Since the pandemic set in, students all over the world have been learning through online classes using various platforms. There have also been so many professionals around the world who were laid off in the education industry. And what is a better way to promote yourself than by using online courses? Using WordPress themes, online course modules’ website owners can revamp their websites to attract more students from all over the world.
This blog focuses on the WordPress themes that you can use if your website deals with online courses and if it provides online education in some way. Let us look at some fascinating WordPress themes that you can use in your website for this purpose.
1. Social Learner:
Social Learner theme is given by a website called BuddyBoss and provides the theme with a visually appealing layout, extraordinary features, and assistance. The theme comes with a lot of functionalities, and it is bound to amaze you with it. Social Learner comes with compelling and significant social features. It also provides integrated gamification, which invites engagement from users. The theme is known to integrate with WooCommerce websites and stores seamlessly.
To allow customization, the theme lets you change the color combinations, and you can also select one from the pre-defined color combinations. You can also manage the logos, widgets, navigation system, cover pictures, and more. If you have knowledge of programming, you can add a snippet to customize the theme. You can take a look at the theme from the link provided here.
2. WPLMS:
WPLMS means WordPress Learning Management System. It is an enterprise learning platform for WordPress. Using this theme, you can handle the management of students and educators effortlessly. You can categorize each of the students, faculties, and instructors. Also, it lets you manage courses, quizzes, custom course directories, subjects, classes, and batches for each class. WPLMS is optimized for Gutenberg and comes with widgets and high-resolution visuals, which makes it a stunning and visually appealing theme.
This theme is compatible with popular browsers like IE11, Firefox, Safari, Opera, Chrome, and Edge. It also works with bbPress 2.5x, BuddyPress 5.0x, Easy Digital Downloads, Visual Composer 5.1.x, ReactJS, and BootStrap 3.x. WPLMS works with the WordPress versions from 4.7.x onwards up to WordPress 5.4.x. As you download the package, it includes files like PHP, CSS, and JS. Since it is a responsive theme, it works for all devices. Hence the students can learn on the website using any device.
3. Guru:
Guru is another powerful theme that comes with the Learning Management System. It is ideal for generating quizzes, online learning, lessons and subject management, tests, WooCommerce integration, and more. You can also track the progress of the selected course, generate an events calendar, and work with education modules. Guru can help you work with course reservations, course LMS, course form, online tutorials, quizzes, and many more.
This theme comes with a visual page-builder with a lot of flexibility, which makes the page-building process seamless and effortless. Since it is WPML ready and compatible, you can have a website in multiple languages. Moreover, the theme comes with the translation for French and Russian languages in the download pack. With the events calendar, you can quickly generate and share the events with the students and other instructors. As it integrates with WooCommerce using Sensei, you can use it to process the payments from the students. You can also build blogs with different kinds of content while including various kinds of media. Guru can be accessed using the link given here.
4. MasterStudy:
Masterstudy is a WordPress theme for online education that is entirely compatible with Elementor. It offers you a professional course builder, advanced quiz system, drip-feeding content, paid zoom-based webinars, and more. The theme comes with the tools that let you build certificates using certificate builder. With the custom visual composer, you get a revamped backend interface that easily lets you access all the custom-built modules.
As it is compatible with Elementor, you can build your website quickly, in the span of a few hours or even minutes. This can be done by drag and drop facility, easy editing and modification, professional advantages, live preview, and more. You can customize every web page using all the visual controls and make them look visually appealing and fantastic. Moreover, as the theme is entirely responsive, the website is bound to have a great appearance on any device. It is a highly responsive theme and is compatible with all popular web browsers. MasterStudy is compatible with WordPress 5.5.x onwards, and the package of the theme includes Layered PSD files, PHP files, CSS files, and JS files. As it comes with well-framed documentation, it becomes easier to work with it.
5. Clever Course:
Clever Course theme is suitable for running courses in schools, colleges, universities, etc. It is specifically designed to build and sell the courses. Using this theme, you can sell the course online as well as onsite. The payment modules are built using popular modes like PayPal, Stripe, PayMill, CloudPayments.eu, and more. Also, there is a facility for a bank transfer for those who don’t use the modes as mentioned above of payment. It comes with a certificate generation tool that lets you build a certificate for those who passed the course. This theme has three different types of backend systems according to the type of user the website serves. It has an instructor backend, student backend, and transaction backend.
The limitless page builder lets you build as many numbers of pages on your website as you want. With WPML integration, you get to develop the web pages in the language of your choice. Clever course has a parallax color section to help you have a background color of your requirement. It comes with a scalable container widget, floating navigation controls, boxed layout, and is WooCommerce friendly. This theme is retina-ready, supports Google Fonts, has optimized code and SEO parameters ready. These factors help you build a website that is user-friendly as well as search engine friendly. You can access this theme from the link provided above.
