Bootstrap, created by Mark Otto and Jacob Thornton, has become one of the most powerful tools that a web designer can use. Its popularity has reached incredible levels being in fact the most popular CSS library that is hosted on GitHub. Although I’m a fan of Foundation, I have to admit that what these two guys have created is incredible.
Why use it?
I was surprised when I was talking to a few fellow designers about Foundation and Bootstrap and discovered that they’re not welcoming these frameworks in their work and that seems to be a little bit stupid. If you are like them, grow up. With a framework like these two you can save a lot of time by not having to reinvent the wheel on every single project that you have. You have pieces of code that are already written and what is left for you to do is use them.
LESS
Another good reason for using Bootstrap is that it is using LESS. If you don’t know what LESS is, educate yourself. If you do know what LESS is, then you understand its importance. Bootstrap is modular and consists of a series of LESS stylesheets that implement the various components that the toolkit has. There is a stylesheet called bootstrap.less which includes all the stylesheets. It is possible that you won’t use them all and if this is the case, you can only include the ones that you are using.
Grid system
The grid system that it comes with is a standard 940 pixel wide, grid layout. You can, of course, modify this and set it appropriate for your project. What is important about this grid system is that it is responsive and it will adjust the width of the columns automatically. This is a very important feature nowadays and you shouldn’t use a framework that doesn’t offer this functionality.
User interface elements
There are dozens of reusable components that you can use in your website. These include dropdowns, button groups, button dropdowns, navigation bars, breadcrumbs, pagination, labels and badges, typography, alerts, progress bars and much more.
The Javascript plugins
