Photoshop is a software that is the most used by web designers and photographers for editing photographs. There is a particular set of tools you use as a designer which are pre-decided. Every time you undertake the task of designing, applying a specific step is where Photoshop action comes to use. There are numerous Photoshop Actions, and the more you use Photoshop, the more you will want to save time when doing tasks that you have to repeat every time you work.
There are free and premium versions of Photoshop actions. You can also create your own Photoshop actions. There are lists of video as well as editorial tutorials that would guide you on how to create your own Photoshop Actions. Photoshop Actions are a real-time saver and make the workflow speedy. Moreover, easy work happens with Photoshop actions as they are fun to use and require fewer effort. Let’s check out some best tutorials to guide you on how to create your own Photoshop actions.
1. How to create Actions in Photoshop:
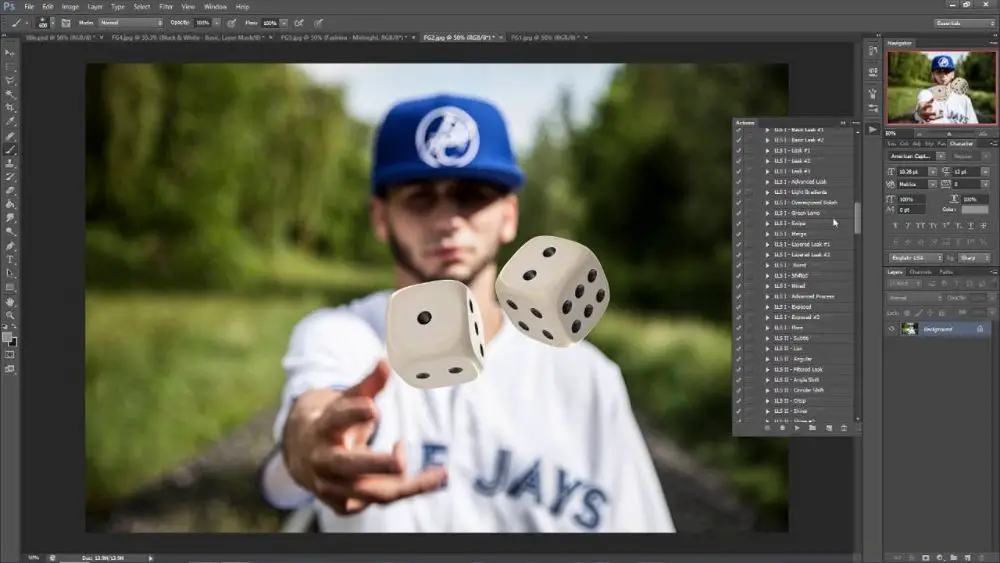
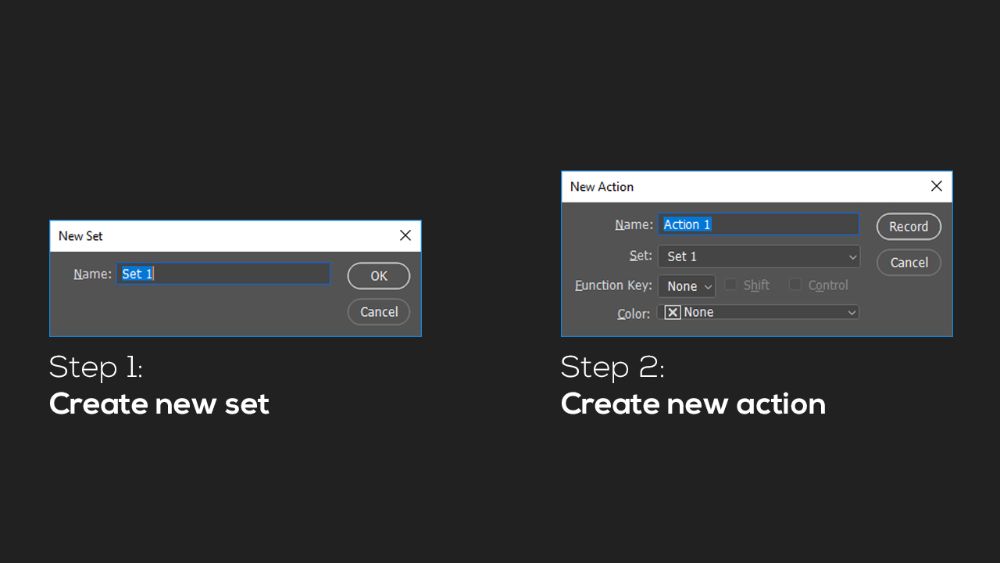
This editorial tutorial is by Filtergrade and written by Mike Moloney. Mike Moloney has created many This editorial tutorial gives an introduction about Photoshop action and would be helpful to those who are beginners in creating them. This tutorial would help designers to create Photoshop actions as it gives step by step details. It is easier to follow when each tool and process begins with not just text but also with infographics.
