Wireframes are rough sketch layouts of a web or mobile pages. They allow designers to structure the contents of a webpage and map out exactly how this structure will work. Every designer follows a set of guidelines and systems to create a wireframe. Some prefer sketching out their ideas on a piece of paper while others often find digital tools more useful. Either way, they are deemed effective when they are intuitive and easy to use. Let us take a look at some well-designed wireframes designed by different designers in the industry.
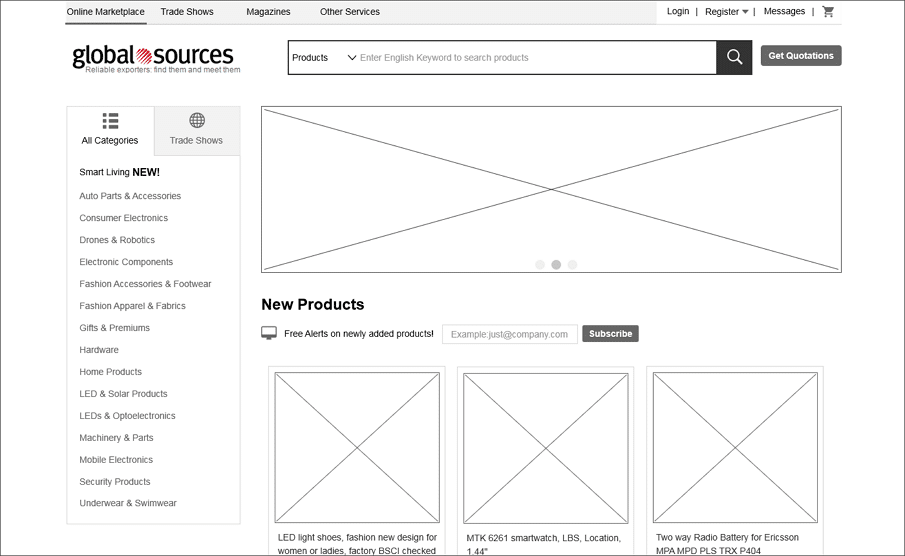
1. Global Sources
This is a typical example of a wireframe. It contains several pages. Products can be displayed in a clear order and are surrounded by text containers that can showcase product details. You can download the file here.
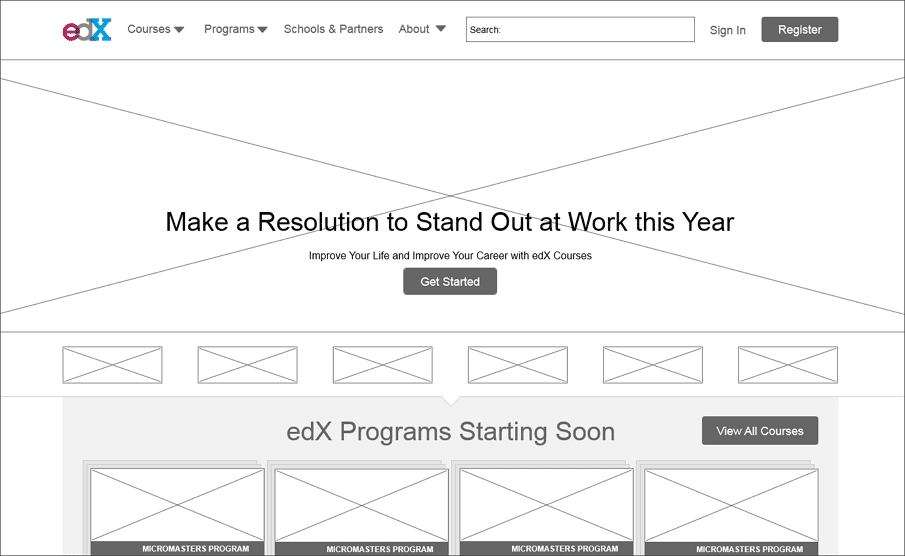
2. EDX
This wireframe was designed for education-oriented businesses. It includes pages for courses, programs, partners, about, home, and online courses and tutorials. You can download the file here.
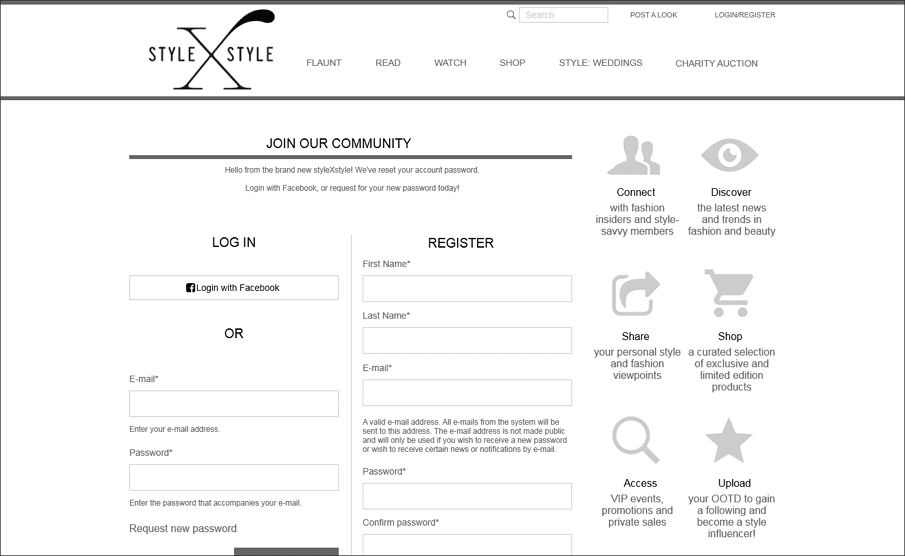
3. StyleXStyle
This is a fashion/style oriented wireframe. It includes basic pages like login, profile, charity, home etc. Pages are well designed and elements are placed in an orderly manner. You can download the file here.