Yes, it has this feature included too. There are 13 custom jQuery plugins that you can include and use in your website. They provide additional user-interface elements such as dialog, tooltips and carousels. They also extend the functionality of some existing interface elements, including for example an auto-complete function for input fields. In version 2.0, the following JavaScript Plugins are supported: Modal, Dropdown, Scrollspy, Tab, Tooltip, Popover, Alert, Button, Collapse, Carousel and Typeahead.
Conclusion
You probably noticed that I’m interested in saving time and making my workflow easier. I’ve talked about it in this site’s articles a lot. Bootstrap is a toolkit that will make your work easier and you will see that you will finalize your projects faster. This means you will get more free time and possibly more money which will result in happy times for you. As an ending to this article I’m leaving you here a showcase of 50 websites on which Bootstrap was used.
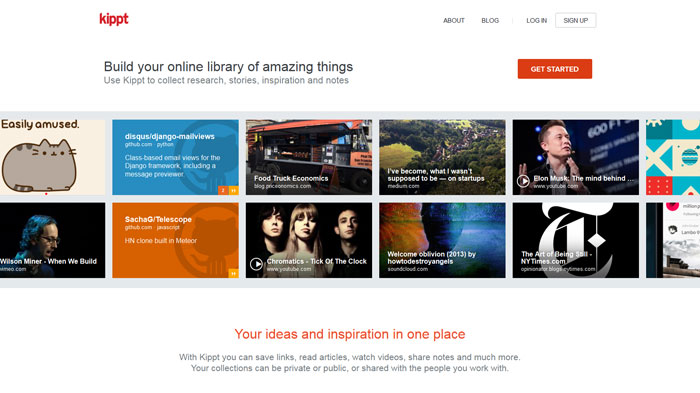
kippt.com
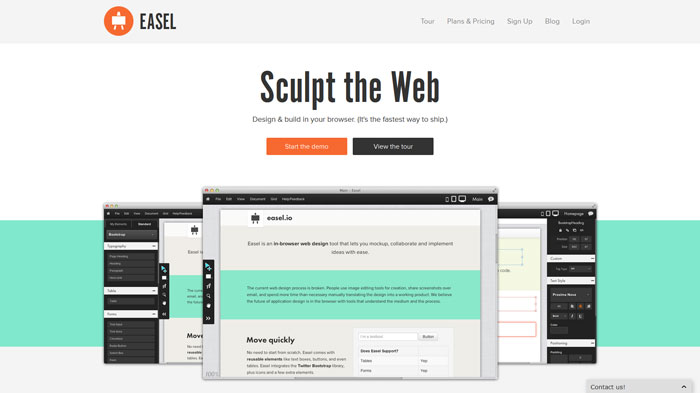
easel.io
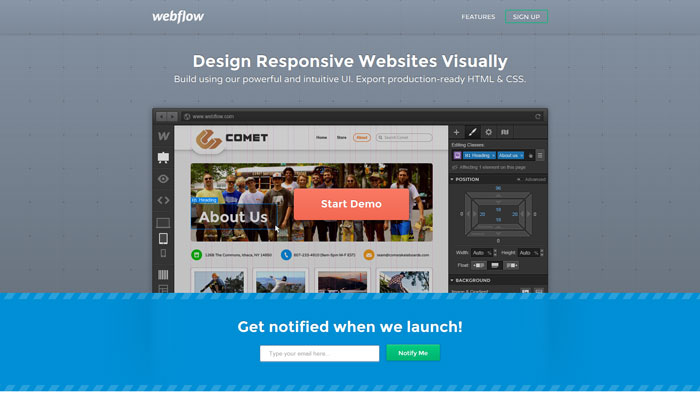
webflow.com
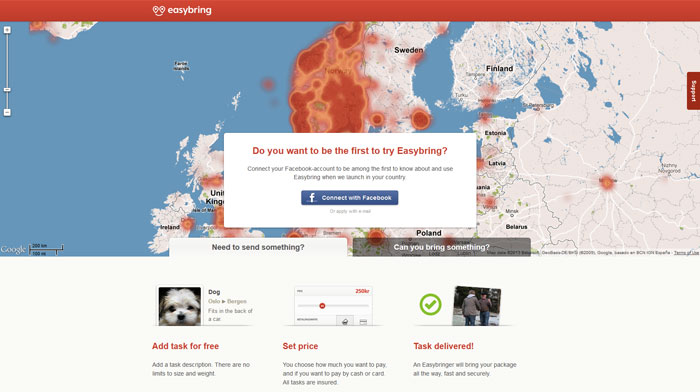
easybring.com
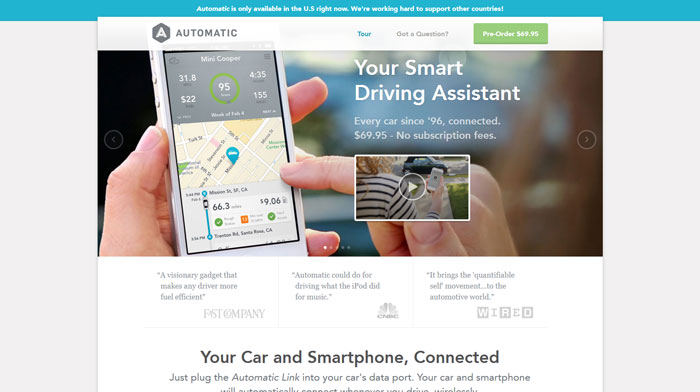
automatic.com
learndot.com
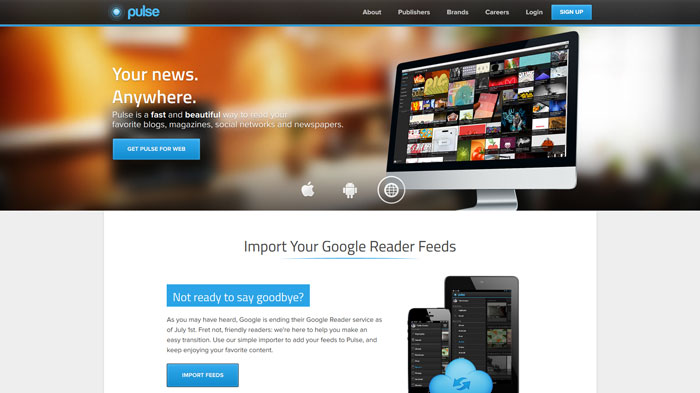
pulse.me
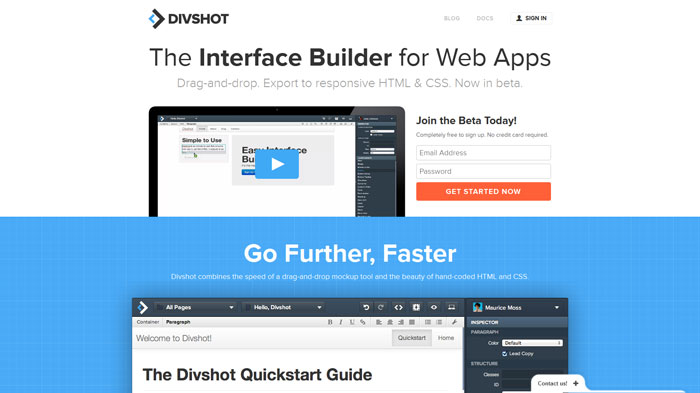
divshot.com
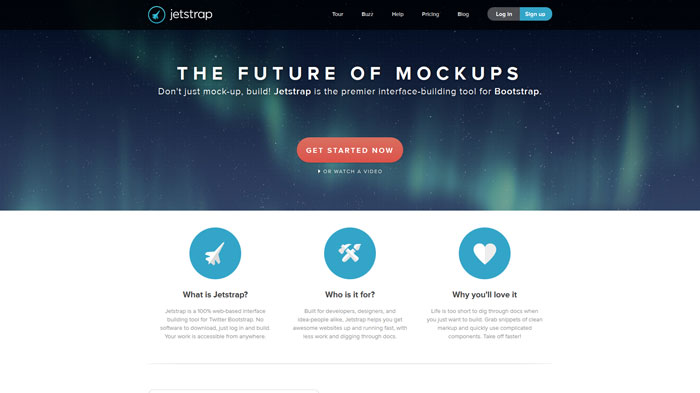
jetstrap.com
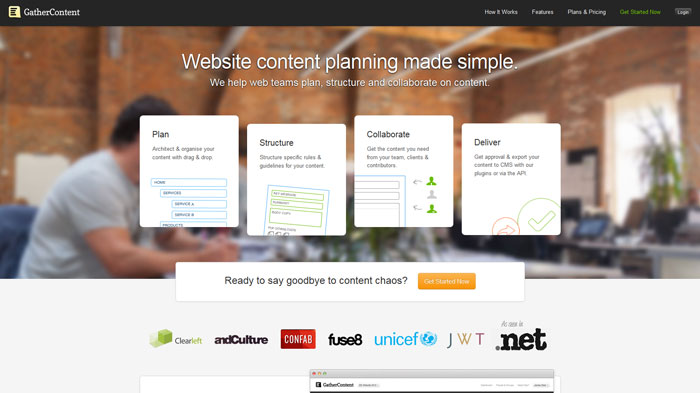
gathercontent.com
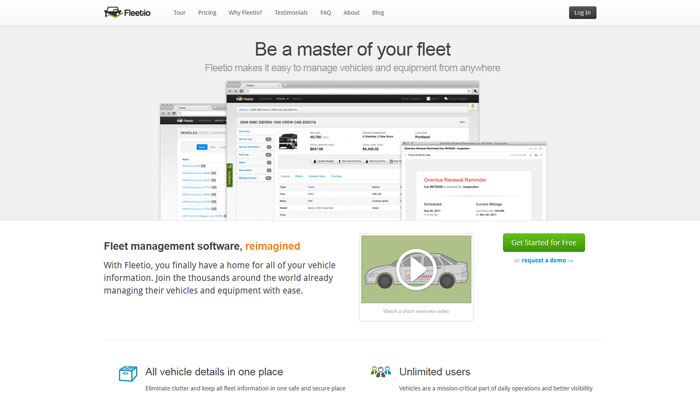
