Building a remote-first business in 2021 means building a business that can operate and generate profits without any physical offices. Fully remote employees oversee and run digital infrastructure and processes. Teams communicate and complete tasks with the help of digital platforms. And clients receive products digitally or in the mail.
But businesses can’t be remote-first without a few key structures and steps in place. In this article, we’ll share exactly what those are.
If you’re ready to run your own remote business, the following seven steps will get you there.
How to Build a Remote-First Business in 2021 (Step-by-Step)
And without further ado, here are seven steps to build a remote-first business in 2021:
1. Set-up a Dependable Digital Infrastructure
A digital infrastructure is a combination of the technology you use to manage your remote business. This includes your systems, processes, and anything else your business needs.
From project management to communication tools, your digital infrastructure will be the glue that keeps things running.
A dependable digital infrastructure gives your team secure access to any platform they need to do their work. This allows them to be as organized and productive as possible. It also helps them collaborate with other team members and clients when needed.
To set up a digital infrastructure, you’ll first need to create an assignment protocol.
An assignment protocol means how your business is going to handle work requests and assignments. Make sure to plan how you’ll handle incoming work requests and divvy up assignments.
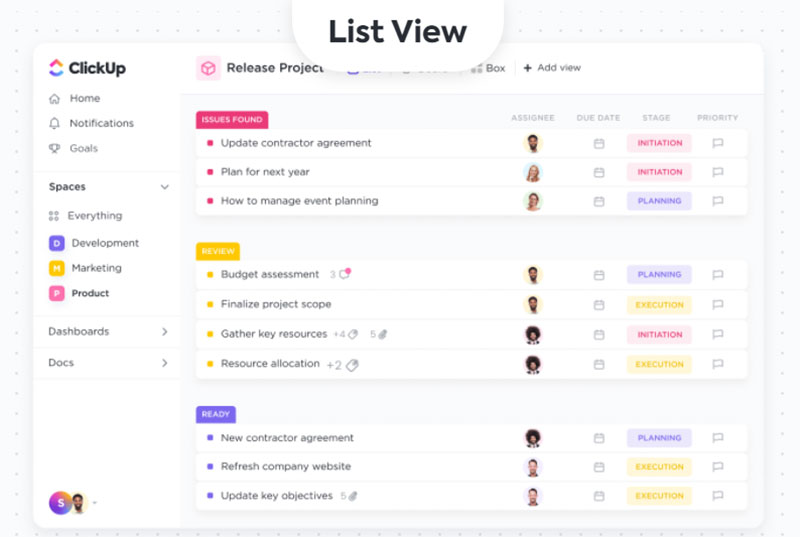
Then, use a collaborative platform like ClickUp or Pipefy to keep track of all work and assign tasks easily. A platform like this isn’t just accessible by your whole team, it also integrates with other digital apps so you can manage everything in one workspace.

Once you’ve created your assignment protocol, map out your business’s:
- Daily responsibilities (for instance, operations and checking sales)
- Weekly responsibilities (for instance, confirming all projects are completed)
- Monthly responsibilities (for instance, paying employees and delivering products to customers)
Once that’s done, you can determine which digital tools you’ll need to take care of those responsibilities.
For instance, if you need to track daily sales leads and closed deals, you’ll need sales management software like SetSail.
If you need to pay employees every month, you’ll need payroll management software like Oyster.
Here are some other tools you might need:
- Slack: for team, employee, and client communication
- Adobe Illustrator: for graphic designers and editors
- LastPass: to manage company-wide passwords
- com: to edit marketing copy
- Ripl: for social media management
Whatever tools you choose, just make sure all team members can access them so they can do their job as productively as possible.
2. Create Solid Business Systems
Once you have a grasp on your regular responsibilities, you’ll need to create processes, automations, and workflows to manage them. Doing so will help you and your entire team collaborate and finish tasks efficiently.
Here’s what you might use processes, automations, and workflows for:
Processes
Your processes should aim to make every task more manageable and quicker to complete.
You might design processes for:
- Project management
- Customer orders
- Customer onboarding
- Employee onboarding
- Billing
- Purchasing
- Product delivery
- Payroll
For instance, your project management process could be:
- Check incoming work requests in ClickUp
- Segment work requests into individual project tasks
- Assign each task to a specific employee
Automations
Why do repetitive work that a bot can do for you? Use your collaborative platform to set up automations for any repetitive, mundane tasks.
You can set up automations for:
- Social media marketing
- Email marketing
- Assigning task due dates
- Sending task and event reminders
- Completing assignments
- Delegating tasks
Workflows
For every process you have, you’ll need to create a workflow for it. A process is a sequence of tasks. A workflow is a way to make that sequence more efficient and productive. Unlike a process, a workflow isn’t something you design intuitively. It’s carefully analyzed, thought-out, planned, modeled, and then consciously automated.

