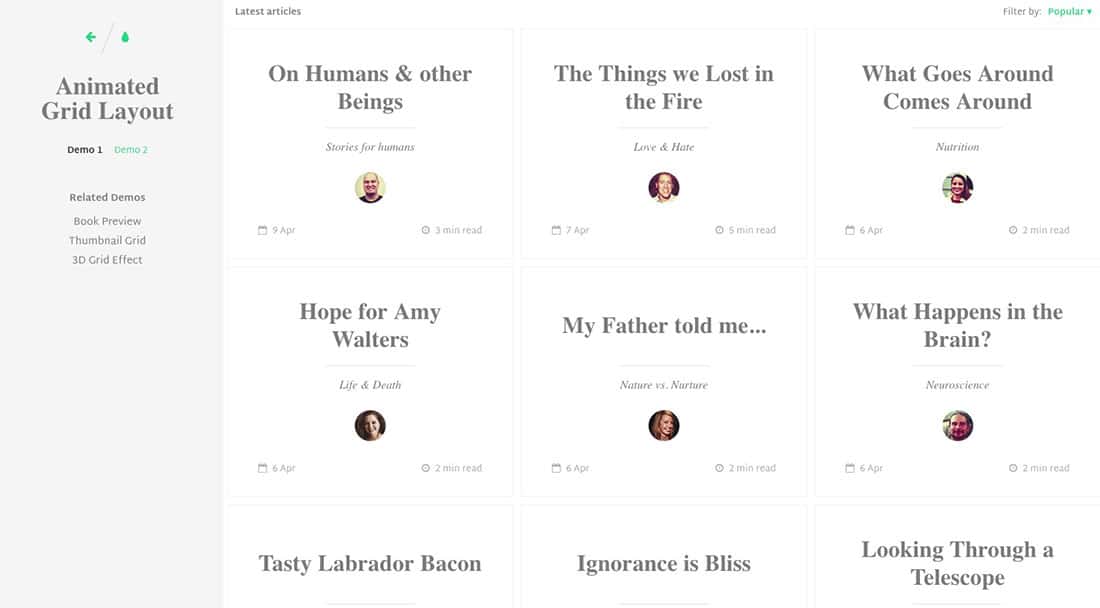
Grid item animation layout
This plugin was created by Codrops and it can be used to create grid item animation effects on websites that appear when opening the content.
Layzr
Layzr.js helps to load web pages much faster by deferring the loading of images until they are close to the viewport. This library can make the difference in optimizing and speeding up the website.
Flipside
Flipside is a button that seamlessly transitions from action to confirmation created with few lines of CSS and jQuery.
Slideout
Slideout.js is a free plugin designed especially for web developers to help them create touch slide navigation menus for web and mobile apps.
PhotoSwipe
PhotoSwipe is a javascript plugin, released by dimsemenov, that web developers can use to create outstanding lightbox photo galleries.
Vivus
Vivus can be used to create animations with SVGs in a webpage, and it comes with may customization tools and different helpful options.
The post 25 Fresh JS Animations You’ll Want To Use appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/2ICu0NG

























No comments:
Post a Comment