You have probably seen some of the movie fonts that we will present below on your nearest movie billboard.
The personality of the film can be reflected very well with a unique font. Horror movies constantly use fonts that look like blood stains or claws, while the genre of comedy is characterized by having movie fonts of different sizes with more jovial shapes.
We can know what genre a movie is exclusively for its font. The blockbusters always have a unique finish, as seen in Jurassic Park or Star Wars. How many times we have not seen the letter of the great work of George Lucas appear in space works.
If you do not want to use typography that is already repeated to satiety, you can always use movie poster fonts as guides for your projects.
Movie fonts that deserve a test
Homoarakhn Font – An arachnid movie font
This font is based on the one used for SpiderMan movies. Its stylized design with defined curves gives it a soft highlight that is already known throughout the world.
Amity Jack – A classic of the sea
Have you seen shark movies? They always use red fonts to simulate blood, and Amity Jack highlights this more thanks to its thick letters.
The Godfather Font – Mafia Reborn
GodFather style is refined, showing once again that the mafia dresses in silk. These profiled letters are ideal for many elegant occasions.
Transformers Movie Font – A robotic design
A letter that almost eliminates curves to achieve a more mechanical design. Robot movies would not be the same without this font.
Movie Filmstrip – The general cinema option
This source is not special to any movie, but its film tape design is characteristic of cinema. Also, it has uppercase, lowercase, and special characters of all kinds.
Terminator Real NFI font family – The era of the machine
Another letter with straight features with few curves. The font used for Terminator stands out for being thinner and smaller than others.
Diamond Dust Font – Remembering the classics
Silent cinema was a period where the writings were very important in the form of subtitles. This old movie font will allow you to remember those moments without sound.
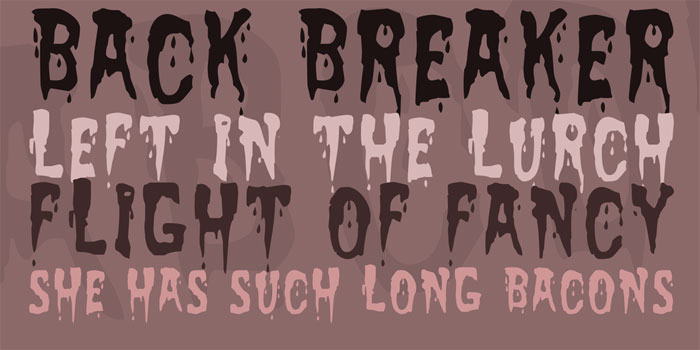
Zreaks NFI font family – Let the blood drip
Speaking of movie fonts with bloody aspects, we have this alternative that offers a cartoonish terror choice. It is a complete package in sizes and characters.
007 GOLDENEYE – The best spy in the cinema
The font used in the films of Agent 007 implies the gallant and refined work of James Bond. If you are a spy fan, it cannot be missing in your gallery.
Under World Font – A simple line design
The glyphs seen in the movie have served as an inspiration to create a complete font package with uppercase, lowercase and special characters.
The package includes nine different types of formats.
CrossFit – When you need boldness
If we are looking for lyrics that inspire adventure, then the size that CrossFit offers is perfect. Especially useful for posters with themes of adventure, sports or challenges.
Harry P – The most famous wizard of all
You can’t know about movies if you don’t know who Harry Potter is. The little wizard was accompanied in each of his appearances by a font that simulates the scar on his forehead.
The dividing line gives a unique 3D effect to its marked vertices.
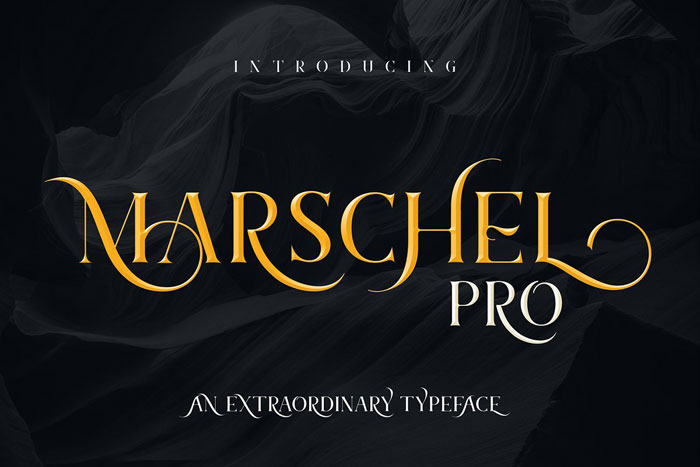
Marschel Pro – Elegance beyond the movies
Marschel Pro is so stylized and subtle that it can be used for multiple options, such as invitations, letters, logos, among other things. The package that highlights wonderful cursive letters has more than 400 characters.
