Upgrade your CSS animations with some Javascript! These free animation libraries will help web developers save time, create more with less code and design amazing animated projects!
These free JS animation libraries in this list are very well-coded and can be used for UI design work. Use them to delight your website’s visitors and create functional, interactive designs.
So without further ado, check out these best free animation libraries for web developers and start building stunning animations for your next client project.
Woah.css
This is a free CSS animation library for eccentric web developers. Click on the link above or on the photo to see it in action.
Animate.css
This is a cross-browser library of CSS animations. It’s extremely easy to use and helps you create beautiful CSS animations for web projects.
CSS Animation
Here’s a CSS Animation library for developers and web ninjas. Use it for your user interface and web projects.
Hover.css
Check out this collection of CSS3 powered hover effects. You can use these awesome animated effects for links, buttons, logos, SVG, featured images and so on. It’s easy to apply to your own elements, modify or just use for inspiration. This is available in CSS, Sass, and LESS.
CSShake
These are some awesome CSS classes to move your DOM. Click on the link above or on the photo to see these animations in action.
AniJS
AniJS is a JS library that will help you take your web design skills to the next level, with minimal coding required.
Bounce.js
Bounce.js lets you create beautiful CSS3 powered animations in no time! Check out this awesome free animation library in action.
Anime.js
Anime.js is a JavaScript animation engine for web developers. It will help you create animations in no time!
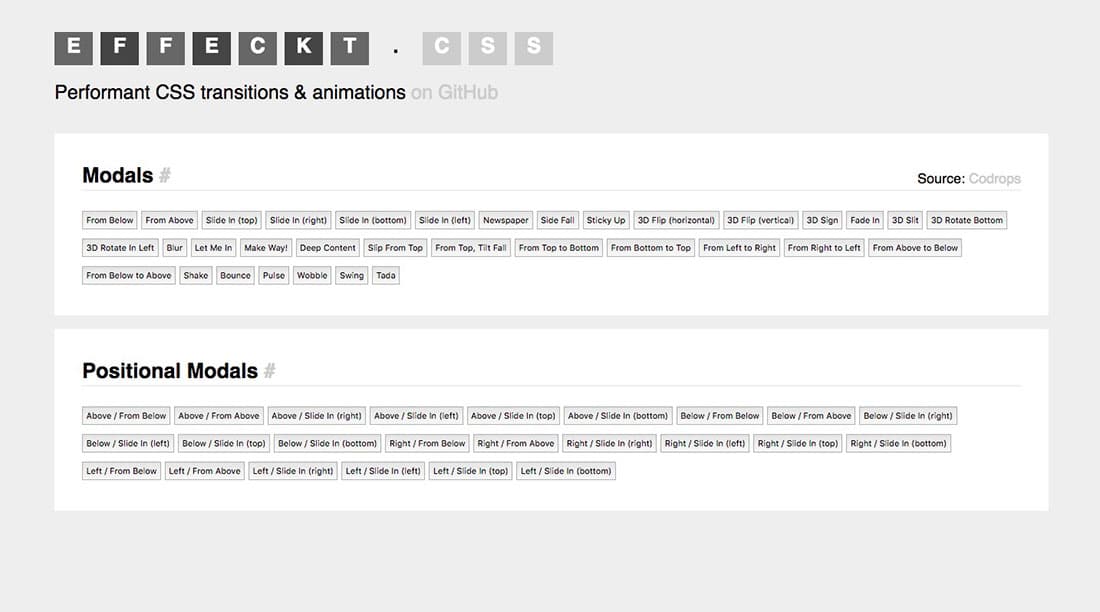
Effeckt.css
This is a high performance transitions and animations library. Use it for any kind of project that needs some dynamism.
