With website design being specific and comprehensive these days, selecting a color scheme becomes almost as important as the content itself. Coming up with a palette that is not only creative and professional but also unique can sometimes be a very time-consuming task. To ease out this problematic aspect, there are multiple color scheme generators available online for free which can help you find color palettes based on trends and color schemes that can prove to bring an edge to your website. They also include hex (colour) codes that make the colours easier to identify while designing the website.
To start with, here are some tips that can help you pick a strong colour palette:
1: Different types of Color Palettes
There are four ways to determine and choose a set of colours:
- Monochrome: As the name suggests, a monochromatic scheme focuses on different shades and tints of a single colour. Website designers most commonly use this tool as it overrides the possibility of a visual break while scrolling through the website.
- Analogous: This color scheme refers to any three or five colours that are adjacent on the colour wheel. So necessarily, when you pick a primary colour, the ones on either side of it will make for the color scheme.
- Complementary: Much like the analogous color scheme, this type focuses on the opposite colours on the colour wheel. If you pick a primary colour, the one directly opposite shall comprise for the color scheme. This type necessarily gives a more contrasting effect that others.
- Triadic: This color scheme includes a triangle of three primary colours on the color scheme. This palette is the best one to bring out a visual contrast on your webpage.
2: Consider a Color Psychology
Necessarily, colours are known to evoke certain emotions in the mind of the viewer. For example, yellow is known to evoke joy, happiness and energy. That is why most of the food and work-out websites use the colour yellow – to make it pop with energy!
3: Using Color Trends
It is an absolute want-want to consider colour trends before selecting a palette for your website. Especially when your design feels a new brand or a start-up, it is affirmative to look at the dynamic world of colour trends to appeal to a broader audience. You can choose from a variety of patterns like the flat colour trend, the metro colours and many more like these.
4: Real Photo Inspirations
A story is always more believable when it comes from personal experience. And a website is nothing but a portrayal of expertise. So to many is more apprehensive, you can consider selecting colours from real-life imagery that can hence be converted into a suitable website. With the use of color scheme generator applications, you can straightaway derive colours ideal to your real-life images.
Now that we know what exactly helps in finding the perfect color scheme, here are some free and fantastic color scheme generators to use in 2020:
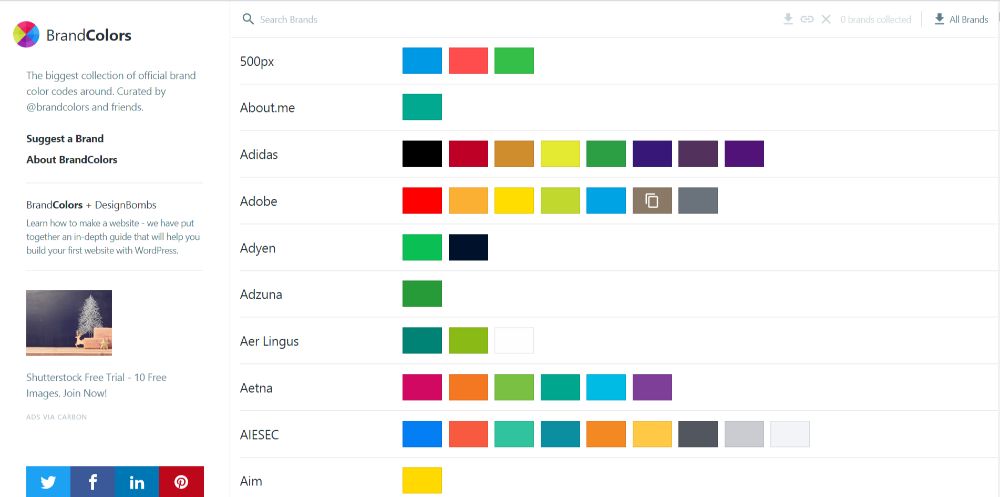
1. BrandColors
While sometimes it is easier to select a color scheme from an aspirational brand, BrandColors is your go-to spot. With a collection of almost all the color schemes from popular websites, BrandColors is a color scheme generator that has an easy interface, with a bank of practically unlimited colour palettes that you can easily copy the hex code from. It is a natural, long-lasting fix for your colour problems.
