What would you say if you were told you could build a full landing page without writing code; not just the content, but top to bottom including the header and footer?
What would you say if you could create a landing page in WordPress easier and faster than putting together a relatively simple 100-piece jigsaw puzzle – something an 8-year old could manage?
You’re about to discover exactly how you can do it, step by step, with the elegantly designed and intuitive Visual Composer Website Builder.
What the Visual Composer Website Builder Is All About
The Visual Composer Website Builder (commonly referred to as the VC Website Builder) is a live-preview, drag and drop editor that comes with ready-to-use content elements.
Its great popularity stems from the fact that it makes page-building as smooth and intuitive as you could possibly imagine. Since managing your page’s content and visual hierarchy is a visual process, changes can be made and viewed instantly.
“Smooth and intuitive” is a good selling point, but let’s dig a little deeper and check out 3 things that really shine a spotlight on the VC Website Builder.
- The Hub
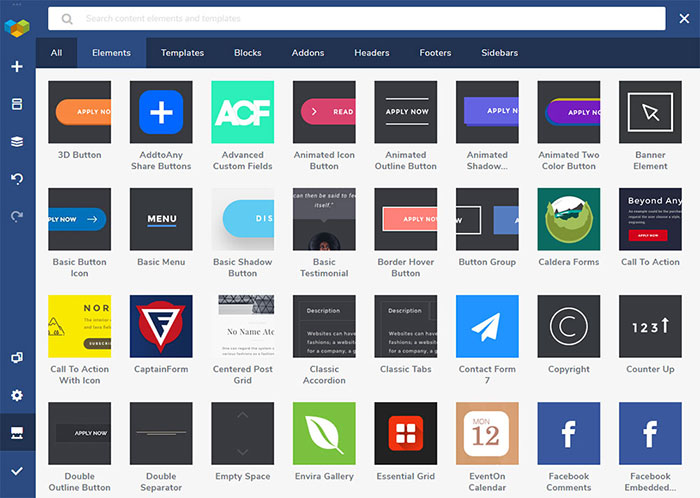
The Visual Composer Hub is where key elements, templates, and blocks are stored. The Hub resides in the cloud, and you only need to download what you intend to use. You’ll want to check from time to time since new stuff is added on a regular basis.
- New technology stack
The VC Website Builder is built on a ReactJS-powered technology stack that features zero shortcodes. Shortcodes have their place in website design, but here they would only serve to downgrade performance and create problems when you uninstall the plugin.
- API
You get a well-documented open API. If you have coding skills, you can extend Visual Composer with your own custom elements which may be helpful for some custom projects.
Now let’s quickly go through some of the main features:
- Page editing using frontend editor and tree view, where you can easily navigate through the elements.
- Ready-to-use WordPress templates for all types of pages;
- Works with any theme, including themes you already have;
- All elements and templates are responsive and mobile-ready;
- An impressive collection of add-ons (available in the Hub or from third-party developers);
- Header, footer, and sidebar editor lets you change the layout quickly using only the visual editor*.
*This feature is available in the Premium version of the product.
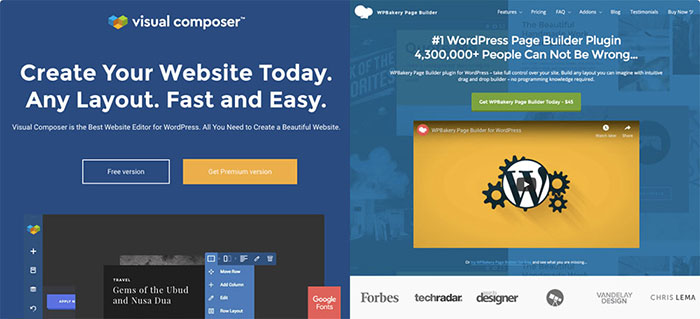
How is Visual Composer Website Builder different from WP Bakery?
That’s a good question that deserves a good answer, so before jumping into the tutorial, let’s address it:
The Visual Composer Website Builder is a completely different plugin from the WPBakery Page Builder, and not an “advanced” version of it.
The fact that both plugins were created by the same team has led to some confusion around the two.
