Smoke is a heterogeneous element that complements other natural effects, such as a fire. It disappears as quickly as it is generated, leaving behind a trail of what once was. As fleeting as the smoke is, it is an important element for artists, who use it to give character to designs. Although it is difficult to draw realistic smoke, you can start from a solid foundation thanks to the Photoshop smoke brushes in this list.
Photoshop, as a design tool, is one of the most complexes on the market. It offers all kinds of options to create wonderful canvases from scratch. However, part of its appeal is that it speeds up design work.
Some of these tools are Photoshop brushes. Although it is a basic option, it has many customization possibilities that allow modifying simple strokes into complex textures.
Using the right brush will make creating smoke of any kind an easy task. These will be responsible for configuring the shape, opacity, and colors you need to obtain unique trails and vapors.
However, Photoshop by default does not include any brush that meets the criteria for drawing smoke, so you will have to search for it on the internet.
Consider that you can draw smoke in Photoshop using manual methods, but they are time-consuming, which is ineffective to work with. It is also not effective to be looking for a brush for hours among the many options available on the internet, so today we bring you a list with the best Photoshop smoke brushes that you can find.
Photoshop smoke brushes
Free Smoke Photoshop Brush Set – Defined lines
If you are fascinated by the smoke details, then you will enjoy this collection of 16 brushes. Thanks to their 2,500 x 2,500px resolution, you will be able to appreciate each line in them without problems. Also, the author offers them free of charge for any use.
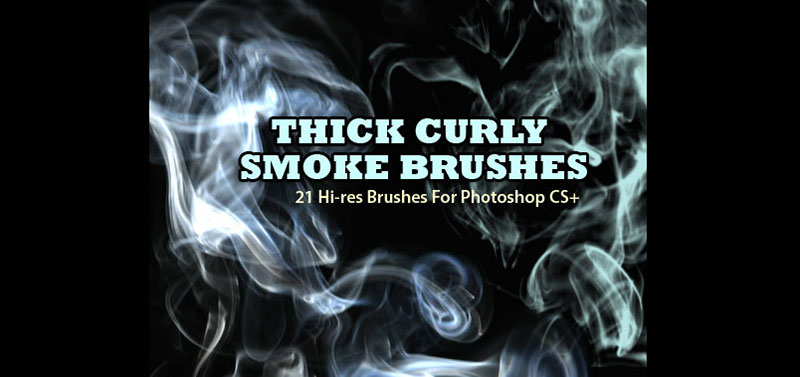
Thick Smoke Background Photoshop Brushes – Thick finishes
The following list of free brushes for Photoshop includes several thick smoke designs with which you can create dense natural shades that retain a degree of transparency.
Fractal Free Smoke Brush Pack – Linear designs
Although you cannot use this package for commercial purposes, it is worth downloading for its five fascinating fractal designs, which can gracefully decorate your personal projects.
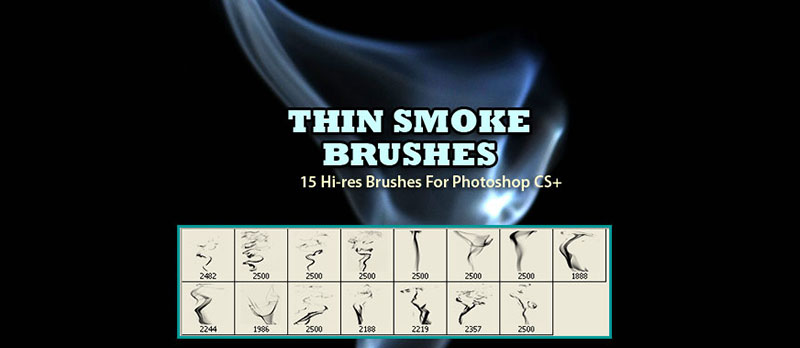
Thin Smoke Background Brushes – A fine trail
After you blow out a candle, you get a fine smoke trace that draws ripples in the air as the rest of the material is consumed. You can digitally simulate this effect on your backgrounds using any of the 15 smoke brushes in this set. To achieve a better result, we recommend the use of contrasting colors.