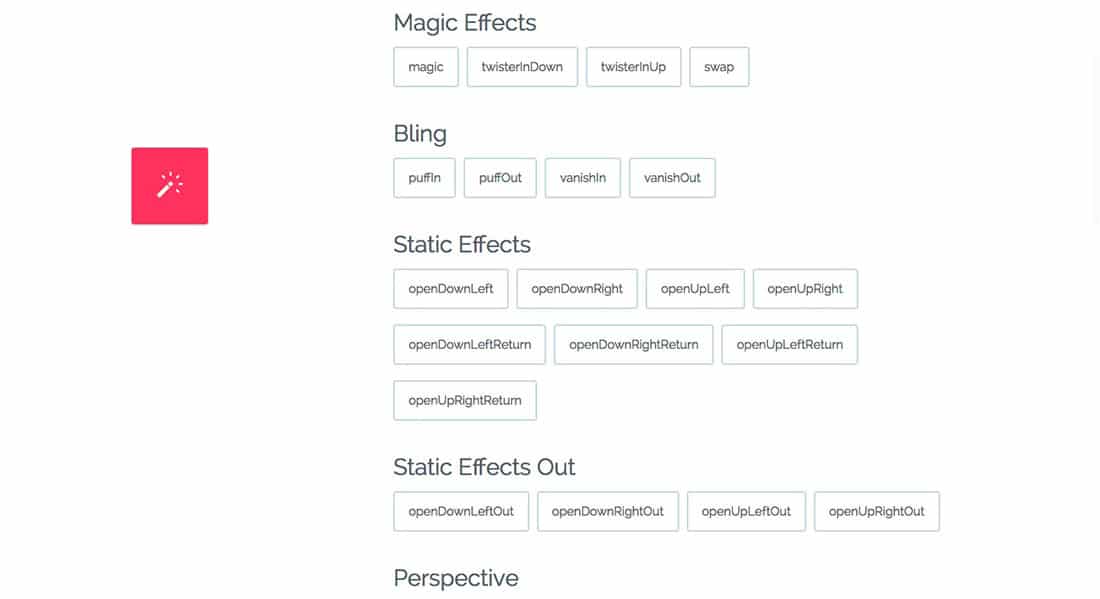
Magic CSS
Check out this bundle of CSS3 animations with special effects. Use it to create blings, static effects, perspective effects and even magic effects!
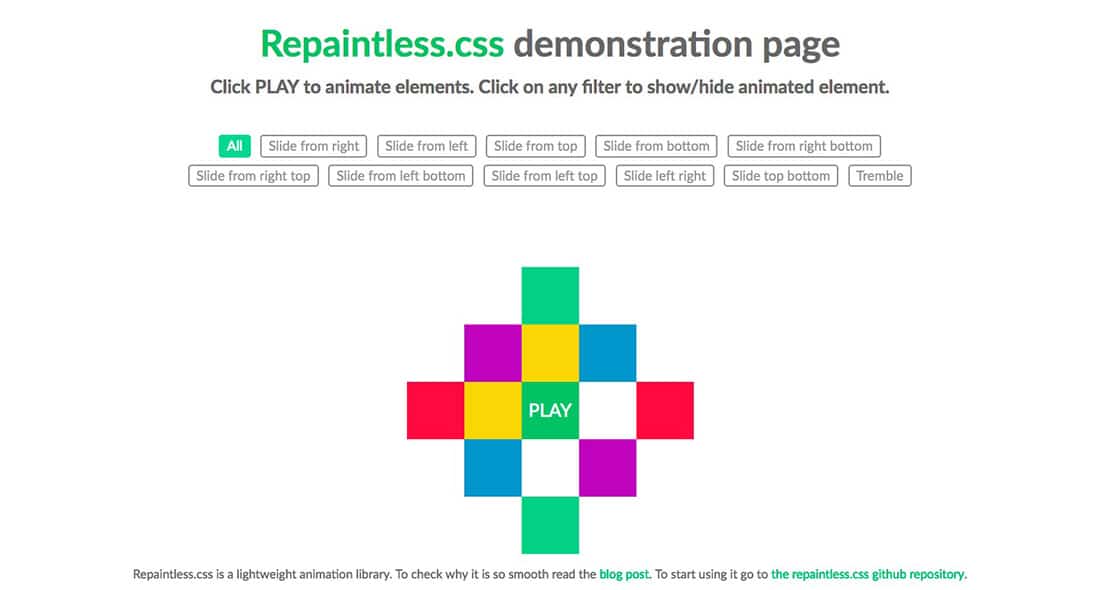
Repaintless.css
This is another useful CSS library for fast CSS animations. Take a look at the demonstration page and click Play to animate each element.