Here are the key differences:
- The WPBakery Page Builder is can only be used for the content part, while Visual Composer lets you build a full website (with headers & footers)
- The WPBakery Page Builder is a shortcode-based plugin. Visual Composer is a website-building platform built with ReactJS (no shortcodes).
You can check the full list of differences between two plugins here
Building a landing page with Visual Composer.
Let’s follow the 7 easy steps it takes to build a 100% complete landing page with Visual Composer’s drag and drop editor.
Step 1: Create the layout
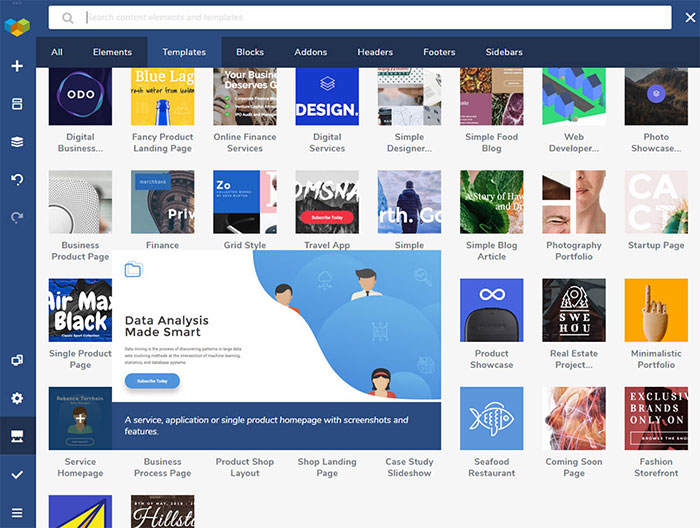
The ready-to-use layouts that come with the package are easily accessed with the Add Template option. Choose one that suits the type of content you’re planning, click “+”, and the template is ready for use.
Step 2: Customize the layout
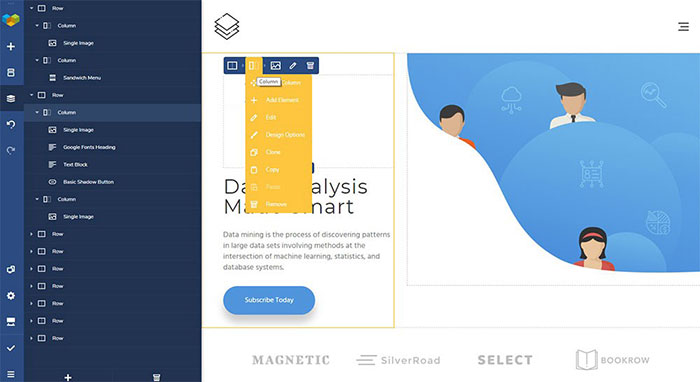
Every layout consists of rows and columns. The row defines the basic logical structure of the page. Visual Composer lets you select and manage the columns of a given row.
You can either use the visual editor or the tree view of elements to modify individual properties of UI elements. The Pen icon activates a screen that displays the styling properties of each element.
Step 3: Stretch the content
VC lets you choose either a boxed or stretched layout. To select the latter, simply switch the Stretch Content toggle to “On”.
Step 4: Add the top menu
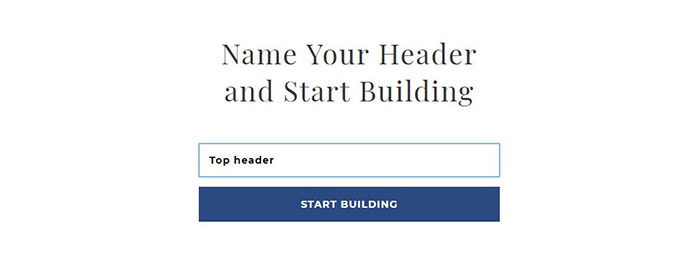
To add a top menu, go to Visual Composer Headers. Click on the Add Header button, write a title for your header, and click the Start Building button.