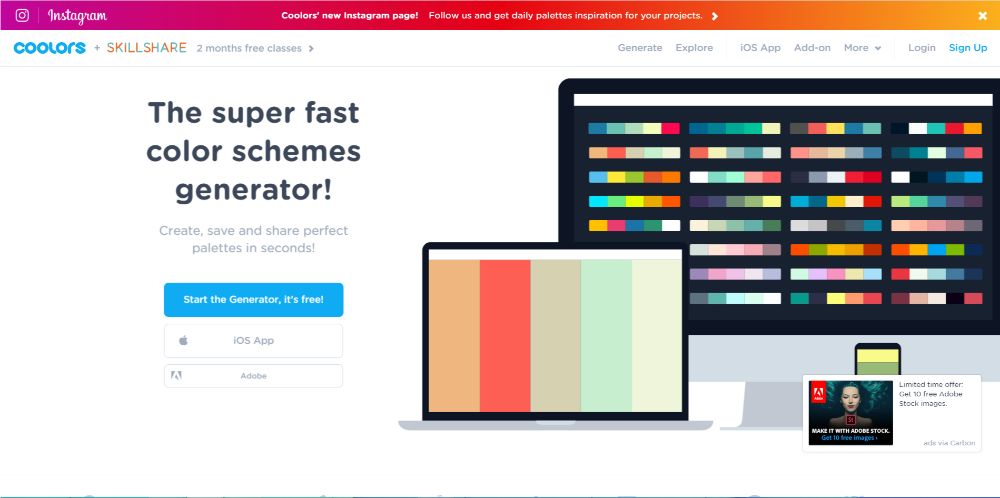
2. Coolors.co
Coolors.co is a super-fun and easy to use color scheme generator that gives you a wide range of options to make a colour palette from. You can create multiple color schemes, and also browse through a gallery of themes made by other users as well. This app also provides the option to make an account and sync your schemes to cloud to use them for later and make collections as well.
The user interface of this application is comfortable for beginners and as an added quality, it can also deliver professional results.
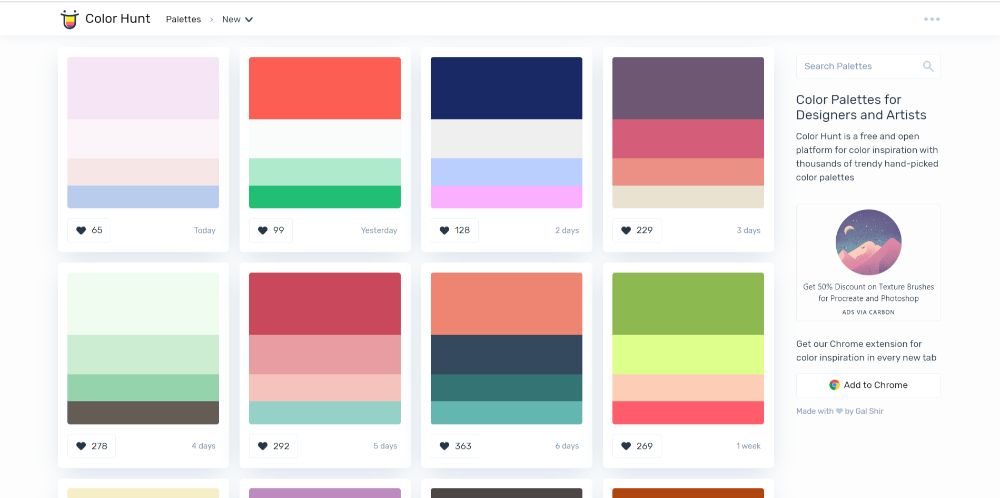
3. ColorHunt
Color Hunt is an online color scheme generator that derives its palettes from designers and colour experts. You can quickly run through a wide range of colour palettes made especially by web-designers and made accessible for everyone to use for free. You can easily pick a colour palette and start designing your website. They also provide an option to craft your selection of colours, but that might take time as well as expertise.
But you can always begin with the four main key-points mentioned above as your starting anchors.