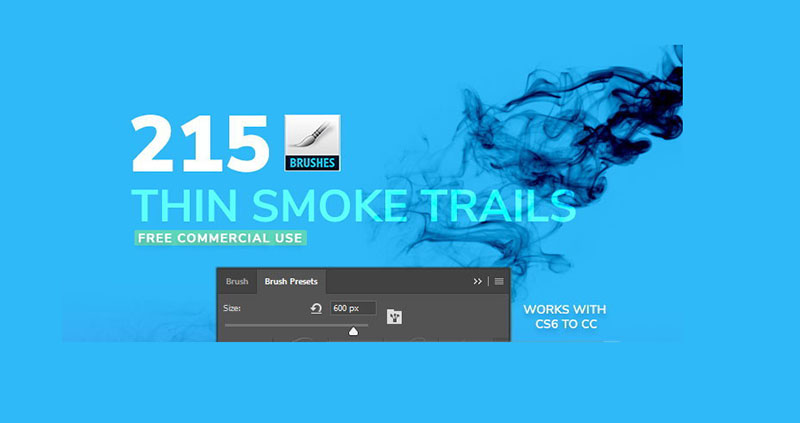
Thin Smoke Brushes – Set 1 – The ultimate package
Do you feel that you are missing brushes in your collection? Then look no further and download this set that includes the absurd number of 215 brushes. Although its main use is to draw smoke, the set has so many options that you can use it for practically anything.
20 Smoke PS Brushes abr. Vol.10 – Effects full of energy
When you want to give dynamism to your designs, you need brushes with a vibrant and unbridled appearance. Overflow energy using the 20 brushes with 2,500px resolutions of this set.
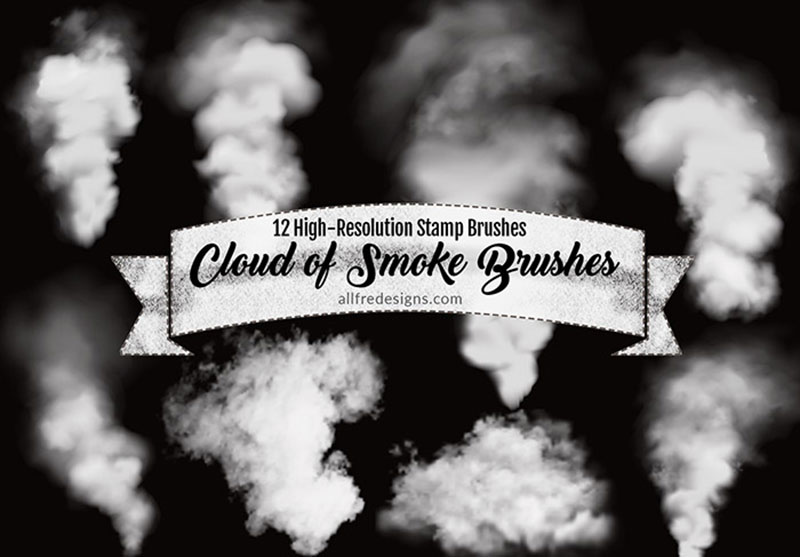
55 Smoke backgrounds Photoshop Brushes – Industrial environment
No fireplace is complete without a smoke trail coming out of it. In this set, you will find a good amount of dense smoke clouds that will complement chimneys and fires.
65 Free Ink Splatter Brushes & Smoke – Smoke stains
This is a bold alteration to classic realistic smoke. With these free brushes for Photoshop you will achieve a cartoonish effect since, instead of using semi-transparent wavy lines, it opts for sharp stains.
Free Smoke Photoshop Brushes – For large jobs
If you need a smoke cloud that looks huge, then you should use one of the 15 smoke brushes in this set. Their size and resolution are perfect for decorating concert stages.
Free Realistic Smoke Photoshop Brushes – You just need a couple of options
Although it only has four options, these free Photoshop brushes are all you need to create realistic smoke effects. You can use them as strokes or simply by placing individual spots.
Alternatively, you can download this high-resolution package using this link.
Smoke Brushes Set 2 – Psychedelic effects created with smoke
Photoshop CS users can enjoy these brushes that blend multiple fine strokes with smudges to create realistic and calm smoke. To use them, you just have to credit the author.
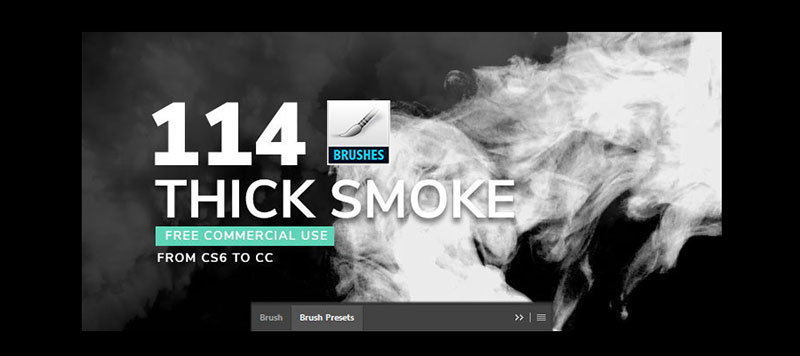
Free Thick Photoshop Smoke Brushes – Smoke clouds your vision
The 114 Photoshop smoke brushes included in this set feature strong opacity, making it difficult to see through them. It includes some great quality fractal designs, and they can all be used for free.
