Whenever you build a web application or website, it is imperative to test it across all devices and browsers. With this, you make sure that your web application works perfectly no matter through which browser and device the user is accessing it. But testing the website on various browsers can be a tedious and cumbersome task. And it can take you a lot of time to create a version of your website that is compatible with all the major browsers available in the market.
Hence, today, in this blog, we have compiled a list of testing tools that you can use to minimize the time spent behind the testing. Let us go through each of the tools that you can take up to ensure cross-browser compatibility.
1. CrossBrowserTesting:
Of course, we all need to test our websites on different browsers and devices. With CrossBrowserTesting.com, you can test and remove the bugs from your website on remote devices. It also lets you see your website on different browsers simultaneously. This can be done using automation like Selenium, Appium, or other frameworks that suit your requirements. When agile teams work on the website, the testing can be done quickly using parallel testing methods. Also, you can integrate tools like Jenkins.
This tool, CrossBrowserTesting, allows you to execute single/parallel screenshots along with the regression tests. It comes with an intuitive API called REST API that lets you access the entire version of the app in one go. You can access all the developer tools and add-ons that are compatible with Firefox and Google Chrome browsers. With CrossBrowserTesting, you can boost the automation speed using facilities like Selenium and Appium Cloud-based testing.
2. LambdaTest:
With LambdaTest, you can test your website with over 2000 browsers and operating systems. It is a cloud-based cross-browser compatibility testing tool that helps you test your websites and web applications effortlessly. With LambdaTest’s cloud grid, you can execute the automatic selenium scripts. You can also initiate live interaction-based testing on browsers in real-time.
You can execute automated Selenium tests on the Selenium grid that has around 2000 browser environments. It also lets you conduct the execution of screenshot automatically and test the website’s responsiveness. You can test your website in a local or private format using the SSH tunnel program. It offers a single-click bug log generation with tools like Asana, BitBucket, GitHub, Trello, Slack, and more. They also offer 24 x 7 chat assistance that helps you execute the tests on your websites and web applications.
3. TestComplete (SmartBear):
TestComplete lets you automate the process of browser testing to check the browser compatibility for various browsers and OSs. It is an entirely automatic testing platform that you can use to generate and execute tests for any website. You can run parallel testing of the website on more than 1500 real-time environments without any external setup or settings.
With this tool, you get access to real-time devices latest in the market, resolutions, browser systems, and OSs. All these things are available in TestComplete’s cloud testing lab. You can choose multiple programming platforms like JavaScript or Python. And then, you can access the tool’s record and replay facilities which are script-free, to generate tests that are automated.
4. BrowserShots:
You can test your websites and web applications with various browsers and operating systems using BrowserShots. Because of a lot of features and testing customizations, this tool has gained a lot of popularity. It lets you test your website with a lot of good customization options from the tool. These options include browser type, screen size and resolutions, the status of JavaScript, and more. To conduct a test, you have to enter the website link, select the test factors, and send the request to test your website.
While conducting each type of test, you have to repeat the same steps. You can use this tool for free, and you can capture screenshots of the website in different browsers. BrowserShots is known to support around 200 different versions of the browsers. It supports all the latest browsers like Firefox, Google Chrome, Opera, Safari, SeaMonkey, Dillo, Arora, Epiphany, and more.
5. Turbo Browser Sandbox:
You can use Turbo Browser Sandbox without installing the tool on your device. It lets you access all the major browsers to enable the testing of your website and web applications. All the chief browsers like Internet Explorer, Firefox, Google Chrome, and Opera can be executed from the web directly. The tool was available for free use, but it turned premium since it started supporting basic browsers.
It lets you test your website and web applications using various mainstream browsers and come with individual package costs. Look them up to see which one suits your requirements the best.
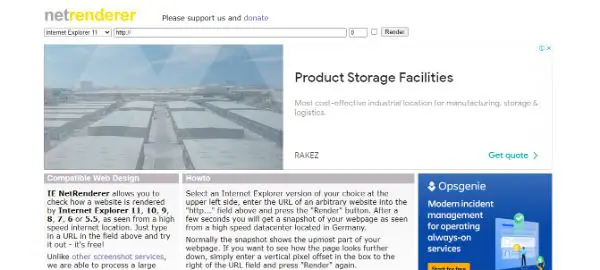
6. IE NetRenderer:
If you plan to render your website on different versions of Internet Explorer, you should take this tool up to test your websites. It is a free compatibility testing tool that lets you test your websites with all the versions of IE. You have to select the browser version from the list of the versions the tool offers and enter the URL of your website. Once this is done, you are good to go about testing the website.
The tool lets you instantly check the screenshot of the page being tested. With the tool, you get a Firefox add-on called “IE NetRenderer.” It lets you render the webpage that you are reading or assessing at that point in time. You can capture the screenshot in parallel and real-time environment while testing the website. This makes it one of the fastest and widely used tools to test cross-browsing compatibility.
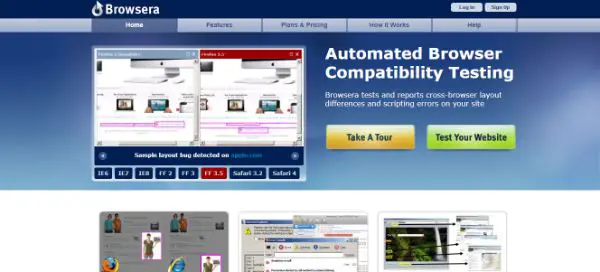
7. Browsera:
If you are looking to test cross-browser layout issues and scripting problems and issues on your website, you should use Browsera. Being an automated tool, Browsera lets you look for issues with layout and scripting on the website or web application. You can search for layout problems and JavaScript errors on your website and web applications.
