Call to action is a term that we often come across with and which refers to the fact that elements on a page solicit an action from the user. We interact the most with this notion when we are designing buttons that, evidently, are encouraging the user to perform an action like buying a product or viewing a page.
While some designers do their absolute best to create good call to action buttons, the majority ignores this important element and treats it like any other button on the site. The most that average designers do is make the button attractive and fit into the site design, but that isn’t enough to make them effective.
The call to action button represents the element that makes the user decide between exiting the site and doing something, or, better yet, making the conversion that we are looking for. If you are the guy who usually looks at statistics for bounce rate and conversions, then you must understand this element’s importance.
The actual button is represented by two parts, design and copy, both equally important. I say equally important because it’s what determines the user to do something. The button design is the visual aid for the visitors that tells them where they should click, while the copy tips the balance towards clicking and not closing the site, by telling the visitors why they should click the button.
Good copy increases conversions
First of all, to get the visitors to do something, the text on a CTA button should begin with a verb (n.r.: “get information”, “open an account”) otherwise the button you are creating is not a call to action button, but a regular button.
Secondly, you shouldn’t just use any trigger word, instead try to put yourself in the visitor’s position and ask yourself what you would want to see. Try adding value and relevance to your button if you want to increase your conversions. Instead of using “buy now” which almost seems like the button is ordering you to do it, try “add to cart”, or “get your T-shirt”.
Position it well within the page
The button will or will not deliver results based on its position. Most of the times, CTA buttons will appear after a big pile of text and info, somehow in a cluttered zone, which is a big mistake made by designers. Try using white space to make the button visible. A button that has white space around it is more visible than one that is between a lot of text and graphical elements. Still, using too much white space could make the button unrelated to the presented content and may harm your results.
Also, it is important to mention that placing the button in the top section of a page can lead to higher conversions because users will surely notice the button or remember it later after they have read the content of the page. Alternatively, you can try putting the button both on the top of the page and at the bottom.
A neat trick that many designers use is placing a call to action button near testimonials or feature lists in order to stimulate conversions.
Use contrasting colors
The color of your button can affect its usefulness so it is important that it has a high contrast relative to the elements near it or the background, making it easy for the visitor to notice the button.
This, though, is not a general rule. On large buttons is better to use a color that doesn’t stand out that much in your page design, it already has the size advantage. Making it big and shiny will irritate the user. On smaller buttons, however, using a brighter and more contrasting color is recommended in order to make the button visible.
Don’t use red! In most cultures, red means “stop”. It will be most likely associated with the red traffic light, the “Stop” traffic sign, danger, aggression, something that will surely not intrigue the visitor and most likely you will get a negative feedback.
Size is good, but it could backfire
The size of an element within a site’s layout marks its importance, the larger the element is, the more important it is to the user. Knowing this, you can make call to action buttons bigger to direct the visitors’ attention to it. Even if we don’t realize it, a big button makes itself a priority in our minds.
It is true that it is important for the button to be large enough to stand out as a clickable element on the page, but making it too big may put pressure on the visitors and the call to action will backfire. Testing is still the best solution to know how much is enough and you should try it for better results.
Be careful when using secondary alternative actions
Usually, complex pages have multiple calls for action and you must be careful when designing these. Usually they appear under the form of a “Download” button near a “Buy” one, or “Take the tour” near “Join now”. Differentiating them by color and/or size is vital.
Also, consider that every call to action button you add to the page reduces the impact of the buttons. The visitors’ attention is distributed among these buttons and if one button is more important than the others, and it usually is, then it could lead to fewer conversions. A good advice is not to try to smother your page’s layout with call to action buttons if you want the visitor to be directed towards a certain action.
Make the action seem simple and easy
Most people are avoiding buttons that make them do unnecessary actions which seem difficult or a waste of time. A good advice for achieving the best results in this situation is to tell the user how much time it will take to perform those actions and what is involved. Transparency is always appreciated by online users.
