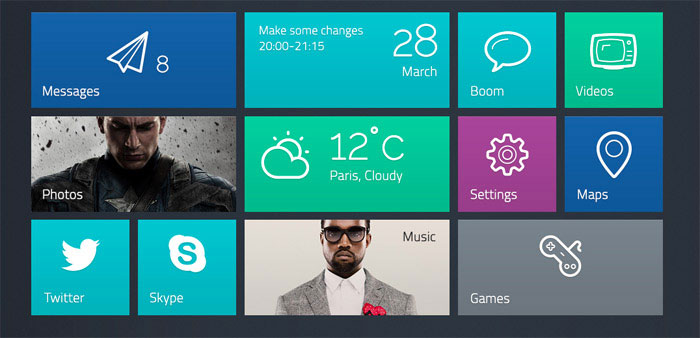
Ever since Microsoft unveiled their Metro UI – the tiled interface that, interestingly, wasn’t a big hit with many users – there’s been a trend in the design world to favor flat designs.
Flat designs make much more use of brighter colors – the palette is hugely important because there’s a significant reduction in gradients and shadows. Elements appear to sit flush with the background, instead of “popping” as if there were a layer of depth, and everything appears much more minimalist and clean. It’s definitely a refreshing change from the increasingly skeuomorphic style of design that Apple’s iOS had been pushing for.
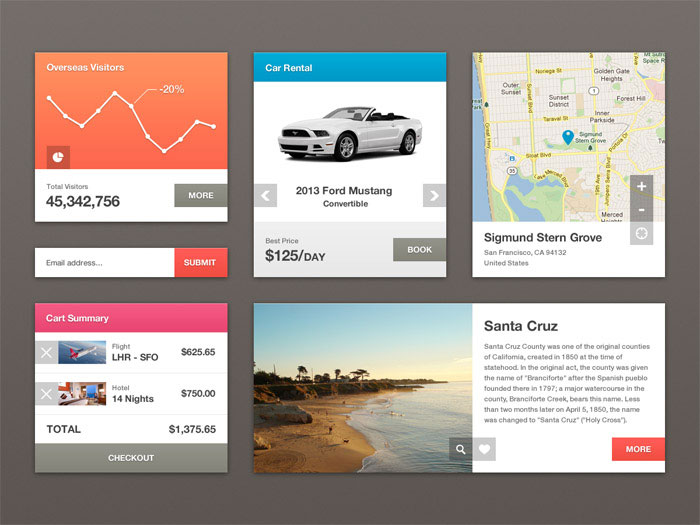
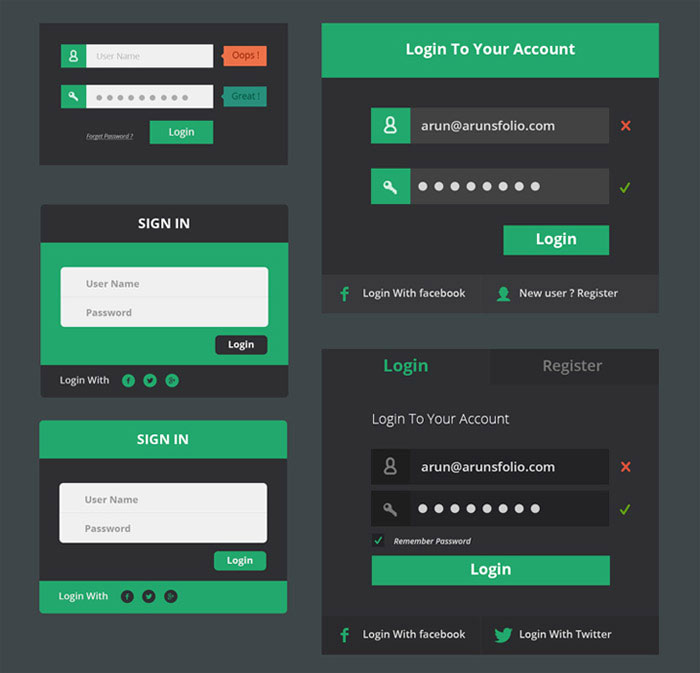
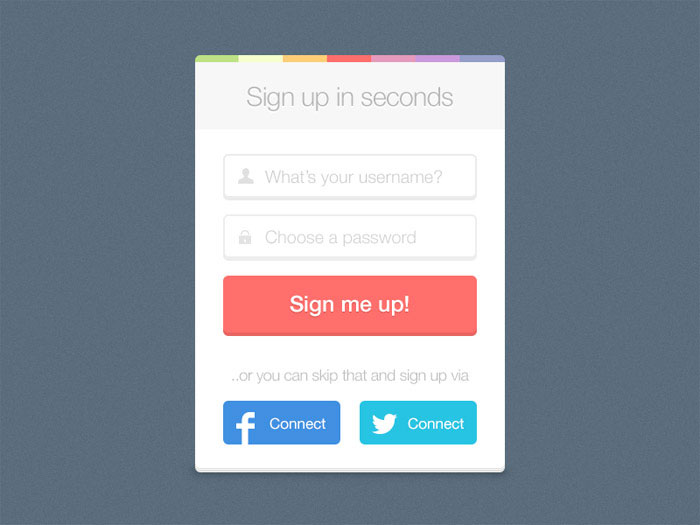
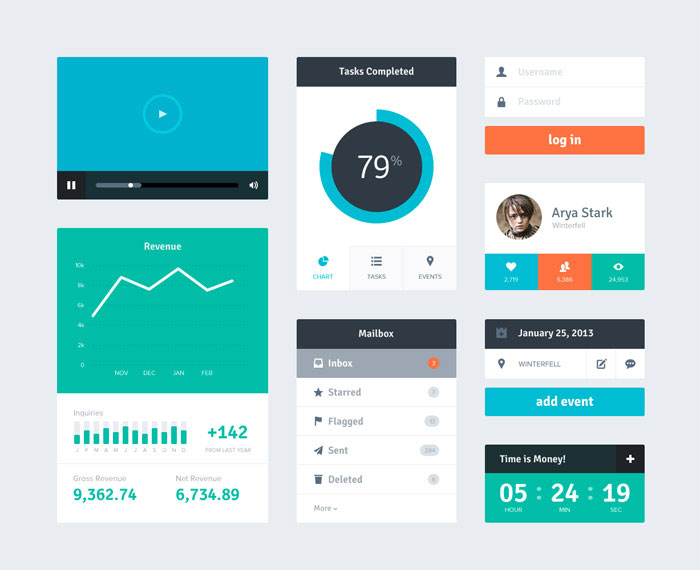
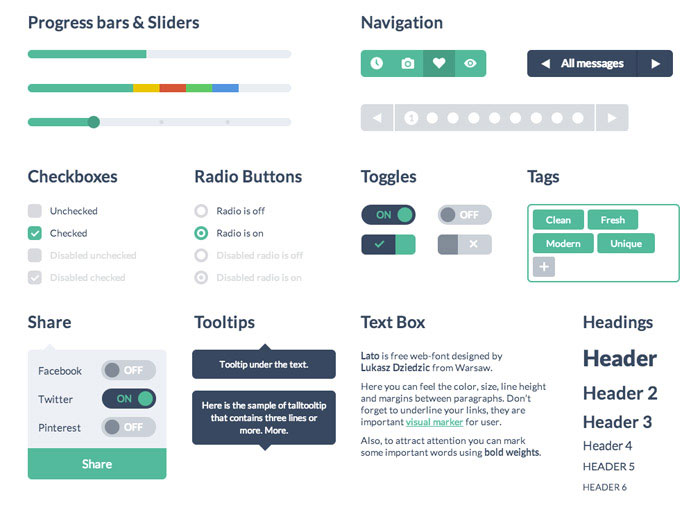
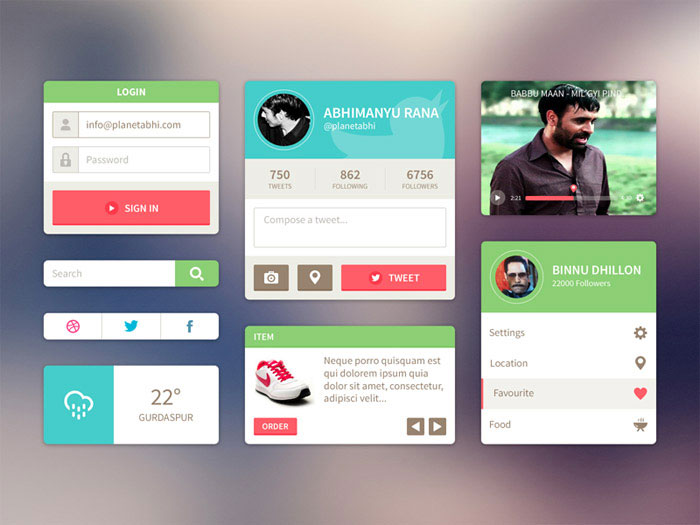