It starts with selecting an image in Photoshop and proceeding to the next step. Each step is explained through limited text and infographic, showing the action to be followed, which makes the designer easier to follow. The editorial tutorial is usually not preferred as reading is necessary. But this tutorial is recommended for the quality it presents the task to you. Someone even new to Photoshop can also follow the steps and create Photoshop action, as it is clear, and the language used is simple that anyone can understand.
2. How to create actions in Photoshop-Ben Willmore:
This video tutorial is by Ben Willmore. There may be certain techniques to achieve a specific edit effect, and it not necessary every time you remember it. Photoshop Actions allows you to store your steps and then let you use it whenever necessary. This video tutorial has a voice-over which guides you in the process to create an action.
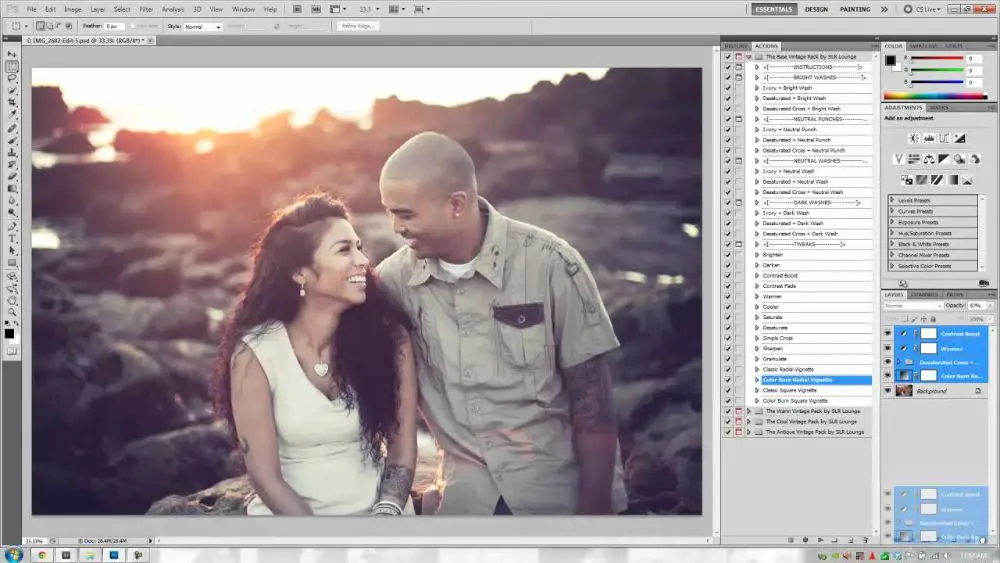
This tutorial specifically teaches you how to create a Photoshop action to have a vintage look to your image. The voice-over in the tutorial is crisp and clear and has subtitles in English to make it easier to follow the instructions on how to create a Photoshop action. The voice-over and the steps in the video are parallel, so it makes it easier to follow. Within nine minutes, you would learn how to create Photoshop action even if you are new to it.
3. How to create professional Photoshop action:
This video tutorial is from Phlearn, and it guarantees you to create Photoshop action just by watching this. It focuses on creating Photoshop action, which would help you to create error-free actions which would increase your productivity. Photoshop action saves much time and helps you lessen the redundancy.
