Design your way
Friday, September 28, 2018
Do you want to want to personalize your iPhone X with a cool new iPhone X wallpaper?
A gallery of iPhone wallpapers to choose from comes with the phone, including Live, Still, and Dynamic images. However, people often want something more personal to use for their cool phone backgrounds.
If you want to hide the notch on your home and lock and screens, you should check out the app called Notch Remover which will crop all images of your choice to obscure the notch.
So let’s take a look at the most popular options for your iPhone X wallpaper.
Setting a Wallpaper
When it comes to the wallpaper settings, they remain more or less the same as with the previous iPhones and you can access them through the main Settings menu – Settings > Wallpaper.
Once you tap on Choose a New Wallpaper, you will be able to change your iOS wallpaper by selecting one from your phone or by importing a new image you’d like to use.
Built-in Wallpaper Images
Every iPhone X comes with three types of built-in wallpaper images; Dynamic, Still, and Live.
If you want to use one of the built-in Apple wallpapers, you can choose among Dynamic, Still, or Live images.
As you might have guessed by their names, the still images are static, the dynamic ones display elements that float around the screen, and the iPhone X live wallpaper animates when pressing on the screen.
Still or Perspective Format
Once you’ve found an image you like for your iPhone X background, you can choose between Still and Perspective format. If you go for the still format, the image remains static and you might want to consider using this feature when you don’t want your Live image to animate.
If you choose the Perspective format, the image will move slightly when tilting your phone.
In both cases, you can use the Preview to see if you are happy with the final effect and it so, simply tap on Set and choose where you want to use the selected wallpaper; on your home screen, lock screen, or both.
Using Your Own Pictures
Instead of using the built-in images, many people prefer their cool iPhone wallpapers to be their own images and photos. After all, what gives more of a personal touch to your Apple wallpaper than using your favorite photo?
So how do you do that? Simply tap on one of the thumbnails for your images, for example, Screenshots, Favorites, or Camera Roll. Find the image you want to use and then tap on it, choose Still or Perspective, move and scale it to fit your screen perfectly, and then simply tap on Set. Easy-peasy.
Quick Add
Quick Add is the fastest way to set cool wallpapers for iPhone. Simply select a pic in the Photos app, tap on the iOS Share icon and then tap on Use as Wallpaper. Once you’ve done that, you will be available to choose between the formats and set it for the screen of your choice.
Remove the Notch
Sometimes, even the best iPhone wallpapers don’t look exactly as good as you want them to due to the notch on iPhone X. Some people don’t care about it at all, but there are those who mind it greatly.
However, if you choose the right wallpaper, you can camouflage that notch pretty well so it will not bother you any longer.
So what is that notch and why does it exist in the first place?
You probably know about the new feature called Face ID introduced on the iPhone X. If not, well, it’s an advanced facial recognition system you can use to unlock your iPhone instead of the previously used Touch ID.
Face ID utilizes a new TrueDepth camera which needs space so Apple decided to take a part of the top of the new iPhone to fit it there. The notch is sort of a new design feature which makes iPhone X immediately identifiable.
On the other hand, the easily recognizable home button that used to be a signature design feature in the past had to be eliminated because of the all-screen design.
However, even though the notch is there for a good reason, many people don’t like the look of it and want to hide it as much as possible. You can do that by choosing some cool backgrounds for iPhone that will camouflage it or by downloading the Notch Remover app.
The Notch Remover app will cost you 99 cents and it will help you modify any image of your choice to hide the notch. Just open the app, select the image, adjust the corners between straight and rounded, save the image, and then set it as one of your iPhone X wallpapers.
How to Get and Animated Wallpaper
If you want to set a live wallpaper, you can do so with your iOS wallpaper, MacBook wallpapers, HD phone backgrounds etc. And yes, you can do it both with live photos and with the existing photos.
The Existing Photos
Open Settings App on your Apple device; go to Wallpaper > Choose a New Wallpaper; select Live and choose your newest iPhone wallpaper – one of the live ones provided by Apple. Choose Home Screen, Lock Screen, or Both and enjoy your wallpaper move.
Note: If you want your wallpaper to animate, you need to press on the screen or it will not happen.
Live Photos
For more personalization, you can take a live photo and then set it as you live iPhone wallpaper HD.