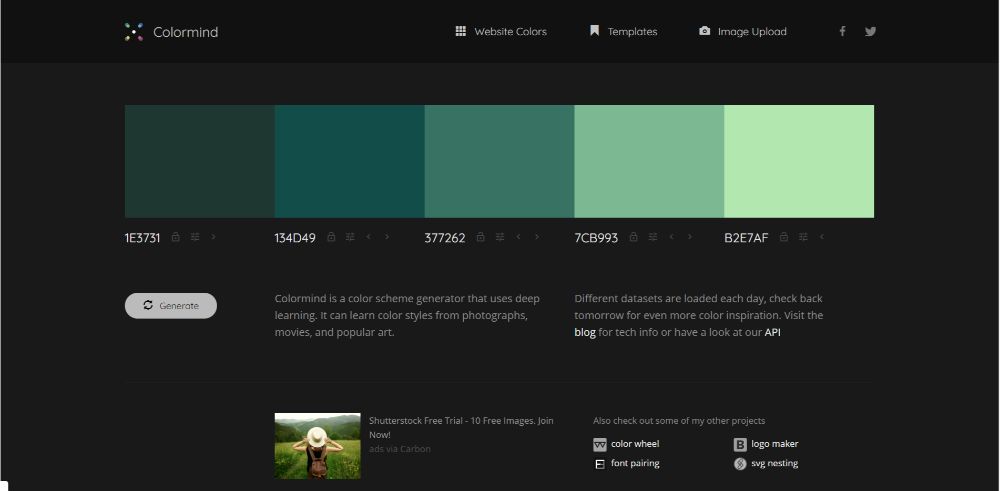
4. ColorMind
Colormind is a fabulous online color scheme generator for beginners who need a preview of how the website will look. It gives this fantastic feature wherein you can try out your colour picks on a design template and see whether it works for the vibe your trying to attempt, or not. It allows you to choose between material and paper colour designs as well.
In addition to all these features, the most important one is where this application lets you upload an image and pick colours from there, to make the website more relatable and theme-friendly. ColorMind also comes with extensions such as BrandMark (LogoMaker) and FontJoy that helps you determine a font.
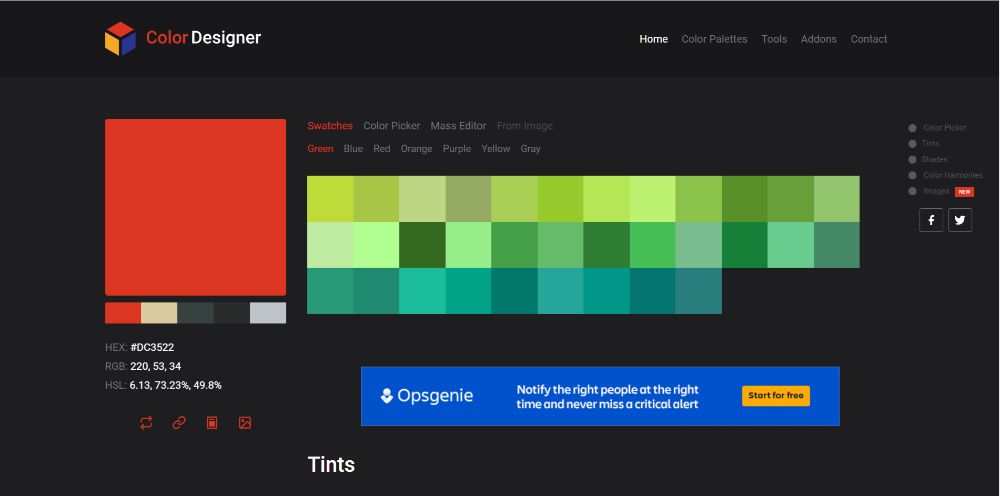
5. Colour Designer
Moving to a slightly complicated online color scheme generator, Color Designer features more advanced tools for creating professional colour themes and palettes. The app gives you three ways to make your palettes: Swatches, Color Picker, and Mass Editor. Each option has its benefits.
Once you have finally chosen a particular colour, Color Designer gives you the option to select from a palette of tints, shades and colour harmonies of the same colour. You can experiment with a wide array of selections, only making it slightly complicated for beginners.
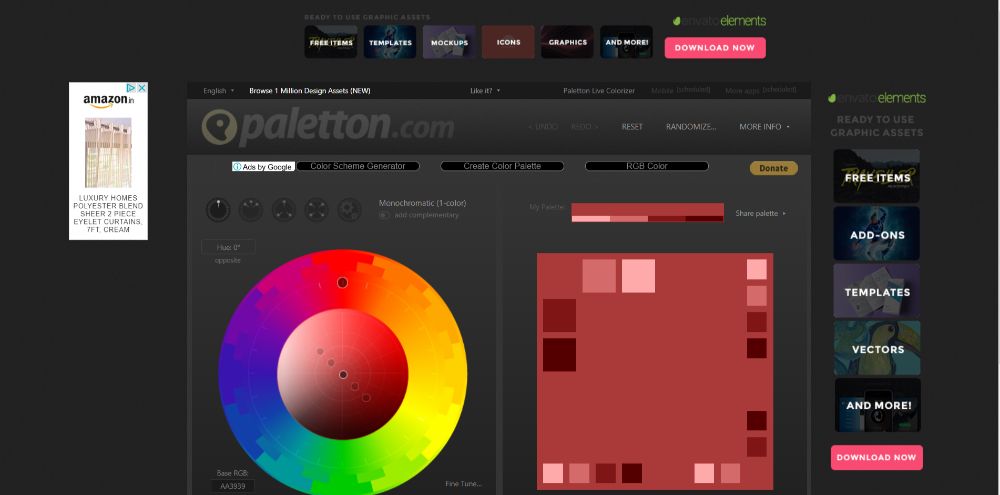
6. Paletton
For the first view, the layout of Paletton might look daunting, but it is, no doubt, a very efficient and convenient online color scheme generator. Though we have to say that this generator might be slightly advanced and sophisticated for a beginner, it gives a lot more options than any other mentioned above. Paletton is the first generator that also gives you the liberty to select according to the primary color schemes, including monochromatic as well as the triadic.
