Scroll bars are a key part of any user interface. A jQuery scrollbar may be just what your site needs.
The thing is that CSS has not allowed developers much leeway to change the appearance of scrollbars. With Javascript, however, your options become nearly limitless. You can quite easily replace the standard scrollbar with a custom scrollbar.
There are many critics of custom scrollbars. Some say that custom scrollbars can make an intuitive and natural interface clunky and strange to use. This is rather outdated thinking.
Imagine many social media websites with clunky vertical scrollbars instead of the simple ones that pop up when you scroll through your feed. This would be annoying and ruin their great looking interface completely. It would get in the way rather than help.
Here are some of the best Jquery scrollbar plugins you can find on the web. They can help you make free custom scrollbars that are a perfect fit for your user interface without worrying about interfering with browser performance or interface usability across devices.
SimpleBar
This is a vertical scrollbar JavaScript that utilizes the browser’s native scroll mechanics. All this scrollbar plugin does is show a floating scrollbar over the native user interface. It will disable itself on mobile devices and any other devices with “floating” scrollbars, like the MacBook trackpad, whenever it isn’t needed.
The script of this scrollbar will not overwrite and mimic browser scrolling. All it does is provide an overlay. It works well with IE11+ and all other modern browsers. IE10 can be supported, but you’ll have to do some minor tweaks. This is a good script to use if you need vertical custom scrollbars.
Perfect ScrollBar
With this Javascript, you can add a custom scrollbar to all scrollable elements of a page except the BODY element whenever the user hovers over that section. It’s designed to be as sleek and unobtrusive as possible.
It does not make any changes to the target container’s original style. All it does is add a custom scrollbar over it. It takes into account any changes in the container’s dimensions automatically, which is great for responsive designs.
This scrollbar plugin works both with and without JQuery. You can set it to work with any container using the “position” and “overflow:hidden” CSS properties set. It supports both vertical and horizontal custom scrollbars.
The scrollbar will enlarge on hover, allowing users to more easily grab it. It supports RTL completely on both WebKit and Gecko-based browsers. It also supports a CDN hosted version so you don’t need to worry about downloading the core .js and .css files.
This is a great custom scrollbar for most users. It can be used easily and quickly.
Malihu custom scrollbar plugin
Malihu is a custom scrollbar plugin that supports both horizontal scrollbars and vertical scrollbars. It also provides scrolling momentum, mouse-wheel, keyboard, and touch response.
It comes with several different themes for you to try out in order to experiment with different looks. It works great with many different browsers, even including IE8. It does need jQuery 1.6 or higher in order to work, however.
It also includes RTL direction support, as well as optional parameters for full control of the scrollbar’s functionality, methods for triggering actions like update, destroy, or scroll-to, user-defined callbacks, and selectable or searchable content.
This scrollbar plugin allows for a lot of customizability to be done easily right off the bar. It has some nice features for developers that make the user interface much better.
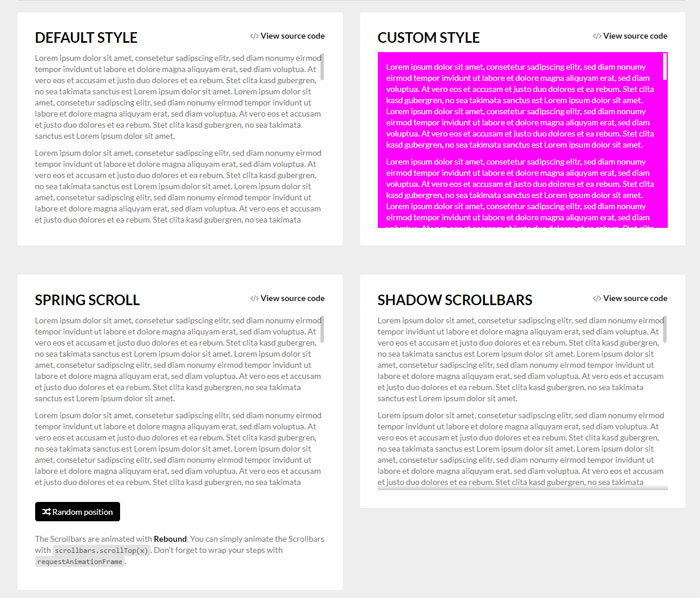
jQuery Scrollbar Plugin
This plugin is very easy to implement. It comes with a long list of features. One of these is the custom scrollbar that you can place outside the target container and added to text areas—something not supported by many other custom scrollbar plugins. It comes with extensive support for legacy browsers (IE7+) in case that’s something you need.