Open your Camera App in Photo Mode; turn on the Live Photo feature (you will notice a yellow circle in the top middle of your screen when this mode is on); tap on the circle you normally use to snap your shots; tap Share and choose Use as Wallpaper; preview by pressing the screen and then tap on Set to use this live image as your home screen wallpaper, lock screen wallpaper, or both.
Ending thoughts on choosing an iPhone X Wallpaper
Personalizing your phone with an iPhone X wallpaper is a fun way of making your phone unique and different. Choose from a wide variety of built-in images or snap your own shots, use Dynamic, Static, or Live images, and have fun with cool iPhone backgrounds.
If you enjoyed reading this article about iPhone X Wallpaper, you should read these as well:
- 4K Wallpapers for Your Desktop Background
- 115 Best Motivational Wallpaper Examples
- 101 Awesome Wallpapers
The post iPhone X Wallpaper examples to download for your smartphone appeared first on Design your way.
Source: https://ift.tt/2QdmUCz
9 Low-Cost Ideas to Inspire Your Ecommerce Site
Everyone needs a fresh start now and then. Even your eCommerce site, no matter how convenient and functional, could probably use a little revitalizing. Whether it’s applying a fresh coat of virtual paint, or expanding functionality for your customers’ convenience, here are a few ideas for sprucing up your eCommerce site without springing for a complete redesign.
1. A Fresh New Look
Sooner or later, every website has to freshen up its look and feel in order to stay relevant. But a new look doesn’t have to mean a complete overhaul. You can start with a few discrete changes: a new theme for your CMS software, a fresh logo for all your branding needs, or just change up the color scheme a little. Or you can these website design ideas when you feel stuck. Even some new stock photos or a different typeface can go a long way toward making your site feel a little fresher.
2. Bigger, Better Plugins
Another great low-cost improvement for your eCommerce site: plugins. Most are free or charge a modest subscription, and can make a world of difference in how your visitors engage with your site. It could be anything from contact form software to a photo gallery. Or, if your website’s back end needs some sprucing up, consider a more robust security plugin or some analytics to make better use of your visitor data.
3. Upgrade Your Platform
Are your customers getting the most out of your ecommerce website? Are your search results robust? Is it easy for them to sign up for deals or find what they’re looking for? Can they pay across a variety of payment gateways? While it might take some work to take your ecommerce platform to the next level, it might be worth looking at where you can make improvements. Need more data? That’s where those analytics plugins come in.
4. (Re)Launch Your Blog
Regardless of the think pieces on the death of the medium, a blog can still be a great way to engage with site visitors and keep people informed. But if the mere thought of another listicle makes you weary, then don’t be afraid to try something new and different. Make a short instructional video. Put together an infographic of useful information about your products or services. Use your blog to spread the word about sales and new products, or introduce your visitors to your company’s team. When used right, a blog can be one of the friendliest and most effective tools in your sales arsenal.
5. Get Social
If you’re not making the most out of your social media presence, now could be a great time to better integrate it with your eCommerce site. Using multi-channel marketing, you can implement plugins to make your products shareable on Facebook or Twitter, or invite customers to follow you across social media. Plenty of brands are already making use of platforms like Instagram to gather interested customers — what’s holding you back?
6. Add Some Visual Punch
How long has it been since you freshened up your product photos? Do your blog posts include exciting, interesting visuals? A great photograph — or even a really good stock photo — can make a huge difference in how visitors perceive your site. Even the best product description only goes so far to showcase what you have to offer. A high-resolution photo gallery, or even a series of short videos, can really bring your products, and your entire eCommerce site, to the next level. Don’t forget to post your amazing new product photos on your Instagram account while you’re at it.
7. Increase Accessibility
It’s 2018, and we all know how important a responsive, mobile-friendly website is for customers. More than half of all internet traffic now comes from mobile devices, and 62% of smartphone owners have made recent purchases over their phones. But best practices don’t end with a mobile-friendly website. You might also consider how accessible your website is. Are your site’s colors friendly to the colorblind? Is your text large and clear enough to be read by people with impaired vision? Do your images have the appropriate ALT tags and captions? There are a number of ways you can improve the accessibility of your site, and many of them amount to a few lines of code.
