If you have been coding for a while, you must have needed to use tabs once or twice. And that’s not a surprise. They offer an efficient way of organizing information with an easy to follow navigation.
While we used to have tabs powered by JS a few years ago, recently with CSS3, we can avoid that altogether and use the CSS versions directly.
No more extra JS file to be loaded when you visit the site. Just plain old CSS.
Check out these CSS tabs options that I added below. There are some really neat options that you can download and use.
P.S. Some of these may use JavaScript. I added them because they were good and it would have been a shame not to include them.
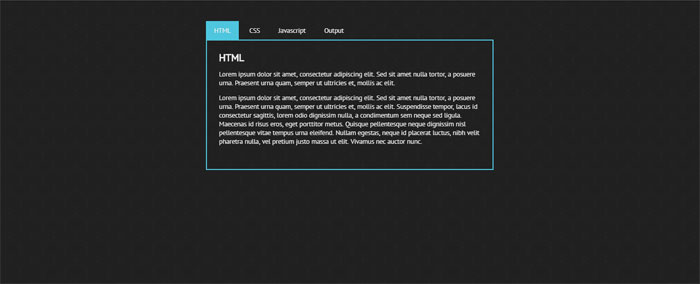
CSS Tabs
Sipmle HTML and CSS tabs.
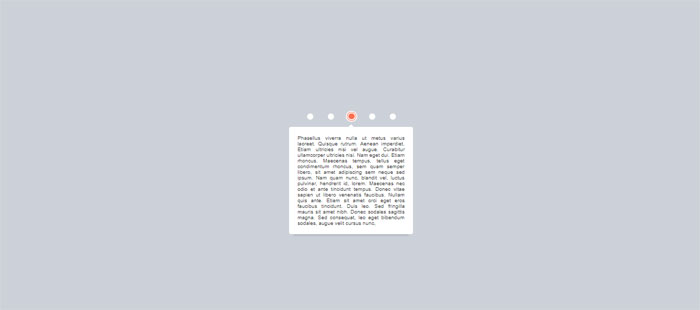
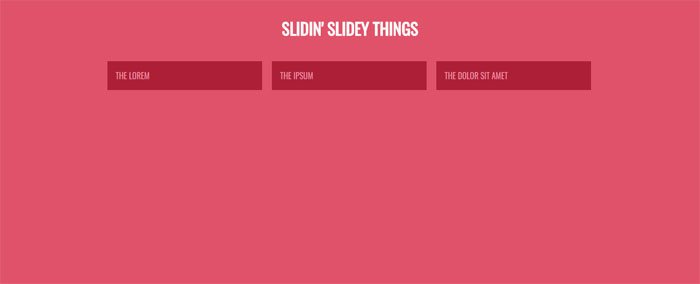
Sliding Tab Box Things
Just a transition-y thing for hidden content areas.
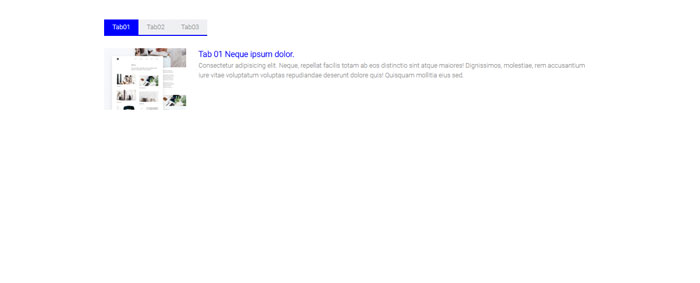
Sexy Tabs
Simple HTML and CSS tabs.