It does, of course, require jQuery. It does not have any fixed height or width. Its other features include responsive design support, vertical scrollbars, horizontal scrollbars, or even both, automatic reinitialization of scrollbar, and RTL support. It supports IE7+, Opera, Firefox, Chrome, and Safari.
This is a very good scrollbar plugin, just remember that it requires jQuery. It has many useful features that make it better than many others, but that is a major limitation in some cases.
NiceScroll 3
This custom scrollbar plugin is not subtle. It comes with a huge number of options that allow you to fine-tune how it should behave on mobile browsers and desktop browsers.
It is one of the very few JavaScript custom scrollbars that advertises its ability to replace the main document scrollbar on top of iframes and text areas. It also has a unique zoom feature, allowing users to expand the scrolling container to fill the entire page to make it easier to read.
It requires jQuery 1.8.3+. It functions very similar to native scrollbars, including features like dragging, mouse wheel, and keyboard navigation. You can customize the speed of the mouse wheel. There is a dragging scroll mode that makes use of scrolling momentum. It supports IE6+ and all modern browsers.
This is an effective jQuery scrollbar. It is useful for replacing the main document scrollbar is that’s something you would prefer to do. The user interface aspects, like expanding scrollable content to fit the entire page, may also be part of this scrollbar plugins appeal for you.
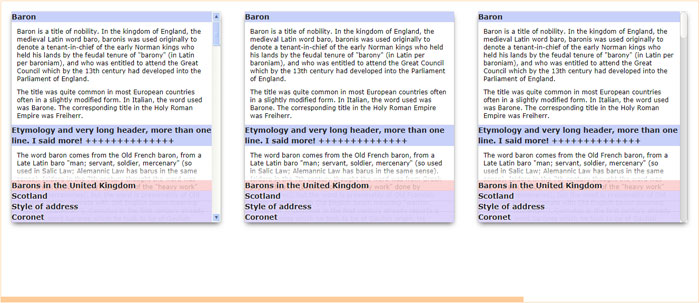
Baron Native Scroll with Custom Scrollbar
This custom scrollbar script uses native scrolling for optimal performance and it can also be nested. It supports horizontal, vertical, and bidirectional scroll. CSS can be used to totally customize the way it looks. All it is really doing is hiding the system scrollbar, not replacing it. This means that the scrollbar will work with any system.
It will work both with and without jQuery. You can initiate it on hidden blocks. It provides infinite scroll and allows for the addition of nested scrollbars. It provides support for IE6+ and all modern browsers.
The nesting and the ability to add scrollbars to hidden containers is a nice feature. It can have an issue where headers become fixed after a user scrolls past them.
React Custom Scrollbars
This is one of the best-integrated custom scrollbar plugins for those working with the React Javascript Library. It is React centered in design. Installation is done through a npm package with a module bundler like Browserify or Webpack to allow it to consumer CommonJS modules.
It provides frictionless native browser scrolling. It does not replace native scrollbars on mobile devices. It will run on both the server and client environments. It has requestAnimationFrame for 60fps. It does not come with an extra stylesheet and can be used right out of the box.
This is very well tested scrollbar plugin. It has 100% code coverage. It is a great choice for a clean React-based custom scrollbar. It works wonderfully on both the client and server end.
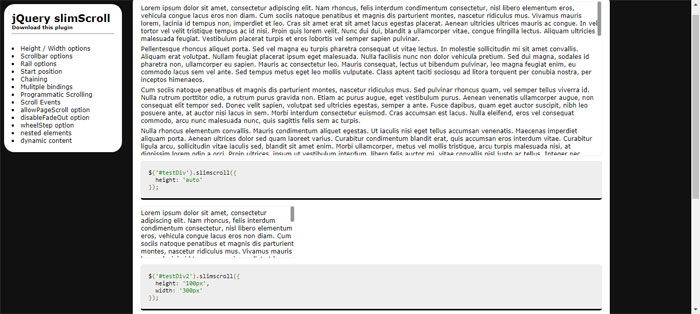
Facebook-like jQuery Scrollbar Plugin – slimScroll
This is a Facebook-like jQuery scrollbar plugin. It is simple and lightweight. It can transom any div into a scrollable area. The resulting scrollbar is much like Facebook’s and works well with minimal visible clutter.