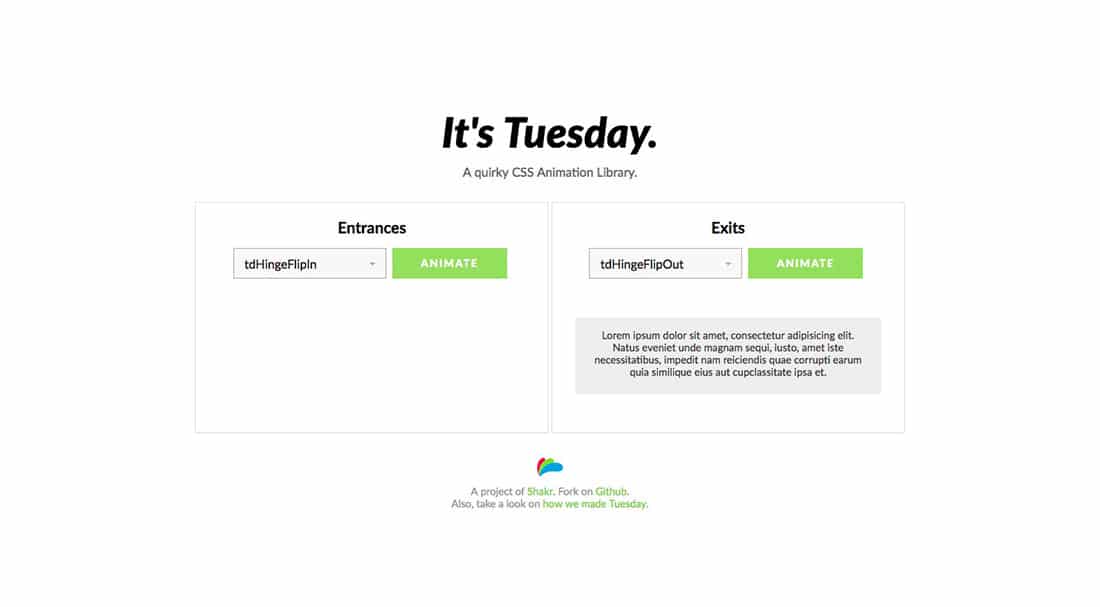
Tuesday.css
Tuesday.css is a quirky CSS animation library to create entrance and exits effects.
Dynamic.css
Here’s another awesome library of CSS3 animations. It has some cool-looking spin effects you should see!
Motio.js
Motio is a small JavaScript library that you can use to create powerful sprite based animations and panning. This library has no dependencies, but there is an optional Motio jQuery plugin version available to download.
Textillate.js
Textillate.js is a combination of multiple great libraries, gathered into an easy-to-use plugin for applying CSS3 animations to any text. You can include textillate.js and it’s dependencies in your project to start creating the unique effects it offers.
Animsition.js
This is a simple jQuery plugin / JS library for creating awesome pae transitions.
FakeLoader.js
fakeLoader.js is a lightweight library / jQuery plugin that you can use to create animated spinners with a fullscreen loading mask. It simulates the page preloading effect.
SweetAlert.js
SweetAlert is the plugin to use if you want to create popup messages that look great! It can replace the basic success messages.
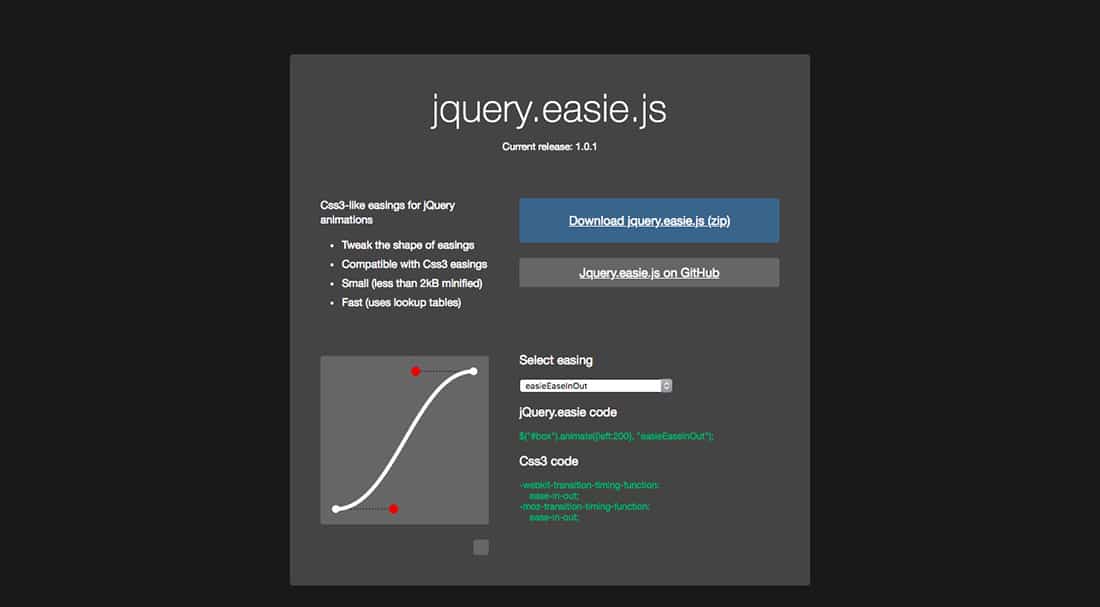
Easie.js
This lets you create CSS-like easings for jQuery animations. You can easily tweak the shape of easings, plus this library is really small – less than 2kB minified.
