Web development resources are a necessity today for web designers that want to get to the top and remain there. In the past, most business owners instructed the people who developed their websites to design a professional looking site only since they were not familiar with all of the requirements that were needed to drive customers to their site.
However, in time, business owners and their web designers and developers have started to look for more experienced web design resources in order to build an effective site to provide a great user experience.
For instance, the site that web design professional builds must be user friendly so that visitors want to come back again and again. To accomplish this objective, the designer use numerous apps to make the design process simpler.
Today, building an effective site requires many different types of online marketing tools, techniques, strategies and the best web resources in the industry. In fact, when a business owner employs web designers and developers, they can expect to obtain a site that will not only drive customers to the site on a regular basis, but also keep them engaged while they are there.
From making sure the site is well designed and coded to making sure the site is easy to navigate from one web page to the next, the best web designers can take advantage of numerous resources, tools and strategies, like these in this article, to build a site that is usable and efficient.
fit.js

floatlabels.js

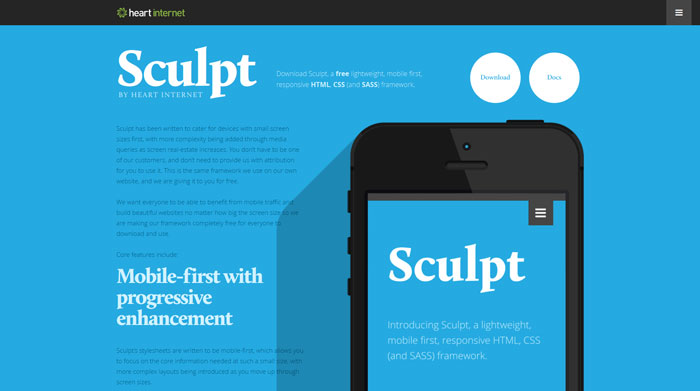
Sculpt

gulp.js

Slip.js

scrollReveal.js

A simple way to create and maintain how elements fade in, triggered when they enter the viewport.
Myth

Myth is a preprocessor that lets you write pure CSS without having to worry about slow browser support, or even slow spec approval. It’s like a CSS polyfill.
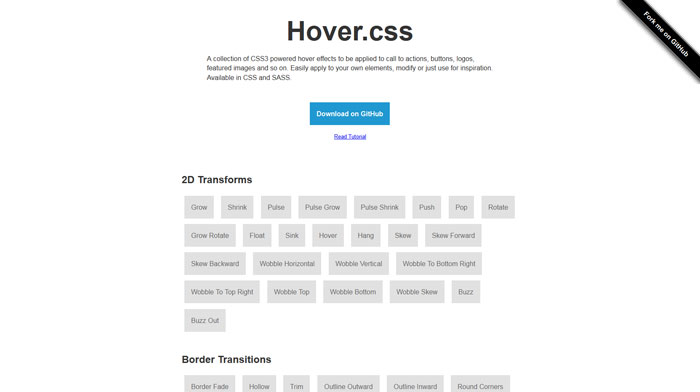
Hover

A collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS.
SVGMagic

SVGMagic is a simple jQuery plugin that searchs for SVG images (including background-images) on your website and creates PNG versions if the browser doesn’t support SVG.
Bootstrap for Sass

bootstrap-sass is a Sass-powered version of Bootstrap, ready to drop right into your Sass powered applications.
clmtrackr

clmtrackr is a javascript library for fitting facial models to faces in videos or images. It currently is an implementation of constrained local models fitted by regularized landmark mean-shift, as described in Jason M. Saragih’s paper. clmtrackr tracks a face and outputs the coordinate positions of the face model as an array
Magnifier.js

Magnifier.js is a Javascript library enabling magnifying glass effect on an images.
koajs_com

Koa is a new web framework designed by the team behind Express, which aims to be a smaller, more expressive, and more robust foundation for web applications and APIs. Through leveraging generators Koa allows you to ditch callbacks and greatly increase error-handling. Koa does not bundle any middleware within core, and provides an elegant suite of methods that make writing servers fast and enjoyable.
extractCSS

Planetary.js

Adaptive backgrounds

A jQuery plugin for extracting dominant colors from images and applying it to its parent.
Cockpit

SpinKit

SpinKit uses CSS animations to create smooth and easily customizable animations. The goal is not to offer a solution that works in every browser—if you’re supporting browsers that haven’t implemented the CSS animation property (e.g. IE9 and below), you’ll want to detect support for the animation property, and implement a fallback
The pattern library

Switchery

Switchery is a simple component that helps you turn your default HTML checkbox inputs into beautiful iOS 7 style switches in just few simple steps. You can easily customize switches, so that they match your design perfectly.
countUp.js

countUp.js is a dependency-free, lightweight JavaScript “class” that can be used to quickly create animations that display numerical data in a more interesting way.
Sortable

Saved.io

Saved.io works on any device, and in any browser without needing any extensions or plugins. Your links are stored privately and not shared with anyone.
Rails Assets

Share

Simple, light, flexible, and good-looking share button jquery plugin
Unison.js

Unison.js is a small plugin (533 bytes minified, 164 bytes gzipped) that allows you to declare named breakpoints in one place and automatically sync them across your javascript and markup. When all of your front-end technologies share breakpoint information, complex responsive tasks such as conditional loading and image swapping become much simpler and straight-forward.
Hugo

Introducing Hugo, a new idea around making website creation simple again. Hugo flexibly works with many formats and is ideal for blogs, docs, portfolios and much more. Hugo’s speed fosters creativity and makes building a website fun again.
Light Table

Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work.
Simple State Manager

hackpad

Mondrian

Mondrian is a smart and easy-to-learn vector graphics web app.
You will definitely like these articles

Source: http://ift.tt/1gq1VZQ