8. Level Up Your Customer Service
When it comes to customer service, everyone appreciates a human touch. But an AI chatbot might be just the tool you need to improve customer relations when a human isn’t available. Chatbots can actually increase customer engagement by providing an easy, accessible means of getting help without waiting for a customer service email or sitting on hold. Business owners are already using chatbots to keep customers from abandoning their shopping carts, perform basic customer service interaction, and more. While the technology has a ways to go before it will replace human interaction, chatbots are constantly improving — and their use will only increase in the coming years.
9. Test Your Process
One frequently-neglected aspect of eCommerce websites: A/B testing. Many business owners implement a new feature or design and hope for the best, never finding out if it’s really what their visitors want. When you master the art of A/B testing, you’ll take the guesswork out of website improvement. It pays to test every aspect of your website, from landing pages to shopping carts, to find out what converts and what doesn’t. Just be sure to test only one variable at a time, to make sure you get the most accurate and beneficial results. If you’re unsure where to start, there are a rich selection of testing tools for you to choose from.
Revitalizing your website doesn’t have to cost a fortune. A few changes and upgrades can make a world of difference to both you and the customer. Not only will these improvements make life better for your website visitors, it might also get you inspired and remind you why you fell in love with eCommerce in the first place.
The post 9 Low-Cost Ideas to Inspire Your Ecommerce Site appeared first on Line25.
Source: https://ift.tt/2xF7VdR
Prototyping Tools All Designers Must Try
Thursday, September 27, 2018
Good communications and sharing of information are essential in all spheres. Communication can determine the success of any software design and development activity. This, of course, includes web and app design and development.
Prototyping offers one of the best means of communication these days. Prototyping tools are popular among project team members and other project stakeholders. Yet, it still takes quality prototyping tools to help create prototypes that can get the job done.
Prototypes and wireframes demonstrate how software products are supposed to function. Wireframes focus on a software system’s functionality and interactivity.
Prototypes are more detailed. They provide a picture of the expected look and feel of the eventual software solution.
The prototyping tools presented here represent the best of the bunch. They are great in terms of the visual and interaction fidelity they can demonstrate. Their ability to validate the accuracy and consistency of a design is also of the top quality. Also, they can ensure it is ready to be handed off to the developers.
The Justinmind all-in-one prototyping tool is exactly what you need when you’re looking for a way to demonstrate your web or app design characteristics during the design process, or to validate your design prior to handoff to a developer.
More than 4,000 web, Android, and iOS premade UI elements are at your disposal for creating wireframes or prototypes. These will, in turn, be used to optimize communications with team members, project managers, and clients, solicit feedback, and demonstrate whether a design is ready for acceptance.
Justinmind can save you significant amounts of time and money during design, and quite often during development as well. You can design and validate your proposed website’s or app’s navigation flows and switch effortlessly between the prototypes you build and the flow diagrams.
Justinmind also allows you to use design assets from any design tool, library, or file system to create your own UI component libraries, making it one of the top tools currently on the market for creating UI prototypes; and you can download it for free.
Supernova is a Mac OS X-based prototyping tool that allows you to convert Sketch designs directly into production-ready code. The quality of the code it produces is for use on iOS, Android, and React Native devices, and is on a par with the code you would expect from a professional developer.
Supernova is expected to become available on other platforms in the not-to-distant future.
The companion apps that come with the package allow testing on mobile devices, and you also have access to Supernova Cloud software that enables you to test your mobile apps on the web.
Developers will like the way in which this prototyping tool is able to automate several of the repetitive, laborious, and time-consuming tasks they are faced with including exporting code, exporting resources, and file naming.
Supernova is yours to try for free.
Savah App is more than your typical prototyping tool. It is made up of a set of features nicely bundled in a single package. As such, it gives you an all-in-one prototyping platform featuring a rich assortment of design, prototyping, collaborating and project management that allows you to view and test your prototypes on all devices, including iPhone X, Android, and Smartwatch.
With Savah App you can automate your design workflows, you can create password-protected projects for your designs screens. You can easily share prototypes and receive instant feedback from team members and stakeholders.
Savah App also helps smooth project design workflows by keeping prototypes under version control and its ability to smoothly integrate with Dropbox, Sketch, and other design tools.