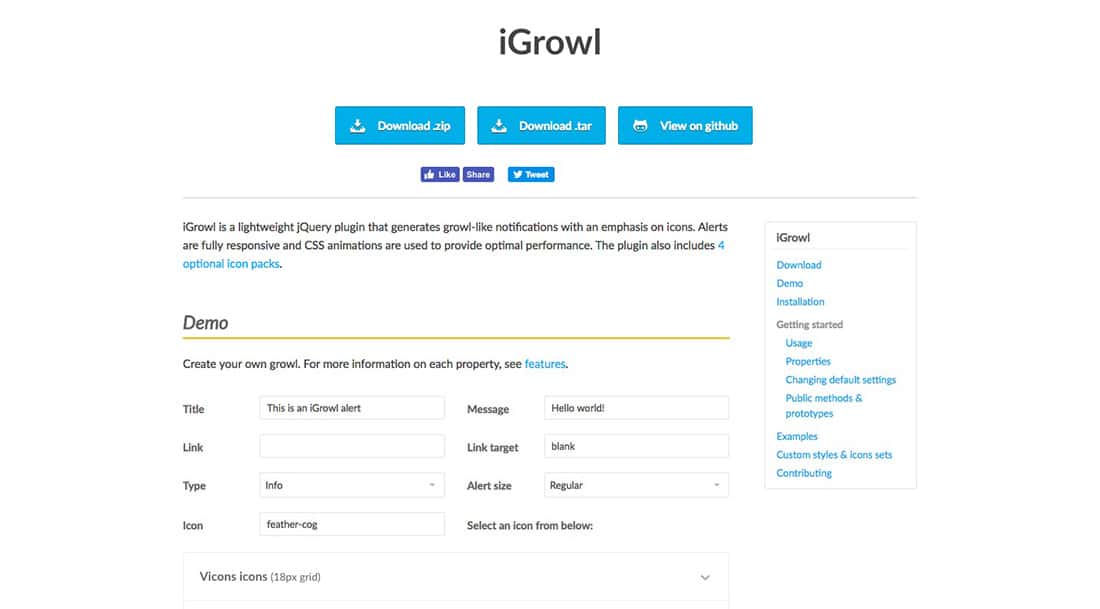
iGrowl.js
iGrowl is another lightweight jQuery plugin you can use to generate growl-like notifications. It puts an emphasis on icons. The best thing about it is that the alerts are fully responsive and it also includes 4 optional icon packs.
