Creating your custom color templates can prove to be very beneficial. It can be necessary at times as well. While Adobe Illustrator has an extensive library of ready-made color themes by multiple designers, there may be times where you may need a fresh color palette that matches your requirements perfectly. You can always edit a pre-existing color scheme to match your requirements. Still, a color template made from scratch will always be more accurate and authentic for your work. Before understanding how to create your perfect color templates using Adobe Illustrator, we should also brush up on different color schemes’ basics to understand how colors work in coordination. This blog focuses on understanding the basics of various color schemes and then using that information to create perfect color templates in Adobe Illustrator.
Different color scheme approaches:
Various predefined color scheme guidelines can help you make better new schemes with the utmost ease. Let us have a look at different color schemes to get a basic idea:
1. Analogous:

These are the easiest to create. Analogous schemes follow the rule of using three adjacent colors on the 12 spoke color wheel. Most of the time, such color schemes would have consistent chroma levels; however, by adjusting the tints, tones, and shades values, you can create more appealing schemes that suit your project requirements the best.
As you might have noticed in this picture, the first example of an analogous color scheme looks visually appealing. However, it lacks contrast between the colors that make it look mundane or monotonous. As opposed to the first swatch, the swatch below is again the same color scheme that uses all the hues as the one above. However, its chroma is attuned to give it more variety. Such color themes are more visually appealing and add more life and variety to a project. Most designers don’t realize this when using Adobe Illustrator and end up with similar-looking color templates. When you understand how to tweak chroma’s values, one color template can branch out to several other color templates that have a different feel, vibe, and impact compared to others.
2. Monochromatic:

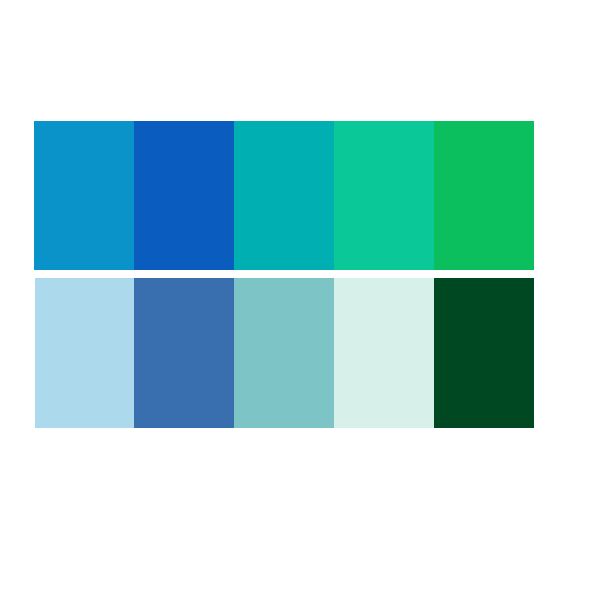
This color scheme emphasizes different tones, tints, and shades of one exact hue. Monochromatic color templates are super easy to create. Since they are created from one parent hue, it is also safe to come up with decent color templates and not create an ugly scheme. The challenge with monochromatic schemes is they can get boring if done poorly. Most times, adding a solid neutral like black or white in such Illustrator color templates would help keep things attention-grabbing.
Having a sense of sequence or hierarchy in the placement of colors in your color template can also help get an overall feel of how the template would look on a website, poster, or whatever design project you’re working on. For instance, if you go right to the left in the image above, the foremost left color is likely to be used as headlines color. The second color can be used for the background or body text, the third is more likely to be used in the background if the second is used for text, and vice versa. The final two colors in the sequence are most likely fit as accents or with graphics.
3. Complementary:

When you combine the colors from opposite ends of the color wheel, you create complementary color templates. In the simplest form, such schemes would have only two different colors. However, they can be stretched using different tint, shades, and tones. However, one should be careful as using the exact opposite colors with unchanged chroma value next to each other. It creates a visually jarring effect. To do so, you can either add negative space between the two colors or make use of transitional colors between them.
Brown and Beige are shades and tints of orange. Hence this color scheme works beautifully. You can try various other mixes and matches. Now that we know the basic color scheme rules creating your color scheme would be more comfortable and make more informed decisions.
1. How to make a color template using a Photo:
One method of creating a color template can be by using a reference image that you might like and find inspiring. Here is how you can go about this:
1. Open the image on Illustrator:
Open your illustrator application, and have the image ready to be imported. You can either open it from Illustrator or drag or drop it to the interface to get the reference image on your platform. Name this is as background or layer one and lock this image using the lock button on the layers menu on the side.
2. Create the first square:
Now add a fresh layer by clicking the ‘add a new layer’ button from the Layers panel’s bottom. Now change the stroke color to ‘none’ and the fill color to any hue for now. Once you get done with this, make use of the rectangle tool by pressing the keyboard shortcut M or selecting it from the toolbox on the left. Now hold shift and alt on the keyboard as you drag the mouse to create a small square.
3. Create repeat squares:
Using keyboard shortcut ‘v,’ activate the selection tool and press the alt and shift keys on the keyboard for copying it. Now you can use control D as many times for duplicating the same square as many times as you need them.
4. Use the eyedropper tool to get swatches:
Now that you have your swatches squares ready, press on the first box and press I for activating the eyedropper tool and click on one portion of the image to select the first color of the color template. This would change the color of your first swatch box to the color you selected from the image.
5. Repeat the same process for completing the swatches:
Once you are satisfied with the first square, press ‘v’ to go to the next square and then press ‘I’ to activate the eyedropper tool, repeat the process and select all different colors you want in your swatch different boxes.
6. Create a new color group:
Press ‘v’ on the keyboard for activating the selection tool and drag the box over all the swatches you just created. Now press the swatches panel icon, and select the new color group icon. Press it, and a popup would show up, which allows you to name the color group if you want. Once done, click the ‘OK’ button. Now you would be able to see the newly created color group on your swatches panel. Doing this, you successfully created a color group that you can use for that particular project. However, if you open a new project or close the project and open Illustrator again, you would lose the color group. To avoid that, follow the next step.
7. Save your swatch:
Click on swatches and then on the swatch libraries menu icon and press the option ‘Save Swatches.’ This would open a new window that would take you to the file location where your new swatches would be stored. Change the file name to your project name or any other name that helps you find it when needed. Now click save.
8. Open a new project to see your newly saved custom color template:
When you open a project page, and go to your swatches panel, click on the ‘Swatch Libraries Menu’ and scroll down to the option that reads ‘User Defined.’ Here you would be able to access all swatches you saved previously in that file location. Press on the one you want to use, and expand the window. Your new swatch would be available at the bottom. Now click on the little grey folder icon on the left to them and drag it to the Swatches panel. Now your swatches are ready to be used for any projects.
2. Creating a color template using one or two color swatches:
Alternatively, there can be another way of approaching this topic which doesn’t require to rely on images to pick colors from. Let us see another way of creating some impressive color templates:
1. Start a new project:
Open up your Illustrator and open a new document.
2. Create one square of swatch:
Next, you want to create a square or a circle, whichever shape you want, by using the respective tool after choosing it from the toolbox on the left. Hold the alt and shift buttons on the keyboard to size this box to whatever size you feel correct.
3. Now fill the swatch with a primary color:
Next, you want to ensure the stroke color is selected to none, and then the fill color is selected to the primary color that is closest to the color scheme you want to create.
4. Duplicate the box:
By clicking and dragging the square while pressing alt and shift, create another box on the first box’s right. Now make use of a darker color for this box.
5. Select both the boxes:
Select the two boxes together, click on the object, and blend and click on bending options to open a popup window. Now change the spacing setting from ‘Smooth Color’ to ‘Specified Steps’ and then decide the numeric value to the right of it to determine how many steps you have between the first and the last step. Now you would notice nothing happens so far. Simply go back to ‘Objects’ and press ‘Make,’ and you would have a light to dark color gradation come into place. Next, go to ‘Objects’ again, click ‘Expand,’ chose ‘Fill in Stroke,’ and click okay. This would allow you to click between the different shades as different boxes.
6. Experiment with different colors:
Now you have a color palette ready if you were looking for a ‘Shade’ color template with a single color or two-color gradation. However, if you want a two-color gradation, you can click on the first square and change the fill color to another color, and the color palette would update according to the blend of the first box and the last box accordingly. Again, you can do the same for the last box and pick another color, and it would change the color palette entirely.
7. Create a new color group:
Now that your color palette is ready, press v on the keyboard to activate the selection tool and select the entire color palette using it. Next, press the swatches panel icon and choose the new color group icon. When the popup shows up, name the color group as you wish and press the ‘OK’ button. This would show your newly created color palette on your swatches panel. It would be available for use for the current project you are working on. However, it would disappear on the next project you start. There is a method to make it permanent on the swatch panel.
8. Save your color palette for future use:
Open a new project page, and go to your swatches panel. Click on the ‘Swatch Libraries Menu’ and scroll down the list to reach ‘User Defined.’ When you press this option, it opens up a popup box with all custom swatches you have made. Click on the one you want to use and expand the window. You would be able to see your new color palette at the bottom of the popup. Click on the grey folder icon on its left and drag the entire palette to your swatches panel. Now it is permanently a part of your swatches that can be used for any projects.
These are the tips and methods of creating the perfect color templates in Adobe Illustrator. Make use of these tips whenever you need to create custom color templates to suit your design, website, poster, or any other project. Refer to this blog to polish your fundamentals and make the most out of the various available colors to best match your requirements.
The post Tips for Creating Perfect Color Templates in Adobe Illustrator first appeared on Line25.
Source: https://ift.tt/2Ioi86r

No comments:
Post a Comment