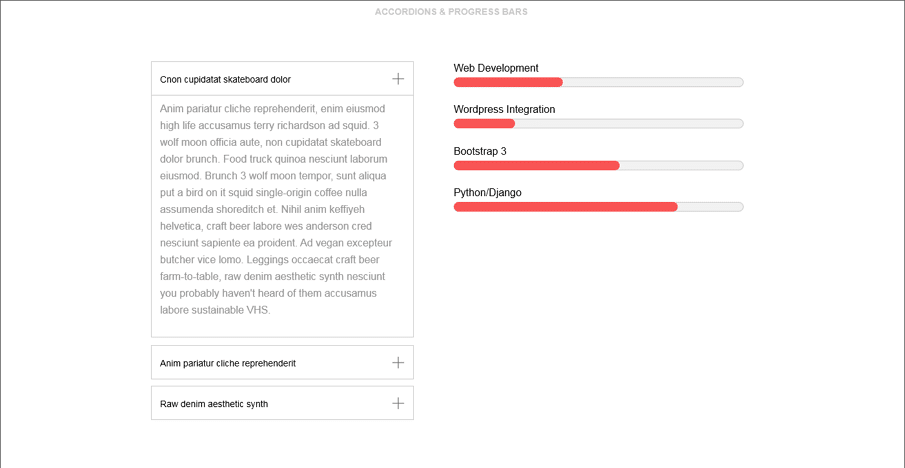
4. Valet
This wireframe us designed to include hover interactions. You can download the file here.
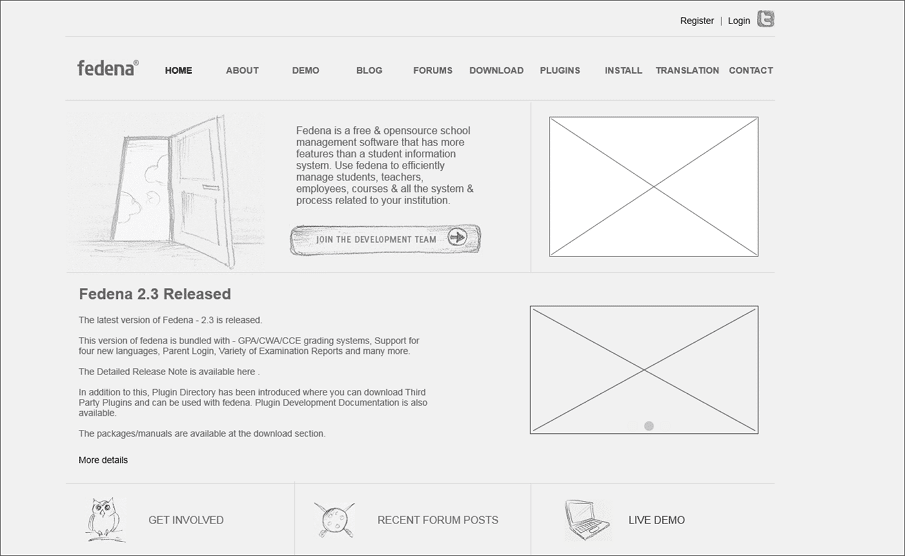
5. Fadena
This is a school management wireframe. It comes with features such as timetable, attendance, PTS, communications and more. It is also designed to include login pages, register forms, contact etc. You can download the file here.
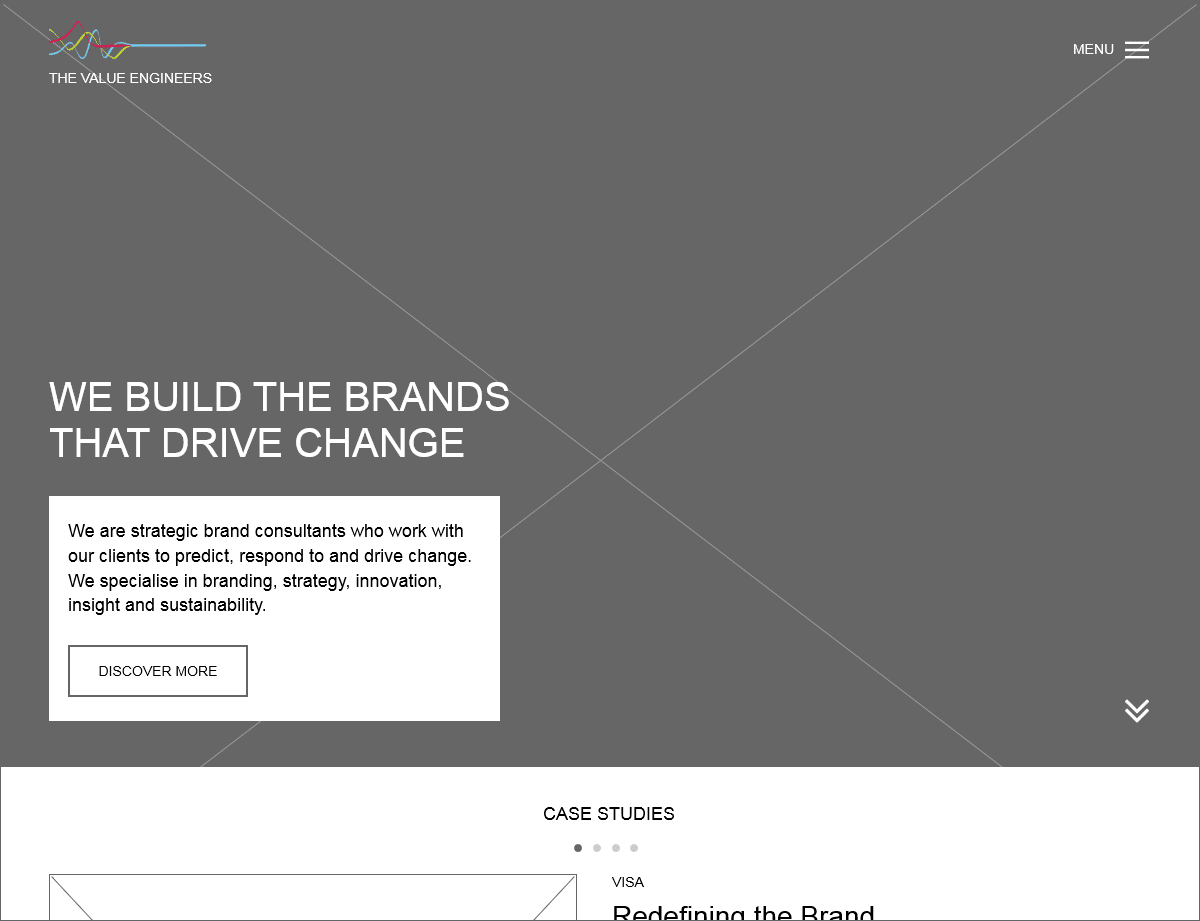
6. The Value Engineers
This wireframe is great for businesses that pay strong attention branding. The main pages of the wireframe include home, about us, contact details etc. You can download the file here.