Creating Photoshop actions would be tricky as you don’t want to get errors later. This tutorial let you know why Photoshop actions are essential. It guides you precisely through the process of creating Photoshop action. There are many default layers which may not exist, and because of it, an error may occur. This tutorial also makes you aware of the common mistakes you commit while creating Photoshop action. Whenever you create a Photoshop action for a document, it is possible when you use the same action for another document, it shows an error, as particular layer or tool may not available for that specific document. This video tutorial is a bit lengthy, but it assures the best result.
4. How to create Photoshop actions to create star trails:
The tutorial enables you to create a specific Photoshop action on star trails. Usually, star trails are captured by clicking multiple photos over a period and then merge it. Here this tutorial teaches you how to create star trails with just one photo using Photoshop action. Nemanja Sekulic presents this video. With this Photoshop action, you would be able to create a star trail effect to your image.
Your guidance on creating action is just eleven minutes, on how to create a Photoshop action to create star trails. The voice-over is clear, and the pitch is perfect, which makes you interested in the video. While creating a Photoshop action for a specific effect like star trail, may not be up to the mark. In this tutorial, Nemanja explains how to perfect it and guides you until you get the expected and perfect result. This tutorial is not just like your usual tutorial but a fun and enlightening one. There goes one more thing you learn in creating Photoshop action.
5. How to create perfect actions in Photoshop:
One of the significant tasks of the designer is to save time and increase productivity. Creating a perfect Photoshop action sometimes become a risky business for the designer. In case you want a good grip over the Photoshop actions, or you are new to the Photoshop action, check out this tutorial.
This tutorial not only helps you learn to create Photoshop actions but also on perfecting them. So that every time you use those action, they are bound to work. Max Bridge presents this video tutorial of about twelve minutes. The tutorials explain the process along with the video showing the Photoshop.
To not create mistakes while creating a Photoshop action in future, general mistakes are mentioning in the article. It easy to show the mistakes made while creating a Photoshop action, but the tutorial also guides you on how to correct it and proceed. The audio of the tutorial is audible enough, unlike others, which helps you go through the whole tutorial.
6. Using Actions to automate tasks in Photoshop:
This editorial tutorial is by Trevor Morris Photographic, and it shows how to create a Photoshop action without much hassle. This tutorial widely explains why actions are a must and how to create one. It starts by giving an introduction, and then by the initial steps on how to create Photoshop action. The tutorials include infographic so that the steps are precise. It has also mentioned short cut keys, to give an edge of faster learning for the designers.
Knowing how to create a Photoshop action is not just enough but also knowing the short cut keys enable your performance to get improved. The tutorials have proper headings explanations, infographics and tips. This tutorial helps you to know each thing to be known while creating a Photoshop action. Going towards the end of the tutorial, it has also shown how to create complex actions. The tutorials are not just for beginners but also for professional as it mentions, tips for editing action, tips and guidelines for creating actions and much more.
7. How to create and save actions in Adobe Photoshop CC:
The best part of these fantastic tutorials is that it is just three minutes. Though the tutorial is short, it makes you learn the basics of creating Photoshop action.
Designers new to Photoshop actions can quickly learn the basics of creating Photoshop actions. Within a few minutes, you would know how to create Photoshop action sets. Additionally you would know how to record new actions and save them, and there you are done with the basic of creating a Photoshop action.
This tutorial is not for beginners, but for designers who are aware of Photoshop and its tool beforehand. This tutorial is most preferred as it is a quick video about learning Photoshop actions and doesn’t consume your time.
8. Quickly and easily create your own Photoshop Actions:
When it comes to Photoshop actions, there are numerously available for free and premium. To create Photoshop action seems much better as it helps an individual designer to defer to their needs. Every designer has their own need of actions to conduct on their designs, and only self-created Photoshop actions would fulfil that need.