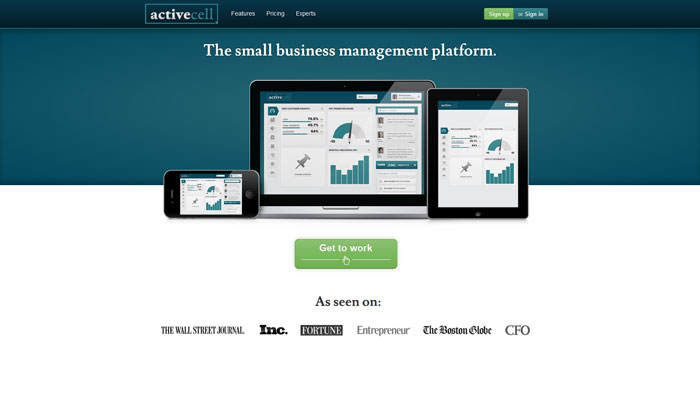
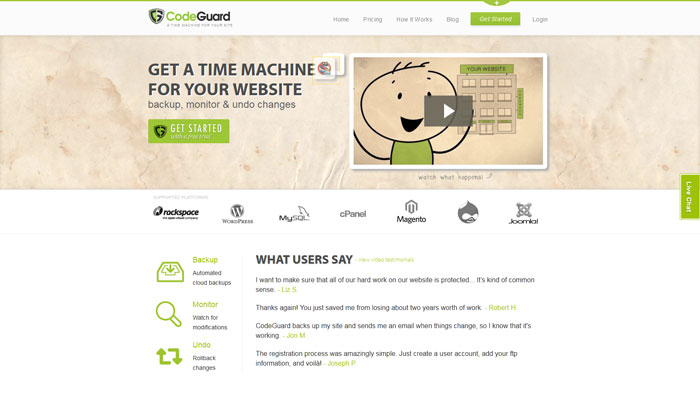
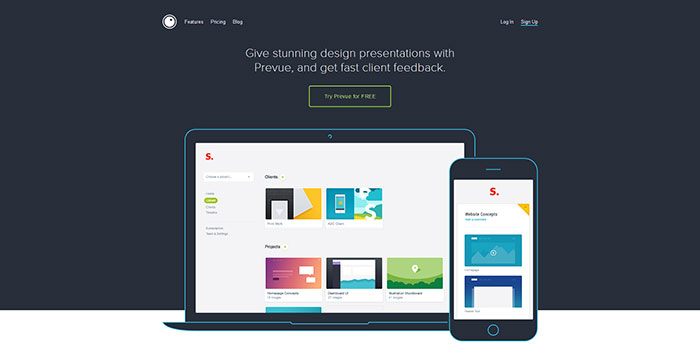
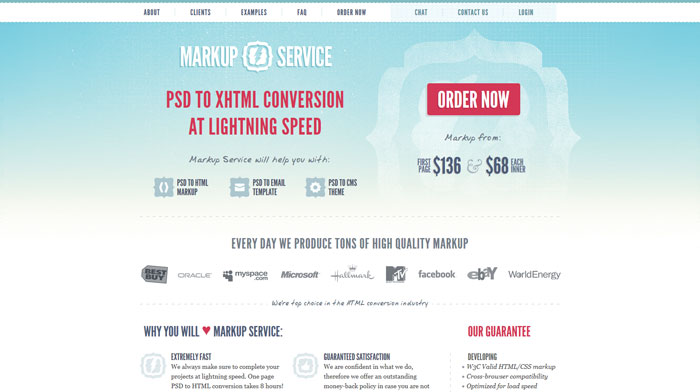
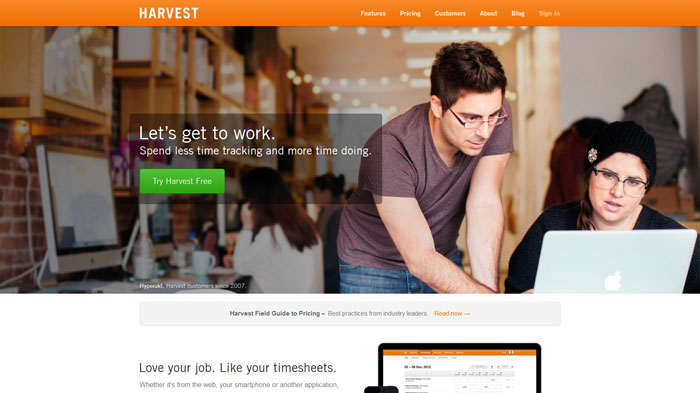
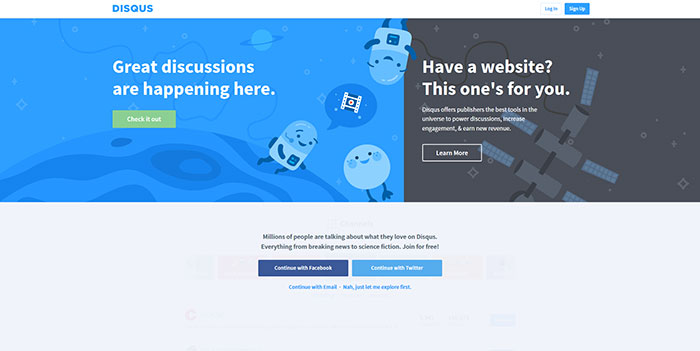
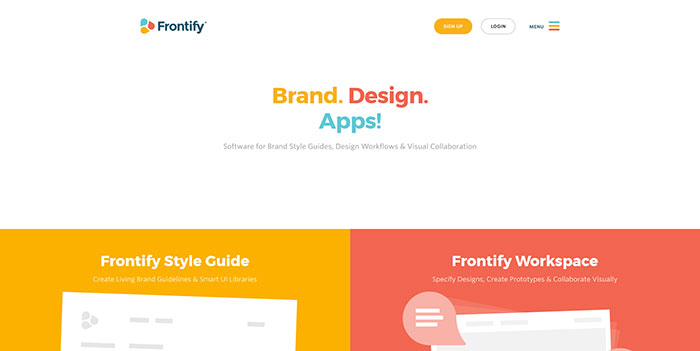
