Making an excellent website header design is very important.
That’s because the website header is the first place that your visitors will probably look in order to decide if your site can really be useful for their needs.
With this in mind, the header design needs to be very appealing, enabling the visitor to operate your website easily.
Jumping the step of creating a pro header to represent your brand can result in site visitors not bothering to examine your content or even worse, not returning to your website again. Header designs are therefore crucial to your site.
If you are designing a website or blog, this article will reveal the main things to focus on when creating a header design.
Table of contents
- What is a website header?
- What does a website header contain?
- What message should your header transmit?
- Best practices for website header designing
- More tips for designing a great header
- Header design inspiration
- HTML & CSS headers
What is a website header?
When planning a website, a designer will place your website header at the very top of your page.
This is because your header should be the first thing your viewers see when clicking onto your page.
Your header design is therefore created to make a great first impression and let your viewers know they have come to the right place.

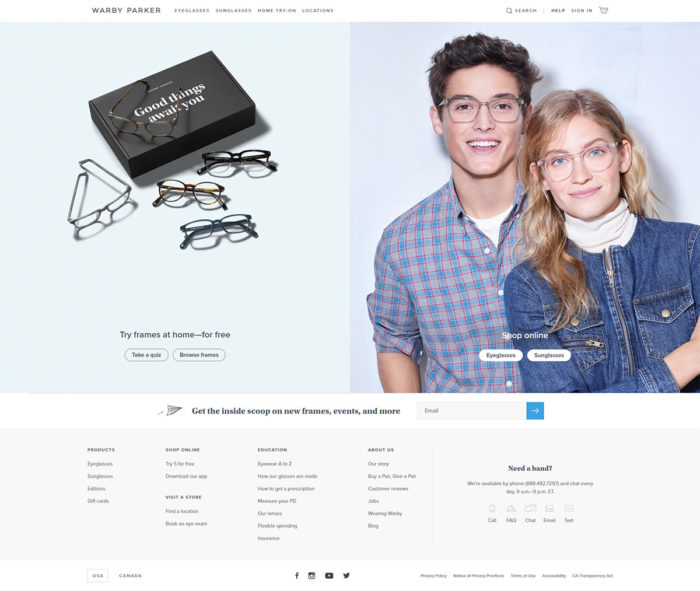
Image source: warbyparker.com
When your viewers click onto your webpage, you have approximately 6 seconds to let them know who you are.
Your header is there to share your professional identity and allow viewers the opportunity to see what you promote, the services you offer or the products you sell.
Website headers share your brand in a precise yet effective manner.
The very best header designs will also be unique.
Your website header design will also assist your viewer to confidently navigate your site. Web headers that are well placed and carefully planned will help to increase your conversion rate.
What does a website header contain?
Website heading designs share a wide variety of information with viewers. This information includes:
- Brand identity: your company logo, colors, font, slogan or imagery. This will help your viewers know they have come to the right place.
- Contact information: your email, address or telephone number, so that your viewers can make further contact with you.
- Contact links: can be divided into different sections or page headers for simplicity.
- Language options: in case you are appealing to an international market.
- Links to social media accounts: gives viewers the option to make direct contact with you and to learn the latest information.
- Subscription field: Your viewers can share their contact information and become part of a mailing list. This helps them stay updated with your latest products or services.
- Search button: Helps viewers to access relevant information.
- Links to free trials or sample products: Your viewers can gain coupons for first purchases, use a product free for a limited time or download a free sample e-book from your site.
Although there is a variety of different header ideas which can be used to share information with viewers, your goal is to keep your website header designs simple and uncluttered.
You don’t want to overwhelm your viewer with too much information. If you are looking to create an awesome website, keep your header clean and clutter free.

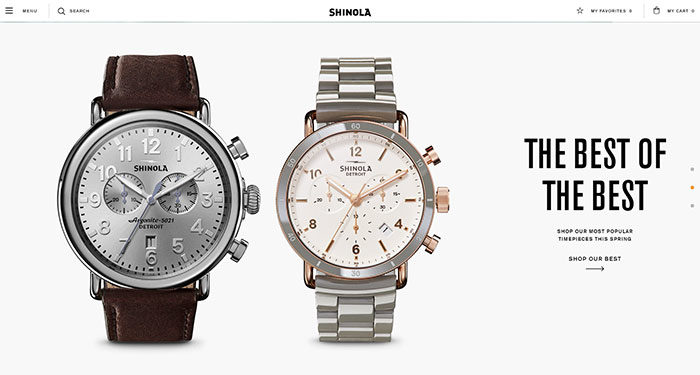
Image source: shinola.com
Your goal is to use your design header to grab your user’s attention. Your page headers direct your user to important information. Too much information can distract your viewer from this important information. The best website headers are always simple and concise.
What message should your header transmit?
When designing a webpage header, think not only of the verbal, but also of the emotional message you will transmit. Your web header design will hopefully inspire your reader into:
- Taking action: you can use your web page header to inspire your readers to take action. By placing a call to action button (CTA) in your website heading, you’ll be converting your viewers into subscribers from the very start.
- Trust building: if subscribing to your site instantly would mean giving away personal information, it is often better to build trust first. Your page header design could inspire trust by inspiring confidence or sharing your company values. Viewers may be willing to subscribe later on because they believe in your company and your product.