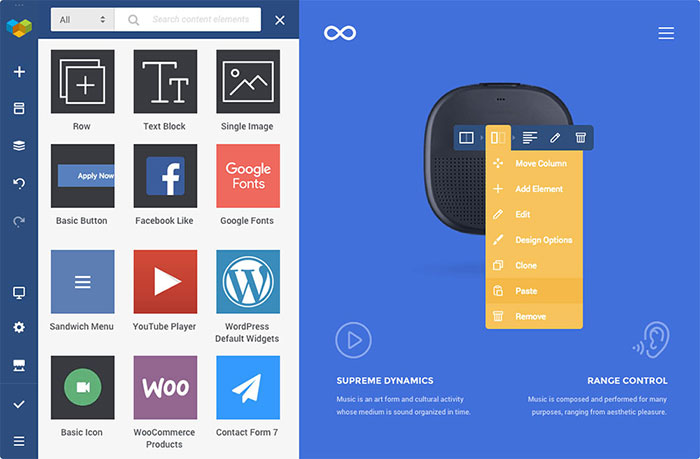
You’ll be directed to the Hub where you can select and download the UI elements you want to use for your Header.
Type “menu” in the search box and you’ll be presented with two options, Basic and Sandwich.
Now you can choose the menu source, modify the appearance of the navigation options, and align the menu.
Step 5: Add a header
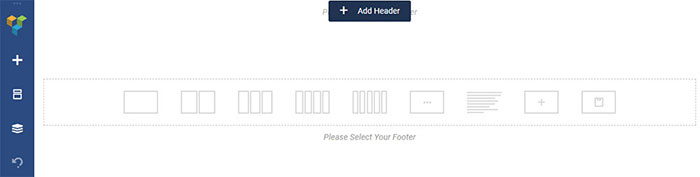
To modify your page to include a Header, simply hover over the *Please Select Your Header* element, click on the Add Header button, and look on the left side of the screen to select the type of Header you want.
Having done that, you’ll see a menu at the top of your landing page.
It’s worth noting that this option of adding headers is only available in the Visual Composer Website Builder. WPBakery doesn’t give you that option.
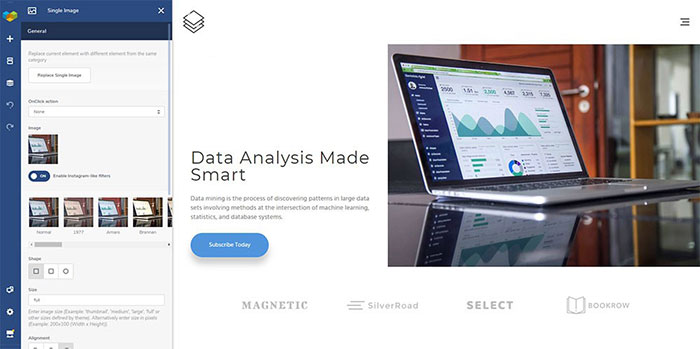
Step 6: Pair image with text
Next, it’s time to customize the description of the product or service you’re presenting.
First, click the default image to upload your own. Select the row to change the background color option if you which.
Now, you can click the default text to replace it with your own text and if you wish, change the background color to your liking.
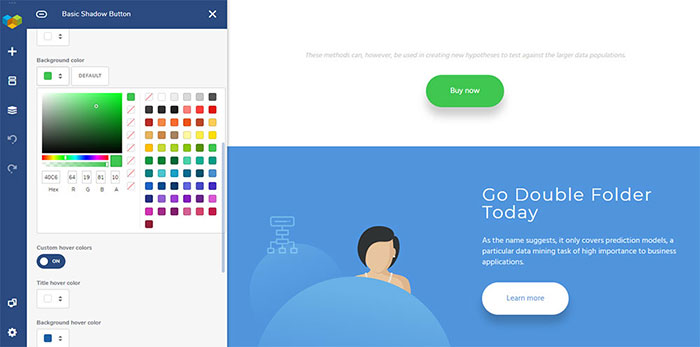
Step 7: Create a group of elements
Let’s say you want to place one or two CTA buttons on your page above the fold and under your product(s) or service(s). The buttons might for example say, “Buy Now”, or Learn More”.
You can adjust the button’s colors and sizes to make them more noticeable.