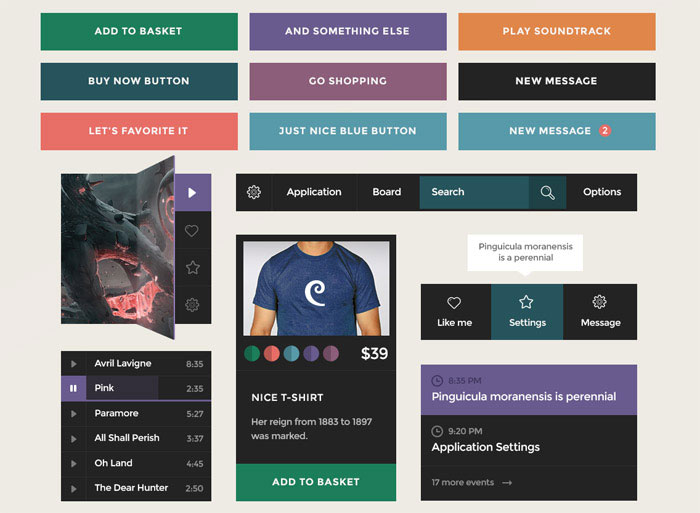
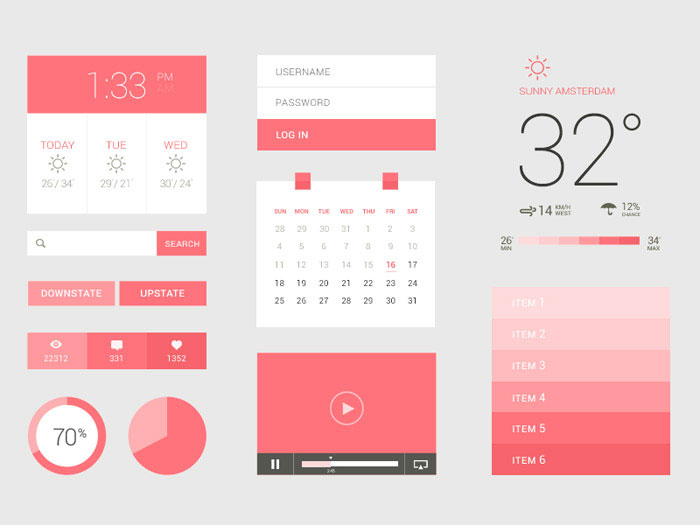
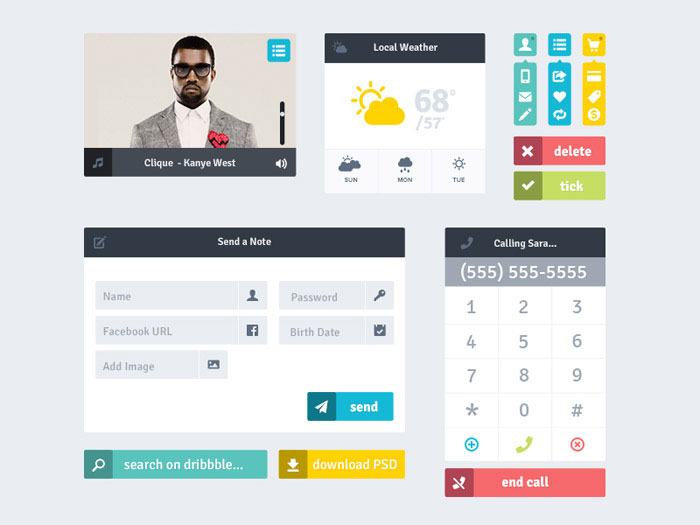
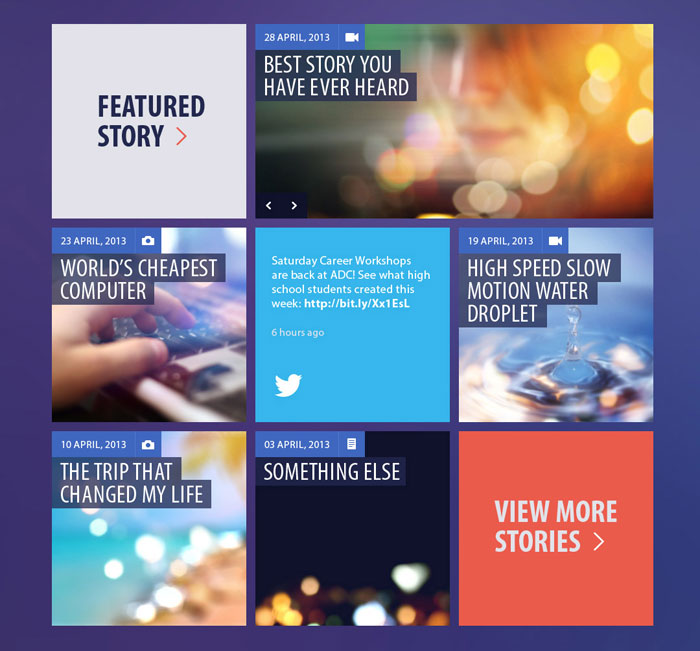
To help get you started with flat design, we’ve collected some beautifully designed UI kits that all use this style. From flat buttons, checkboxes and drop-downs to colour palettes that work really well together – there’s something here that’s useful for anyone looking to work with