- Evoke curiosity: for some websites, good headers would evoke curiosity in their readers. This would encourage a reader to engage, delving more deeply into your site.
- Draw on pain points: you might wonder why you would want to remind your viewers of painful feelings or situations in your headings design. Marketers explain that viewers are often searching for solutions to their current pain points. By showing viewers how you can solve their problems, you are often able to increase your conversion rate.
- Laughter: funny headers help you to build a relationship with your viewer very quickly. By using humour to make your clients laugh, you will be able to create a sense of comfort and rapport.
- Familiarity: viewers are comfortable with that which feels familiar to them. By using scenes, colours or even people your viewers feel familiar with in your website headings design, you will build a bond. Your viewer will then explore more of your site.
Best practices for website header designing
Webpage headers are a great opportunity to capture viewer attention. Design cool headers and you have created a great first impression.

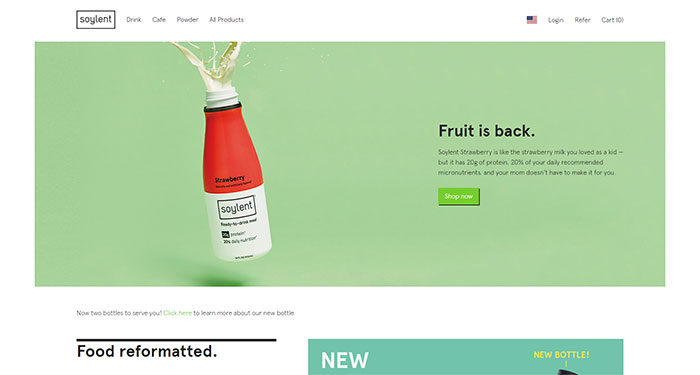
Image source: soylent.com
This is why designers put so much effort into creating a great website header. If you’re looking for inspiration on how to create a cool header, here are some great ideas to inspire you.
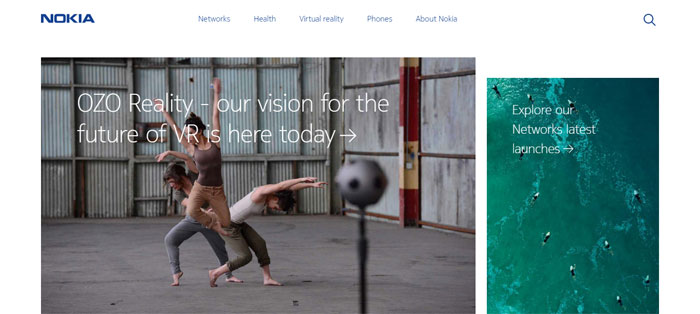
Emotionally evocative imagery

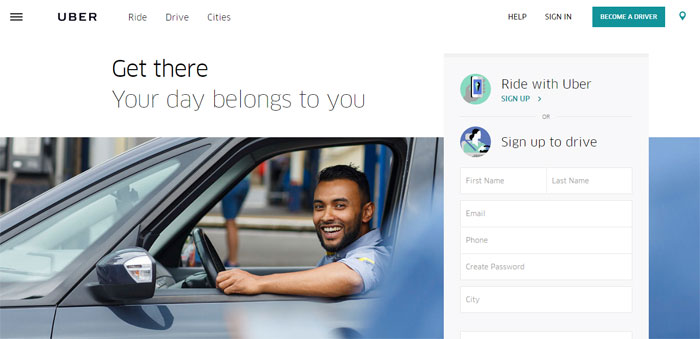
Image source: uber.com
A picture can speak a thousand words! With the frequent use of mobile phones or tablets, websites are now divided into grids in order to improve responsive designs.
This has lead to the use of a great website header image in order to evoke emotion. Hero images will always be relevant to your site and they will always keep your viewer engaged.
Slider images
If you have some great images to share, and you know they’ll keep your viewer’s engaged, how about making use of a slider? Sliders will help you to create a beautiful website without the clutter.
Video backgrounds
Video backgrounds are new website header ideas which work very effectively. Keep your viewer entertained while sharing an important message.
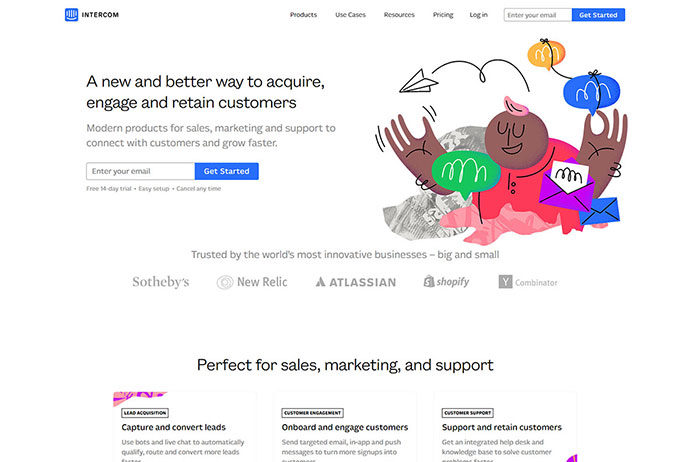
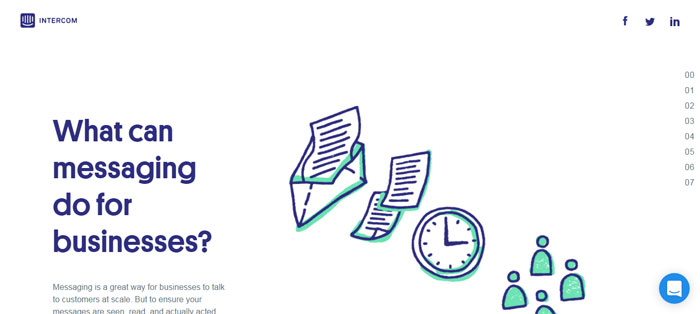
Eye-catching typography

Image source: intercom.com
Often one of the underestimated elements of design, great typography creates great webpage headers.