Try the free plan while checking out Savah App’s 3 paid plans.
The Benefits of Prototyping
Prototyping has its advantages and disadvantages. This at one time used to be an issue for both designers and developers. There were questions about the quality and usefulness of the prototypes. Critics were pointing out the time involved in learning how to use prototyping tools. People also questioned the benefits, if any, that developers could take advantage of.
It’s different today. Prototyping tools are faster and more flexible. They are easy to use and able to simulate a proposed software solution down to the finest detail. They perform amazingly in terms of the design look and feel. The high level of interactivity and functionality is here, too.
Prototypes can help:
- Eliminate ambiguities in system requirements. They can reduce the errors that occur when attempting to interpret system functionality.
- Demonstrate what the software product is designed to do; not what it is capable of doing.
- Give developers overviews of a design’s workings and look and feel. They can enable them to focus on specific design components
- Discover and correct problems or errors early on in the design process. Also, they can clear up misunderstandings and ambiguities in the requirements.
- Firm up the details as to how a finished software product is expected to function. These tools can play a key role in design testing and acceptance and handoff to a developer.
- Promote collaboration and information sharing to give clients a sense of ownership.
- Make it easier for developers to estimate their costs and schedules. Resources necessary to complete a project can also be estimated.
- Serve as valuable reference points when version control is maintained. This is in case of disputes that can arise later in the development cycle.
Conclusion
The app and website prototyping tools recommended here can become valuable assets. Add them to your design toolkit, whether you’re a freelancer or part of a design team.
Developers stand to profit as well. Especially, when given the information that high-performance interactive prototyping tools provide.
These go-to prototyping tools can speed up design and development workflows. They can easily reduce design errors. Giving project stakeholders a sense of ownership of the design process is not an issue as well.
The post Prototyping Tools All Designers Must Try appeared first on Line25.
Source: https://ift.tt/2xThEwd
ReactJS – All You Need to Know About It
React is basically a JavaScript Library used by developers to build a user interface. It’s is painless to work with React resources that are available in tools, IDE’s, libraries etc. React is among the widely used framework in the sector. The report by the HackerRank 2018 Developer Skills showed that React created a big gap between the percentage of developers who are aware of the framework and the size of the current employer. This shows that it is now the right time to implement React.
React was first deployed in Facebook’s newsfeed in 2011 and later it was deployed on Instagram in 2012. React does not provide a complete application framework. It is basically designed specifically for building user interfaces, so it does not include some of the many tools that developers might consider necessary to develop an application.
- React Set up
When you want to get started with React, consider using the most straightforward set up possible e.g., an HTML file which imports the React and Reactdom libraries using script tags. There are two ways to complete the setup: you can write the code in the browser, or you can set up a local development environment on your computer. Writing code in the browser is the best method because it is the quickest way to get started.
- The Components
React is all about components, which usually contain JavaScript classes. You can make a component by using the React-component class. You can then define the method of the component, for example, the method can be render method. Inside the render, you can specify what you want React to display on the pages.
- Handling Data
There are two main types of data in React: the Props and the State. The differences between the two are a bit challenging but when working with them, it becomes easier to understand. The main difference is that for the state data, it is private and can be altered from within the component itself. The Props are controlled externally and not by the component.
- The Props
The big part of React is the reusability, which means that you are able to create a component, and then use it again it in different ways, e.g., to display a different message. To achieve reusability, you have to add the props.
- The State
The other option of keeping data in React is in the component’s state. Unlike the props which can’t be altered directly by the component, the state can. So, if you to change the data in your app, for example, basing the changes on how users interact with your app, you must keep the data in a component’s state somewhere in your app.
- The best react resources in 2018
If you want to start using ReactJS, here are some resources we can recommend:
- React Documentation on the official React Site
https://reactjs.org/docs/getting-started.html
This site offers so much information on how to start using the React. React has been designed to help you to gradually begin adopting and using React as little or as much as you need. This link can help you taste the React, add interactivity to a simple HTML page, or even start a complex React-powered app.
The site also provides you with information on online Playgrounds, how to add React to your website, how to create a new React App, the JavaScript Resources, etc.