7. Wireframes by Brandon Wimberly
Brandon Wimberly uses a template on dot paper to construct wireframes and lines it to build a very uniform and accurate wireframe to test out his ideas.
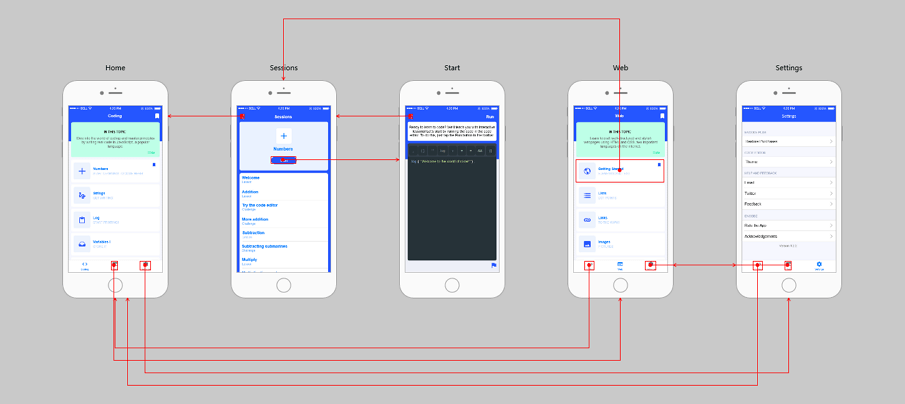
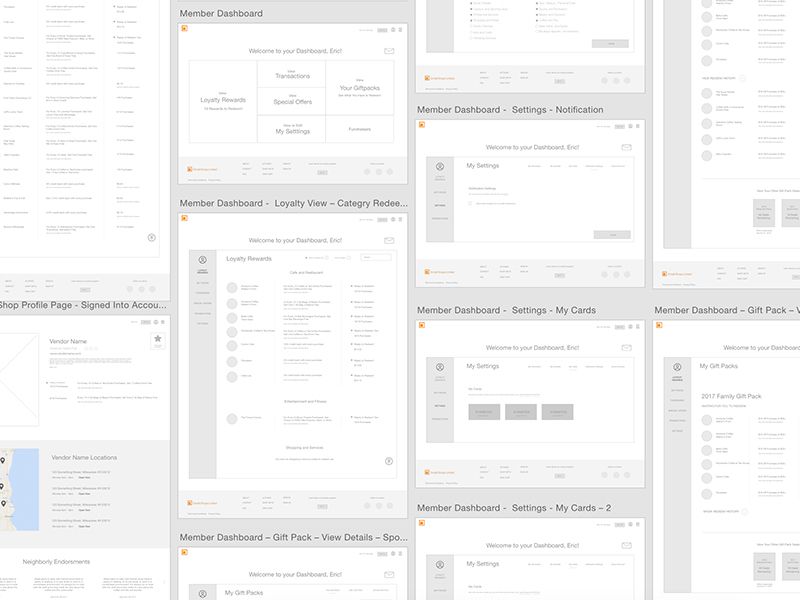
8. Encode
The wireframe was created for an educational app called Encode. The layout is simple and clear. It has a long front page so the user is able to view information by simply swiping the screen.
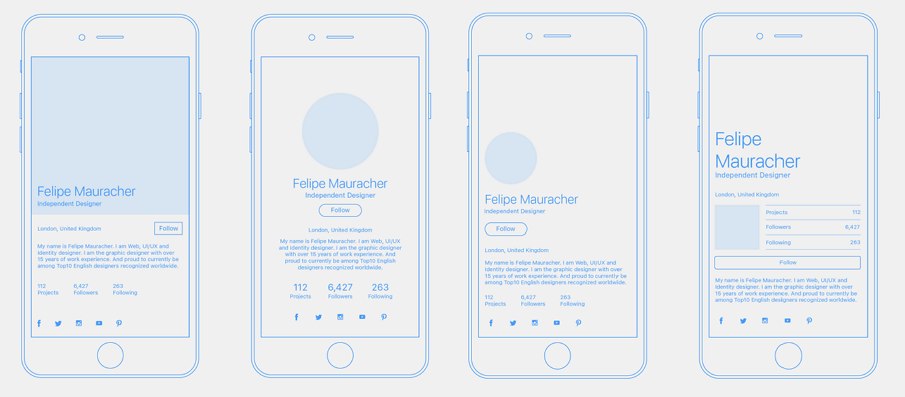
9. User Profile Concept
The wireframe was designed by Tomasz Sochacki. You can download the file here.