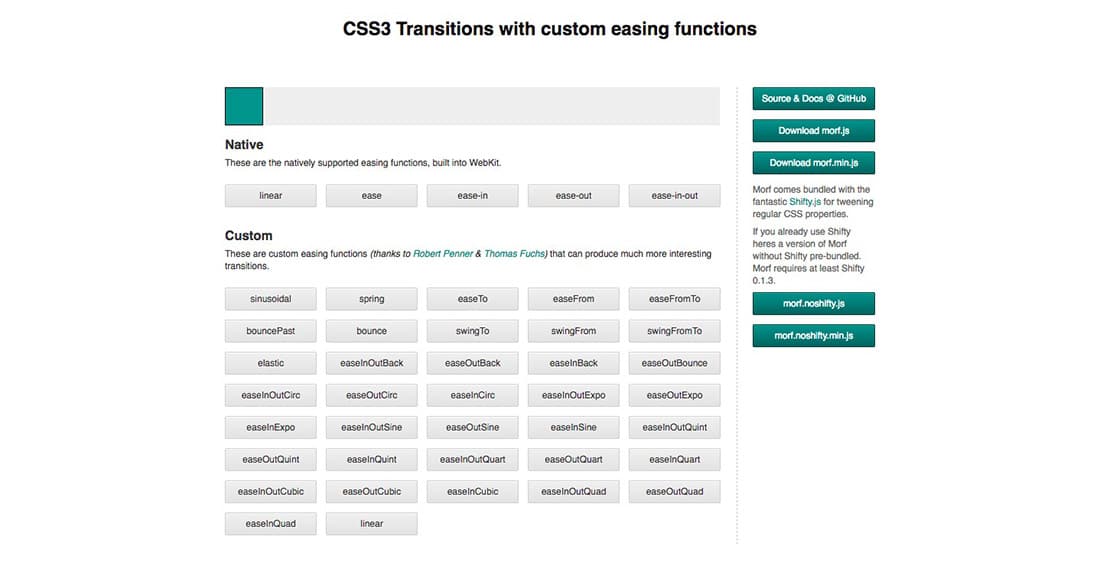
Morf.js
Morf.js offers CSS3 transitions with custom easing functions. Use this to produce much more interesting transitions..
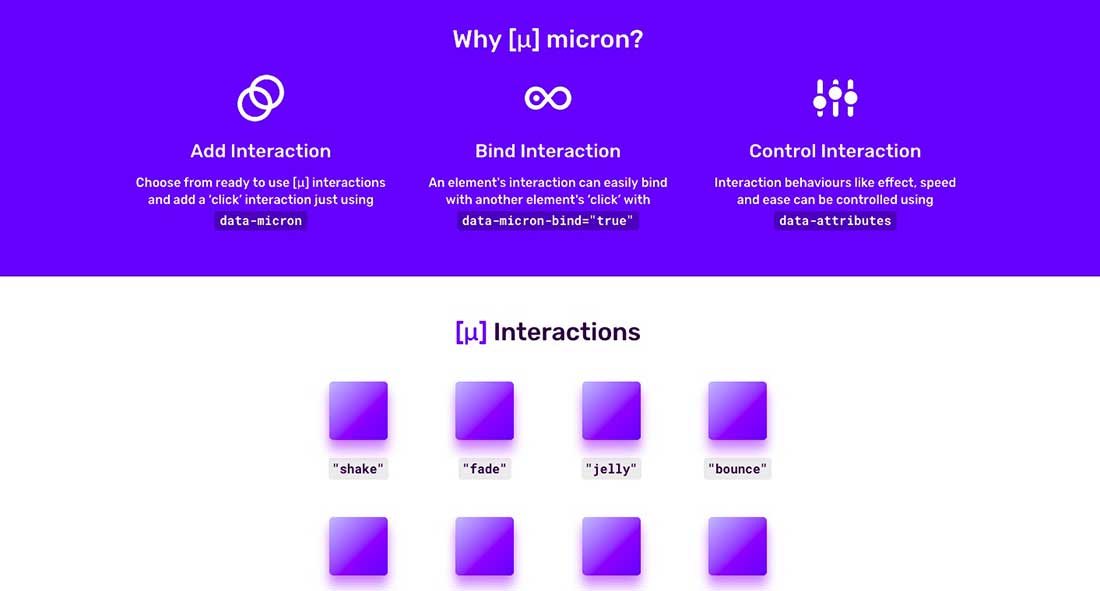
Micron
Micron.js is the perfect library for creating micro-interactions. Micron.js uses CSS for animating elements and JavaScript to control the interactive behavior of the elements.
