Wireframing is an important part of a web design project. It makes it easier for you to define the information hierarchy in your layout, making it easier to organize elements on the page in a way that the user will process the information the way you want.
Wireframing is a time saver because you organize everything from your site’s architecture, functionality and content before actually designing it, while prototyping represents the process of actually creating the functional version of a website using special prototyping tools. It has the same navigation structure as your final design, in order to observer how the users are interacting with the new design.
Using wireframing and prototyping tools makes the collaboration between clients and designers easy and it surely saves a lot of time and, more importantly, money. By using such tools you are sure that you won’t have any user experience problems that you discover only after the website is finished and released to the public. Having such a problem after the release means getting back to the drawing board and redoing everything from scratch, which is quite painful mentally and also from a financial point of view.
I’m an advocate of using wireframes first instead of an actual design of the site because in this way you can easily see how the user is interacting with the site, where it clicks, why it clicks a certain element, and helps you shape the structure of the site to deliver a better user experience.
The tools that are available online for wireframing and prototyping are rarely free, but it is understandable considering the amount of work that developers have put in creating these useful resources which are helping you save more money than they are earning. I’m saying this because they are earning from you just a few dollars, while you could be earning or, better said, not lose hundreds if not thousands.
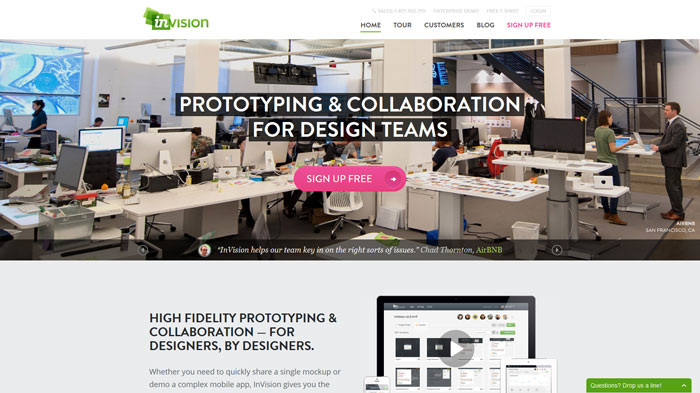
InVision
Whether you need to quickly share a single mockup or demo a complex mobile app, InVision gives you the tools to show off your designs like never before. Quickly link up your UX sketches, digital wireframes and even high-fidelity designs to share with your team.
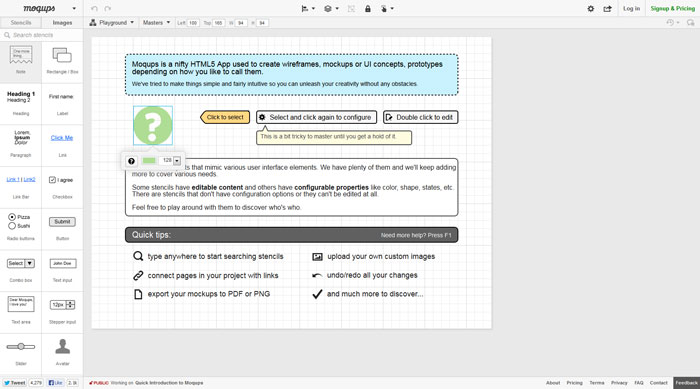
Moqups
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them.
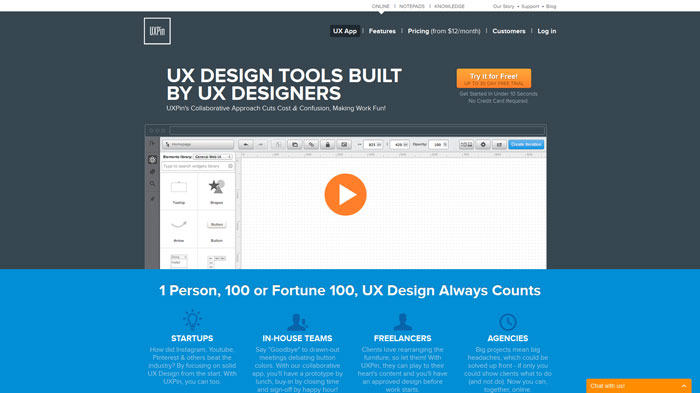
UXPin
People outside of design don’t always know exactly what it is that UX designers do, and if you’re making your first foray into UX design, then you may not either! That’s okay, UXPin is built from the ground up on solid UX design principles and a collaborative methodology, offering you a full toolkit of good user design patterns and elements to build great designs in concert.