- React for beginners
https://reactforbeginners.com/
This site majorly focuses on the simplicity and readability and building real time applications with the React. It talks about a popular seafood market where it teaches the users how to create powerful components with the always changing variables. The users can also learn to begin from start to finish and concentrate on understanding the process and build it in real time. The site’s tutorial is ideal for people who learn faster and those who learn from video tutorials more quickly than the written one.
- Build with React
Build with React has periodical tutorials and advanced articles for the react.js library usage. It was built by Jordan Walke, an ex-Facebook employee who was on the React development team. The site offers articles, advice, and tutorials that can help people to be better when it comes to developing React. This site starts by giving basic tutorials, to unraveling the fundamentals, and digging deep into the more complex topics. It offers an in-depth introduction into the React usage.
- GitHub Tutorials
https://github.com/mking/react-hn
This site enables the users to learn React by creating the Hacker News Front page. This is a very unique and practical way towards mainstreaming tutorial websites. It provides the user with easy steps that are required. The steps include; adding new lists using paths, streaming, and any other thing which is essential for implementing an interactive website.
- The React Quick Start Guide
http://jackcallister.com/2015/01/05/the-react-quick-start-guide.html
This quick start guide provides you with an overview on the creation of a user interface in React.js. It is ideal for a beginner who wants to get moving, starting with the concepts. This allows the users to code along with the starter kit.
- In-depth React Tutorial
https://tylermcginnis.com/reactjs-tutorial-a-comprehensive-guide-to-building-apps-with-react/
This tutorial was recently updated, and it covers so much of the ground. It covers fundamentals on how users can dissect the web pages and recreate them using React. It is perfect for beginners and people with similar experience.
About the author:
Veselina Dzhingarova has long experience in internet marketing and SEO. She is passionate about blogging to share her expertise. Veselina is a regular contributor at many online publishers. You can get in touch with her on LinkedIn , Google+ or at v.dzhingarova@gmail.com
The post ReactJS – All You Need to Know About It appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/2xPTDGu
20 Free Stock Photos You Can Use in Any Web Design
Wednesday, September 26, 2018
In order to spruce up any website, stock photos can be a quick and easy way to do so. Think about how it can make any article, introduction, or description more engaging, colorful, and cohesive in terms of creating a finished product. Instead of killing yourself by using hundreds of your own illustrations, or going through the trouble of taking your own photos, using beautifully photographed, high resolution images that allow you to use on your own platform for FREE, can be easier to find than you think.
Everyone loves free stuff! Freebies can be of great quality, as long as you have the right resources. When using photos that can possibly be removed due to copyright, it’s always a risk that you’re sometimes better off not taking. Stock photos are usually pretty open to interpretation, and you can use one of these photos for pretty much any purpose or article on your website.
So, do you need some quick, easy to find and download, free stock photos to improve your website, articles, or social media? Then look no further.
Today, we will dive into the internet, and discover 20 free stock photos you can use in any web design.
Technology
Need to incorporate a few images with the topic of technology in your web design? Then these high-res photos are just for you. Whether you are writing about a technology-based article, or creating a web design for a technology-based company, these freebie images can help solve your problem quickly with just one click.
Pattern
Your background must fit into the theme of your design, and these images offer a fun, bright, and colorful design created with fruit and pastel colored backgrounds, that can be beneficial to incorporate into your web design to add a pop of color, ultimately creating an eye-catching finished product.
Sophisticated and Business Oriented
Icons8 offers free, high-resolution photos that come in many different categories. If you happen to be writing an article about business, or how to manage, anything that has to do with the business world and possibly targeted towards a demographic that is primarily women (they also have a similar photo with a man if your demographic is primarily men), then this website can help you find exactly what you need, for free.
Rustic Lights
If you need to create an ambiance with a rustic feel for an article or web page, this photo can serve for that. This can also be a highlight for a restaurant review that is centered around this rustic interior design and atmosphere.
Artificial Intelligence
Possibly a bit on the comical side, this image is still a great example of a high-res option for any website that has a background in artificial intelligence, which is something that is on the rise these days. More and more websites are turning up with exceptional technology that can allow for AI conversations and language, and this image can be used for these websites, or for articles about them.
