Image source: Dai KE
Do you have the talent to create something that others would find interesting? If that is the case, you might want to start considering your own business.
Nowadays, a lot of people are using various eCommerce platforms to get themselves noticed. And while there are a lot of different options, a big chunk of entrepreneurs will tell you that nothing beats Shopify. It is not just profitindustry.com who believe that it is among the best eCommerce platforms. The reviews on the internet are positive. Shopify has a clear advantage with their wide array of apps. You can improve your sales without spending any money. And given the range of available options, it is only natural that you want what is best for you. Below you will find a list of some of the best apps that will take you to new heights.
EXPORT OrderPro
Image source: Menelabs.com
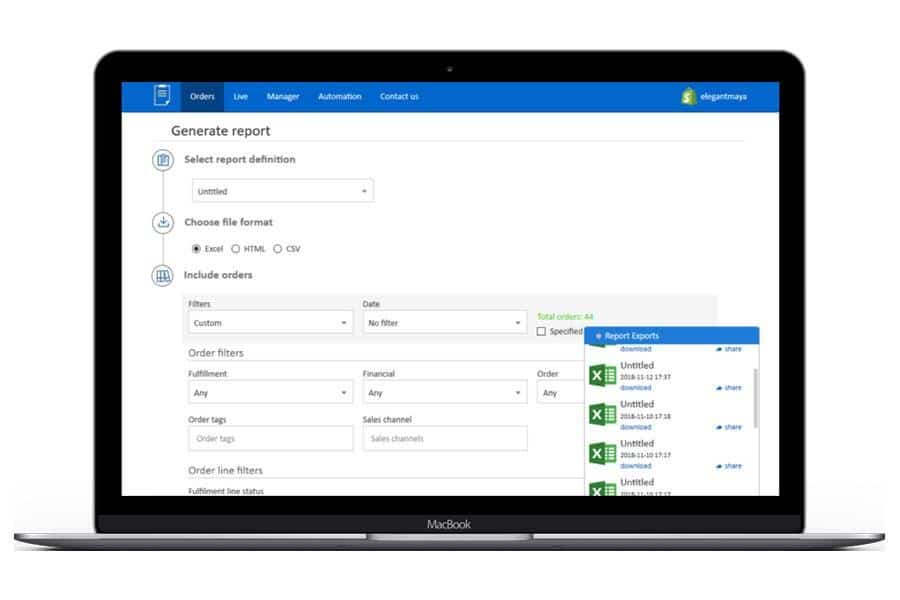
All the reports orders Shopify platform has to offer might seem like a decent enough thing for quite a lot of people who are just starting out. However, the more you delve into the eCommerce world, the more obvious it becomes that you need extra tools to help you.
This Shopify app is one of the most popular among the platform’s users. Detailed reports are available thanks to the amazing design. All it takes is a couple of clicks and you will have a customized data center of your own. Following everything that happens with your business becomes a breeze once you get used to this tool.
DeepMarkit
Image source: Deepmarkit.com
Sometimes, in order to stand out from the rest of the e-shops out there, you need to take a different approach. Involving yourself as much as possible is one of the best means to get the necessary result. Offering various discount coupons, a chance to enter a raffle, and so on can bring you much more traffic than you expect. And if it involves visitors by allowing them to participate with games, then it is even better.
If you want premium rewards and games the best Shopify conversion app is definitely DeepMarkit. It has not been around for too long, but the number of people using it is steadily increasing.
Conversific
Image source: Conversific.com
Less than a month ago, the company behind Conversific ecommerce analytics app has launched a new version of their product. Product optimization, category optimization, new and improved customer analytics, even forecasts. These are just a tip of an iceberg of what you can expect from the tool.
With all the new users on Shopify, it is only natural that these guys are also looking to get the best out of what they have created. And this recent relaunch shows that the company is serious about the future. It is no time like the present to get your hands on the Conversific and start seeing improvements.