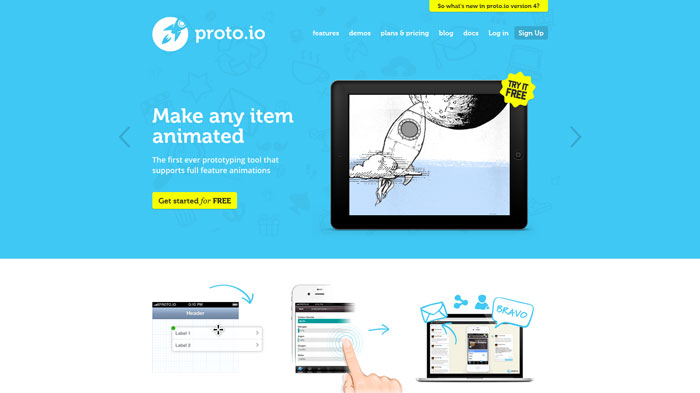
proto.io
Proto.io is a mobile prototyping platform to easily build and deploy fully interactive mobile app prototypes and simulations that look and behave exactly like a finished product. Proto.io is a web app and there is nothing to install or configure. It runs in the most common web browsers on any Operating System.
Flinto
Flinto strikes the perfect balance between fast prototyping and realism. Prototypes run on iPhone or iPad and can be shared with anyone.
HotGloo
HotGloo provides every user interface element needed to design great wireframes and prototypes. If that’s not enough take a look at the Master Library and it’s wide range of pre-built UI stencils.
Solidify
Solidify lets you create clickable prototypes from sketches, wireframe, or mockup. Validate user flows on any device by performing user tests in person, remotely or on your testers own time to get the feedback you need.
Justinmind Prototyper
Justinmind Prototyper can be used to prototype any kind of application, no matter if you are designing a mobile or a web application. All those cases and even more are covered by Justinmind. Furthermore, Prototyper adapts itself to the type of prototype you’re defining.
ProtoShare
ProtoShare is an easy-to-use, collaborative prototyping tool that helps teams visualize requirements with website wireframes and interactive prototypes while working together in real-time. Start creating mockups, website wireframes and prototypes today.
AppCooker
AppCooker streamlines App creation workflow to get ready for production in no time. It’s an advanced mockup & prototyping tool on iPad. Create, play and share high fidelity mockups using native iOS widgets: it’s the ultimate toolbox for anyone who wants to start creating “an App for that”. Whether you’re an indie developer, a UI/UX guru, a graphic designer, a project manager, an established company or an amateur, AppCooker is the perfect tool to bring iOS applications to life. From idea to mockup and beyond, it’s easy for anyone to achieve professional results.
Axure
Axure RP is the standard in interactive wireframe software and gives you the power to quickly and easily deliver much more than typical mockup tools.