Cryptocurrency Images
As we all know, the topic of Bitcoin and cryptocurrency has become a viral sensation, along with one of the fastest growing stocks in the last couple of years. Although now at the present it has recently been in the news for dropping in terms of how much the stock is worth, this image can still be used in any web design or article that surrounds this cryptocurrency topic.
Web Design Backgrounds
In order to create a web design that catches people’s attention, you need bright, interesting, and fun images that pop and allow for people to be more engaged while on your website. This image can be great for that, considering it is a lively purple color, and can be used in many different contexts. Plus, it’s free!
Plant Life
Depending on what brand you are creating a web design for, this image can be used to create a relaxed, yet deep colored background. If the brand you are creating for has a green color palette, or has anything to do with plant life, there is a huge selection of images such as these on unsplash.
Fitness
Need a high-res photo that is all about fitness? This photo can be used for a web design that has a lot to do with fitness, whether it is a fitness blog, or a website about fitness in general.
Marine Life
If you have to create a web design based on fishing, marine life, or something else relating to these topics, this photo can be a great addition to your design or header.
Serene Backgrounds
If you desperately need a stock photo that illustrates a calm, minimalistic design and relaxed mood, then this image from unsplash can make your job a lot easier. By downloading this high-res photo and incorporating it into your almost-finished-but-not-quite web design, this can tie everything together nicely, creating a finished design piece.
Dark and Red
If your web design is based on a dark palette, this image can be used to create a cohesive product when incorporated into your design.
Mockups
If you find that you need a great way to introduce the different platforms that your website is featured on, you can find hundreds of mock-up stock photos that will allow you to do just that.
Food and Recipes
