Prototyping tools are the inseparable part of the web design industry routine. This is the best communication method for website designers, developers, and project managers. As such, they play a key role in web and mobile app development and eventual deployment.
Wireframe tools play slightly different roles. They provide a stripped-down version of a proposed product. It allows team members and project stakeholders to focus on functionality and interactivity.
How to use a prototyping method in the most efficient way? It’s important to invest in the best app and website prototyping tools. If you can’t decide which are best, or are not sure where to look, read on.
We’ve researched the following 3 top tools in detail to see what they offer. We looked into various characteristics. These included fidelity, consistency, accuracy, collaboration features, and development handoff.
All three passed with flying colors!
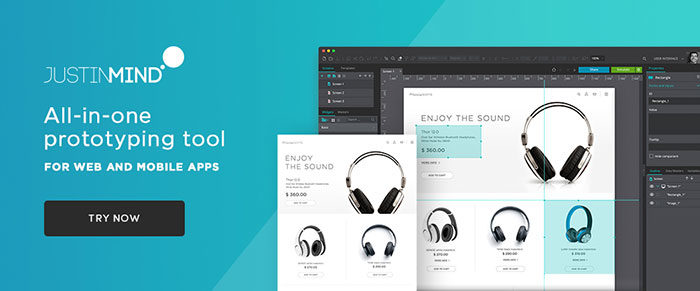
Justinmind
Justinmind is an all-in-one prototyping tool for websites and mobile applications. When you have UI prototyping tools like Justinmind in your toolkit you’ll be in a far better position to validate your web and app designs earlier and receive useful feedback much faster.
Clients and other project stakeholders will be able to see how the design is progressing and what the final product will look like in time to better prepare for development handoff.
Plus you don’t need to worry about coding when you build prototypes with Justinmind. Instead, you’re provided with more than 4,000 pre-made UI elements to work with, along with an impressive set of interactions, gestures, and transitions to make any prototype you build have the look and feel of the real thing.
Supernova
Supernova produces pixel-perfect, responsive apps by converting Sketch designs into production ready code for Android, Reactive, and iOS operating systems. Supernova automates the tedious tasks associated with mobile app development.
This includes the exporting of code and resources, project creation, establishing and implementing automatic naming conventions, animations, localizations and more. The quality of the output is comparable to what you would expect from an experienced developer.
Supernova lets you experience the look, feel, and functionality of your proposed product within your browser as well as on any device, and you’re encouraged to try it for free. Supernova is available for Mac OS X.
This design to code platform also has a companion apps that allows application testing right on a device while the Supernova Cloud allows mobile apps to run on the web, making it one of the premier app and website prototyping tools on the market today.
Savah App
Savah App is clearly one of the best prototyping tools on the market. It’s no problem at all to create prototypes in minutes, share them with team members and test the UI across multiple device types all at once. This all-in-one design platform is especially suited for freelancers and small teams. Sync your design with Sketch App, Dropbox and Google Drive.
New users can take advantage of the Free Forever plan good for 3 projects and/or take advantage of a Solo, 5-Person, or 10-Person plan 30-day free trial. The free trial includes unlimited access to the pro plan features.
Savah Apps promotes team collaboration and feedback from both signees and guests. Savah Apps also keeps track of design version history and enables its users to compare versions side by side to see how the design is evolving. It also helps design your workflow and manage your design projects from a single place.
The Benefits of Prototyping
Like any other design methodology, prototyping has its advantages and disadvantages. For some projects, prototyping is not a necessity. For others, it can be the key to keeping everything on track and everyone informed. It is also a means of avoiding costly design errors and encouraging feedback. The latter, in turn, leads to improvement.
Prototypes can act as great vehicles for providing information and receiving feedback. It is usually done quickly and when it counts most. The best prototyping tools are easy to use. They are usually affordable to the point that they’ve essentially become indispensable.
In today’s design environment, the question isn’t whether to make use of prototyping or not. It’s become how to make the most of the benefits gained through prototyping.
What are some of these benefits?
- Prototyping tools and the prototypes they help create are very useful. They eliminate system requirements’ ambiguities and inaccuracies.
- App and website prototyping tools help ensure a design solution does what it is supposed to do.
- The best prototyping tools, especially interactive prototyping tools, are quite practical. They help create prototypes that serve as a walkthrough for the developer. They can give the developer an insight into a design’s intended look and feel.
- Prototyping serves to firm up how a final solution will look. It also shows how it will function in the minds of team members and project stakeholders. The acceptance of a final prototype gives developers the go-ahead to proceed.
- UI and interactive prototyping tools bring an element of participation. They can do an excellent job of giving clients a greater sense of involvement.
- Prototypes help developers estimate costs, schedules, and potential resource requirements.
- Prototypes can be used to record design flow history. They can also provide useful reference points in the event of disputes.
Conclusion
These 3 best of the best prototyping tools have a lot going for them in terms of what they can do for you or your team. At first glance, how they help you build prototypes may seem secondary. That’s not the case of course.
It might be anything – app and website, UI, or interactive prototyping tools. Either way, they address prototyping as a whole. This involves collaboration, project management, and preparing for development.
The post These prototyping tools will make you look like a pro appeared first on Design your way.
Source: https://ift.tt/2x2glLb




No comments:
Post a Comment