Responsive Browser Scrollbar Replacement Plugin – ClassyScroll
This responsive browser scrollbar plugin will replace the native browser scrollbar. It needs jQuery. It comes with vertical and horizontal scrolling modes.
jQuery Inner Scrollbar Plugin with Smooth Scrolling Effect – Tween Scroller
This is jQuery scrollbar plugin that you can use to create a vertical scrollbar on an inner DIV. It has a nice, smooth scrolling effect.
Tinyscrollbar
Tiny scrollbar is an elegant way to create a custom scrollbar on both desktop and mobile. It is meant to be a dynamic and lightweight utility. It also offers a user interface designer a great and powerful way to enhance the user interface of any website.
This custom scrollbar plugin comes written as vanilla Javascript microlib as well as a jQuery plugin. Brower support between the jQuery plugin and the vanilla Javascript microlib differs a bit. The Javascript microlib does not support legacy browsers like IE6-8. You’ll need to use the jQuery plugin release if you need support for those browsers.
This scrollbar plugin also comes with IOS and Android Support, as well as AMD, Node, requires, and commonjs support. It also supports both horizontal and vertical scrolling. It has an update method that can handle (async) content changed.
The size of the track and thumb can be set to auto or at a fixed number. It is overall quite easy to customize. You can even allow it to do wither normal scrolling or mobile style invert scrolling. The code is very lightweight, small, and clean.
Enscrollplugin
This jQuery scrollbar plugin allows you to replace the scrollbars being rendered by the web browser with ones of your own design. You can replace them with your own image, or you can use CSS to customize them any way you like This is a great tool if you want to great more artistic with your custom scrollbars.
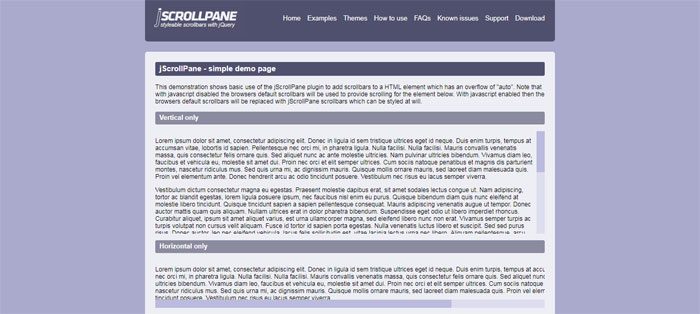
jScrollPane
This is a cross-browser jQuery scrollbar plugin. It was designed by Kelvin Luck and converts a browser’s default scrollbars into an HTML structure that can be easily skinned with CSS. This conversion includes all elements with a relevant outflow property.
It is designed to be very flexible and very easy to use. After you have downloaded all the relevant files in the head of the document, all you’ll need to do is call one JavaScript function up to initialize the scroll pane.
From there, you can easily style the resultant scrollbars with CSS or opt to choose one of the existing themes. It includes many different examples to showcase just what jScrollPane can do. It also provides a number of routes to get support.
scrollator
This jQuery scrollbar plugin can be used to replace the default browser scrollbar with an animated CSS3 one that can be highly customized.
GScroll
This is a very simple jQuery scrollbar plugin. It allows you to make a DOM element scrollable and will append a custom scrollbar in it when a user hovers their mouse over the area.