You don’t need to use dramatic lettering in order to create attractive websites. Keep your typography consistent with your over all message and above all, ensure that it is legible. Great designers have used typography for truly memorable site headers.
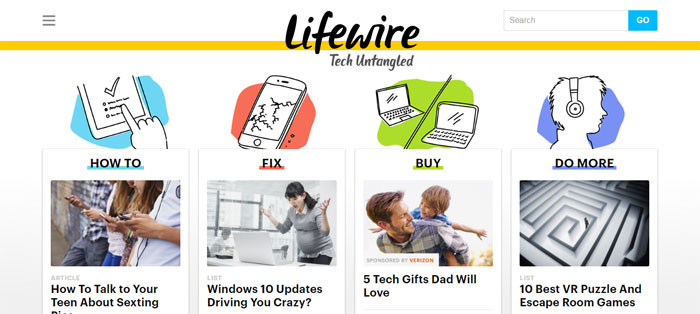
Create a content first site
When creating a page header design for a content rich site, ensure this content is given prime position.
News or university sites provide excellent examples of a content rich site. Your header should enable viewers to find all the information they need to navigate a site with ease.
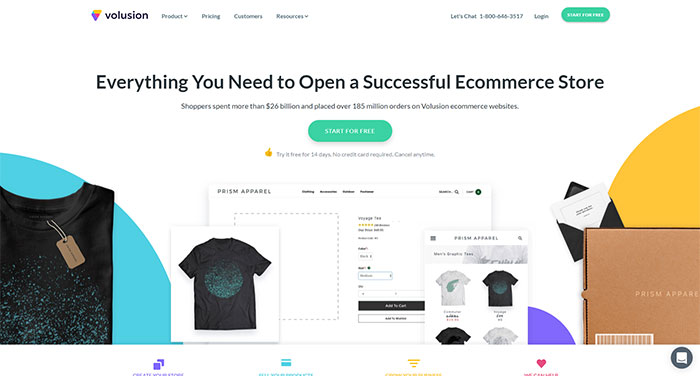
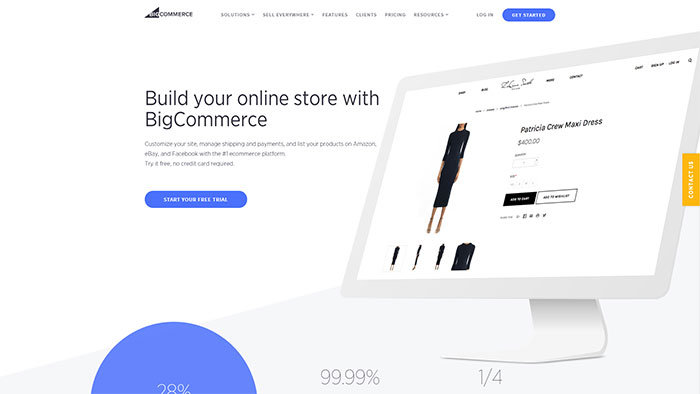
Product first website heading

Image source: volusion.com
If you are designing for an e-commerce site, your viewers will be interested in the products sold on line rather than lettering or videos about a company.
By placing the product in prime position, you will engage viewers. Use the products in order to create awesome website designs. Show viewers your best sellers or new releases in your website header images.
Create a Call to Action
If you have a great special to offer visitors, or an opportunity which cannot be missed, place it in your website header.
By placing your Call to Action button in a prime spot, you will encourage your visitors to engage from the start. You can use your call to action in your website page headers on a temporary or permanent basis.
Use animations
Many websites use static page designs to keep their sites simple and easy to understand.
This is great if you are using a Call to Action button or high impact web site header images.
However, animated images can make cool website headers for a vibrant or interactive site. If you’re looking for an interactive webpage which engages viewers, animation will make an excellent option.
More tips for designing a great header
If designing a header which will label a product or thing, including the logo, a brief description describing the product or service, and if required, a website header image.
If an event site or program site, make sure that the imagery is utilized to communicate the power of the program or the event in your banner header
Website header size
Your header picture doesn’t need to be prominent and a small, short header will serve for content-heavy sites.
For product-cantered websites, larger headers will allow you to retain your guests visually and attract them to test run or take a tour. But sometimes, you’ll need content in the webpage header to describe the service or product.
The website header’s subject
The header is the place where your website guests will want to quickly discover the purpose of your site. An awesome website will share what you have on offer at first glance.
For instance, if you are offering a particular service, clients are going to require seeing evidence of your previous work.
This normally indicates containing the work in your site header for simple approachability. There are many methods of organizing your previous work in an appealing way, but a professional header will give an instant introduction.
An image carousel is a great option if you want to provide many images into your site header.
If your bite has multiple features, or you want to show your portfolio, this can be a great opportunity to make the most of your web page header.