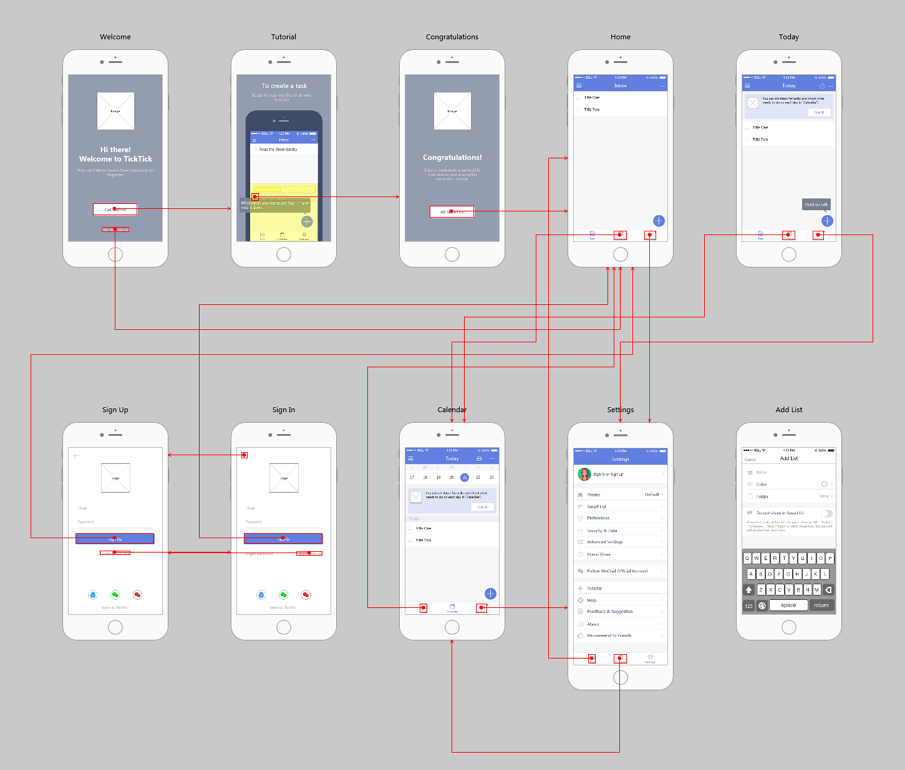
10. Ticktick
This is a wireframe for a powerful task management app. This comes with a great animated tutorial. This is designed to adopt a way of interacting with the users and add a real mobile phone interface to guide them.
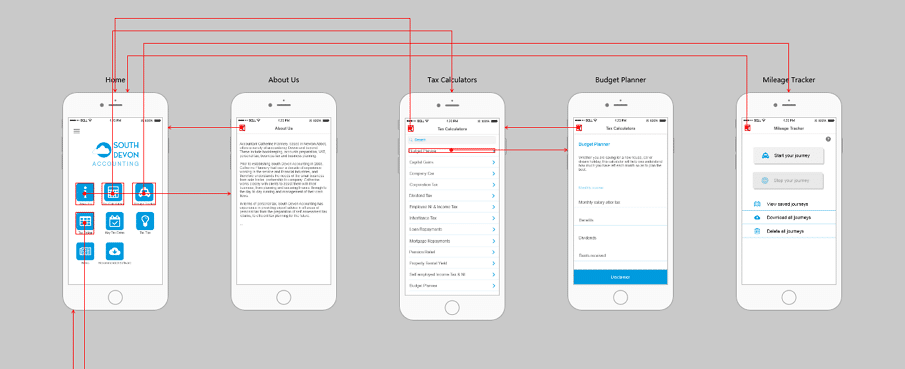
11. South Devon Accounting
This wireframe best suits accounting and business service. The layout is simple and clear. It can be paired with mock plus directly to build the menu. You can download the file here.
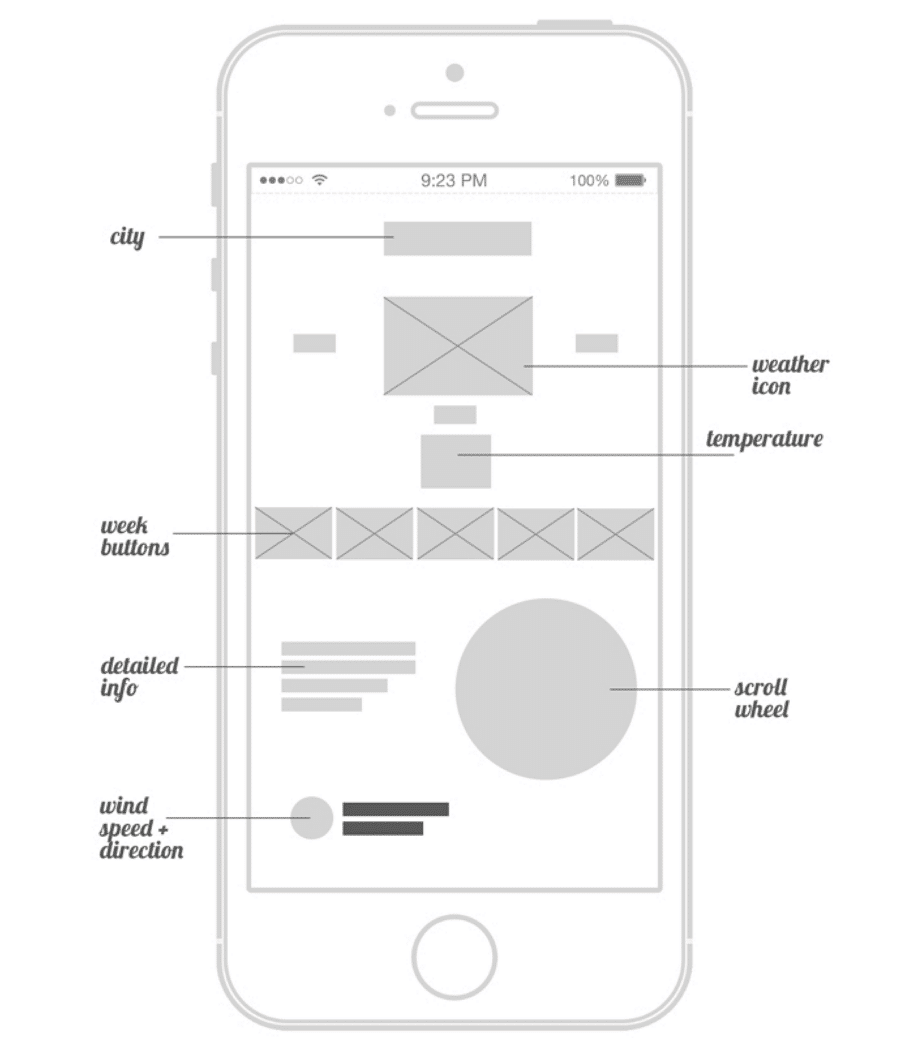
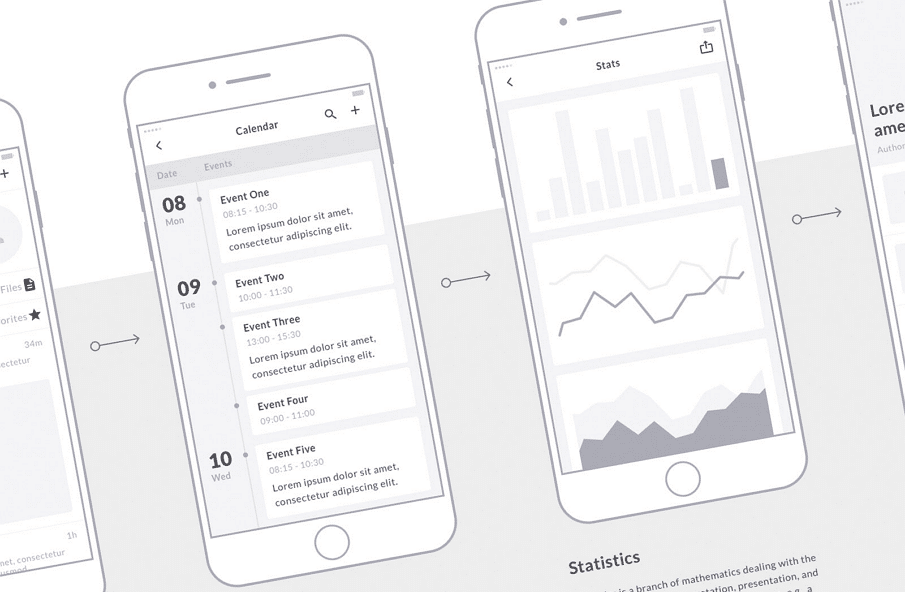
12. Weather app
This wireframe was designed in illustrator and Photoshop was designed by Matt Sclarandis. He has designed a collection of wireframes for desktop and iPhones.