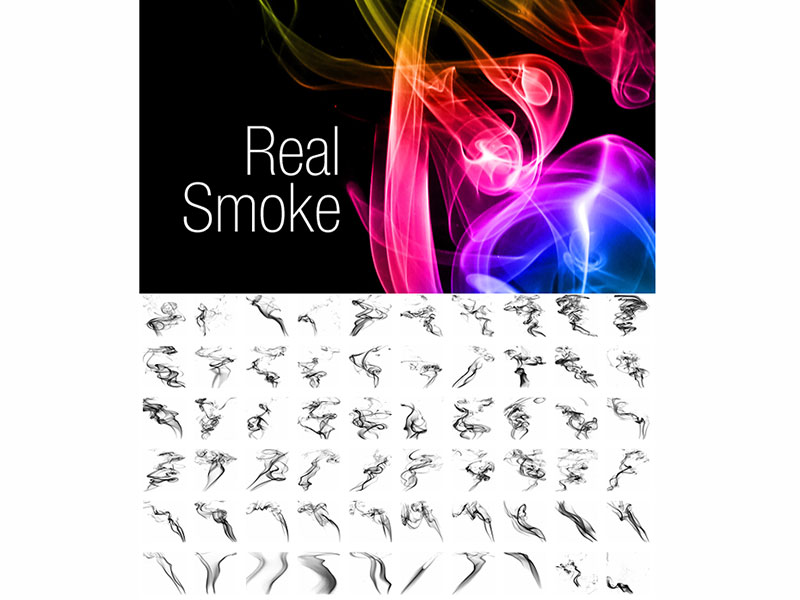
Real Smoke Photoshop Brushes – Increase your collection
Wavy, complex, simple, transparent, thick, and much more. The 108 PS brushes that you will find in this gallery will help you create varied and unique works.
You can also download this set from the following alternative link.
Particle Smoke by Photoshop Tutorials – An original technique
In this link, you will learn how to create your own smoke effects using multiple stacked points. The included brushes will make this job simple and fun. Includes files with dimensions ranging from 1,250 to 2,500px.
You can also download this abstract set of 148 brushes from the following link.
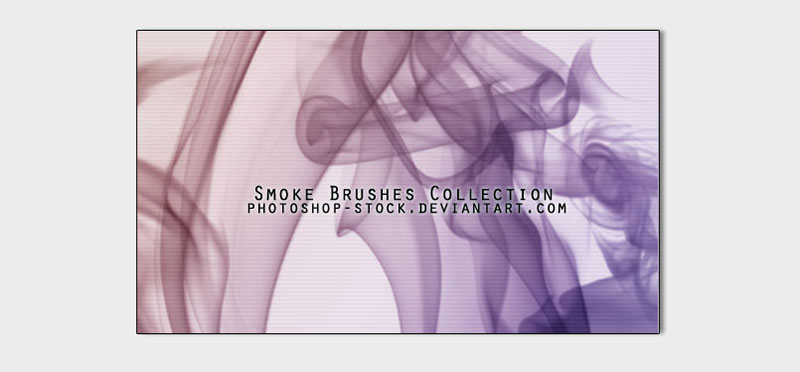
Smoke Brushes Collection – Silky curtain
Just by looking at these Photoshop smoke brushes, you will immediately think of a curtain that blocks your sight, but instead of fabric, it is made with smoke.