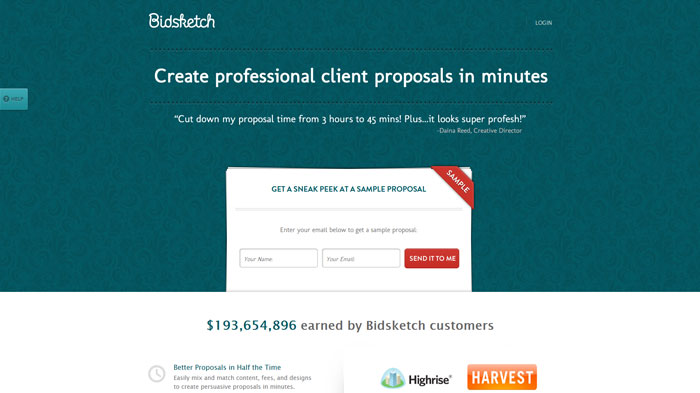
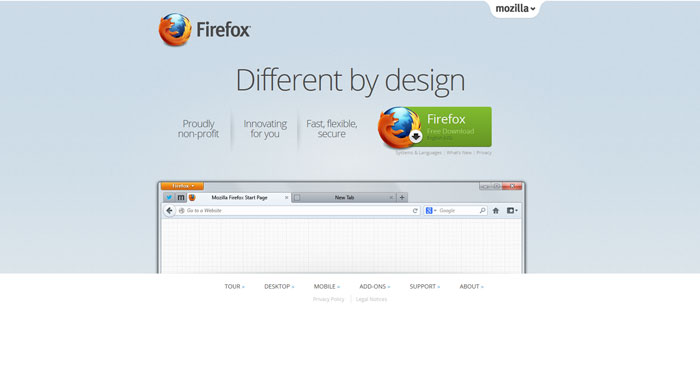
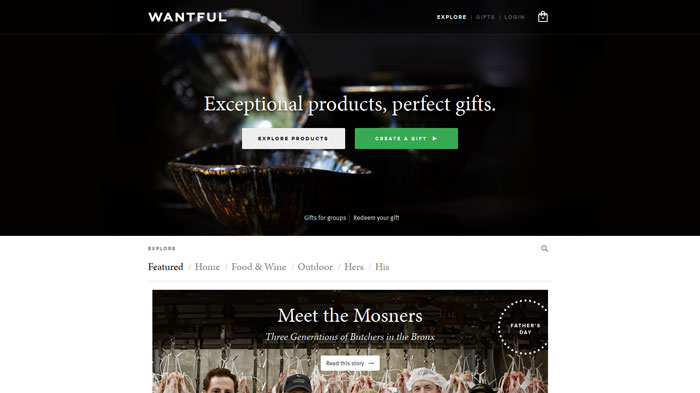
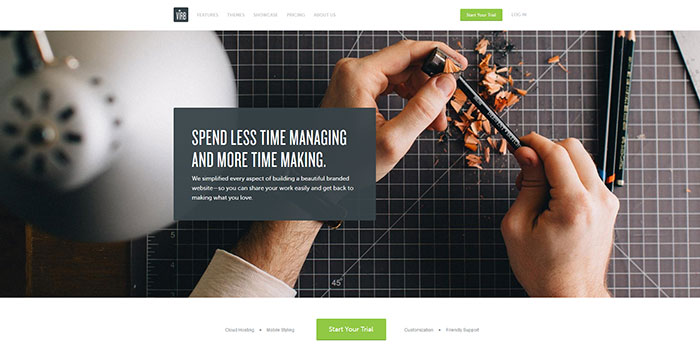
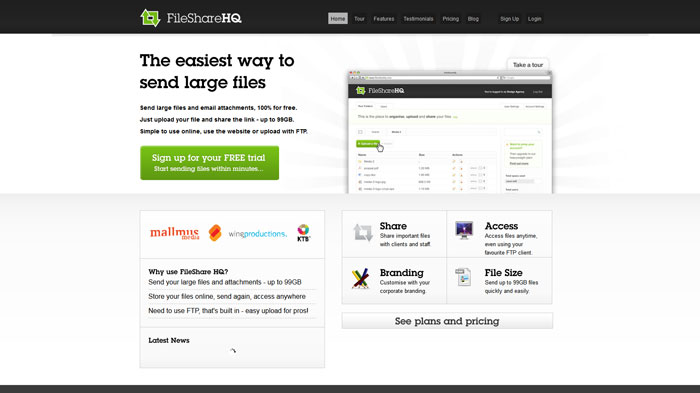
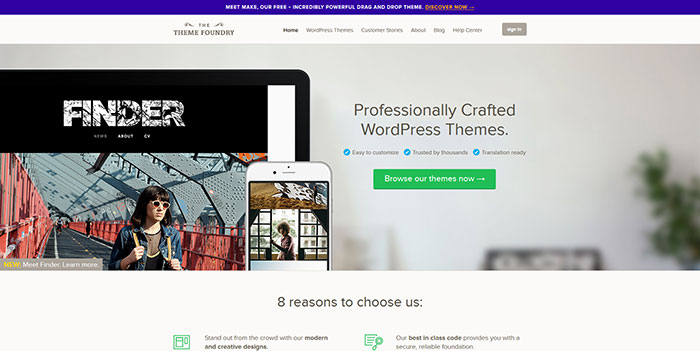
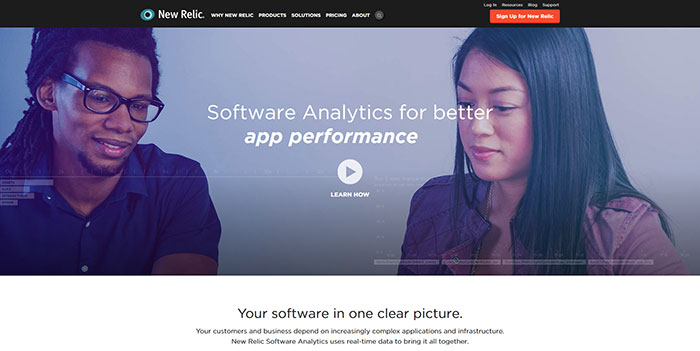
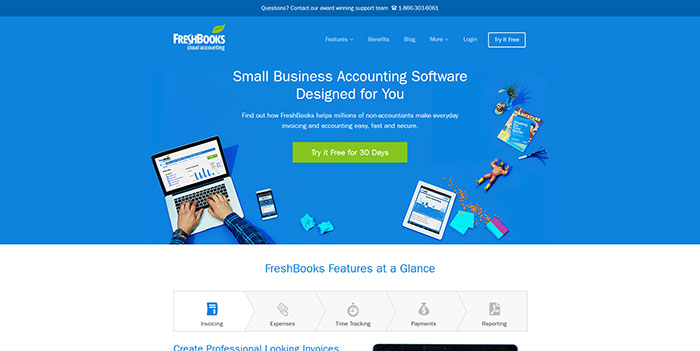