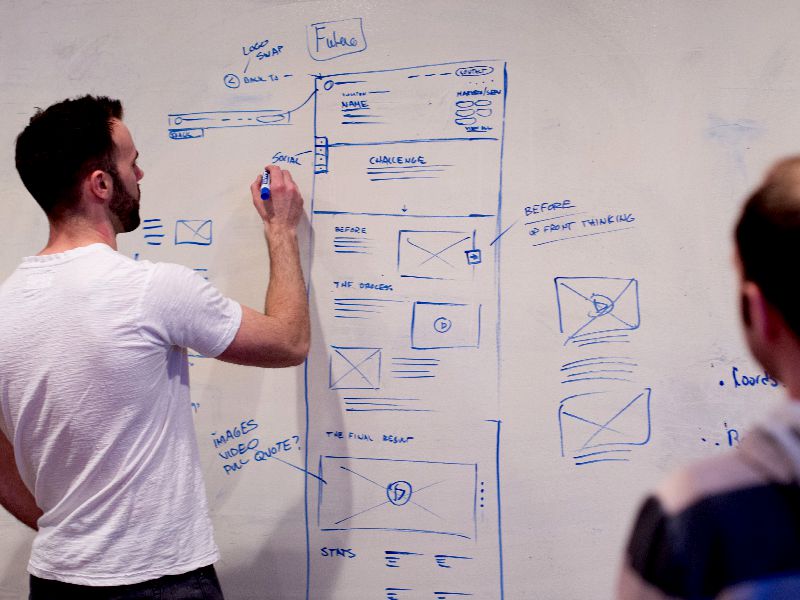
13. Wireframes by Andre Picard
Andre Picard creates wireframes on a whiteboard. This allows him to make quick edits and revisions. This also enables easy feedback and collaboration in the office.
14. Wireframe by Melody Rose
Melody creates cohesive shapes, sizes, and containers that appear consistent throughout the wireframe. The wireframe palette falls within the grey color scheme.
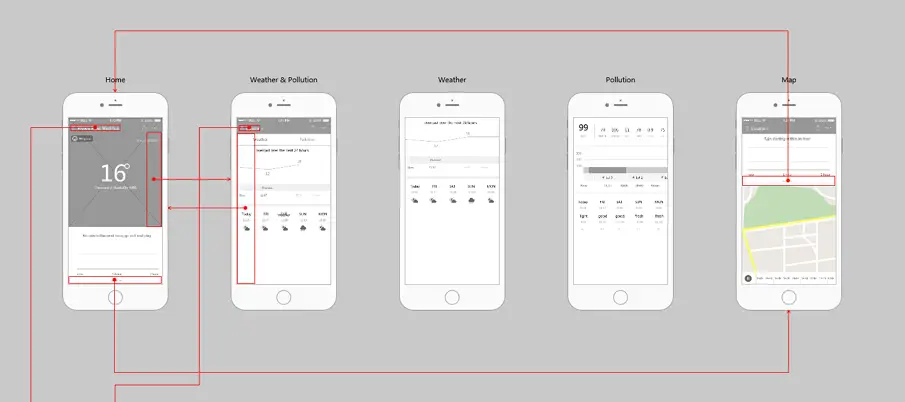
15. Colorful clouds
This is a wireframe for a beautiful weather app which can accurately predict future weather conditions. It is designed to have an illustration on the home page and includes pages for login, home weather, city, help center, settings etc.