this style. We hope you find the collection useful for your next project, and we’re looking forward to seeing what you make with them.
Flat UI Kit 2
FREE flat UI kit
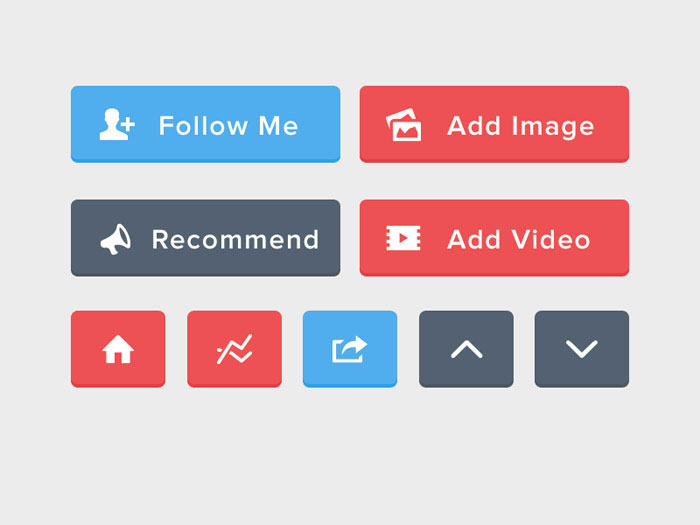
Flat UI Buttons (PSD Included)
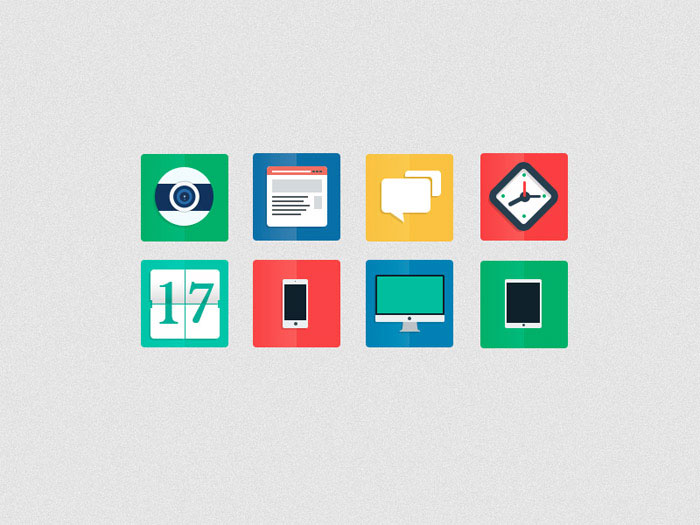
Freebie PSD – Flat Icons
UI Kit (PSD)
Vertical Infinity
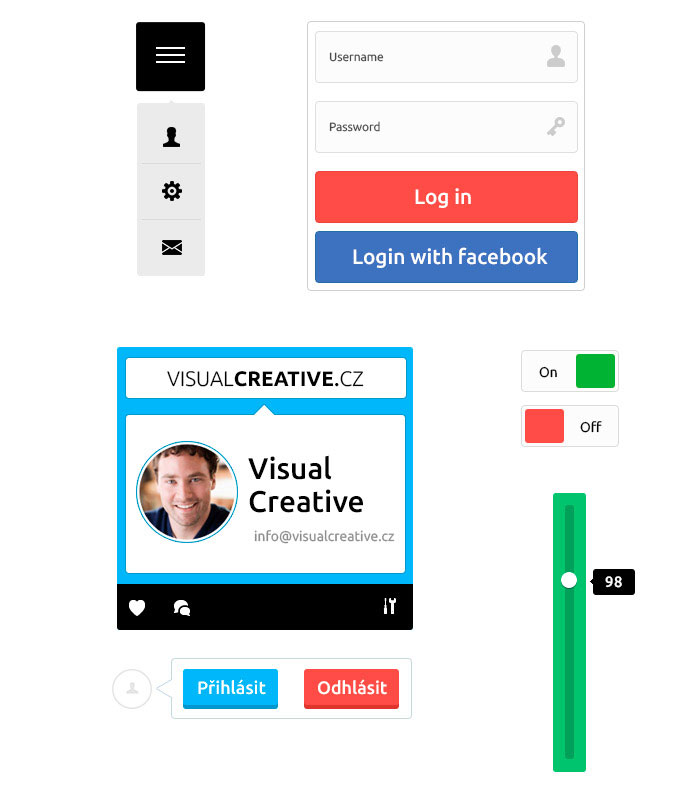
Sign up (freebie)
Freebie PSD: Flat UI Kit
Flat UI
Ui Kit
Polaris UI Kit + Linecons Icon Set