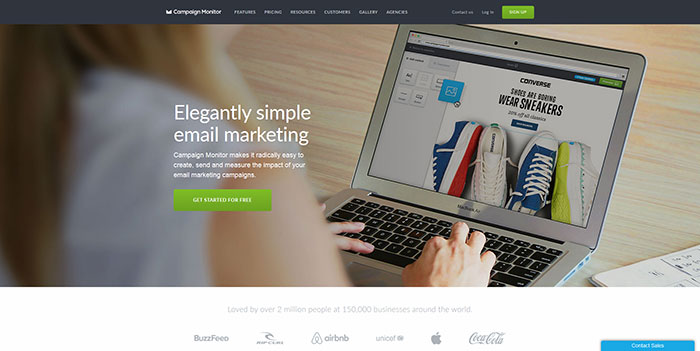
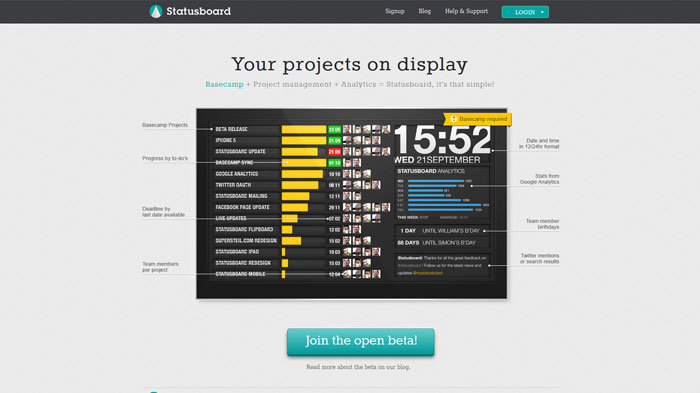
In the following you will see other examples of good call to action buttons. The screenshots are not focused on the buttons so you can have an overall view of the site and notice how the buttons attract your attention, and not the other elements on the page.
