Different colors ignite different emotions in people and thus, they are used to motivate and attract consumers. The Greek scholar Aristotle developed the theory of color psychology. The theory suggests that God created these colors through the celestial light. This was later changed by Sir Isaac Newton and Johann Wolfgang von Goethe who gave a scientific perspective to the theory.
Colors are an important factor in almost all purchasing decisions and are therefore extremely important in graphic and web design. Color matters a lot because it highlights the brand identity and helps to enhance the brand recall value. For instance, if you see a dark colored bottle in the red background then, you’ll immediately recognize the famous beverage brand Coca-Cola.
Have you ever thought why a specific color is used for entire branding? There is an important science behind the selection of colors. You have to understand color psychology to decode the science of colors.
Understanding Color Psychology:

Science of Colors
Color psychology is a branch of research that helps us to define the influence of colors on actions and decisions. Marketers use color psychology to influence the buying behavior of their target consumers. Use of certain colors for specific brands can impact the purchase decision of the customers.
There are many important studies that suggest that colors are correlated with human behavior and emotions. Two researchers of Wellesley College, Stoughton and Bevil Conway have carried out a research that says colors provoke specific kind of emotions within us.
Colors drive our eyes to look, to act and to understand something. In another way, it enables us to decide on what to look for and what not to look. Colors have the ability to set the content into context. Thus, marketers are required to know the importance of color psychology.
Different people behave differently with a variety of colors. This happens due to the past experience of people with colors from various events, culture, people, and memories. However, there are many commonalities of people’s behavior towards different colors. Let’s understand the psychology of different colors.
Psychology of Different Colors:
1. Yellow Color:

- Science of colors – Yellow
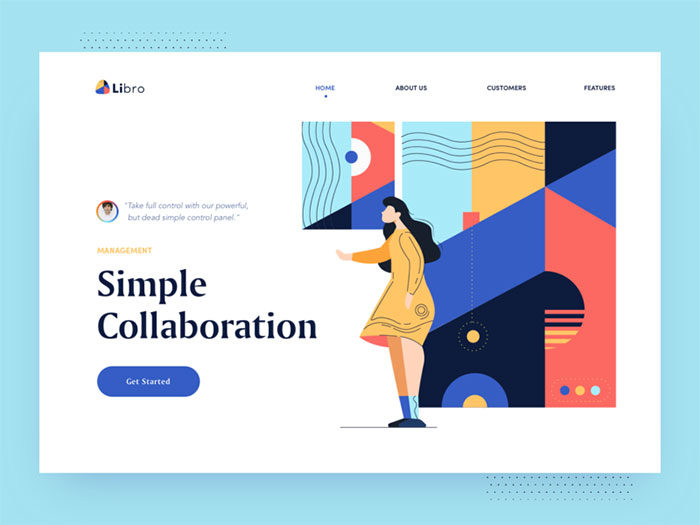
The yellow color is the symbol of happiness, cheerfulness and positivity. Wherever you see yellow color, it always defines the vivacity and energy. It has a long wavelength that gives it one of the most powerful spiritual meanings. Even infants easily react to yellow color because it is the easiest color to spot.
The yellow color is used to enhance the confidence and liveliness of people. In another case, overuse of yellow color also tends to flame nervousness and fear. Select the best shade and tone of yellow color with a perfect balance of contrast to stimulate people.
2. Orange Color:

- Science of Colors – Orange
The orange color combines the psychology of red color and yellow color. Thus, it has both the qualities of supremacy and youthfulness from red color and yellow color respectively. The Orange color represents friendliness and shelter.
Orange is the color of motivation and passion that encourages an optimistic attitude in life. This color has the ability to bring relaxation and a sense of entertainment and self-determination in the visuals.
3. Red Color:

- Science of Colors – Red
Red color signifies power and dynamism. It is used to reflect the bodily requirements of love, affection, care and similarly horror, anxiety, and survival. The red color is also used to show friendliness and authority but, it can also define antagonism according to the context of use.
If you want rapid attention of the people then, red color is the best choice. But make sure that you use it carefully or else red color can also invite extreme negativity.
4. Green Color:

- Science of Colors – Green
The green color is a combination of logic and emotions. It reflects the characteristics of stability and harmony. Green color suggests the right way of action and it has the quality to calm down aggression. This color is also the color of nature, peace, and relaxation.
In fact, green color is the symbol of progress in things like plants, profits, and prosperity. Green is the stress-busting color that encourages good health and rest. Although it does portray greediness and over-possession in some contexts, it is still one of the most positive colors.
5. Blue Color:

- Science of Colors – Blue
Blue is one of the most favorite colors in the world. It reflects the characteristics of faith, belief, trustworthiness, and responsibility. Blue is the best color to highlight calmness and to relax your mind and body.
Blue color allows us to calm down and become stress-free. It has the ability to influence the psychological actions and to pursue the path of peace. Blue is the best choice to strengthen the relationship, especially in terms of marketing. However excessive use of blue color can change the context to loneliness and in-hospitality.
6. Purple Color:

- Science of Colors – Purple
Purple color highlights spiritualism and dreams. It has the combination of red color’s dynamism and blue color’s calmness to create a perfect mix of physical and mystical. It displays faithfulness, luxury, bravery, secret, and mysticism.
This is the color of comfort and imagination and thus, it is used for creative presentation. Over-utilization of purple color leads to unnecessary thought stimulation and distractions.
7. White Color:

- Science of Colors – White
White is the color of purity, peace, harmony, and innocence. It showcases the start of new actions and provides a free space to begin. White has the qualities of all the colors with equal stability. The white color also represents minimalism, ideation, and ease. However, don’t use this color too much as it conveys separation and hollowness in life.
8. Black Color:

- Science of Colors – Black
Black color defines superiority, importance, control, and individuality. In another case, black color is also the sign of death, secret and hopelessness. It is has a lack of colorfulness. This color is a sign of unknown and separation. It is perfect with high contrast and clarity. It is a powerful color but lacks liveliness if used excessively.
So consider the color psychology to find the best connection with your target audience. The best way is to test colors with your brand so that you can have a better idea how to choose the perfect color. Selecting the most suitable color combination will automatically attract your target audience to help you to generate more leads and conversions.
The post Decoding The Science of Colors appeared first on Line25.
Source: http://bit.ly/2IXAutl