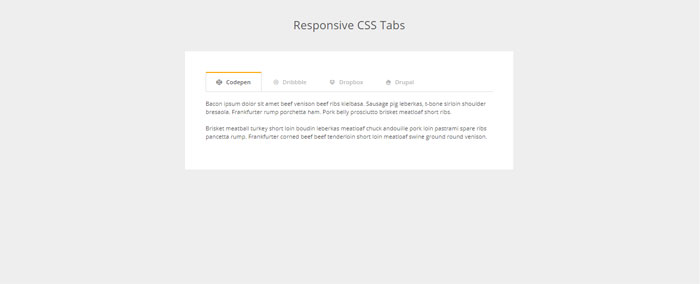
Responsive CSS Tabs
Transformer Tabs
RWD n stuff! One set of semantic HTML. One set of JS. Tabs that turn into a small-screen-capable tap-to-reveal fully-functional system.
Material Expanding Overlay – Top-Aligned Tabs
HTML, CSS and JavaScript material expanding overlay – yop-aligned tabs.
Adaptive tabs
Tabs that animate to the height of their content when switched.
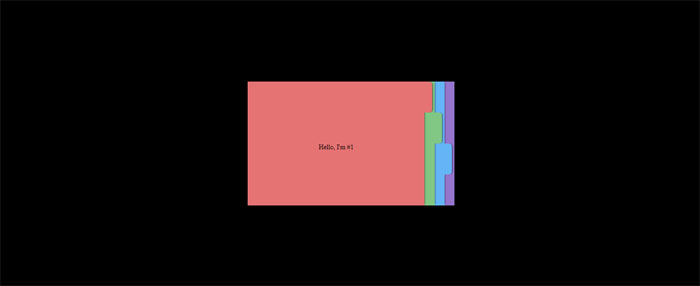
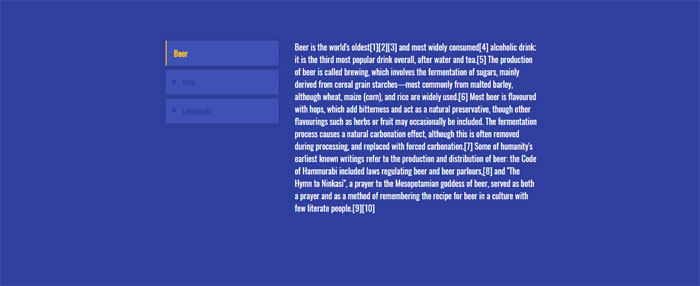
Pure CSS Color Tabs (no label)
HTML and CSS color tabs.
Tabs
HTML, CSS and JavaScript tabs.
Tabs. Pitaya CSS
It’s another experiment to make tabs without JavaScript.
Tab UI
Tab UI with HTML, CSS and JavaScript.
Pure CSS Tabs With Indicator
HTML and CSS tabs with indicator.
Pure CSS Tabs
Just CSS, no JS!
CSS3 Tabs by Sorax
CSS3 Tabs by Sorax. Original: http://jsbin.com/uworip/59
Css tabs
HTML and CSS tabs.
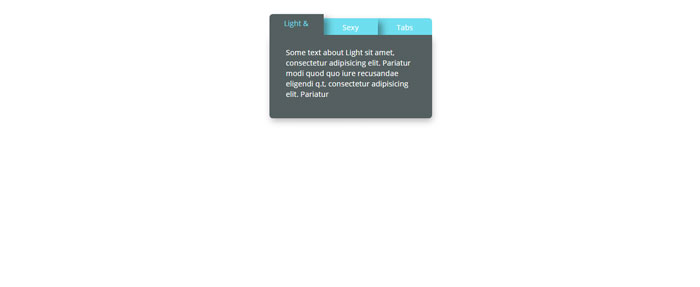
Light & Sexy Tabs
Light tabs with HTML, CSS and JavaScript.
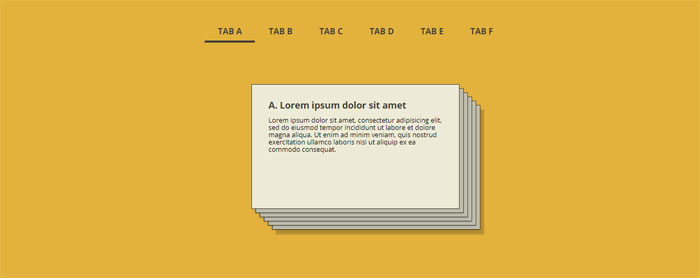
Flying cards tabs
Flying cards tabs in HTML, CSS and JavaScript.
