Team collaboration is important for any team.
However, it’s especially important for web design teams.
Think about it.
Nearly every web design project requires multiple inputs from different stakeholders. You’ll have to work together to conceptualize the broad vision, make wireframes, redo web designs and add last-minute client requests.
And what if you have a remote team of web designers? It becomes way trickier to do all this when you have a team spread across the globe.
Now imagine doing this without dedicated collaboration tools.
You’ll have to scribble designs over paper, exchange comments over email and spend hours going back and forth amongst yourselves and with clients about the tiniest details.
Not a good idea, right?
To help you avoid that, we’ll go over three useful collaboration tools that every design team needs. These tools will boost cooperation and streamline your work processes to help you get more work done in less time.
Let’s get started.
1. Duda
Duda is a powerful web design platform dedicated to getting your design teams on the same page. In addition to helping them create web designs at scale, it gives you tons of team collaboration features to boost teamwork.
Here are a few reasons why it should be your go-to collaboration tool:
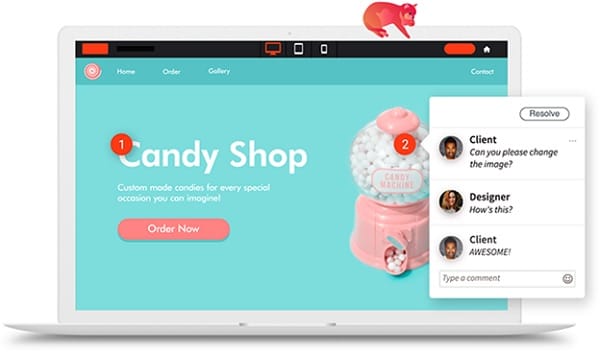
A) Site Comments
Duda lets team members leave comments all over your site – even while it’s being built!
As each comment is added to a specific design element, it’s easy to identify what they’re talking about and clarify their concerns. For example, if a team member wants to know why your CTA is placed somewhere, they can leave a comment there and you can address it instantly!

B) Asset Sharing
Duda makes it incredibly easy to share design assets with team members for better collaboration. You can share entire sections, templates and widgets with your team and allow them to make quick edits for efficient project management.
There’s even a ‘Team Sections Dashboard’ where your team gets an overview of all their work and can make any necessary changes in no time.
C) Client Access
Duda also allows you to customize your project’s access rights to add outside collaborators like clients and freelancers to it.
As you have complete control over the extent of access they have, you can control the kind of edits and additions they make. For example, you may only allow them to leave feedback in dedicated comment threads; instead of letting them make the changes themselves.
Adding these outside collaborators to your project spaces can be helpful as it allows you to work alongside your clients – reducing the time wasted in do-overs.
2. ClickUp
ClickUp is a popular project management tool that can manage your projects effectively and boost your team’s collaboration abilities. You can even use Zapier to integrate it with a web design tool like Duda to manage your projects efficiently.
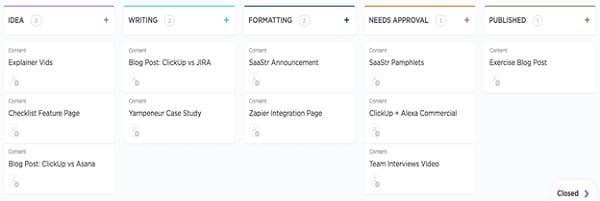
A) Custom Statuses
ClickUp’s custom statuses can instantly inform team members of what stage a project is in. Instead of dealing with tons of messages asking you for project updates, just ask your team to look at its status in ClickUp.
As you can customize these statuses, you can add project stages such as “Wireframing” or “Staging” and get as detailed as you want. This way, whenever a team member looks at a project’s status, they’ll have all the information they need.

B) Docs
ClickUp Docs lets you create detailed project documents and store them alongside your projects. For example, you can collaborate on detailed docs covering your website’s color scheme and layout. Your entire team can then use rich text formatting options to edit these documents in real-time to create detailed ideas and action plans.
You can even customize the access rights of these docs to allow clients to add their thoughts as well.
C) Profiles
ClickUp’s profiles are the perfect way to keep track of what tasks your team members are working on. All you have to do is click on their profile to see the tasks that they:
- Are currently working on.
- Have finished.
- Have coming up.
It’s the perfect place to take stock of what everyone has on their plate to collaborate with them effectively.
3. Slack
Your design team will also need a messaging tool for quick comments and replies. Luckily, Slack is one of the world’s best messaging apps that can instantly boost your design team’s collaboration. You can also use Zapier to integrate Slack with a design tool like Duda to streamline your web design communications.
A) Quick Feedback
Whenever a team member needs some feedback on a project or action, they can send the team a quick message on Slack. For example, if you need some feedback on the font of your webpage, just send a message on Slack and you’ll receive a response in no time!
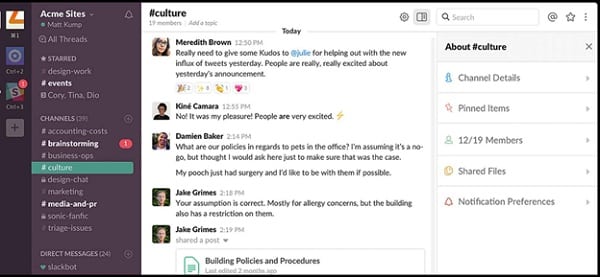
B) Organized Conversations
To ensure that your messages aren’t jumbled together, Slack organizes your conversations via channels. Each channel can be dedicated to a specific project or division and you can create conversation threads within each channel for detailed discussions.

https://slack.com/intl/en-in/downloads/windows
The in-depth organizational abilities of Slack make it the perfect platform to have ordered, structured conversations with your team. As each project has its own dedicated space, you’ll always know where to find relevant conversations.
C) Audio and Video Calling
Instead of settling for collaboration over text messages, why not hop on a call and actually discuss your projects?
Slack supports audio and video calling for in-depth, interactive discussions over your projects. It can also handle screen sharing for easier collaboration over tasks and activities. All you have to do is share your screen and your team members will know exactly what you’re talking about!
Conclusion
Team collaboration doesn’t have to be difficult!
With the right tools, your design team will have all the features they need to collaborate effectively and meet their deadlines in no time!
The post 3 Team Collaboration Tools That Every Design Team Needs appeared first on Line25.
Source: https://ift.tt/2ODSV7G

No comments:
Post a Comment