Perhaps one of the websites you are designing for has to do with cooking, recipes, and the like. This stock photo can take even the most simple recipe and make it look appealing, which in turn will give your design a pop of color and a modern look to match.
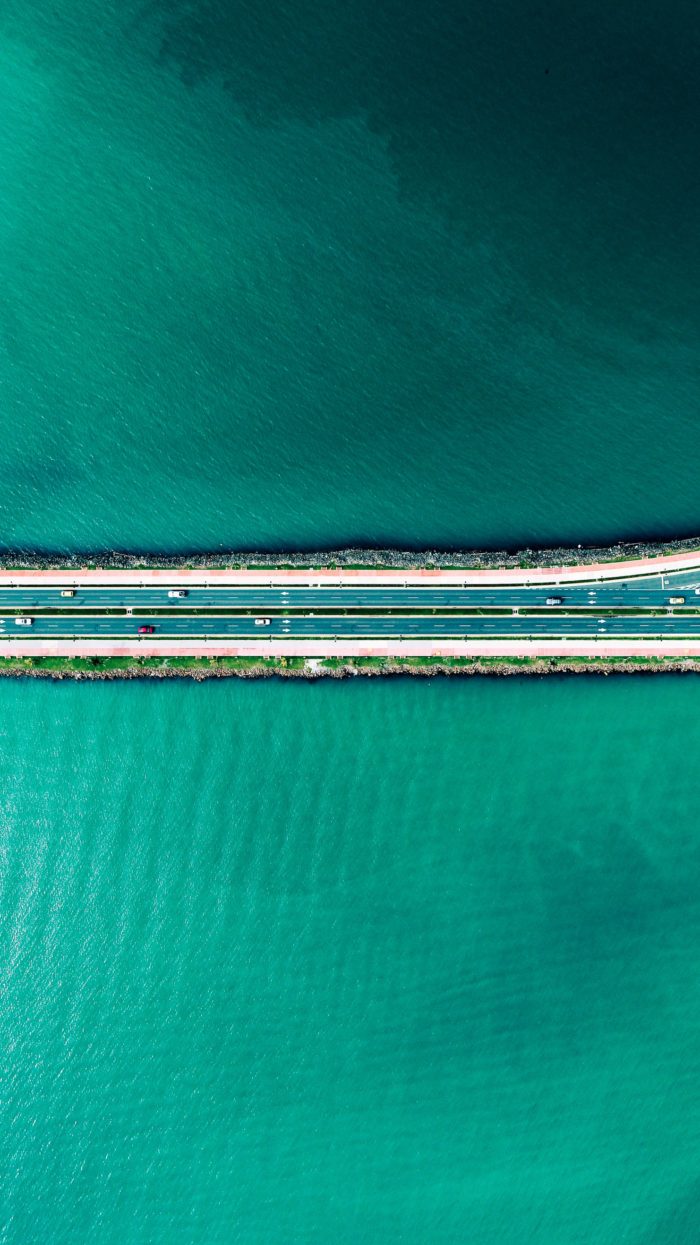
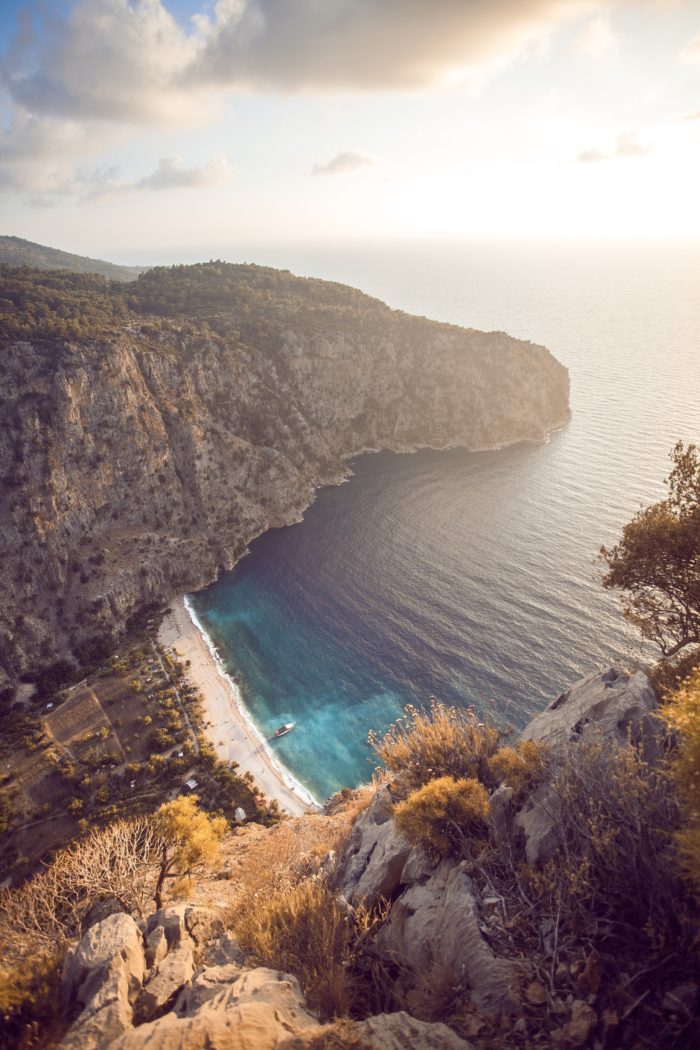
Travel
If you need images of travel destinations, you can find a plethora of those in stock images. This popular stock photo category is brimming with images such as this, giving you unlimited, free access to implement them in your web designs.
Miscellaneous Images
These are images that don’t necessarily have a place, because their meaning can be broad. If you need an image that correlates to business, organizing, writing, or anything like that, this image can be used in order to add a pop of color, and make it more interesting.
Modern Pastels
A miscellaneous choice for integrating color into your web design background.
Photography
If you are creating any website that is centered around photography, this image may be of use for you.
Light-Hearted and Colorful
This image is a colorful example of an image that can be used in many different contexts, and a helpful tool for any web designer.
Automobiles
There is also a great amount of automobile images on websites like this, where you can pick and choose from the ones that center around your color palette and style for designs.
The post 20 Free Stock Photos You Can Use in Any Web Design appeared first on Line25.
Source: https://ift.tt/2OQhFZa
3 App and Website Prototyping Tools You Must Try
Prototypes have come to be one of the premier methods of communication. They are popular among website and app system designers, and developers. How to capture an anticipated look, feel, and functionality of a software design? Try an above-average website and app prototyping tool. It can guarantee successful completion and hand-off to the developer.
Prototypes typically cover more and go into much more detail. However, wireframing has its place as well. Wireframing tools can be used to help designers and their clients. It helps them to better understand a software system’s interactive characteristics. It can be done early in the design effort.