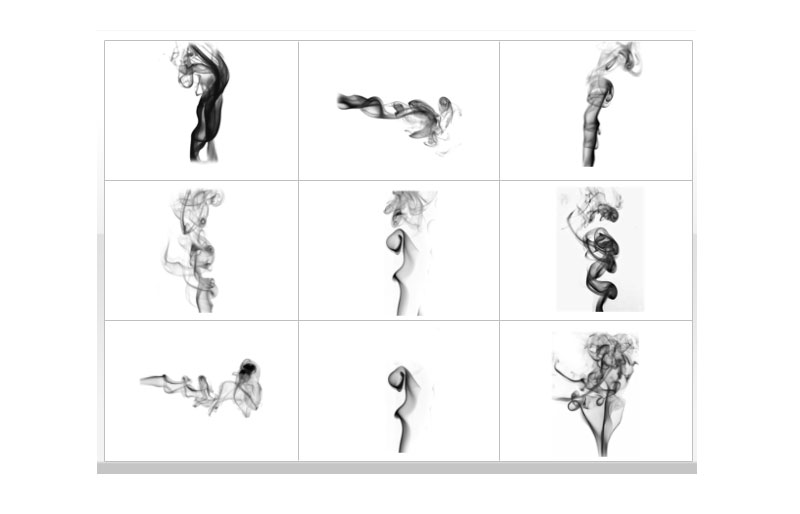
High Resolution Photoshop Smoke Brush Set – Smoke seen from the water
If you’ve ever seen an effervescent object melt in water, it will most likely remind you of one of the nine Photoshop brushes in this set. Despite being a lightweight file, these are high-resolution brushes.
22 Free Smoke and Fire Brushes (Includes PNGs!) – To solve compatibility issues
The advantage of downloading a file that includes the original PNG images is that you can create your brushes regardless of the program you are using. If these 22 brushes fascinated you, you should know that the author invites you to see more of his work in the Creative Market.
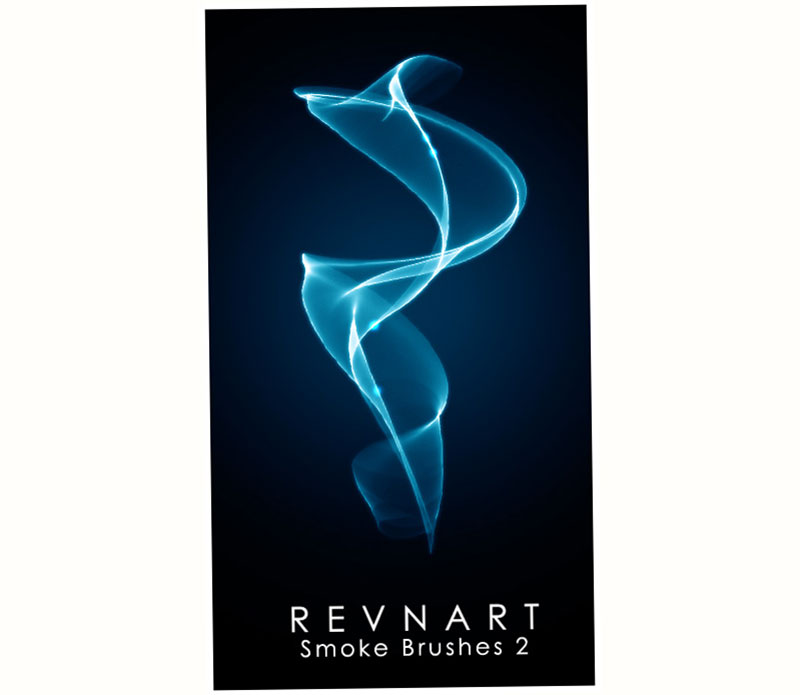
Revnart Smoke Brushes – Neon effect
The brushes offered by this DeviantArt user have a clean finish and perfect lines, so you will not find stains that could damage the quality of the images. With the right colors, you can even make them look like bright liquids instead of smoke.
Free Smoke PS Brushes abr. Vol.4 – Beautiful smoke
No matter what you are designing, with this set of 20 Photoshop smoke brushes, you can quickly add fascinating details to your projects. The brushes have very fine lines combined with thick and transparent strokes.
Free Smoke Photoshop Brushes – Flaming Duality
We finish the list of Photoshop smoke brushes with this alternative that includes medium-sized brushes, which have an abstract design but retain a homogeneous style.
Now it’s time for you to use the new brushes you downloaded. As previously mentioned, some brushes can be used even for other non-smoke designs as they feature high-quality textures that can function as general-purpose brushes.
Smoke can also be used as a complement in your projects, being a decorative element that easily adds character.
If you enjoyed reading this article about Photoshop smoke brushes, you should read these as well:
- Photoshop glitch effect tutorials. The best you can find for this style
- Free illustrator brushes to download and use for vector designs
- How to Install Photoshop Brushes Quickly and With No Stress
The post Photoshop smoke brushes you can download right now appeared first on Design your way.
Source: https://ift.tt/2ZWS3Cj