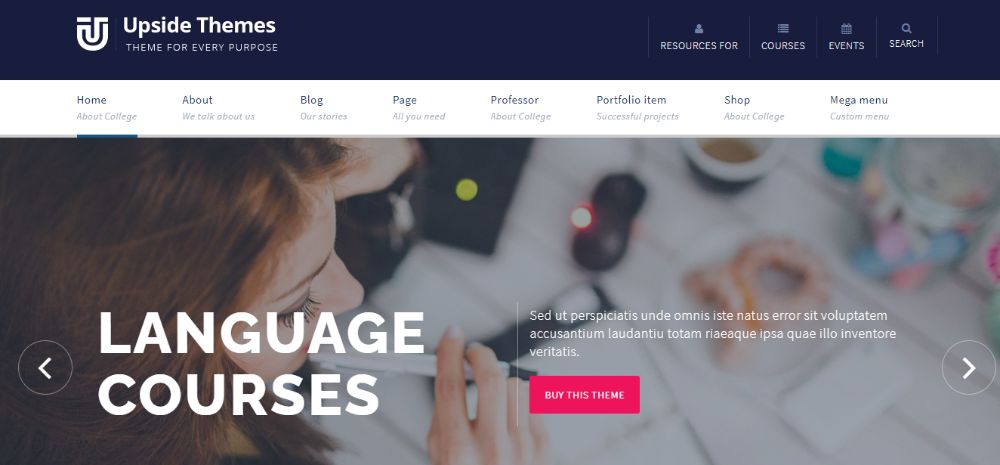
6. Upside:
Upside is a highly responsive WordPress theme which is suitable for websites serving small to medium scale enterprises. With this theme, you can handle events, courses by category and manage faculties and staff. You can build a forum page by integrating the bbPress plugin with documentation. This documentation can be made available for downloading purposes. An exciting landing page can be built using the Upside theme that serves as your services portfolio. The theme offers you a drag and drop interface that lets you build and manage your website with the least effort. The package of Upside includes shortcodes, customizable widgets, and integration with WooCommerce. Such features are enough to make your website stand out from the crowd.
Upside is compatible with browsers like IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, and Edge. It supports WordPress version 4.9.x and above. Moreover, Upside is also known to support Visual Composer 4.8.x, WP e-commerce 3.8.x, and Bootstrap 3.4. Upside is a highly-responsive theme, and the package includes PHP files, CSS files, and JS files. It also comes with nicely crafted documentation, which can help the user to set up the theme. You can take a look at this theme using the link provided above.
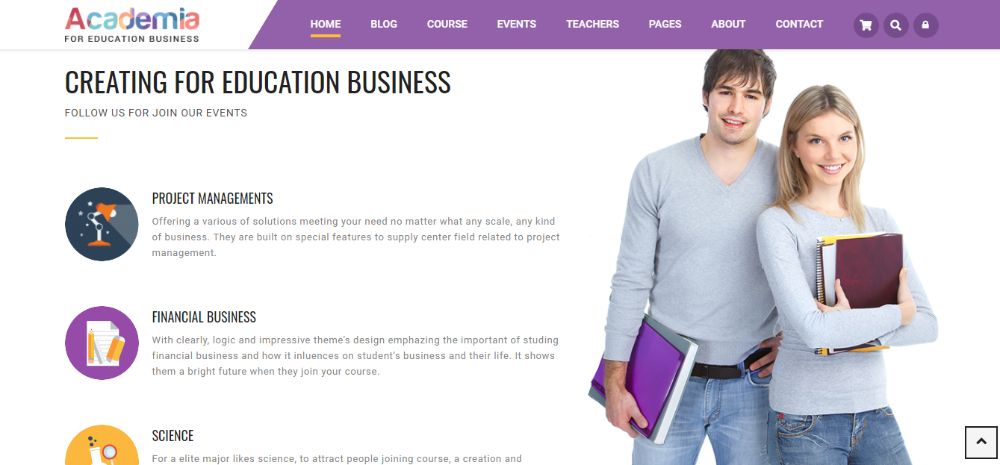
7. Academia:
Academia is a solely education-centric theme for WordPress websites. It comes with a lot of features and options to build the website. The theme has been developed using HTML5 and CSS3 standards, which makes for a fast and responsive website. The package of the theme includes plugins, a visual page builder, along the slider. Academia offers three types of headers, footers, and four layout headers for mobiles based websites. It also comes with advanced theme options and customizations. This lets you customize any part of the website quickly and effortlessly. The theme developer claims to offer you a one-click demo page builder without bothering about the coding for the web pages.
Academia supports multiple languages using WPML support and integration. Hence, if your website is global, you don’t have to worry about different languages. This theme has been built on the foundation of CSS3 and HTML5, which makes it fast, responsive, and visually appealing. Academia is Gutenberg optimized and is a high-resolution theme. It also supports widgets and their customization according to the user’s requirements. This theme is compatible with all the major and popular browsers. It supports WordPress 5.0.x onwards up to the WordPress 5.5.x version. Academia has a four-column responsive layout, and the package includes PHP files, CSS files, JSS files, and documentation. This theme can be accessed using the link provided above.