This application is more suitable for advanced designers and passionate amateurs who like to experiment with color schemes and try out new, fresh colours every time.
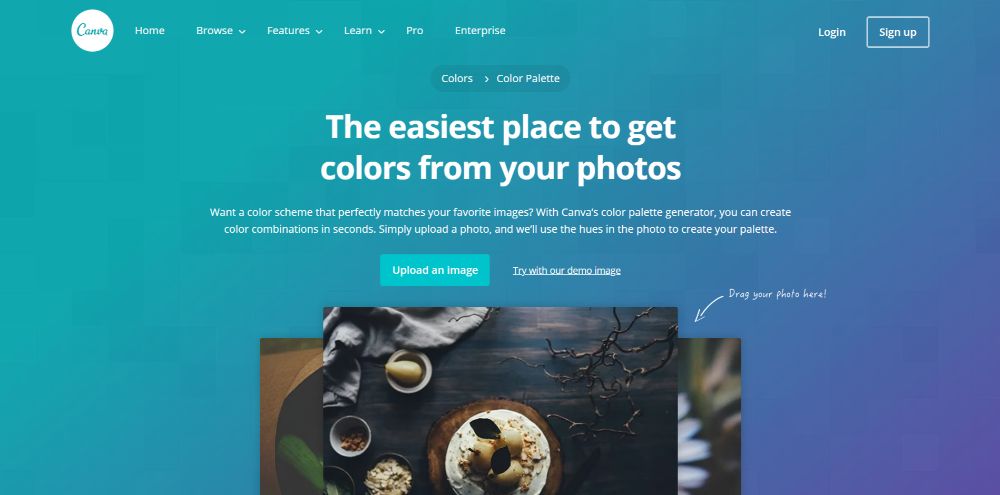
7. Canva Color Palette Generator
Canva accommodates a wide array of applications and features, Color Generator being one such easy-to-use tool. It is easy and super user-friendly in the sense that it includes a minimum number of steps to pick your colour palette. Just one easy step – Upload an image, and the tool helps you find primary colours based on that. It is the most suitable for natural hues and shades.
Though this might be a necessary online color scheme generator with limited features, it does it works perfectly for a beginner as well as a professional. You can always build on the base colours according to your needs.
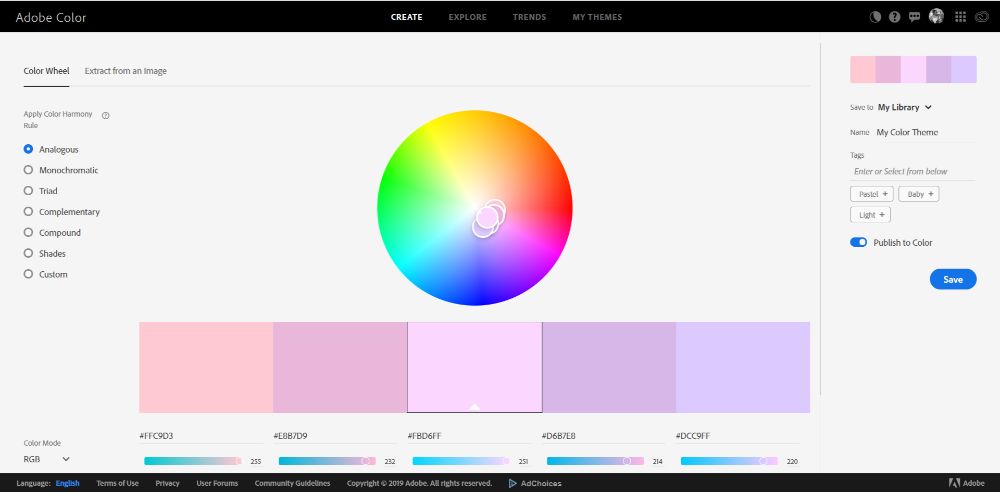
8. Adobe Color Wheel
Just like the advanced layout, Adobe Color Wheel is a sophisticated online color scheme generator tool that is specially designed for professional web designers. It allows you to select base colours based on multiple color schemes – like the monochromatic, analogous as well as triadic, and many more.