As you’ve seen so far, customizing the general parameters for a UI element or selecting individual styling options is easy with Visual Composer. For individual properties, all you need to do is click on Edit for a particular button.
All that’s left for you to do is any tweaking or polishing you feel is needed.
Playing around with the editor to adjust text size, change and image, or add a logo will give you a better feel for building a page.
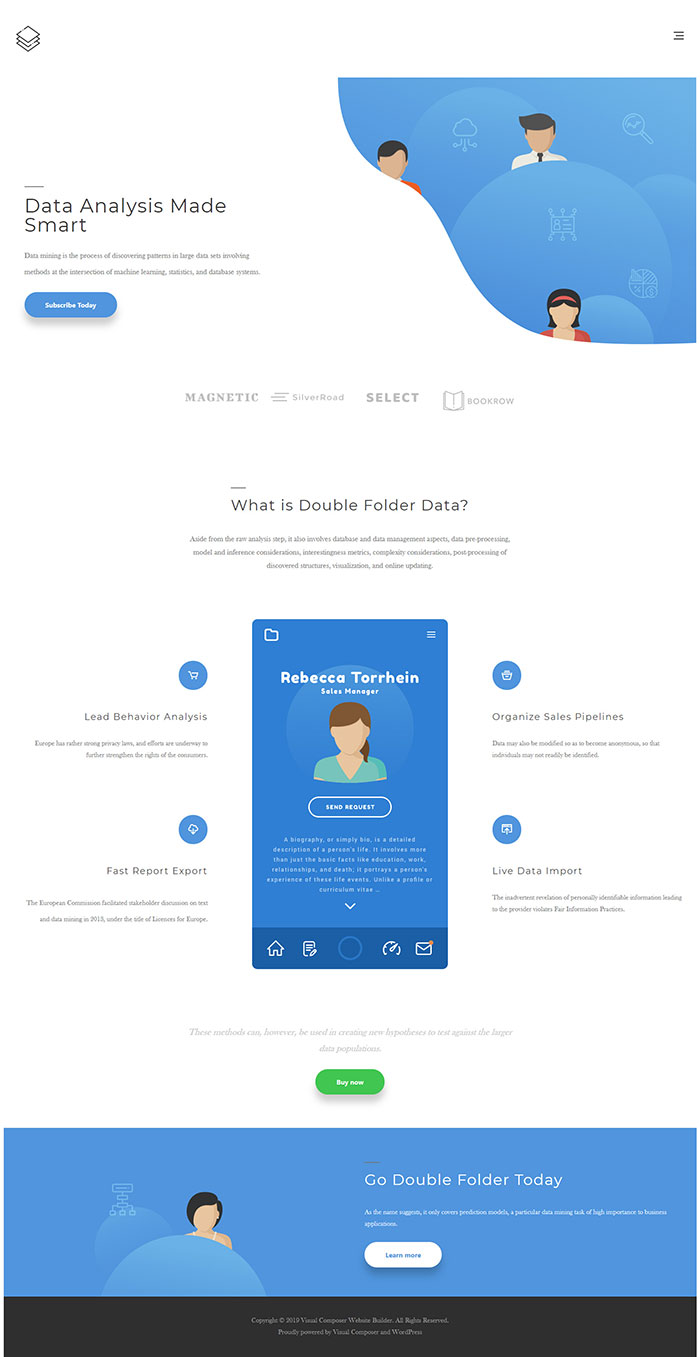
And your page is done.
You can check the full view version here.
Good job!
Conclusion
As you can see, Visual Composer Website Builder makes building a full page in WordPress (including headers & footers) a snap.
It doesn’t require any coding and almost anyone can do it irrespective of any lack of tech skills or abilities. Visual Composer is even popular among professional web designers in that it saves them tons of time and frees them up to focus on their creative endeavors.
If you’re ready to have some fun with Visual Composer, go here to give it a try. You’ll be glad you did.
The post How to Build a Complete Landing Page Fast Using the Visual Composer Website Builder appeared first on Design your way.
Source: http://bit.ly/2ScKqju












No comments:
Post a Comment