thethemefoundry.com
newrelic.com
freshbooks.com
campaignmonitor.com
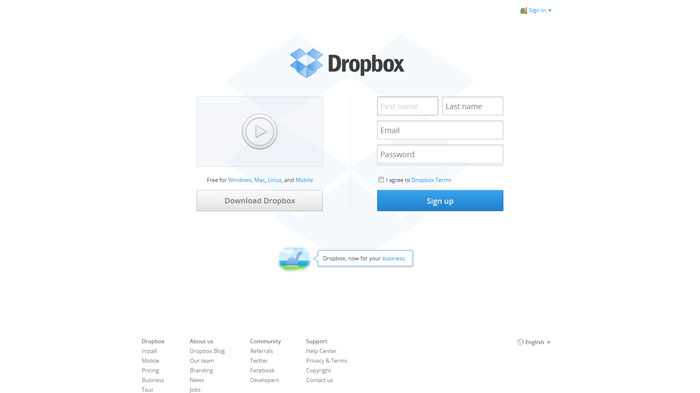
dropbox.com
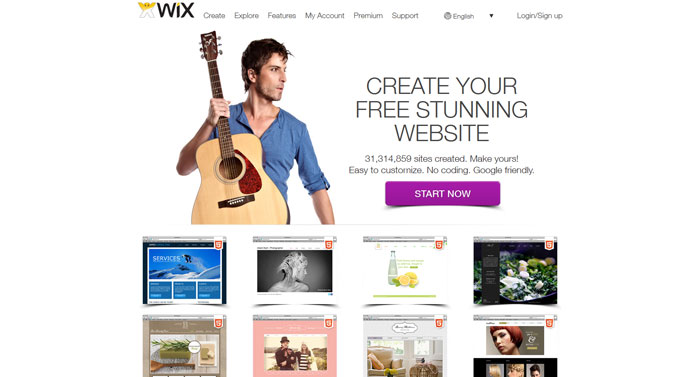
wix.com
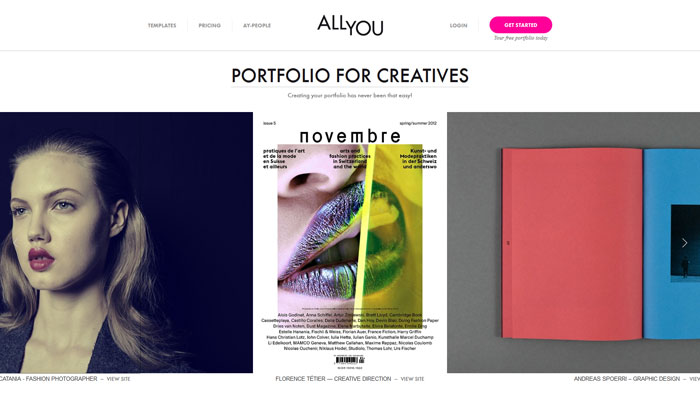
allyou.net
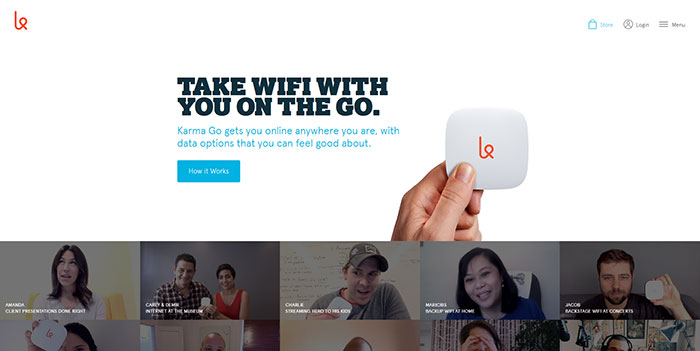