Generate an interactive HTML website wireframe or UI mockup without coding. Then, send a link to clients or users to review. Or design an Android or iPhone app interface and view it right on your mobile device.
Antetype
Antetype is the first design and layouting software focused on visual design, built by designers for designers. It saves you a lot of time creating and optimizing high-fidelity detailed design prototypes.
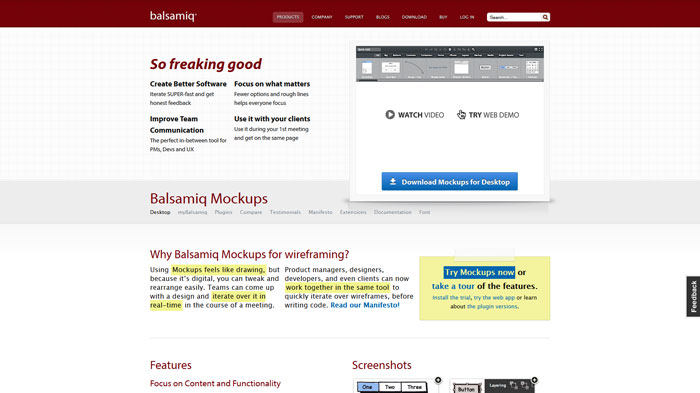
Balsamiq Mockups
Using Mockups feels like drawing, but because it’s digital, you can tweak and rearrange easily. Teams can come up with a design and iterate over it in real-time in the course of a meeting
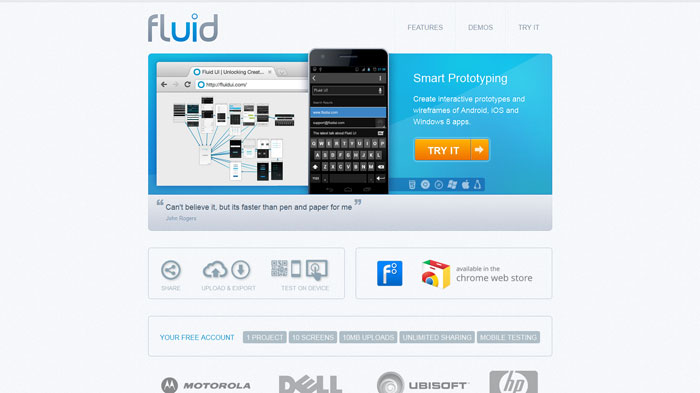
Fluid UI
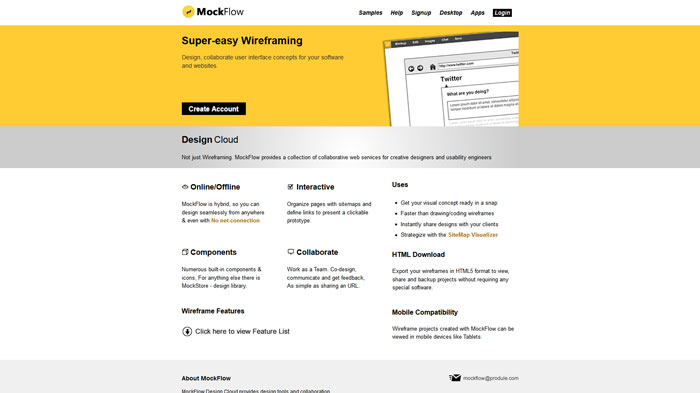
MockFlow
Not just Wireframing. MockFlow provides a collection of collaborative web services for creative designers and usability engineers
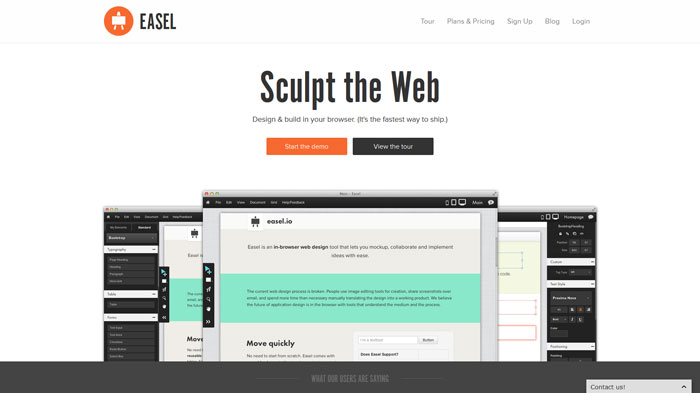
Easel
Easel was borne out of our frustration with the current state of design tools. Development tools have improved as the web has matured but design tools haven’t.
Pidoco
Pidoco is a web-based prototyping software for rapidly creating clickable wireframes and UI prototypes for web, mobile and enterprise applications. It’s easy to use with smart sharing and collaboration features, a convenient usability testing module and much more.
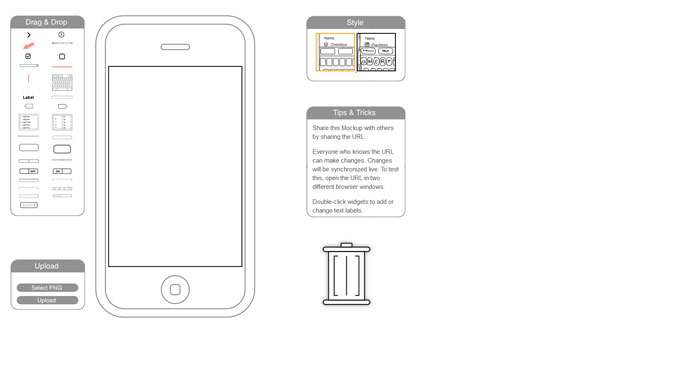
iPhone Mockup
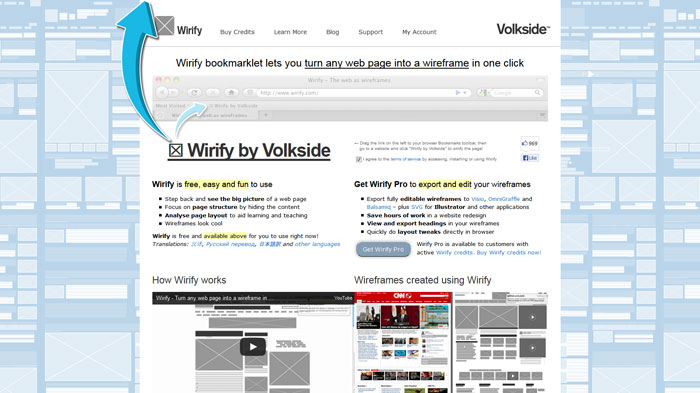
Wirify
Wirify is a bookmarklet that lets you turn any web page into a wireframe in one click. It’s free, easy and fun to use.
FlairBuilder
FlairBuilder is a prototyping tool that lets you create interactive wireframes for websites and mobile applications. It’s easy to learn and use, and comes with lots of options.
Wires
Wires lets you build online wireframes right in your browser. There are no fancy plugins here! This is wireframes for the web, built on the web. The page you’re viewing now was created using Wires, and gives you a taste of what’s to come.
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/YzsCrSWvk8o/






















No comments:
Post a Comment