Accordion / Tabs with animation
A simple tabs/accordions solution with jQuery, HTML and CSS.
Toggle Tabs
Toggle switch style tab navigation. Currently only works with two tabs.
Scroll for Tabs
HTML, CSS and JavaScript scroll for tabs.
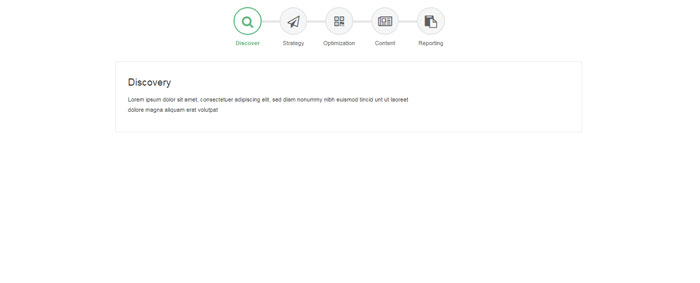
bootstrap tab with onclick step effect
Bootstrap tab with onclick step effect.
Pure CSS tabs
“Technically, you don’t need the JS as this is just to set the min-height value. You could do this manually in the CSS, but I wanted to show both options.” – Jay Pick
Featured Tabs
Featured tabs with HTML, CSS and JS.
UI/UX example: Tab switch animation
Low fidelity mobile phone mockup done with CSS and a nice tab switch animation.
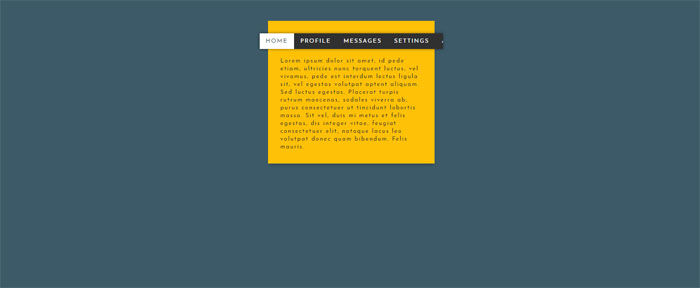
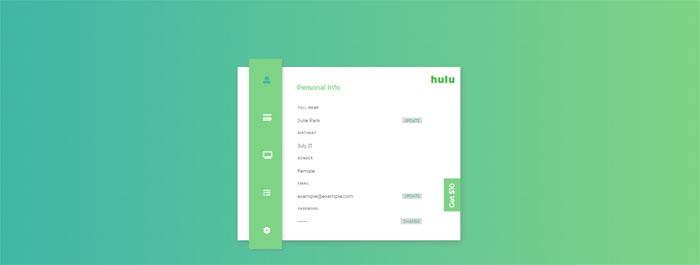
Daily UI #007 | Settings
Hulu settings redesign. Toggle between the tabs on the left hand bar. Little fade-in animation when switching tabs.
Elastic Tabs
Click on tabs to see them in action.
Breadcrumbs & tabs
A fusion between breadcrumbs & tabs creates a new kind of Rolodex-like navigation. Built with clip-path to cut out tabs and inset box-shadow to create depth.
If you enjoyed reading this article about CSS tabs, you should read these as well:
- CSS, HTML, JavaScript cheat sheets
- CSS slideshow examples that you can use in your websites
- CSS Text Effects: 116 Cool Examples That You Can Download
- CSS And Javascript Animation Libraries To Create Awesome Effects
The post CSS tabs: Snippets that you can use in your website’s code appeared first on Design your way.
Source: https://ift.tt/2E1Wl0X





























No comments:
Post a Comment