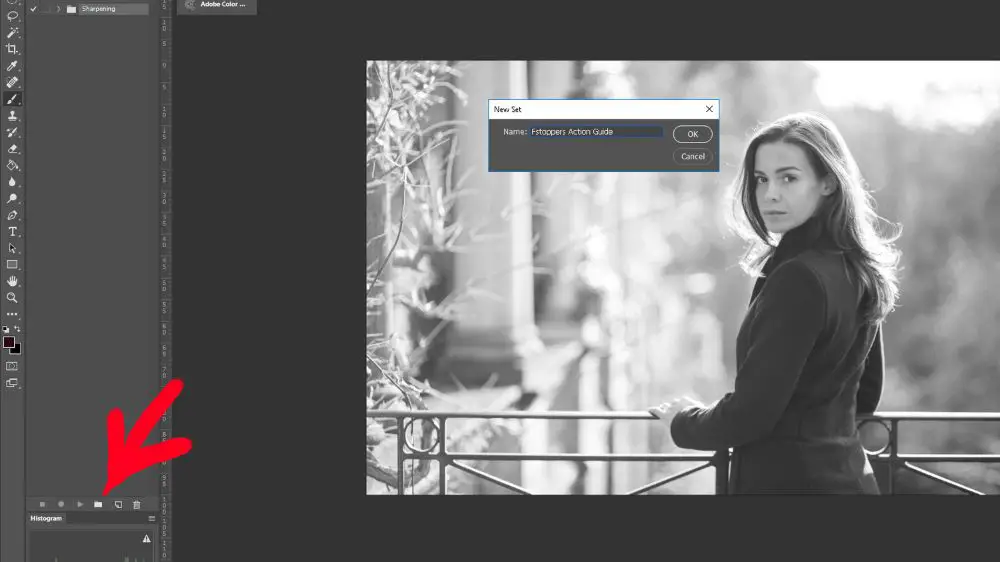
This tutorial would teach you wonderfully the basics of how to create a Photoshop action. This tutorial would benefit designers who are new to Photoshop and can create Photoshop actions. With proper headings and Photoshop screen, they have guided finely with an arrow with what keys or tools to follow. The language used in this tutorial is crisp and straightforward that anyone would understand it. Get your basics of creating Photoshop action to begin from here.
9. How to create Photoshop Actions the right way, so they work every time:
Actions are an essential part of designing. Photoshop actions are part of the work of designers and help them regulate their workflow and save enough time. You can record specific steps that you regularly follow to create the same kind of effect and apply it till you get the desired result. This tutorial shows you the right way to create Photoshop actions.
Many times, there are chances that when you create a Photoshop action, you get an error. If you want to create an error-free Photoshop action, this tutorial is worth recommending. With proper steps mentioned and explanation given under it with Photoshop screens showing the tools and keys, this tutorial has gained as the best tutorials. The tutorial has also stated tips which would set the designer to create an error-free Photoshop action. One of the tips they have put gravity on is about using shortcut keys while creating Photoshop action. Finish your basics of creating Photoshop action with this tutorial and get the best out of it.
10. How to create and use Photoshop Actions:
This video tutorial would show you how by following certain step you could create Photoshop actions. The tutorial helps you with the basics of creating action and saving them. All tools and functions are shown simultaneously with the voice-over. Hence, it makes the designers follow the instructions easily. It has subtitles and clear voice-over, which makes it easy to go through the tutorial.
Whenever any tool or filter is used, the video zooms into that specific tool to make sure the viewer finds it easy to find the tool. You just have to spare approximately nine minutes to learn how to create Photoshop actions and use them. This is an introductory tutorial that helps the designer who is new to Photoshop or Photoshop actions too.
Photoshop actions and applying it on your designs are made easy with tutorials mentioned above. Photoshop actions are a real time-saver that a designer can have to regulate their workflow. Managing time by Photoshop actions is the best way to get the best result and save time. You can create actions as per your need and customise it as per your design to achieve different results.
It is possible, and there may be simple or complex Photoshop actions you may want to deal with, which may not be available in the premium or free versions. By referring to the above video as well as editorial tutorials, you can come across various ways to learn the basics of creating Photoshop action and not just creating Photoshop actions but an error-free one. With the additional tips suggested, you can create Photoshop action as a beginner too.
Using the tips and more straightforward ways to create Photoshop actions by the experts help you to come through the phase of a beginner and get the grip of expertise in your work. Not only you can multitask, but soon you could create a tutorial on how to create Photoshop actions by becoming an expert in it.
The post 10 Tutorials to Create Your Own Photoshop Actions appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/34ae2WJ