Make the header design simple
The primary feature that hit me as significant is the well-known concept of keeping it simple.
Your website header is the primary thing visitors will notice when arriving at your website.
By keeping it clean and uncluttered, you can be sure you not to ask much from your guests. Many of the most creative web site headers have a clean and simple appearance.
People like to instantly find their way around your site.
A simple header enables people to understand the structure of your website in a second and it also helps not to get lost and therefore abandon your site. Good headers are therefore easy to understand.
An accurate header knows how to be really helpful to guide visitors. There is practically no way for people to get lost with a hero header.
A single header can send support. This offering of visual details or different content can make a company stand out.
Just their name and maybe two lines of writing are required to build identification and convince the people of high-quality products or standards. Website headings are a great way to communicate quality or experience.
Deliver a message with your header design
Your site header can likewise carry an information and introduction to your business.
This visual detail is an excellent way to deliver a message. For people, who require knowing more, there is a small text, describing their marketing idea.
When created effectively, your header graphic should keep your viewers interested.
While many sites are profiting from a minimal header design, another can manage a lot more.
Certainly, people need to still be capable of finding their way throughout your website quickly, yet your header may be simply the spot to step out of the usual for a bit and offer extra than everyday information.
Easy to understand images make great website header ideas.
Certainly, an elegant and exceptional design brings attention.
On the Internet, the impact is quite important to provide visitors a reason to explore your website and delve into what you have to offer.
Header images for websites should, therefore, resonate with your viewers.
Additionally, elegant and beautiful designs interest to us.
Visitors like to stare at beautiful things and normally they likewise have a certain approach towards businessmen that make beautiful things.
By adding an aesthetic element to your site you’ll be able to create professional headers which resonate with viewers.
Through activities, your guests are no more passive users, but they convert to active users.
This is not only giving them a luxurious adventure on your website, but it additionally enables you to relate to them and develop a relationship. Website page headers which encourage interaction and may convert viewers to subscribers.
Summing up the website header design tips
There are various ways to go regarding your website header examples. All of what will point to distinct results, or the equivalent outcomes but in distinct ways.
You can keep it simple and manage your visitor’s attention, make an observation, or inspire trust.
You can further add some decorative details and draw attention, interest to people, and send a professional message. Or you can likewise include some active components or header graphics to build your header in a more engaging, enjoyable, and personal way.
Don’t forget to examine the purpose and the type of your web page before you choose how you need to go regarding your personal header design.
Header design inspiration
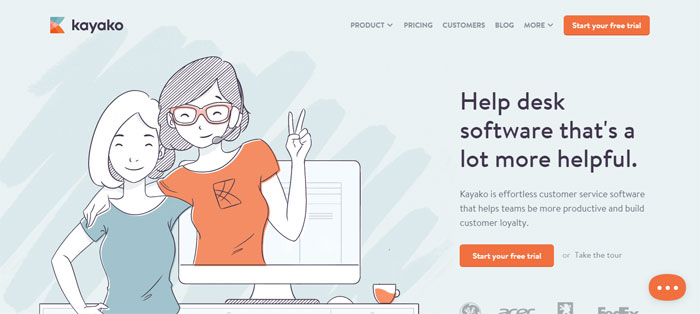
From startups and Fortune 100 companies to charities and governments, Kayako helps teams of all sizes get better at delivering effortless customer service experiences.
When Kayako started in 2001, customer service software was clunky, frustrating, or just not there. We turned boring, confusing software into a helpdesk that customers and staff loved to use.
Skip forward to today. Customer service is more important than ever before. It has the power to delight, or disappoint; to make – or break – a business. Kayako shares this important message in this header sample.
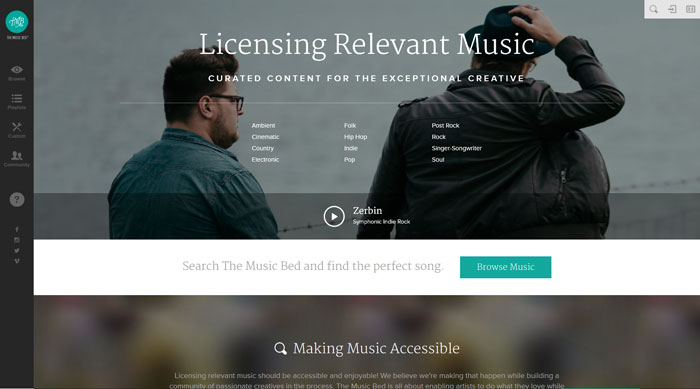
Musicbed is not just a website with a cool header design. It is all about enabling artists to do what they love while providing filmmakers with an inspiring selection of music to license for their projects. Their site header shares this message.
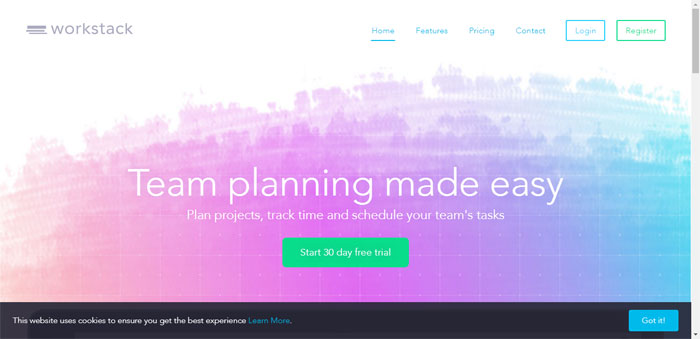
Whiteboard is the most convenient way to manage your daily tasks, whether collaborating with clients and colleagues on projects at work or managing your to-dos at home. This creative header is an excellent example of how to share this.