Wholesale2b
Image source: Wholesale2b.com
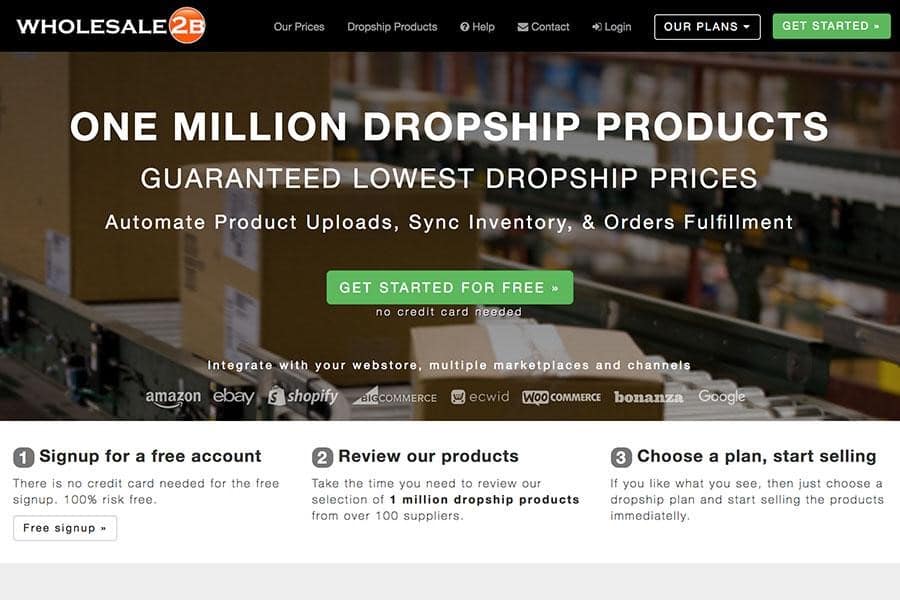
Dropship on Shopify with Wholesale2b.com – add thousands of dropship products to your Shopify store in just minutes. Sounds simple enough, right? Well, it should, because that is exactly what you can expect from this tool. Setting it so you can handle inventory every day and not worry about orders is simple. As soon as you install the app, you will be able to control your store with ease.
Opinew
Image source: Opinew.com
Social media integration is one of the most important things if you want to have a successful business. The majority of the world is spending their time on Facebook, Instagram, Twitter, etc. Therefore, if there is an advantage to be taken from it, you should do it.
Opinew Shopify product reviews app and importer has plenty of great features. However, their biggest advantage is the use of social media. You will be able to share everything with friends and strangers on the internet. And that traffic will lead to a lot of positive changes.
Buymaxx
Image source: Buymaxx.pro
Bulk Price Editor by Buymaxx is among the best apps you can get for your store. This is especially true for those who have a lot of different goods they want to sell. And the more products you have, the more time you have to spend on dealing with price tags.
However, as soon as you begin to use the app, you should see the majority of problems disappearing. The intuitive design allows you to edit no matter how big the volume is, or how specific the features might be. You can also expect to see quite a lot of upgrades in the future. The developers have expressed their desire to make this one of the best-selling apps on Shopify.
Pushflew
Image source: Pushflew.com
There are a lot of dirty work involved if you are managing your eCommerce shop without much outside help. Pushflew – push notification app can take a big load off your shoulders.
As soon as someone abandons their shopping cart, you will be notified. As soon as someone is about to close the page, you can entice them to not leave just yet. Finally, you can put the app to building email lists. It is a great overall tool that can help you in more than one way.
In conclusion, if you are interested in making it in the world of eCommerce, a simple online store will not cut it. You will need all the help you can get. And what better way to get it than by using these apps above?
The post 7 Great Shopify Apps For eCommerce Websites appeared first on Web Design Blog | Magazine for Designers.
via http://bit.ly/2RijQtd