The tools we’ve selected here are able to ensure design accuracy and consistency of a design. They can demonstrate a software solution’s visual and interaction fidelity. Additionally, they will support collaboration, design acceptance, and handoff to the developer.
Justinmind is an excellent choice when you need to validate web and app designs throughout the design process. This all-in-one prototyping tool will serve you well whether you need to create clickable wireframes or fully functional, responsive UI prototypes.
You will have access to over 4,000 web, Android, and iOS premade UI elements along with the transitions, gestures, and interactions essential for testing your designs on mobile devices. Creating a prototype is simply a matter of selecting a template, customizing it, and adding UI elements to produce clickable regions and link interactions.
Justinmind also features a diagram tool you can put to use to design and validate your website’s or app’s navigation flows. This tool allows you to jump effortlessly between your diagrams and your prototypes. You can also create your own component libraries and add design assets from any design tool or directly from your browser.
If you’d like to find out more about Justinmind, you can download it for free.
Supernova is a prototyping tool with a twist. It can convert Sketch designs into a production-ready code for use on Android, iOS, and React Native devices. This code compares well with the code you would expect to be produced by a professional developer.
At present, Supernova is available on the Mac OS X platform, and it is expected to be available on other platforms shortly. Companion apps come with Supernova that enable prototypes to be tested on mobile devices, and you can also access Supernova Cloud to run your mobile applications on the web.
A favorite feature of this tool is its ability to automate several of the more laborious and repetitive mobile development tasks including file naming, exporting of code, and exporting of resources. Mobile animation, automatic localization to 30 languages, and navigation can also be created with Supernova.
You can try this multi-faceted prototyping tool for free.
When you’re offered a prototyping tool that everyone is supposed to be able to use, the chances are pretty good that it is easy to learn and easy to work with. That certainly appears to be the case with Savah App which consists of an impressive set of features, some of which are rarely present, even in the best prototyping products.
With Savah App you can create mobile app prototypes, share them with others for feedback and comments, and test them across all devices including iPhone X and Smartwatch.
You can also use this all-in-one prototyping platform to automate your project design workflow, store your prototypes and design elements in a password-protected design file repository, place your prototypes under version control, and promote collaboration with all interested parties.
A free, 3-project plan and three paid plans are available. Savah App is especially well suited for freelancers and design teams of all sizes.
The Benefits of Prototyping
Like most software design techniques and approaches, prototyping has its advantages and disadvantages. In times past, prototyping tools, especially interactive prototyping tools, were less powerful. They were even primitive compared to today’s tools. In fact, they have been placing limitations on what a prototype could accomplish.
Today, the advantages outweigh the disadvantages. They do so to such a degree that whether or not to prototype is no longer an issue. Today’s top prototyping tools are powerful, multitasking, affordable, and easy to use.
App and website prototyping tools, in particular, benefit their users. For example, they contribute to creating higher-quality software design solutions. These can be delivered to developers in less time, and at less expense. These tools will benefit the developers as well.
Prototyping’s benefits:
- Prototypes are extremely useful for eliminating system requirements ambiguities. Particularly, in areas involving the interpreting of functionality.
- Prototypes are able to demonstrate what a software product is designed to do. This is opposed to what it is capable of doing.
- Prototypes benefit developers by providing insights into a design. This can be done in terms of an overview. The same goes for focusing on functionality, look, or feel of a system or its component parts.
- Prototypes give designers and design teams the ability to correct problems. They can also be used to clear up misunderstandings as to what is specified in the requirements.
- Prototypes can be key to firming up a design. Then, the design is ready for testing, acceptance, and handing off to a developer.
- Prototypes give clients and other stakeholders a sense of ownership and involvement. They do so by promoting communication, collaboration, and feedback.
- Prototypes help developers estimate the costs, schedules, and resource requirements. It helps to successfully complete their portion of the project life cycle.
Conclusion
Did you like any of the three top app and website prototyping tools discussed above? They could become a valuable asset to you or your team. They make creating prototypes a quick and easy process. The prototypes they are capable of producing virtually guarantee significant savings. Not just during design, but during development as well.
All of these all-in-one tools can speed up design and development workflows. They can also cut design errors, and give project stakeholders a sense of involvement.
The post 3 App and Website Prototyping Tools You Must Try appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/2R04Qx0