fleetio.com
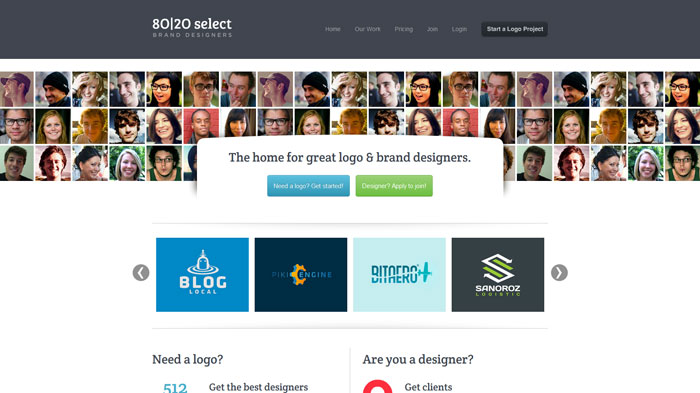
8020select.com
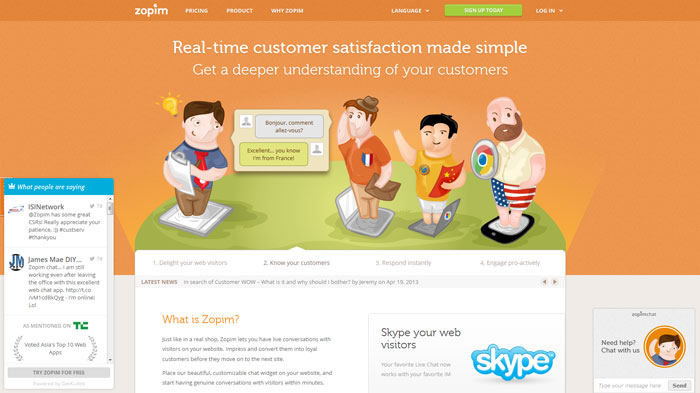
zopim.com
zocalogroup.com
dreamups.org
oozou.com
getflywheel.com
thinslices.com
ntfy.it
getbase.com
diy.org
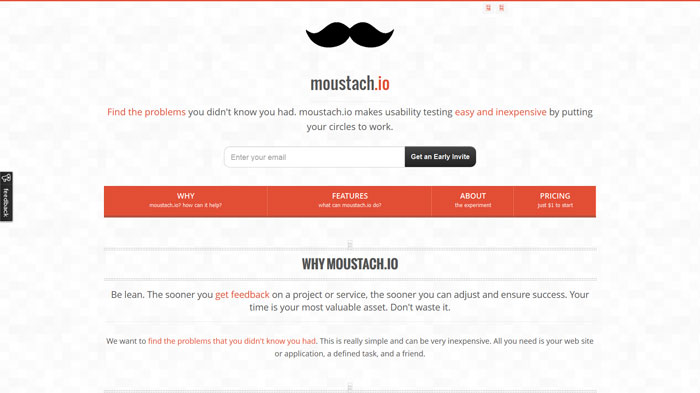
moustach.io
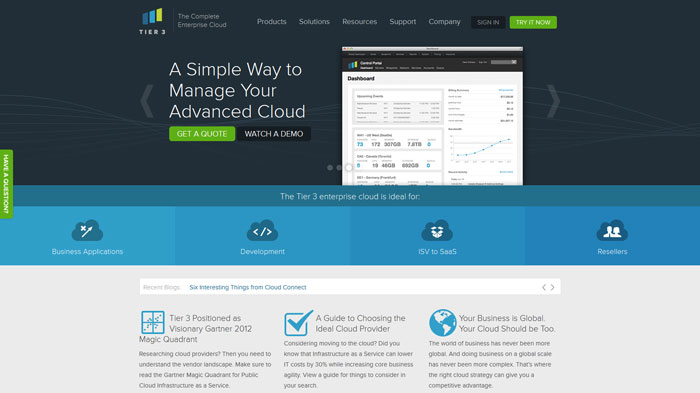
tier3.com
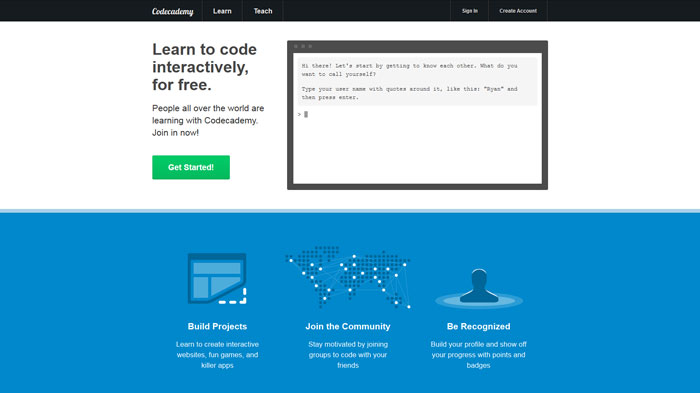
codecademy.com
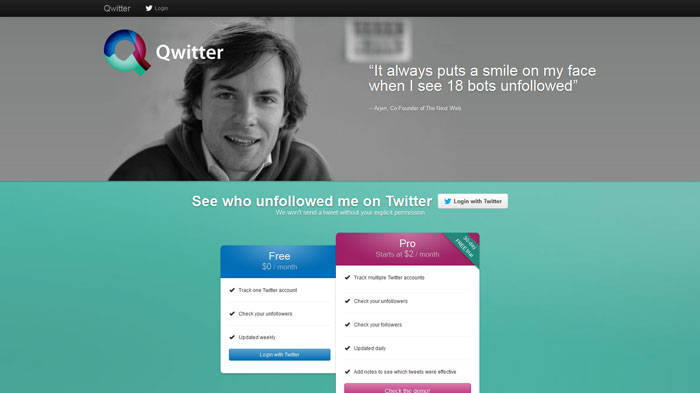
useqwitter.com
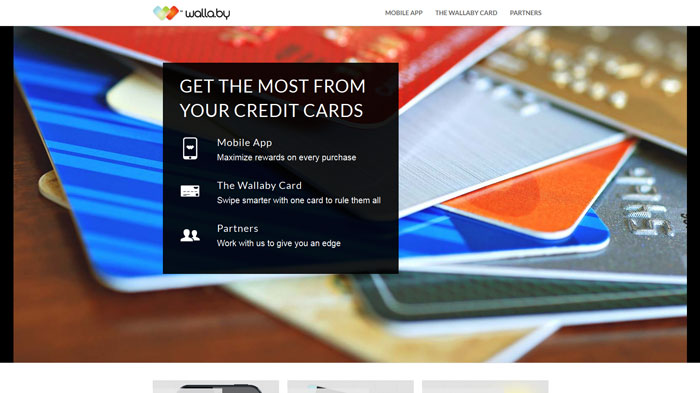
walla.by
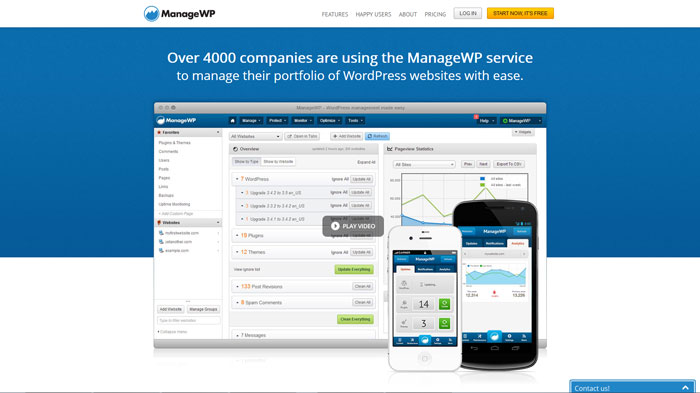
managewp.com
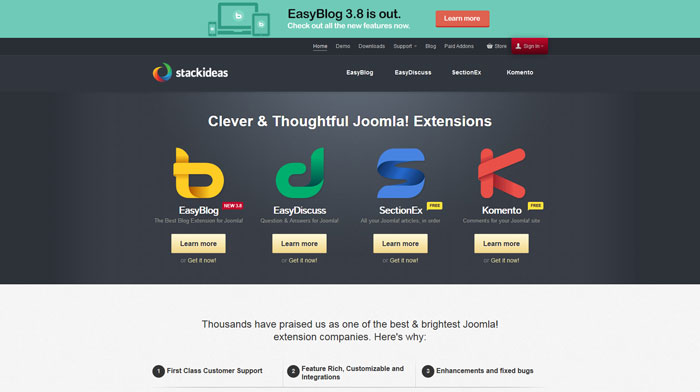
stackideas.com
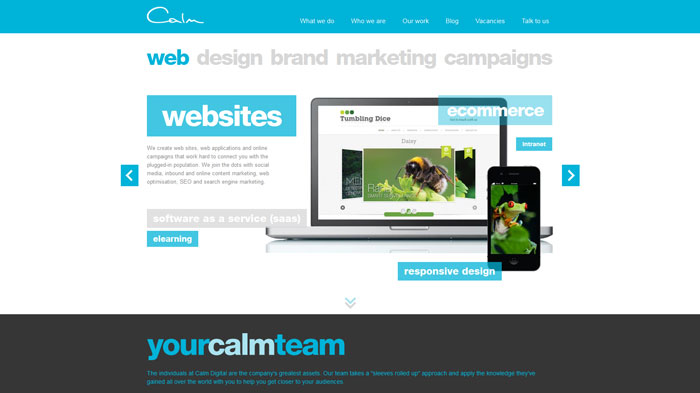
calmdigital.com
blastprocessor.co.uk
disqus.com
perksapp.com