For instance, your project management workflow could be:
- Check incoming work requests in ClickUp
- Segment work requests into individual project tasks
- Create a work description, brief, and due date for each task
- Assign each task to a specific employee
- Monitor assignments to see if they’re completed on time
- Reassign tasks if previous employees can’t complete them
- Run a quality control check on each completed task
- Submit completed projects to the appropriate client
Here’s another example. Let’s say you run a remote sales team and you’re setting up automated workflows to manage new leads.
This first workflow you want to design is one that divides quality leads from poor ones. So you decide to set up an automation that sends sales reps a lead scoring template every time they log a new lead.
You also want to recognize employees when they make a sale. So you set up an automation that sends sales reps a congratulations email every time they make a sale.
A workflow is any system that makes your processes as smooth and automated as possible.
3. Hire a Dedicated HR Team
Managing HR for remote-first businesses comes with its own challenges, including managing:
- Employment contracts
- Employee benefits
- Taxes
- Hiring and contract termination
- Time off
- Insurance
- Anything required by law

But when you hire a dedicated HR team, they manage all of these details for you. Consider hiring an HR team to manage employee hiring, training, onboarding, contracts, benefits, and time off.
Having an HR team frees you from having to do tasks unrelated to your leadership responsibilities. This way, you can focus on more important tasks, like growing your empire.
4. Hire the Right Employees and Freelancers
When it comes to building a remote team, you need disciplined, skilled, and reliable employees.
Since remote employees are autonomous and not under direct supervision, they need to be able to manage their own work.
Here’s what to look for when hiring remote employees and freelancers:
- Great communication skills (i.e., responds to emails quickly)
- Experience in their field
- The ability to collaborate remotely when needed
- Organizational skills
- Attention to detail (i.e., they noticed you misspelled their name)
- Willingness to learn new skills
- A fresh perspective
- The ability to work independently
During the hiring process, it’s important that candidates fully understand what would be expected of them. Make sure they know your company’s mission, goals, and other measures for success.
Set clear goals and be as detailed as possible. You’ll need to communicate your strategic vision, brand identity, milestones, and goals. This way, candidates can be honest about any skills or limitations they would bring to that role.
Once employees are hired, make sure they understand:
- Who to turn to for what (i.e., who they can ping with their questions)
- What systems and tools to use to do their work
- How to submit work
- Who to reach out to with project questions
- How to get paid (i.e., do they need to send you an invoice?)
- Processes that support their job roles and responsibilities
- Where to access training and job resources
5. Create a Training Plan
Making training an integral part of your remote business is essential to staying on top of market changes and new skills.
One way to do that is by conducting regular online training sessions and sharing access to online resources like StuDocu does.
When creating your training plan, write down answers to the following:
- How often do you want employees to train?
- What specific skills do you want them to learn?
- Do you want employees to get certified for specific skills? Which ones?
- Who’s going to lead training and development?
- How are you going to administer training? (i.e., learning modules or live webinars)
- Do you want to set up employee mentorship programs?
- What technology or platforms are you going to use?
The answers you wrote down are now considered your ‘employee training plan’.
Once that’s done, identify employee training needs. Do they need to learn how to manage customer accounts? Do they need support developing technical skills? Compile their training needs into a list, along with any other training topics you want them to know.
The list you just compiled is now a ‘thematic units’ list that you’d like your employees to learn.
Next, copy your thematic units and paste them into a new list and name it ‘syllabus’.
Under each thematic unit in the syllabus, you’ll notate:
- The unit’s learning objectives
- A summary of what the training will be about
- A list of tools and resources needed to conduct the unit
- Credentials and employee access for all tools
- When the training is going to start and end

Once that’s ready, you can hand it over to your training and development team to implement.
6. Prevent Information Silos
An information silo is when departments or groups at a company choose to withhold information or knowledge from other employees at the same company.
When different departments have different priorities, management may create an environment that discourages communication between these groups. Sometimes this is necessary, but other times it can result in problems like redundant job roles or lack of support.
Information silos are also inefficient and create bottlenecks within an organization. When groups work separately and restrict shared access to information, it’s difficult to create a consensus on company priorities. This can also lead to frustrated employees, missed deadlines, or even restrict employees from performing their jobs well.
A globally distributed team needs access to all information. This includes team members, company knowledge, and resources. Consider using a reliable VPN to help you prevent information silos. VPNs increase security and enable employees in countries with restrictions to bypass blocked pages. NordVPN is one of the top-rated VPNs and provides servers in 60 different countries.
Here are some other ways to prevent information silos:
- Encourage employees to share resources in a dedicated Slack channel
- Create a company handbook that includes anything an employee would need to know
- Give your HR team the tools they need to direct employees to the correct resources when needed
7. Maintain Team Engagement
A downfall to remote work is that it can make employees feel disconnected from the rest of the team. If the entire company is offsite, disconnectedness can impact your business even more. From poor employee morale to insufficient work quality, disconnected teams can make your bottom line suffer.
That’s why it’s essential to maintain engagement with your remote team.
Here are some ways to do that:
- Host weekly ‘coffee chats’ where employees hop on video calls to chat and connect
- Plan monthly company-wide meetings
- Run silly contests and surveys
- Have interdepartmental virtual meetings every week
- Host online games
- Encourage employees to share funny memes in your ‘watercooler’ channel on Slack
- Add a team culture app to your Slack channel (like HeyTaco)

Wrap up
These seven steps can help you build a remote-first business you’d be proud of.
Remember to:
- Set up a dependable digital infrastructure
- Create solid business systems
- Hire an HR team
- Hire the right employees and freelancers
- Create a training plan
- Prevent information silos
- And Maintain team engagement
Running a remote team is a tremendous challenge, but with the right processes in place, you’ll be on your way to building a successful business.
Author Bio
 Joanne Camarce is a digital marketing expert specializing in SEO, eCommerce, and social media. She loves meeting new people and embraces unique challenges. When she’s not wearing her marketing hat, you’ll find Joanne fine-tuning her art and music skills.
Joanne Camarce is a digital marketing expert specializing in SEO, eCommerce, and social media. She loves meeting new people and embraces unique challenges. When she’s not wearing her marketing hat, you’ll find Joanne fine-tuning her art and music skills.
The post 7 Tips for Building a Remote-First Business in 2021 appeared first on Design your way.
Source: https://ift.tt/3ycMVIj