Square
Freebie PSD: Flat / UI Kit
Flat UI
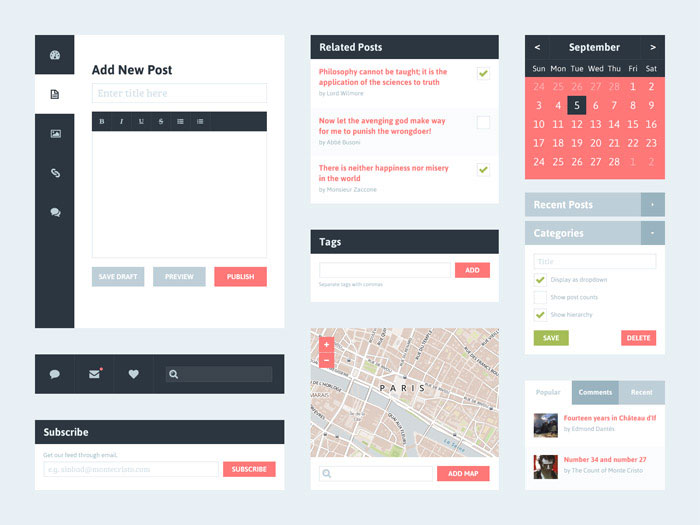
Blog/Magazine Flat UI Kit
Author info
Dan writes for gift experts The Handpicked Collection, who specialize in Father’s Day gifts and unusual Christmas presents . In his spare time he enjoys studying graphic and web design and is learning to code.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/97MWQMvfAKc/
















No comments:
Post a Comment