zoltangarami.com
adfactor.co
bootstrapdesigner.com
gosquared.com
twylah.com
sideonemedia.com
7write.com
getmyo.com
cageapp.com
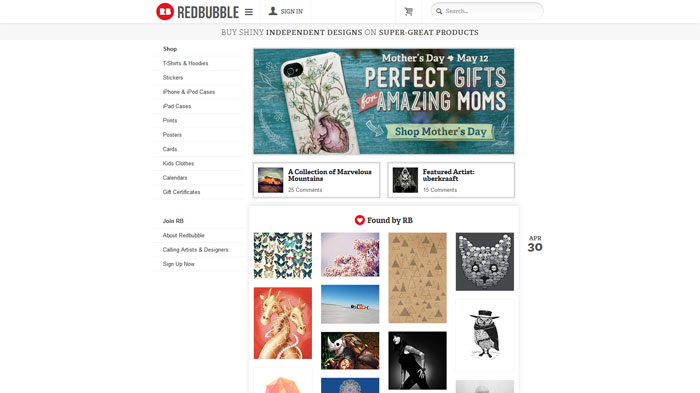
redbubble.com
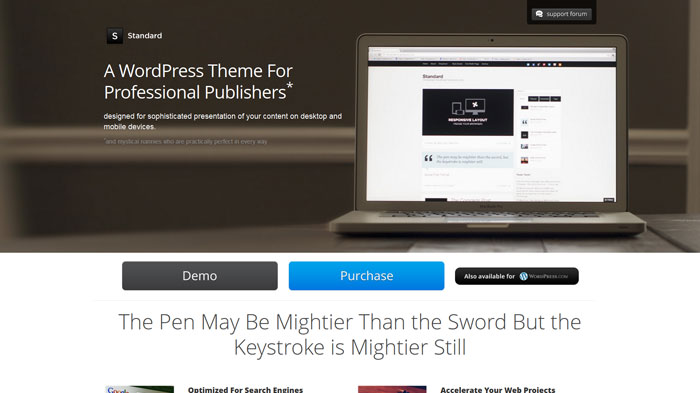
standardtheme.com
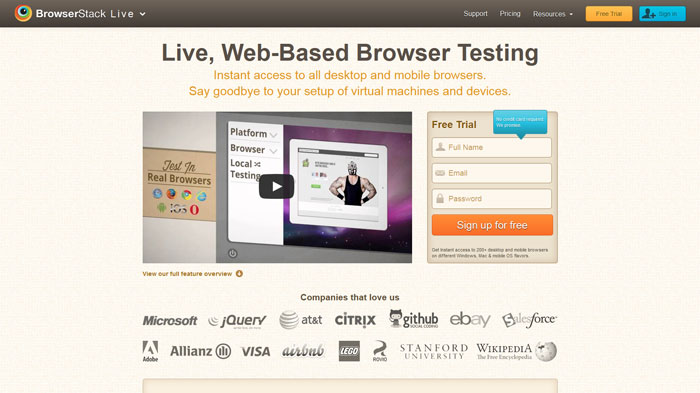
browserstack.com
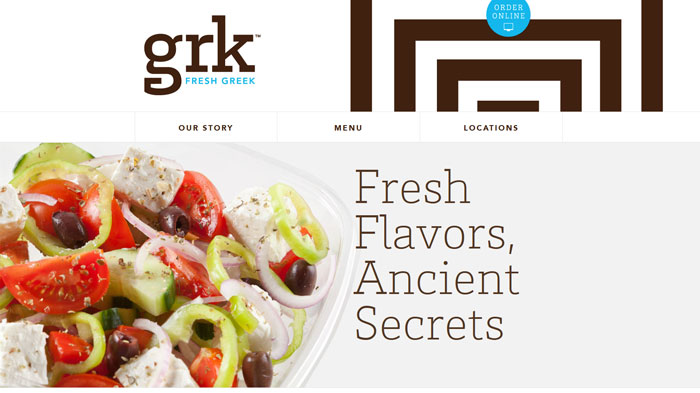
grkfresh.com
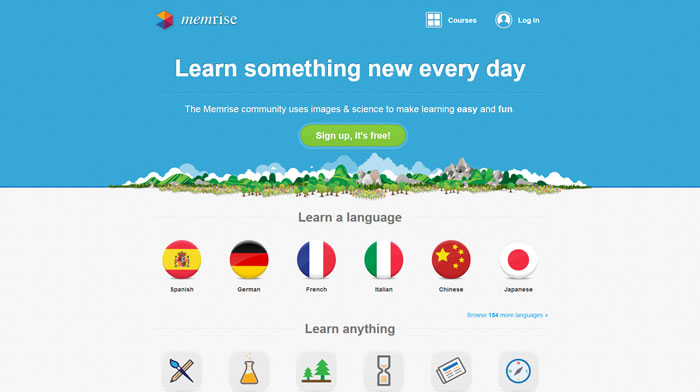
memrise.com
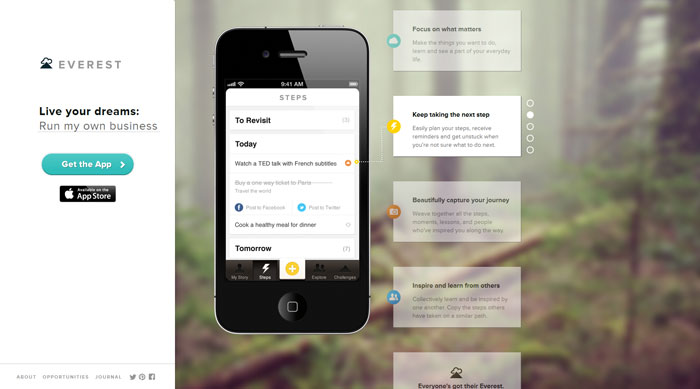
evr.st
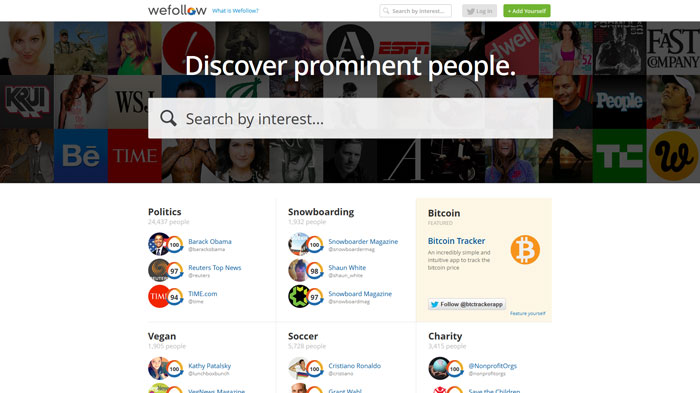
wefollow.com
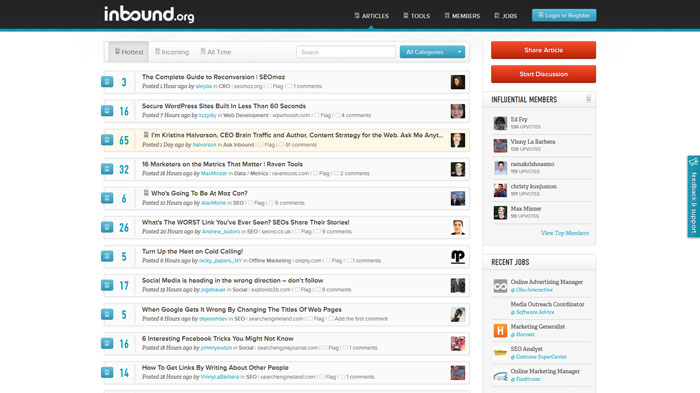
inbound.org
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/SZ477Zj7lCE/


















































No comments:
Post a Comment