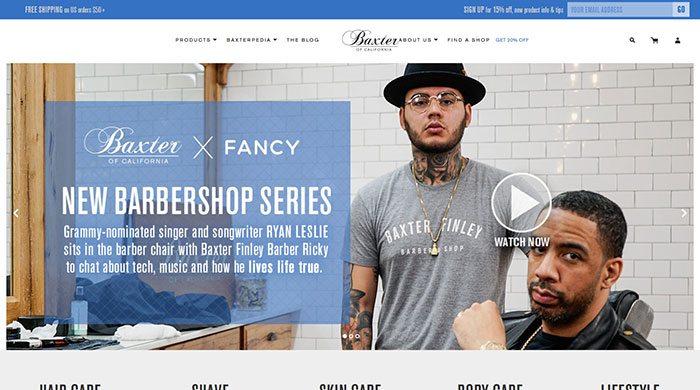
Their thoughtfully curated collection of superior hair, skin, and shave essentials are designed to unleash what makes you, you. You’ve got your own story, your own signature statement. They offer a curated collection of grooming must-haves to free your best self and fuel your next level. They also provide website inspiration with their cool header.
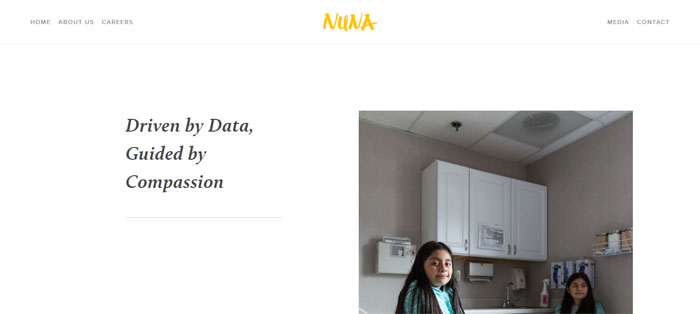
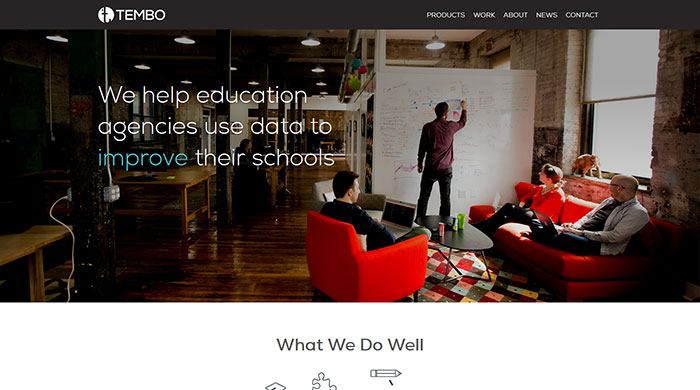
Tembo is a team of data scientists, designers, developers, and product managers deeply committed to making education data clear, accessible, and actionable. This is clear and apparent from their headings design.
With over 20 years of experience in the event entertainment business, Sternberg Clarke knows entertainment. Website design best practice makes this clear to viewers who visit their site.
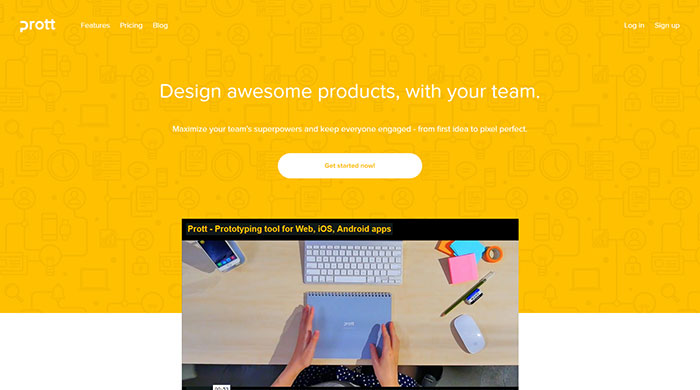
Prott is an intuitive platform that gives everyone a say throughout the entire design process. Create awesome stuff together, with Prott. You can also draw on their header example for a clean and simple design.