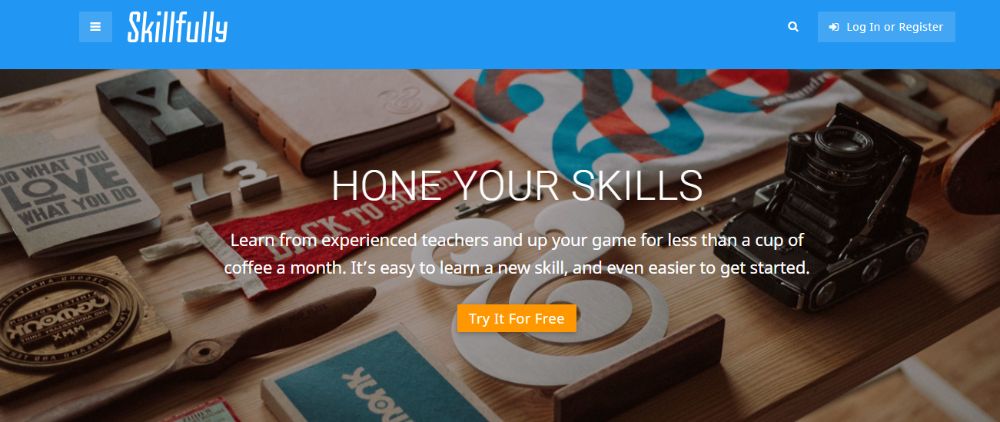
8. Skillfully:
When you want to build an online marketplace for online courses and education lessons, you should use Skillfully. You can also build a team of subject experts, which can help you build an academy of tutors. This theme is designed using Google’s material design components and elements. These elements make up for a stunning appearance and a super-fast website. Skillfully package includes ready templates with which you can develop essential web pages for your website. And all this can be established without bothering about the coding behind the web pages. The courses are displayed using cards from Google material design elements.
Skillfully comes with a color picker to customize the colors of the header, links, buttons, and other user interface components. It comes with a translation file so that you can target various audiences speaking various languages. As it is an entirely responsive website theme, the website becomes easily accessible on different devices. This means the theme is built on the foundation of HTML5 and CSS3. You also get ready-made social media icons that can offer an impetus to your efforts in the marketing campaigns. You can access Skillfully from the link offered here.
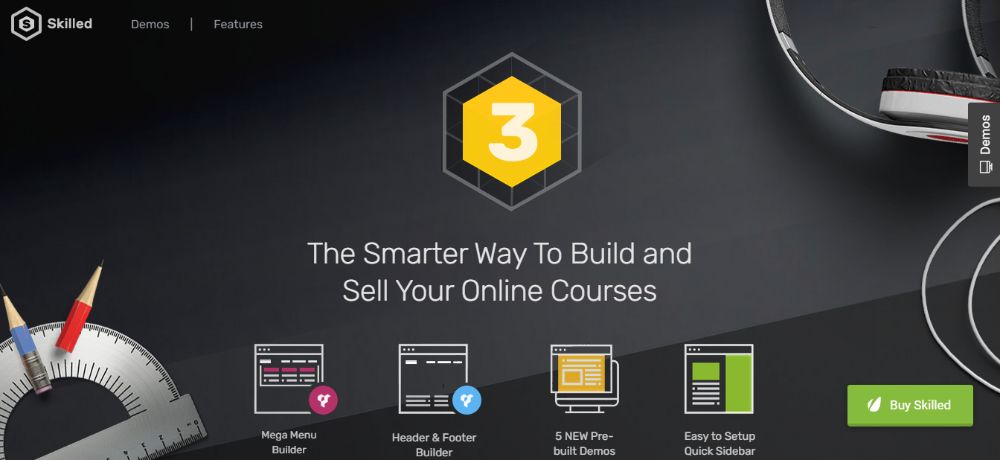
9. Skilled:
Skilled is the ideal theme if you want to build, publish, and sell the courses online. It is an educators theme for WordPress-based websites. WPBakery page builder backs skilled to build websites for schools, colleges, and universities. It has been carefully developed to sell one or multiple subjected courses online. The theme comes with the facilities and features that help you with the management of subjects, courses, students, teachers, payments, and more. It also lets you monitor the progress of the students and manage the events. Skilled offers gamification, which offers its users a sticky experience, increasing user engagement with the website.
The developers of this theme have extended Skilled’s feature set by including Contact Form 7, WooCommerce, and Event Calendar. It also gives you a pre-defined set of call to action banners that help you implement CTA. Also, the price boxes, status bars, banners for countdown are included. The theme brings all these components together to create a stunning website that is responsive and interactive. As it is a responsive theme, the websites built using Skilled are bound to perform well on every device it is browsed on. It also supports the integration of Google fonts. Skilled works on all the major browsers with their latest versions. The theme package includes PHP files, CSS files, JS files, and documentation. You can easily access the Skilled theme using the link we have given here.
Conclusion:
All the WordPress themes are bound to make the website look stunning and perform accurately on all the available devices. Implementing these themes can make the website building process seamless and effortless. With the onset of the era where online education is rage, the themes we have collected here are some of the best themes. All the themes here have been made to allow and accommodate customizations as per the user’s requirements. This blog focuses on all the themes built for the websites that teach courses online to students from all around the world. Hence, whenever you are building such a website, you can always come to this blog to hunt for some good WordPress themes to build a website with.
via https://ift.tt/2VgHEOr