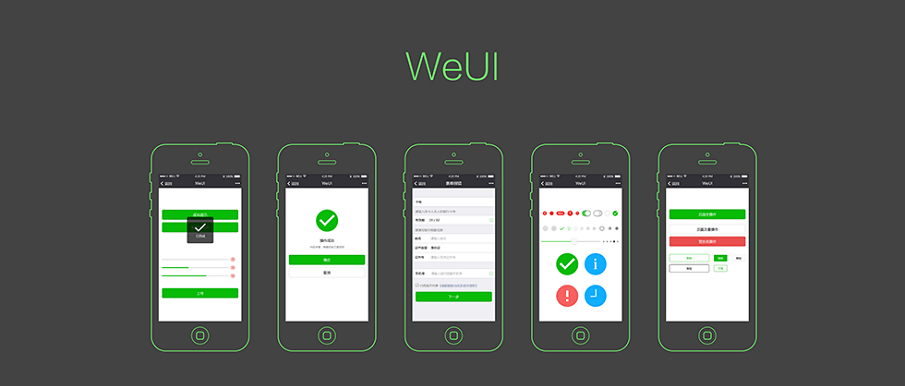
16. WeUI
This is an example for a community wireframe. The key features include form error, notification, upload, the operation succeeds. The file can be downloaded here
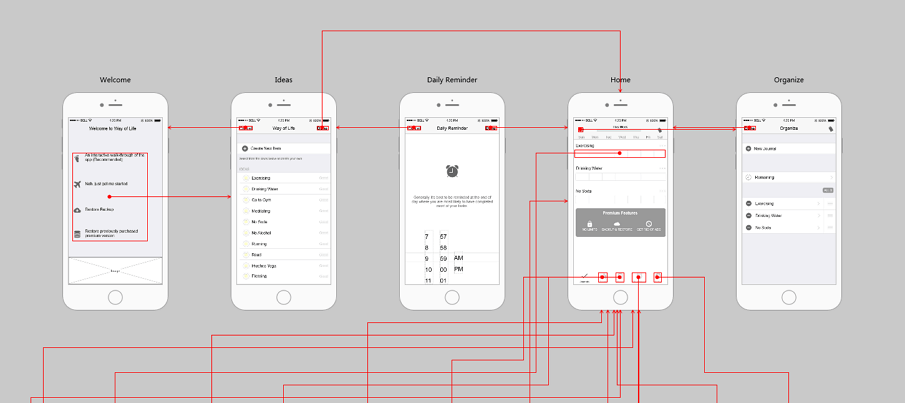
17. Way of life
This app is designed to record and manage your life. This wireframe comes with an incredible array of features.
18. Mobile Wire Frame kit
The kit lets you create mock-ups and comes with about 90+ mobile screen and hundreds of other elements. It has flowcharts, templates, UX flows, and presentations. Each individual layer is named and sorted. The file can be downloaded here.
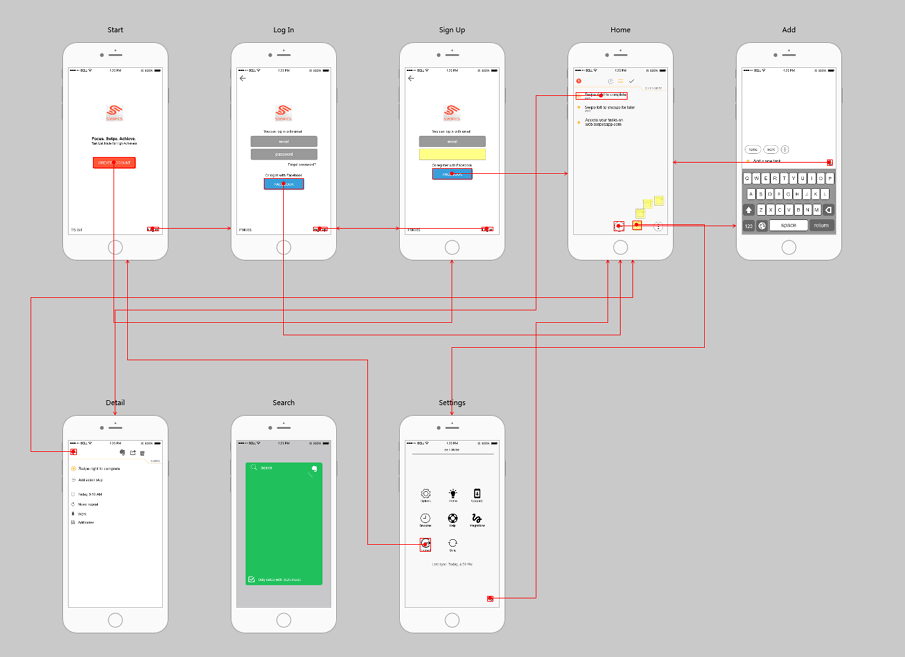
19. Swipes
This prebuilt wireframe helps you record things to improve efficiency. It consists of login/sign up page along with other pages.