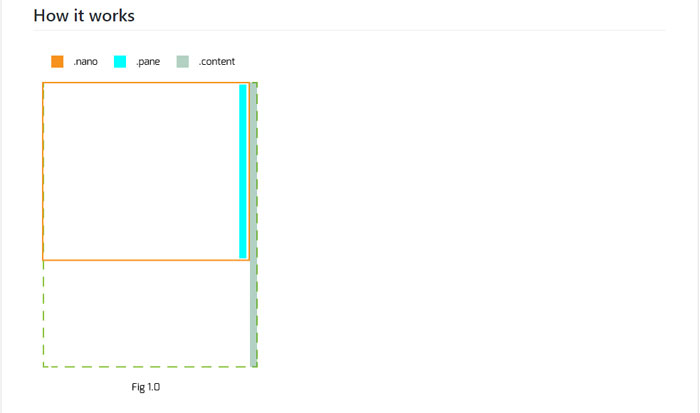
nanoScrollerJS
NanoScroller allows you to ass MAC OS X Lion-styled scrollbars to websites. It uses native scrolling and will work with iPad, iPhone, and even some Android devices.
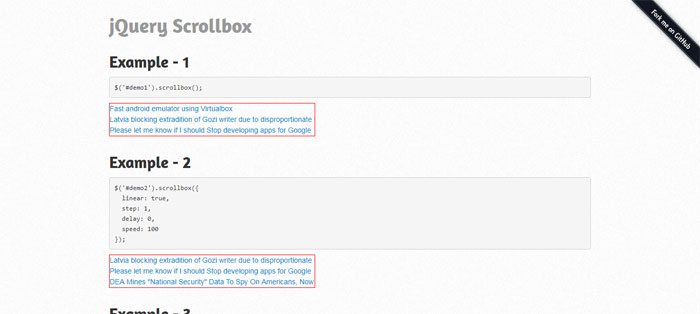
Scrollbox
This is a very lightweight jQuery scrollbar plugin. It applies a custom scrollbar to the content that will trigger an event when it reaches a defined point.
Phancy Scroll
This scrollbar plugin uses jQuery and allows you to make a fancy scrollbar that only appears when a user hovers over the scrollable area.
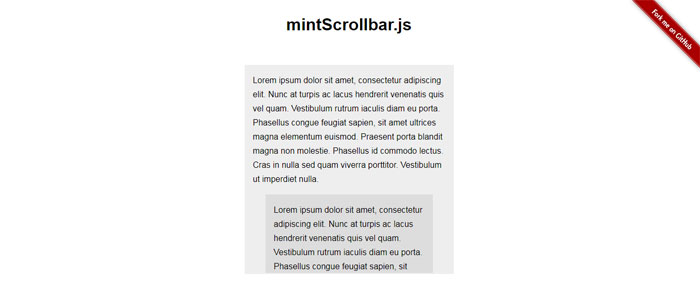
mintScrollbar
This jQuery scrollbar plugin includes both horizontal and vertical scrollbars. It also features scroll to, scroll by, mouse wheel, keyboard, and touch support.
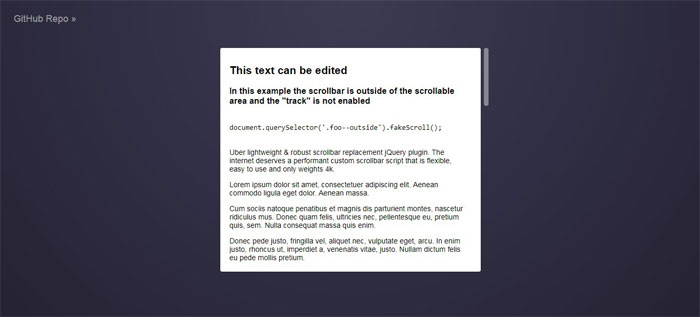
Fakescroll
This is one of those lightweight jQuery plugins. It is good for making long content scrollable. You can customize your scrollbar using CSS/CSS3 that will display when a user hovers their mouse over the content.
Ending thoughts on a jQuery Scrollbar
A custom scrollbar can be just what you need to make your user interface look truly amazing. There are many options out there allowing for you to customize your scrollbars however you need.
If you enjoyed reading this article about jQuery Scrollbar examples, you should read these as well:
- New Tutorials For CSS And jQuery To Improve Web Designers’ Skills
- Latest CSS3 Tutorials For You To Create Modern Websites
- Newly Released Tools And Resources For Web Designers And Web Developers
The post jQuery Scrollbar plugins you should use appeared first on Design your way.
Source: https://ift.tt/2uttGL5





















No comments:
Post a Comment