yourkarma.com
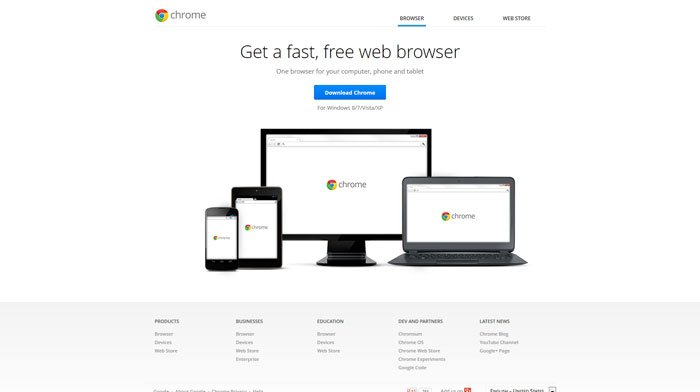
Chrome
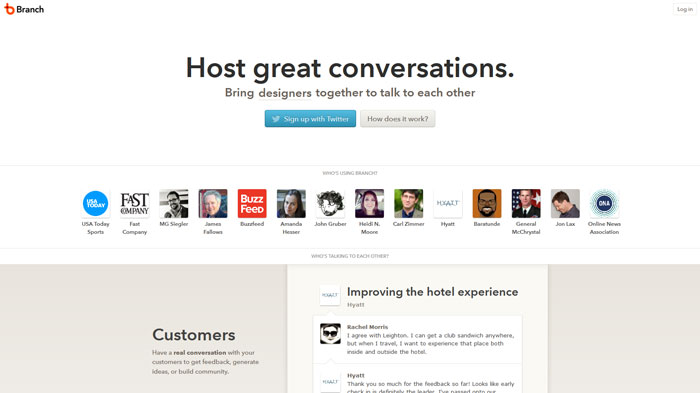
branch.com
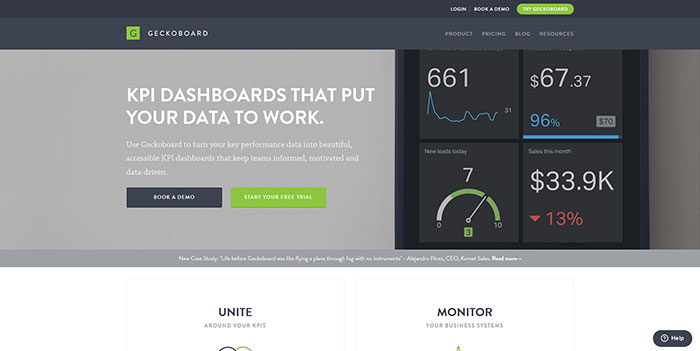
geckoboard.com
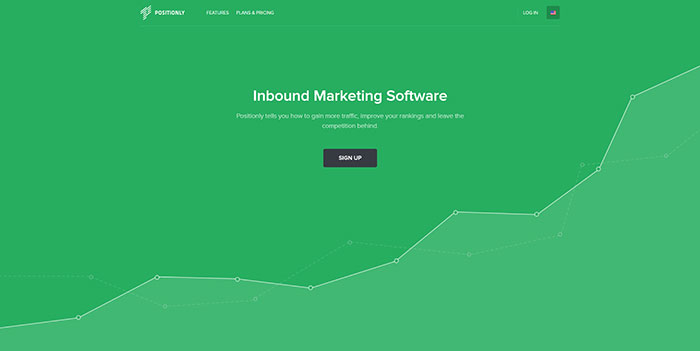
positionly.com
statusboard.me
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/xbl2HIH5rxI/