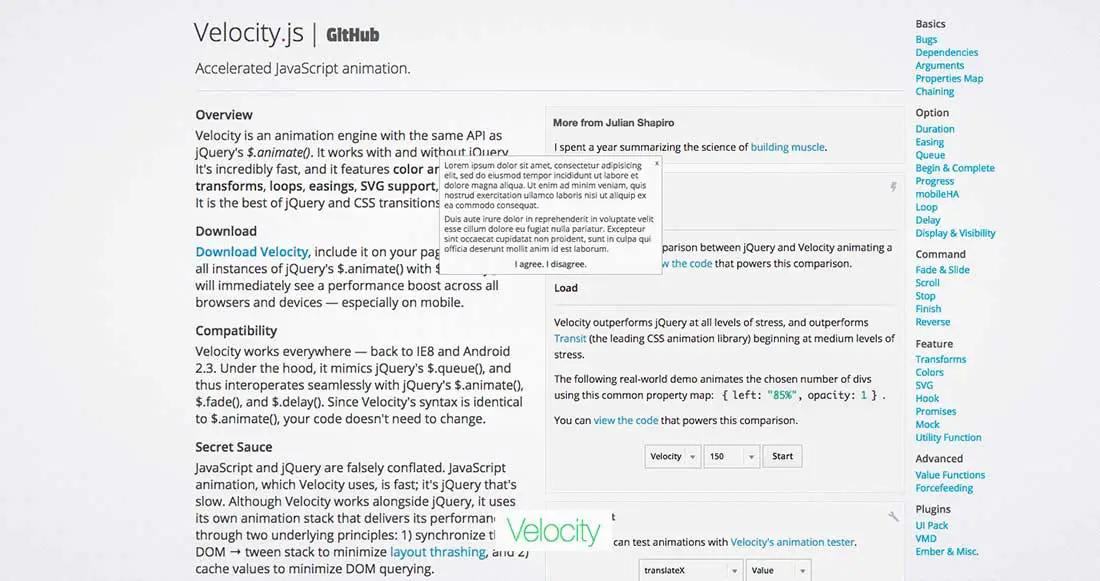
Velocity.js
Velocity is an animation engine that uses the same API as jQuery’s $.animate(). It can be used without without jQuery. This is a fast library, with loops, easings, scrolling, and other cool effects.
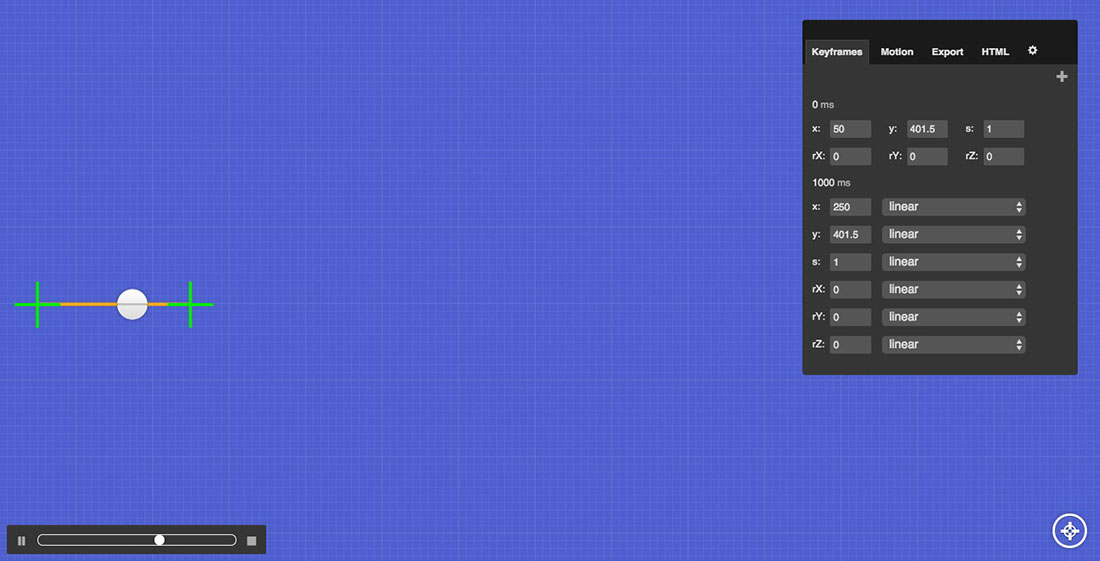
Stylie.js
Stylie.js is a fun web animation tool. It is powered by Rekapi.
Snabbt.js
snabbt.js is a simple and clean Javascript animation library that focuses on moving things around. This helps you rotate, skew, scale, translate and resize elements. This is a fast library that helps you create smooth animations.
The post 25 Best Free Animation Libraries for Web Developers appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/2xEJBei


























No comments:
Post a Comment