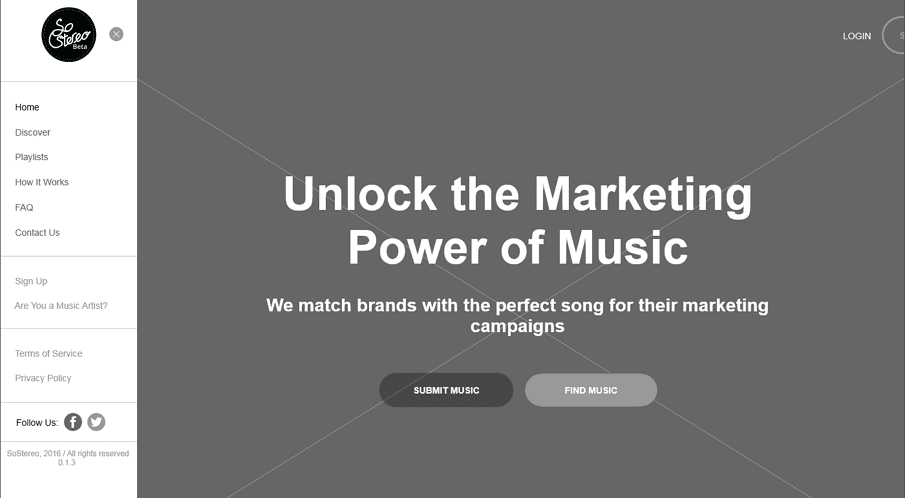
20. Sosterio
This is a simple wireframe that is built around an enjoyable music web experience. It contains pages for home, search, and FAQ. You can also submit music by simply clicking the music button.
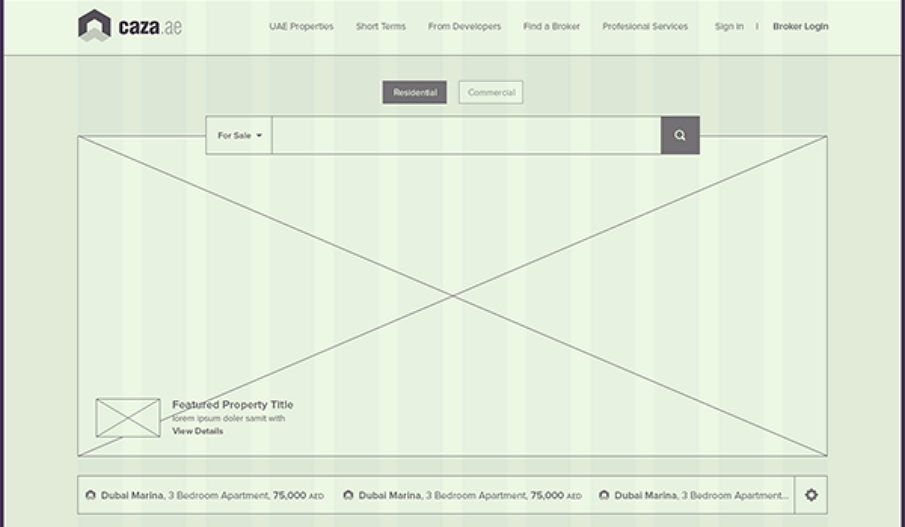
21. Caza
This wireframe is built for property listing websites. It is clean, intuitive and responsive. The layers are clearly defined and the user is able to understand the flow easily. This file can be downloaded here.
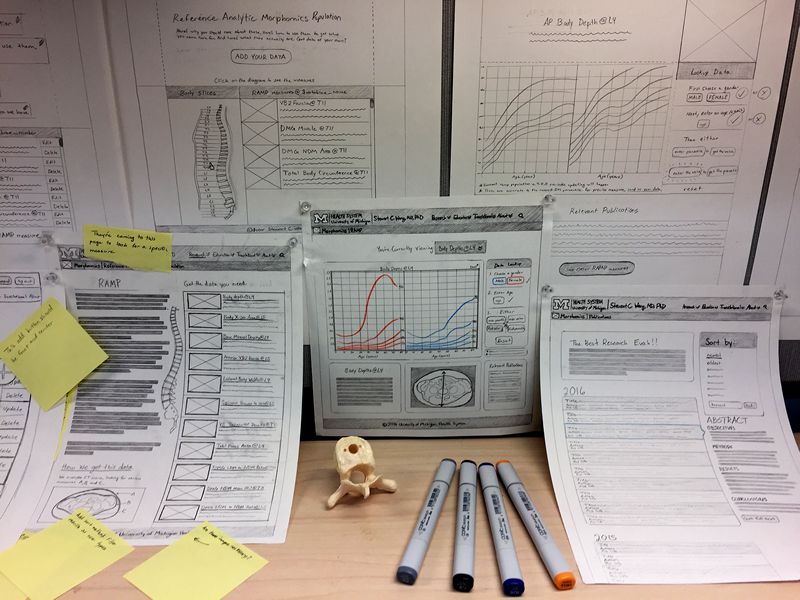
22. Morphomics Website Mid Fidelity Wireframe
This wireframe is designed by Lauren League. It is designed to solve complex data visualization problem. It is a well-structured template filled with content boxes, shapes, and containers.
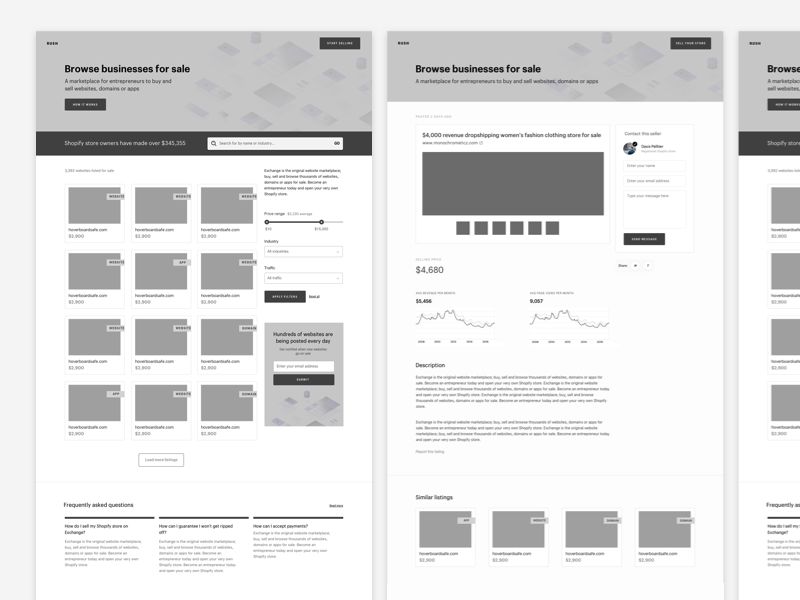
23. Shopify exploratory wireframe
These high fidelity wireframes were created by Janna Hagan. As you can see she has introduced visuals at this stage and the layout is beautifully designed.