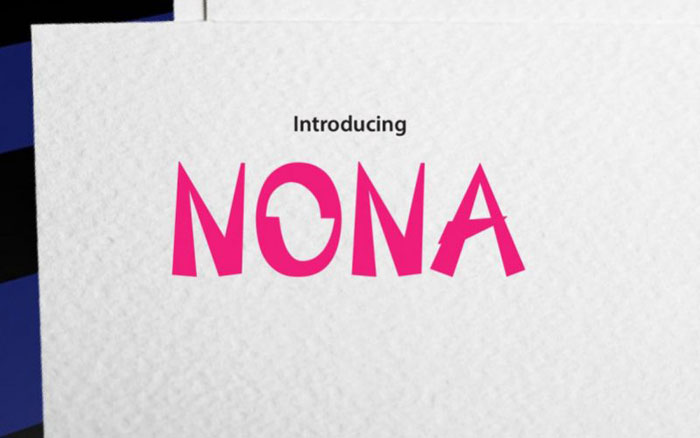
Nona Typeface – Forming letters with basic shapes
Nona allows us to create large promotional signs thanks to the use of triangles for its design. This Asian style looks modern without losing elegance.
Invasible Font – A trip to the future
Based on the space film, Invasible is a film font that gives us a good amount of customization options thanks to its different designs of capital letters.
The lines seek to create loops when trying to join, while the internal delineation creates an admirable neon effect of cyberpunk style.
BebasNeue Pro – A celebrity among the fonts
We are facing one of the most popular fonts in the world in general, not just for movies. It is impressive that this font that only included capital letters until recently was so used in projects of the last 10 years.
The good thing is that its demand has served to include even special characters.
Aquawax Pro Font Family – Immerse yourself in the depths
This letter, used by Warner Bros for the Aquaman movie, is perfect when it comes to clarity.
The letters are clear, each one has a sufficient distinction from each other, so they are fully readable in logos. Even the smallest sizes are perfectly visible, as seen in the examples.
Equinox Typeface – The glow of the stars
This bright and minimalist style will captivate equinox users.
Although its basic bet is that of capital letters, it also includes alternative options and special characters, ideal for any type of advertising poster looking for a futuristic or spatial design.
Back to the Future – A journey through time
Few movie fonts are as popular as those in the Back to the Future trilogy. A retro design that seems to follow a trajectory at a speed of vertigo makes us remember the moment when a DeLorean changed the future.
Movie Script – Of German Origin
German cinemas used booklets full of images of the films they were broadcasting as an advertising mechanism. These 4-fold brochures possessed this retro letter.
Its popularity was such that they came to be used on some posters in movie theater tickets. The source has separate and italic strokes that blend perfectly to be easily used in current advertising.
Sickle Blade Typeface – Heartbreaking Profiles
Very similar to the 3D effect used in the profiles of the Harry Potter font, Sickle Blade Typeface delves a little deeper into the terror with these sharp letters.
Moreover, in some letters we can see how a sickle is drawn on the path, hence its name.
Movie Night – The 50s are alive
If you are from the old school, you probably know the ceramic kits that were used to title movies in the 50s and 60s.
This font is inspired by those letters that were located on a white background, and that we could see in all the homemade movies of the time.
Also, in case we use them on a light-colored background, it has a strong shading that allows it to stand out.
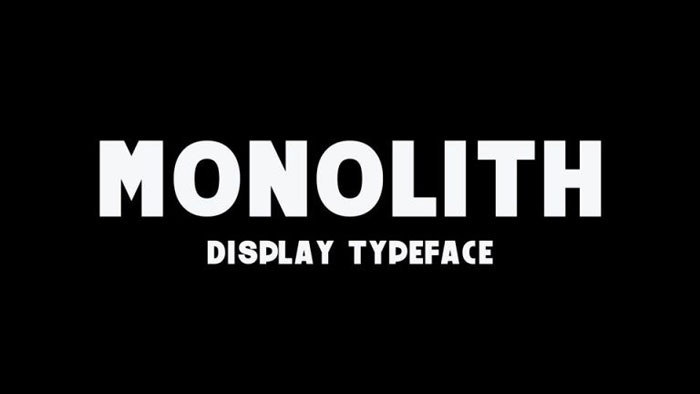
Monolith Free Typeface – Clarity is the most important element
Sometimes we need the letters to be as clear as possible. Monolith comes to meet this need with a bold letter that differs by being very direct in its bet.
Although it does not have lowercase letters, it has special characters, so it is ideal for titles.