Apart from its basic features, you can upload an image and derive a colour palette from that too. What’s more, you can save your color scheme in the library and add tags that can further make it easily accessible.
9. Khroma
Khroma is an advanced, modern online color scheme generator that uses AI technology to help you select creative colour palettes. It works step-by-step: first, you get to choose 50 different colours to train the AI to generate various colour palettes based on your selections. Then, you get a variety of combinations created by the AI to find the palette that suits your project.
This is a one-of-kind color scheme generator tool that helps you select out of a variety generated by your selections.
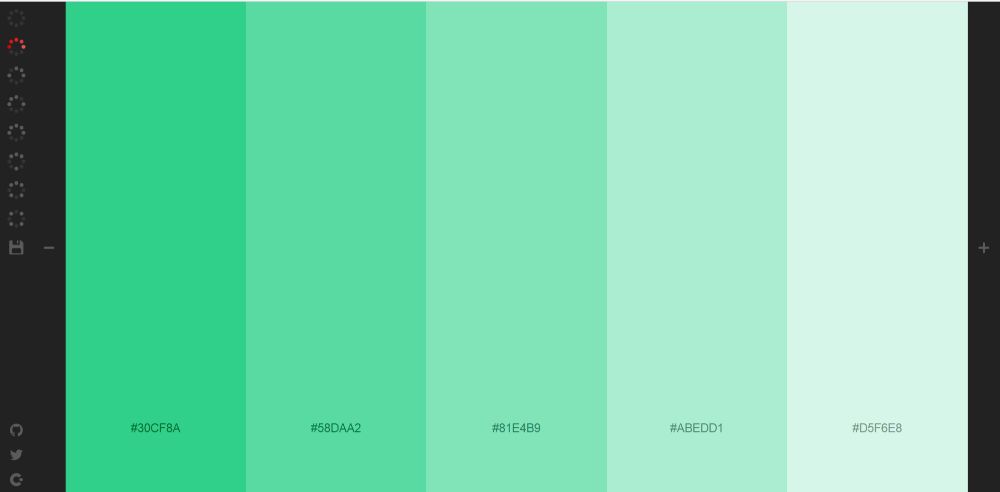
10. Colour Space
ColorSpace is an exceptionally graphic online color scheme generator. It is absolutely secure, beginner-ready and super comfortable to use. An easy step to make it through – Pick a base colour and copy its hex code into the application. It builds a various set of colour combinations keeping in consideration your primary base colour and provides a wide range of color schemes to select from.
In a world full of colours, this application is fun, easy, versatile, colourful and most importantly, super-quick!
11. ColorTool
If you’re looking for an advanced online color scheme generator for designing your web page, then Color Tool is your absolute go-to! This tool allows you to generate material design colour palettes through the user interface and accessibility categories of your design.
This tool gives a feature of a continuous live preview as you select colours for the palette, which is one of the many attributes that this app possesses. While this tool might prove to be slightly more complicated for beginners, it is perfect for professional web designers who can create an extensive gallery of palettes using this tool.
12. Collor
Collor is an elementary and secure online color scheme generator available to use for beginners as well as advanced web designers. Based on a simple step, this app is convenient and gives a vivid result. You make a selection of the base colour along with secondary colours, and the tool generates various colour palettes which you can then, select from and customise.
It is a quite versatile colour palette generator in the sense that it consists of numerous shades, tints and hues to select your primary colours from which in return increases the chances of a varied and unique colour palette. Only fall-back of this tool is it requires a flash plug-in enabled in your browser to run.