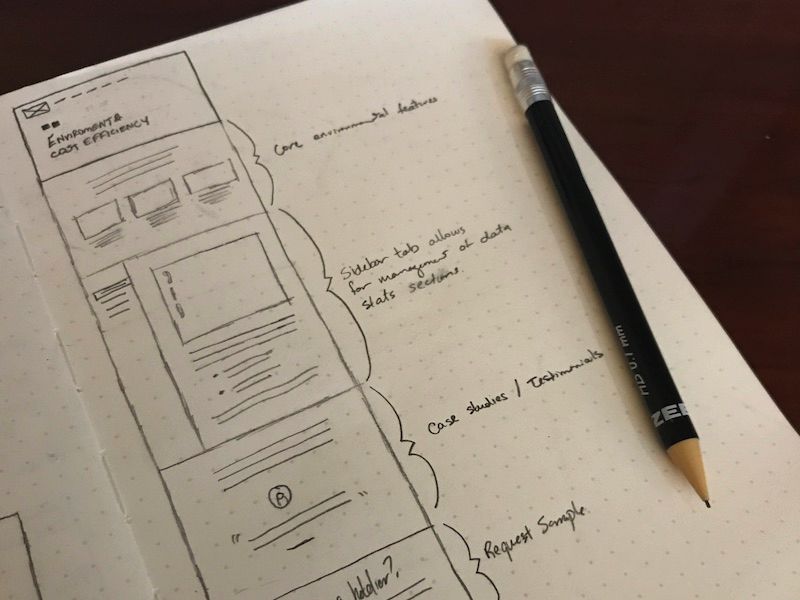
24. Sketching a New Project by Tim Knight
The designer finds it useful to create simple, high-speed wireframes. This is helpful when mapping out ideas for a client and in the early stages of design.
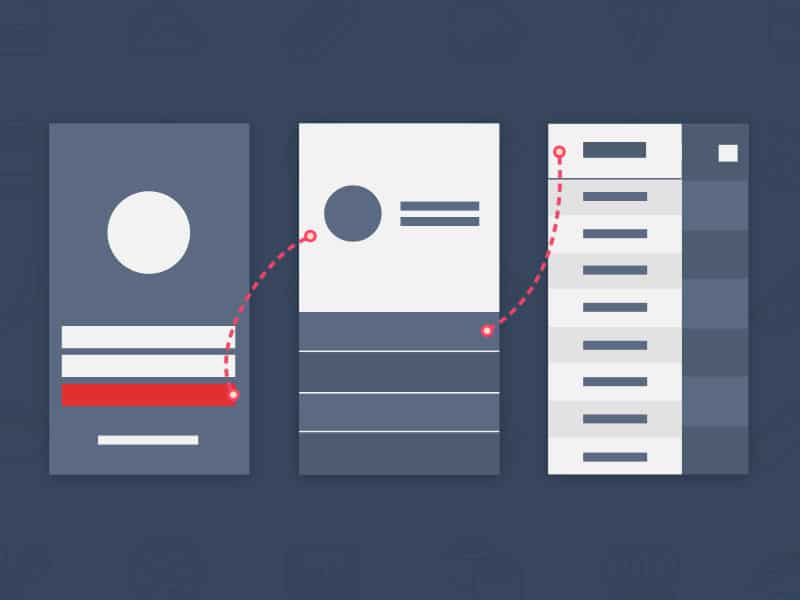
- This wireframe by Bitesize Chef designed by James Baross, By clicking on different buttons, the user can see the overall user flow.
- Grant Helton designed this app. This wireframe shows the user how he transitions from screen to screen. With the help of a floating footer, he is able to guide the user and make them see where they are in their flow. He used invision app to build this prototype.
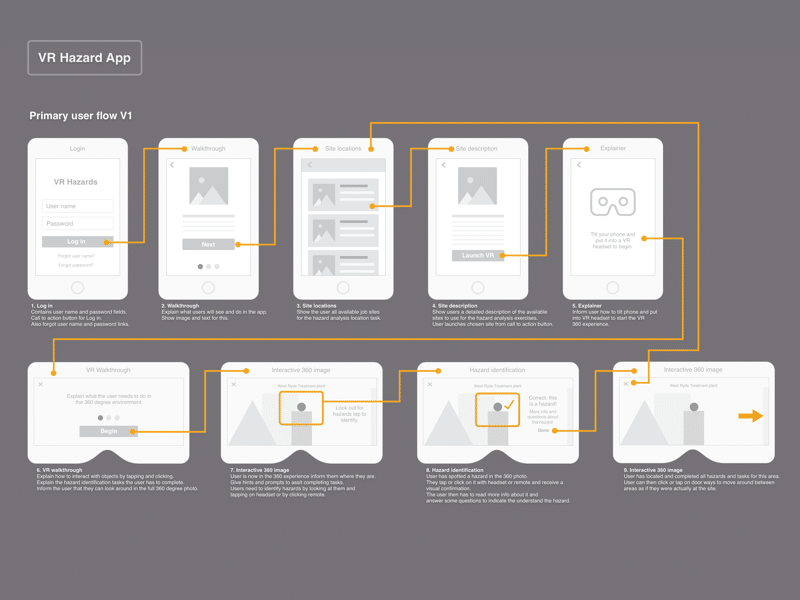
- This wireframe was designed by Julio Castellano — shows user flow for a VR hazard identification. This is used to educate new employees about their need to work in locations with hazards.
The post 24 Best Free Website Wireframes appeared first on Web Design Blog | Magazine for Designers.
via http://bit.ly/2Fgnr4t



























No comments:
Post a Comment