Bootstrap and Foundation are some of the most popular front-end CSS frameworks that are being used by developers. These frameworks are a good solution when you want to save time while you are building a website from zero.
Bootstrap vs Foundation is an interesting topic because each of them has their particularities and choosing one might be difficult. However, the drawing decision to pick one from these two is a constant battle.
It all depends on the level of coding that you are what and what kind of style do you want to bring into your web design.
What is a front-end framework?

If you want to build a website you need to do a lot of work and choose a design that you like. Frameworks are one of the most important aspects of the design process that turn the speed up. They are great if you want to increase productivity and are even better for prototyping and building sites rapidly.
More than this, they offer bonuses like cross-browser compatibility and easy to use CSS components. To put it simply if you go for a front-end framework this means that you don’t have to start from zero each time you build a new website or web app.
Bootstrap and Foundation
These two are some of the most used CSS frameworks out there because they have many tools that deliver an easy to manage way if you want to build an up-to-date responsive website.
Bootstrap
One of the most used CSS frameworks that use HTML and JS is the one done by Mark Toto and Jacob Thornton. The first goal of it was to create responsive websites together with Bootstrap Builder. It has many features that make the entire process easy.
First, it was designed to act as the interface that Twitter uses in order to keep all components and elements of the website consistent. Since then it has evolved a lot and has a lot of features that make coding a website easier.
Foundation
Foundation is also a well-known framework that was designed by ZURB back in 2011. It has more modern interfaced compared with other frameworks. Foundation framework works on multiple browsers and it is a great handheld device.
The responsive menu is one of its best assets. The menu is great when we talk about the functionality and it can also be easily styled using CSS. The responsive framework also allows designers and developers to create an elegant website that has a more design-it-yourself approach.
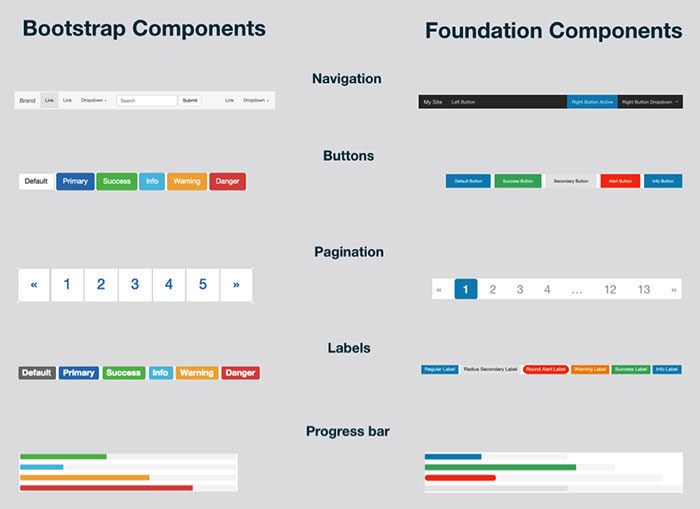
The Bootstrap vs Foundation discussion is something that many developers talk about because they both have pros and cons. If we look at the UI components you will see that they have very similar features. So, let’s check more details.
Bootstrap vs Foundation: Which one to choose
Open Source and Community
Both of these frameworks are open source and they have the MIT license. This means that they can be used and modified however you want free of charge. Having such a big community and more than 80 k questions on Stack overflow Bootstrap has bigger support compared with Foundation that has just 5 k questions.
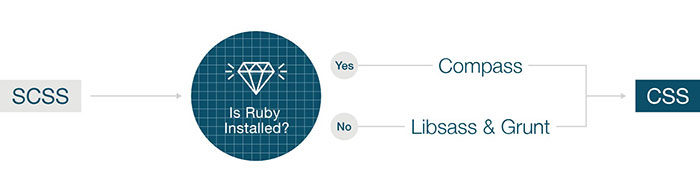
CSS Pre-processor

CSS is very simple; you can customize and design with it what you have in mind. This works great when you want to do simple stuff but when you want to achieve more complex applications this might be time-consuming. CSS pre-processor provides you with the ability to create CSS files that have functions, variables, and many more features.
Tweaks, add-ons, and components