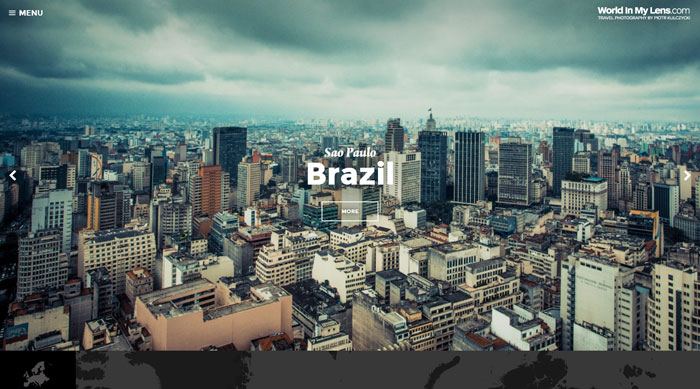
Piotr Kulczycki has a beautiful website header in his portfolio. He’s a travel photographer from Poznan, Poland. On this website you can find photography from Europe, Asia, America and Africa. His web header provides a wonderful example of how to make use of cool header images
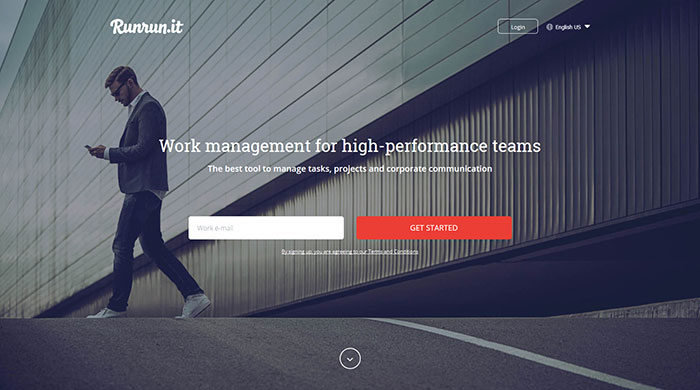
Runrunit is a task, time and performance management software for companies, which formalizes the existing workflow, keeps documents and decisions organized, and priorities clear. Runrun.it increases your company’s productivity by 25%, on average. They also provide a great example of website header images.
Tradestone Confections

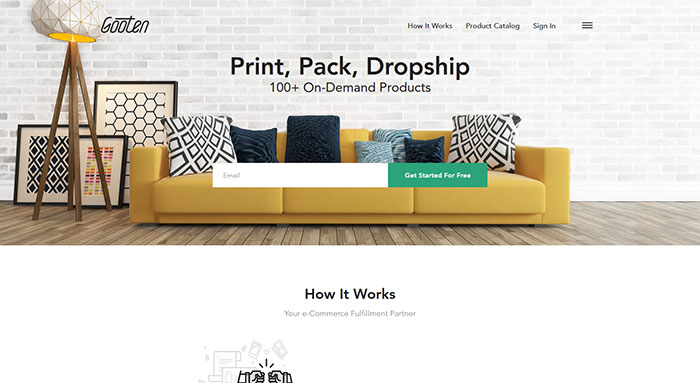
Gooten is the next innovation in the printing industry. They believe technology has the unique power to give businesses of all types and sizes the potential to reach their dreams. Find inspiration in their beautiful header.
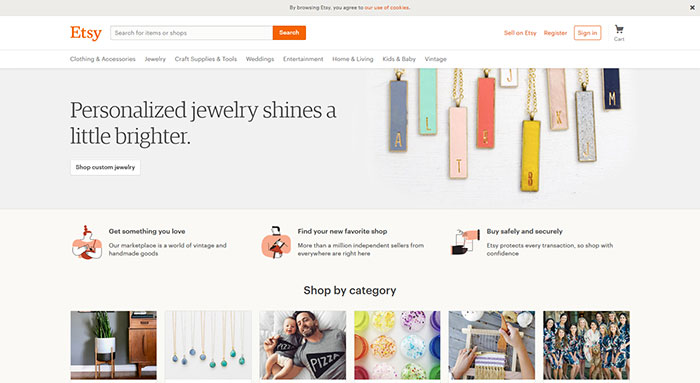
Etsy always had a cool website header design. As for the company, if you aren’t familiar with them, Etsy is a peer-to-peer e-commerce website focused on handmade or vintage items and supplies, as well as unique factory-manufactured items. This message comes across well in their website design header.
Rokivo is a digital experience design company with roots in Italy and San Francisco. They merge the American unsurpassed execution with the beauty of Italian design. Their website header images are incorporated into their site to create impact with their viewers.
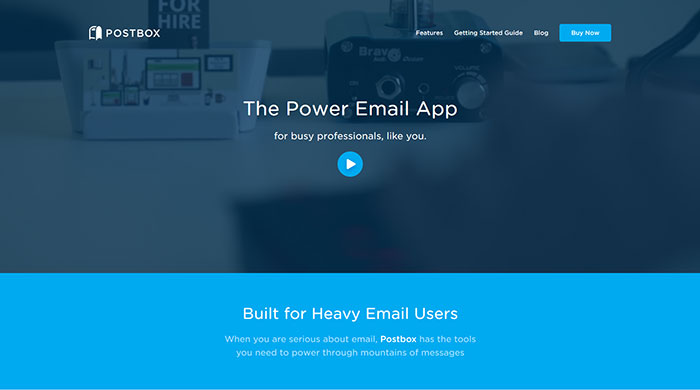
Postbox is a desktop messaging application that offers powerful new ways to find, use, and view email messages and content, organize work life, and simply get things done. Note the simple but very effective header which results in an awesome website design.
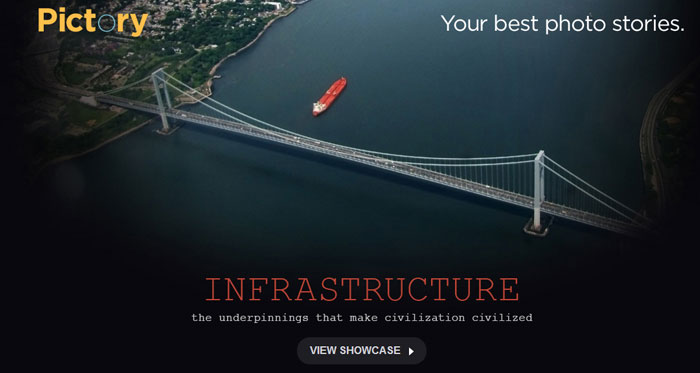
Pictory is an online photojournalism magazine that documents love, loss, family, travel, and our lives and culture in big pictures. Their simple header and awesome imagery creates a beautiful homepage.