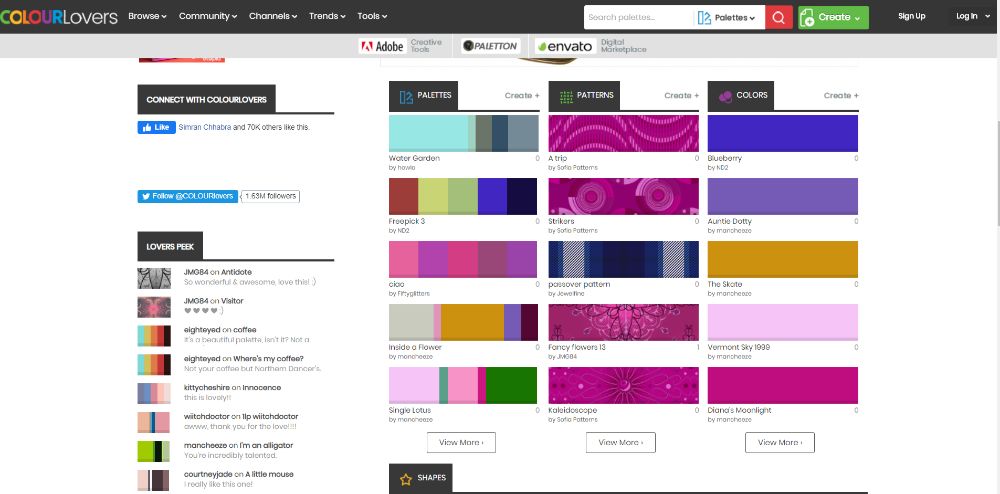
13. Colour Lovers
Combining the likes and levels of both beginners as well as advanced web designers, ColorLovers is an online color scheme generator with multiple features. Firstly, you can select from a pool of pre-made templates of color schemes by other user and make changes within it if you wish to. Secondly, you can create your palette by choosing colours that you think might go with your theme and web design.
Thirdly, the tool also gives you the option of uploading an image and extracting colours from there – an authentic technique for a unique colour palette. All in all, ColorLovers is the right destination that combines all the ways that you can opt for while choosing colours for a website.
14. ColorCode
ColorCode is super fun and easy to use online color scheme generator that not only makes it convenient for you to select a color scheme but makes the process fun too! All you have to do is hover the mouse over the colours and choose ones you like with a left-click. You can do so by passing it through the various color scheme options provided on the sidebar – including analogical and triadic.
This tool is a good exercise for beginners and can prove quite helpful to professional web designers also, and the best part is, in both cases, the result is phenomenal!
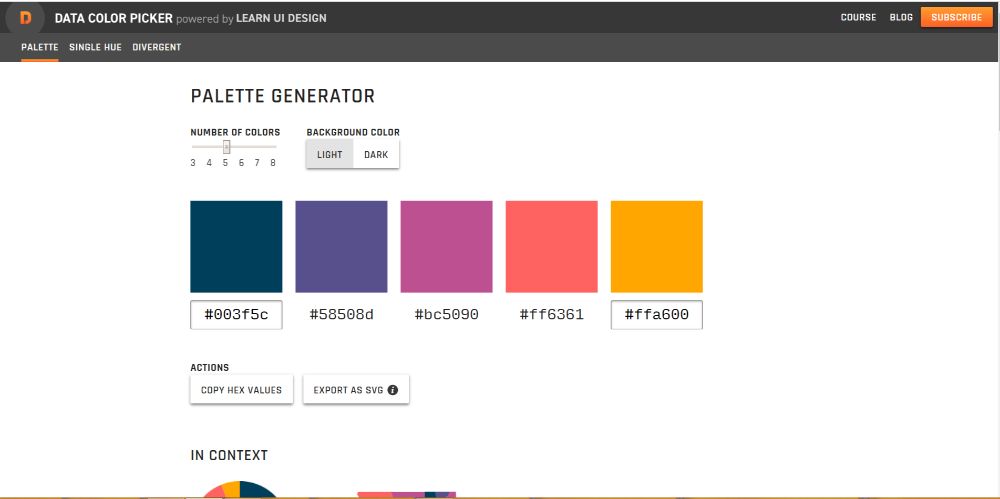
15. Data Color Picker
Data Color Picker is a great online color scheme generator that is easy to use and comes with features that can help filter your search to give best results. You get to select colours from two palettes – namely the Single Hue (monochromatic) and Divergent (one extreme, a neutral and another extreme).
The filters provided by this tool are several colours and background colour. It gives you a visual of how the colours would look against a light background and a darker one as well. You can select and customise colours according to your choices as well.
So who says only professional website designers can make a unique selection of colours for their website projects? With these above mentioned top 15 online color scheme generators for 2020, you can now implement them for free and come up with beautiful color combinations when you design your new website!
The post 15 Color Scheme Generators To Use in 2020 appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/38svN4h
















No comments:
Post a Comment