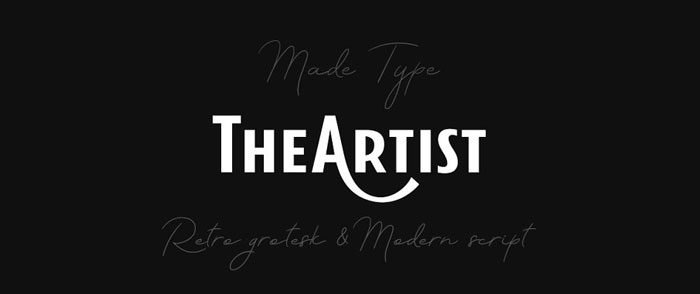
MADE TheArtist – An elegant and bold combination
The MADE TheArtist package includes a letter similar to the one we get in hand-stylized signatures, and another one thicker with more solid details.
If we want to highlight certain parts of our text, but we don’t want to download multiple fonts, this is a perfect alternative.
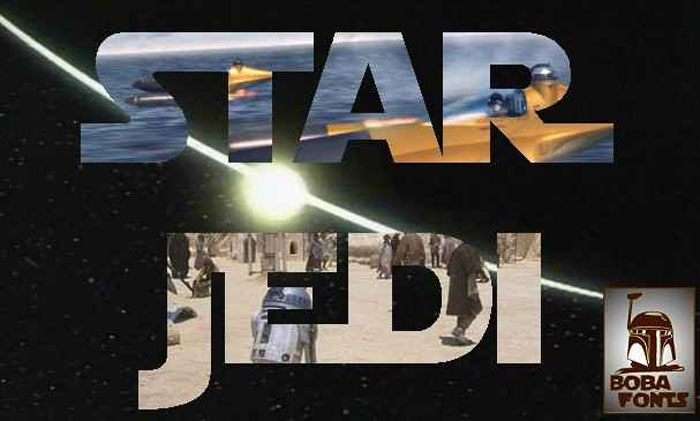
Star Jedi Font – May the force be with you
We could not ignore the font used in Star Wars. It perfectly emulates the fonts of the films in its logo. Some letters have links between them that give it a unique touch.
All the letters are capital, which works very well in its thick design with corner curves.
Trajan – Another slender and elegant alternative
This letter marked a whole generation since it was used in the Titanic. It is very common for hopeless romantics to use it to create traditional posters that stand out for their elegance.
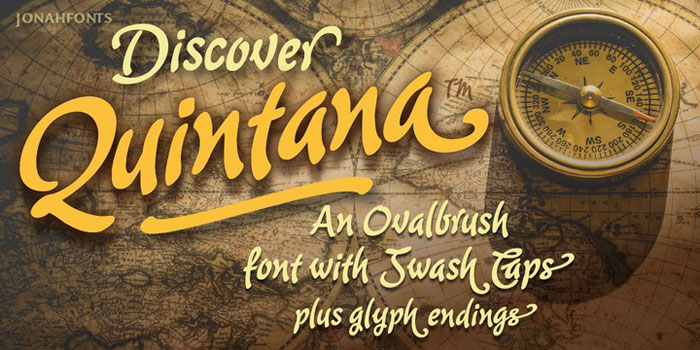
Quintana – It’s time for an adventure
Quintana reminds us of the letter used for postcards sent from some paradise island. Each letter has a unique stroke style, which, despite simulating italics, remain well defined.
Kylie Jeslyn Script Font – A calligraphy by hand
This handwritten font is perfect not only as a movie poster but also for cards where we want to highlight with handwriting.
The font includes both uppercase and lowercase letters, and they have been vectorized to create clean strokes.
Industria Lt Font – Creating a simple intrigue effect
This font of defined strokes creates a suspenseful atmosphere that has been used multiple times, such as games or movies. Simple lines do not saturate the design without need.
Vanguard CF: brilliant & bold sans – Don’t settle for less
The Vanguard package has letters for all types of situations. It offers extremely thick characters with different finishes that get the attention of the audience.
Stars &Rabit Script – Lose yourself in the beauty of calligraphy
Our latest movie fonts recommendation is this fine beauty with pen strokes that make every card and poster we make elegant.
Don’t worry about never having had a beautiful letter, since with this option you can have it without learning to write again.
If you enjoyed reading this article about movie fonts, you should read these as well:
- These are the coolest superhero fonts out there
- An awesome set of rustic fonts
- A collection of heavy metal fonts
- Hipster fonts to use in your modern and cool designs
- Futuristic fonts
- Resume fonts to consider using on your CV before applying for a job
The post Awesome movie fonts to create posters and movie titles appeared first on Design your way.
Source: https://ift.tt/2zF9EAl