HTML & CSS headers
There was a time when downloading this type of code from the internet and putting in your own website seemed like a fairy tale.
Sure, there were HTML templates, but they weren’t that good.
These CSS header templates below are top notch and can be used as a starting point for your header design or as learning material.
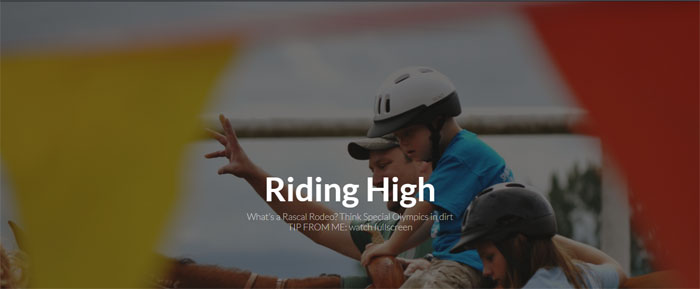
Responsive Video Header with Gradient
Responsive video header with gradient in HTML and CSS.
Freebie: 5 Beautiful Bootstrap Headers
They were created using Bootstrap 3, following all the best practices for working with the framework. The templates are ready to use and easy to incorporate in any existing design.
Video Header Animation
Animation was customized used Adobe After Effects and rendered to be compatible across all browsers with .ogv and .webm files. Does not operate in mobile (intentionally). Bootstrap framework for HTML is used, no JavaScript needed.
Fullscreen Background Video with Mix-Blend-Mode Overlay Text
Shows full-screen video with effective, legible text overlay using mix-blend-mode.
Freebie: 7 Pretty and Responsive Header Templates
7 responsive CSS headers that you can download, copy and paste in your web designs straight away. The CSS headers feature a company logo, navigation links and other goodies like search boxes and login buttons.
All of the HTML headers are responsive and retina ready and should look nice on any device and resolution. Each header design has it’s own CSS file, which makes it very easy to use and customize.
The CSS is self-contained so there isn’t any risk of it breaking the styles for the rest of your page. Some of the templates come with short JavaScript snippets, which are jQuery dependent, so make sure to copy them together with a link to jQuery via CDN or local file.
Hero video
A pen that shows how to create a hero with a background video.
video header
Video header with HTML, CSS and JavaScript.
React Video Header
Simple React.js video header.
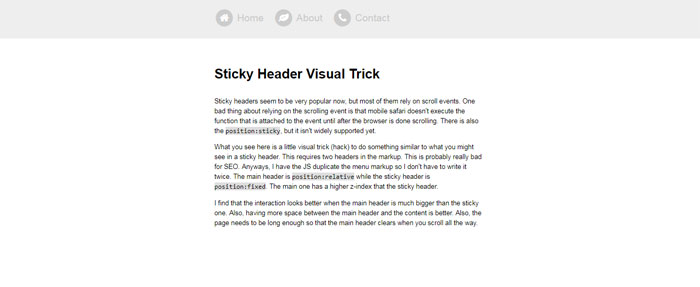
Sticky Header Visual Trick
Creates a sticky hacky sticker header using CSS without creating a scroll event handler.
Fixed Header (Quick Hack)
The header is not fixed with a solid background color and there is a fixed div at the top that is small. Then there is a div that is not fixed within the header with the title. Simply wanted to try and prototype the idea. Works in a decent hack-ish sort of way.
Responsive sticky header navigation
Cool navigation with HTML, CSS and JS.
Top Sliding Nav
Hidden nav that slides in from the top once the page is scrolled.
Sticky Header CSS Transition
Fun example of a sticky header utilizing some CSS3 transitions!
Auto hide sticky header
Setting classes on the header with JavaScript.
Header Fade
HTML, CSS and JavaScript header fade.
Animate header in/out after scrolling
Using jquery-waypoints, well be checking to see when data-animate-header (this section) is above the top of screen, then animate data-animate-header (the fixed header) in/out accordingly. We’re able to do this with css transitions and a combo of 3 classes (.header-past, .header-show, .header-hide) – without having to clone or do any dom manipulating.
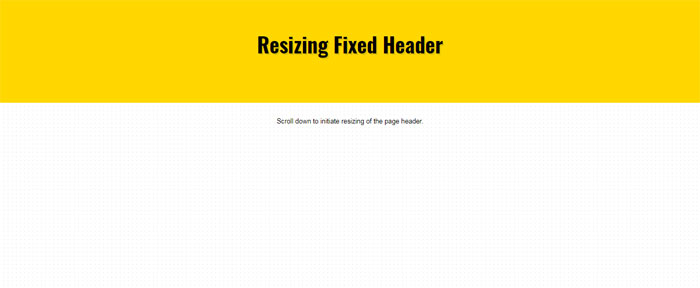
Responsive Scroll Header
Responsive scroll header in HTML, CSS and JavaScript.