Browsera lets you test the whole website, not just a few web pages of the website. It offers dynamic webpage testing that you can execute in the real-time testing environment. You can also test the login and password-protected pages, one of the best facilities you can access. But the best feature of the tool is, you don’t have to install Browsera to use it.
8. IETester(Debug Bar):
With a lot of tools lying around the Internet to check the cross browsing compatibility, it isn’t easy to find the right tool that suits your requirements. But if you want to check the cross-browser compatibility across different versions of IE, use this tool. You can test the website for cross-browser compatibility on the emerging versions of Internet Explorer.
IETester is a free tool available on the Internet that lets you check the cross-browser compatibility issues within your web application and websites. You can test your website using the tool on IE11, IE10, IE9, IE8, IE7, IE6, IE5.5. These tests can be conducted on operating systems like Windows 8, Windows 7, Vista, and more.
9. BrowserStack Live:
Among all the tools that we saw until now, we didn’t come across a tool that lets you test mobile-based web applications and websites. BrowserStack Live is one such tool that lets you test your mobile app and run your website on various browsers. It lets you test your website across up to 2000 browsers. This makes BrowserStack Live one of the most comprehensive cross browsers testing tool.
Using this tool, you can check your websites and web applications on Android and iOS platforms through their cloud-based system. You can also use BrowserStack Live to test your website on various operating systems and real-time mobile environments. The tool does not require installation on your device, and you can start testing your website using their real-device cloud system. You can use the tool to conduct testing for about 2000 desktop-based browsers. Also, it lets you test the websites on almost all the major mobile device browser environments. With a secure and confidential network, the information remains confidential.
10. Ranorex Studio:
While looking for a one-stop-shop for testing web applications for cross-browser compatibility, you should also pay attention to Ranorex Studio. You can run automated tests for various web-based technologies and frameworks. This includes HTML5, Java, and JavaScript-based websites, Salesforce, and many others. Ranorex supports cross-domain iFrames, components of shadow DOM, hybrid desktop-based apps, which are based on open source CEF and JxBrowser.
You get dependable identification of an object also for web-based elements that have dynamic IDs. It offers an object repository that is easily shareable. The tool also provides reusable code snippets for test generation along with decreased maintenance. With Ranorex, you can conduct a test that is driven by data and keywords. It lets you generate a customized test report along with the video report of the test conduction. You can see the results of the test without running the tests all over again. It offers easy integration with tools like Jira, Jenkins, TestRail, Git, and more.
11. Browserling:
If you are eyeing an interaction-based browser testing, then you should always consider Browserling. It offers live testing of your websites and web applications on various real-time browser systems and real systems and devices. Browserling lets you test the website in a way that it feels like you are testing the website on your system and browser environment. You can test your website through this tool on all the major browsers.
With Browserling, you can capture the screenshots you can share with your development and testing team to let them know the tests. It offers secure browsing, and hence, you don’t have to worry about any confidential data. Browserling lets you test the responsive websites quickly for different devices and screen resolutions and sizes. You also get support and access to various browser extensions for major browsers like Google Chrome and Firefox. With the availability of APIs, you get to access various add-ons, plugins, and tools that can prove to be useful in the long run.
12. Experitest:
Experitest is a tool that can be used to automate cross-browser testing. It lets you run Selenium and Appium-based tests on over 1000 browser types and versions. The tool also lets you work and test your website on various operating systems. You can test your website for any browser to check for its compatibility with the browser.
Experitest lets you have an interaction with your website or web application in a real-time environment. With this, you can also find the bugs in the app and remove them at once. You can conduct and execute a lot of various tests simultaneously without bothering about crashing the system. Moreover, you can integrate your CI/CD flow while testing the apps on various systems and browsers. With Experitest, you can conduct the tests on the UI of the website or web application. This lets you check the responsiveness of the website or web app with changing device resolutions. The tool lets you have a visual test report of the conducted tests. It offers you the screenshots, videos, and log files of the conducted tests.
13. Comparium:
Comparium is one of the most straightforward tools that let you run cross-browser compatibility testing on various platforms. You can capture screenshots of web-based resources by combining various operating systems and browsers. Also, it lets you compare the results in manual and automatic modes. You can run live tests to achieve better results. The tool accommodates all your testing needs as it has all the necessary tools required for testing purposes. But it also keeps on updating and implementing itself to help out the community.
All the screenshots that you capture are saved in one place, which lets you compare them easily with manual or automatic mode available with the tool. The tool detects and highlights all the visual incompatibilities with your website and web application. It supports all the latest browsers; hence, you can test your website with all the browsers’ latest versions. Comparium lets you test the website in a real-time environment with the required browser or OS. This way, you can see your website for issues without bothering to install extra programs and add-ons.
Conclusion:
This blog covered almost all the widely used and popular cross-browser testing tools that you can choose from. Sometimes, individual professionals choose to run tests on different tools to make sure your website works correctly. This is done to ensure that the web application or website works accurately on changing devices and browsers. You can always consider the above-given list to see which tool is the best tool for you to check if your website offers cross-browser compatibility.
The post 13 Best Cross Browser Testing Tools All Developers Should Have first appeared on Line25.
Source: https://ift.tt/2IxRsjS














No comments:
Post a Comment