Because it is more popular in the battle of Bootstrap vs Foundation you might think that Bootstrap is already the best choice. Let’s continue, Bootstrap has indeed many plugins that you can take advantage of and some of its tweaks come in as standard built-in options (CSS classes, JavaScript elements).
Because it also has a big community of independent developers this also broadens the range of Bootstrap’s capabilities. The end result is that Bootstrap 3 and Bootstrap 4 are really easy to start with and they provide a decent result even with basic components.
Foundation is also a popular one and it also offers many tweaks. Although you don’t get many options from the start you can still customize easily almost anything using SASS without too many problems.
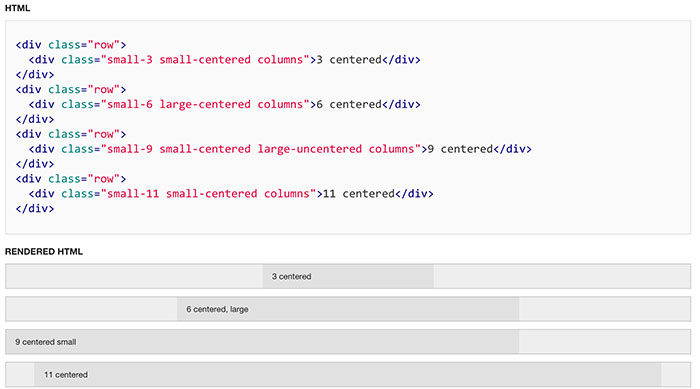
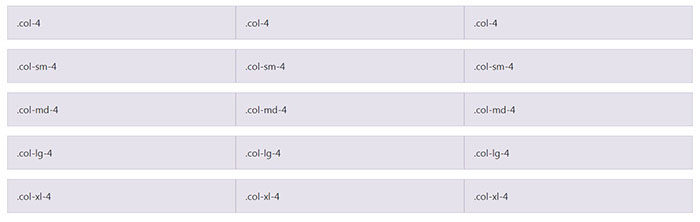
Grid System – Friendliness to users and developers
Developers say that the Bootstrap vs Foundation battle is really close. Bootstrap is much easier to start because it has many UI components and the websites done using the framework requires less front-end development.
Thanks to cleaner code back-end development are also easy to use. An example is that the Bootstrap grid will feature a one classless compared with Foundation, columns.

The grid system is one of the most important features of a front-end framework that we can use. Foundation, for example, has a much better grid system together with responsive design. It relies a lot on rows and it supports responsive gutters that give a plus point.
They use the same class convention and have different grid settings available and on top of that have fully responsive gutters that will add a big plus point.
Customization capabilities

SASS is available in Bootstrap and Foundation and you can customize it easily. Use it to manage different styles or components of the framework that you have.
Bootstrap vs foundation will always be a topic for developers, Foundation delivers more flexibility that offers more creativity, while Bootstrap can be a bit too tedious if you want to go for something else besides standard. With the Foundation CSS framework, you can create a base onto which you can build whatever design you need.
Browser Support

These frameworks work on the following browsers:
- Chrome ( Mac, Windows, iOS, and Android)
- Safari (Mac and iOS)
- Firefox (Mac and Windows)
- Opera (Mac and Windows)
The legendary Internet Explorer is also something that Bootstrap supports starting with IE8 and Foundation works from IE9 plus. There are not that many users that use IE but if you want to have a bit of advantage of this you can go with Bootstrap because it also supports IE8.
Themes
Many themes are available for Bootstrap 3 and 4. Most of them look quite ok especially because a lot of them are also free. In fact, Bootstrap is still very customizable even though the process can be a lot more complicated. A lot of designers are better at Bootstrap compared with Foundation.

Foundation themes are a lot more friendly for a designer than those of Bootstrap. What this means is that you will be able to create nicer visuals in Foundation. However, in Bootstrap if you want to get a more unique look and feel you will need to jump through a lot of pre-defined defaults of the template.
Responsiveness
Bootstrap and Foundation focus on responsive design because more and more people are switching entirely to their phones. This means that in the Bootstrap vs Foundation discussion, they go hand in hand.
Ending thoughts on Bootstrap vs Foundation
In conclusion, if you want to know what to choose between bootstrap vs foundation you need to choose what framework is going to go better with your requirements. Check the features that they offer, Foundation is evolving fast and has many updates and Bootstrap is a simpler method of making elegant websites. Make your choice!
If you enjoyed reading this article about Bootstrap vs Foundation, you should read these as well:
- Photoshop vs Lightroom: Which to use for your photos
- Affinity Photo vs Photoshop: What’s the difference and which one to use
- Figma vs Sketch: Which is the best option you should choose
The post Bootstrap vs Foundation and why you should use one over the other appeared first on Design your way.
Source: https://ift.tt/2Ot9rss







No comments:
Post a Comment