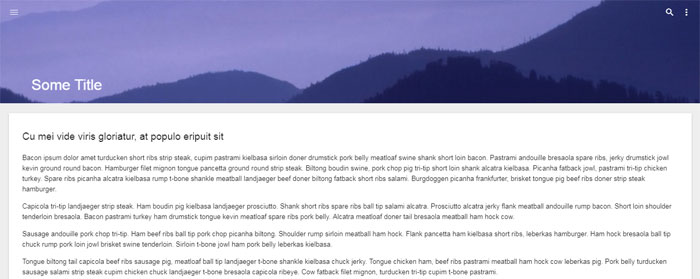
Scroll Header
Using element queries to power a layout with a cover image and a nav that sticks to the top of the page on scroll.
Sticky Header on Scroll
High performance sticky header with shadow on scroll.
Continuous scrolling background of sticky header
Continuous scrolling background of sticky header in HTML, CSS and JavaScript.
Fullscreen Header + Background Color Cycle
Fullscreen header with background color cycle in pure CSS.
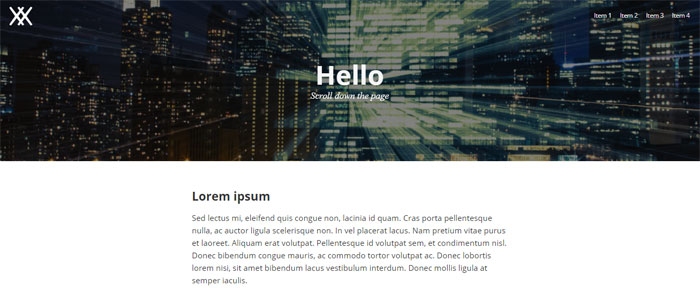
Hero OnScroll
HTML, CSS and JS hero on scroll.
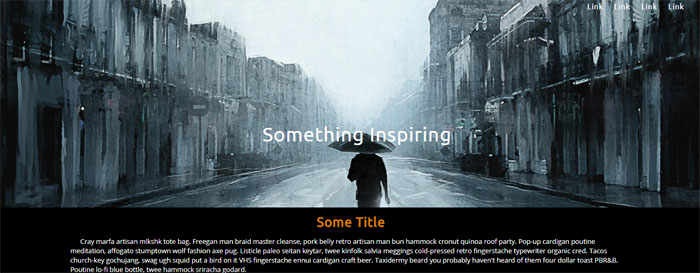
Simple parallax header with blur
HTML, CSS and JS simple parallax header with blur.
Flexbox Hero Header
Simple parallax hero header with flexbox.
Hero effect–Magazine
A hero image that uses height: 100vh to cover the entire screen for a magazine cover effect. When scrolled, it has a subtle animation similar to opening a magazine.
Flexbox Full Hero With Button
CSS flexbox full hero with button.
Hero Image Showcase
Hero image showcase with HTML, CSS and JS.
Sexy Animated Rainbow Waves Header
Just a little front-end UI experiment.
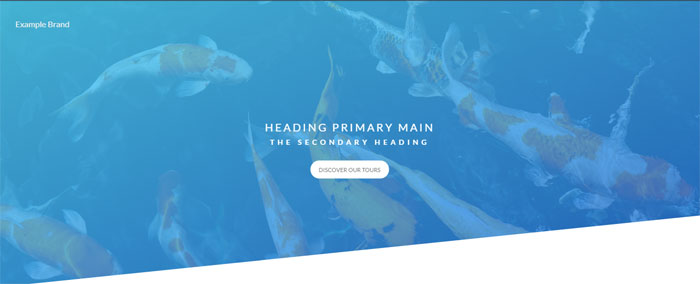
Header for landing page using clip path.
Header for landing page using clip-path.
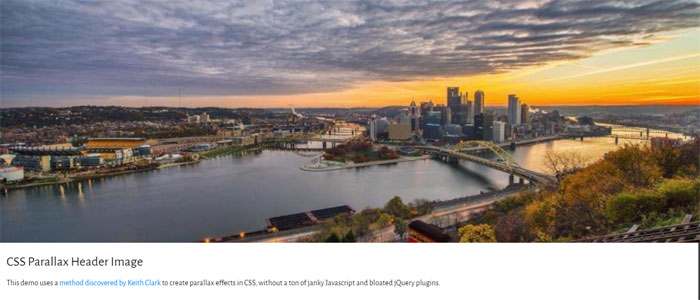
CSS Parallax Header Image
HTML and CSS parallax header image.
Hero Zoom on Scroll
Simple zoom effect using window scroll to adjust some CSS.
Headings/Hero image typography playground
Explanation is at the top of CSS file. Just some typefaces, helper classes and few presets for easily testing headings typography.
Hero idea
Hero idea in HTML, CSS and JavaScript.
If you liked this article about website header design, you should check out these as well:
- Cool Websites To Check Out – 47 Website Designs
- Graphic Designer Websites (31 Creative Examples)
- Modern Website Layout Ideas (27 Examples)
- Portfolio Website Examples And Tips To Create Them
- Awesome New Website Designs To Inspire You
The post Website Header Design: 44 Cool Examples and What Makes Them Good appeared first on Design your way.
Source: https://ift.tt/2BzH9rD




































































No comments:
Post a Comment