About Us pages are without a doubt among the most important sections of a website. It’s your identity, vision, goals and accomplishments, all wrapped up in a couple of tidy paragraphs. Since it’s a relatively short introduction, it is an absolute must that it makes a lasting impact on those who view it.
Therefore, the palette must be coordinated, the text and illustrations must be bold, and the photographs, if included, must be clear and placed appropriately in order for all the elements to join together beautifully.
Below you will find 45 tips on making About Us pages distinctive, more engaging and eye-catching.
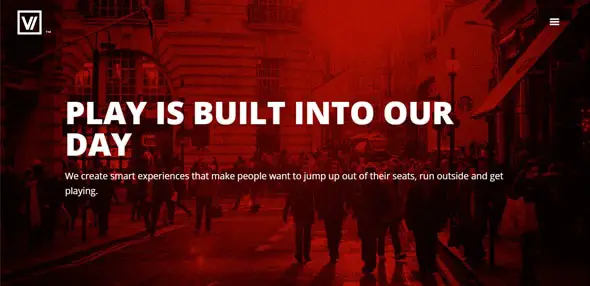
Use a sharp palette and colors that pop. The color scheme can say a lot about your website and the intensity and brightness of colors will have a different impact on the viewer.

The use of playful illustrations in contrast with a vibrant palette can further clarify your identity and your mission.

Bold type accentuate your words and animated imagery will bring your story to life.

About Us sections can easily become cluttered with information. Therefore, it’s important that, regardless how much information you want to include, you keep the overall image clean. Visualized information accomplishes this task splendidly, by replacing the gibberish with a clear image that speaks for itself.

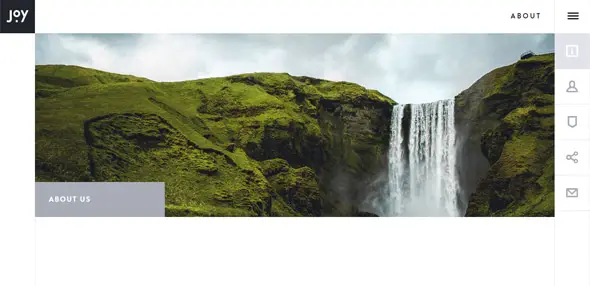
Keep the layout simple and don’t underestimate the power of clean white space. When it comes to creating an introduction, less is more and simple is better.

Illustrated imagery can create a variety of feelings: joy, nostalgia, excitement, anxiety, and everything in-between, so it’s crucial that you choose images that not only represent you, but that also give off a warm and inviting vibe.

About Us should embody the best of us. Just like you would dress up for a professional meeting, you want to “dress” your About Us page with sophisticated and stylish imagery and an overall simple layout.

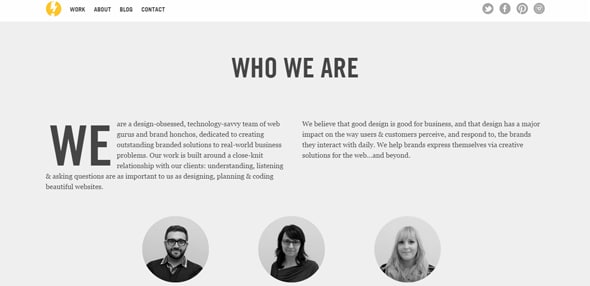
A pop of color in a sea of grays and highlighting key words speaks volumes.

Use a striking type and don’t shy away from personalized profiles. Everything on this page is about you and what makes you awesome!

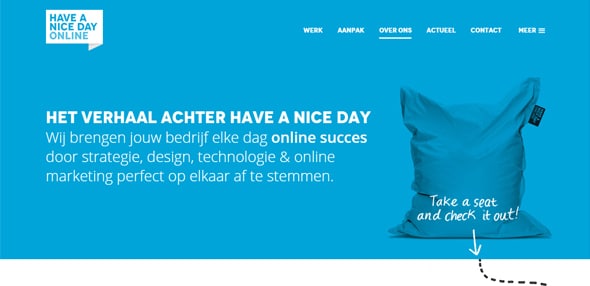
A modern, modular layout and warm tones will make your About Us page more inviting and aesthetically appealing.

Striking colors and bold graphics will create a strong contrast and instantly convey the message you’re trying to share with your viewers.

A fine type combined with a clean palette will give your page a soft, clean and clear look. Again, less can be more.

Animated imagery will communicate a multitude of ideas without words, so you can use a punchy type to describe in only a handful of words the main purpose or mission of your website.

Bold shapes will add more structure to your page and will draw attention to titles and mottos. Colored imagery will turn your words into a picture that further emphasizes the message you’re trying to convey.

Using minimal elements and cool tones can add a sleek, modern touch to your website.

Bold colors and shapes along with a visualized process map will make it easier for others to understand more about you and your journey.

A soft black and white photograph in contrast with a bright, striking color will create a powerful effect and a lasting statement.

Simple visuals and a clean composition keep words and all other elements to a minimum while clearly sending the appropriate message to the viewer.

Doodled illustrations and leading lines will immediately draw attention and move that attention in a desired direction.

A warm palette will create a happy, enthusiastic feeling, while clean shapes help divide a variety of images, making it easier to distinguish between all of them. This technique is ideal if you wish to showcase more than one picture.

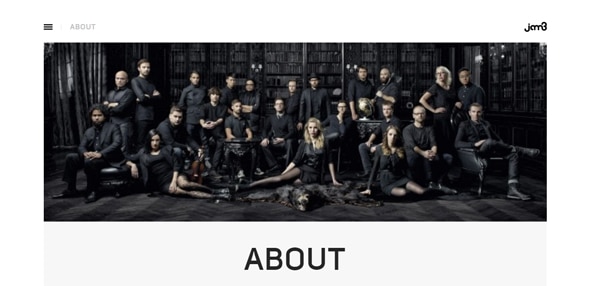
A clean, minimalistic layout will do exactly what it sounds like – keep the words to a minimum – while the attention is drawn at the BIG picture in the center, allowing it to speak for itself.

Geometric employee profiles and monochromatic imagery will add structure and contrast. This technique is great if you’re trying to attract equal attention to both the background image and the text, as the two can blend in or stand out on their own, depending on how you look at the overall image.

Mixed multimedia and visualized history will add texture, contrast, depth, a unique style, and a deeper meaning, as well as a personalized story that showcases the tools used in creating whatever it is that you’re trying to sell or present.

Minimal imagery and elegant type go perfectly together. Express ideas beautifully while keeping it simple. Use few elements and spread them out evenly, avoiding clutter.

Create a romantic palette with elegant, watercolor illustrations. Use organic shapes and pastels to create a lovely ambience for your website.

Sophisticated team photos and a clean typesetting makes a powerful impact.

Neatly set type and warm tones will create a cozy, comfortable atmosphere.

A visualized timeline and engaging palette will make it easy for viewers to navigate the webpage and understand what it’s all about.

When bold colors are used for backgrounds, large team photos will be enhanced.

Clean graphics and sharp lines add structure and a sense of direction and clarity.

Wide margins and minimal elements keep your introduction short and to the point.

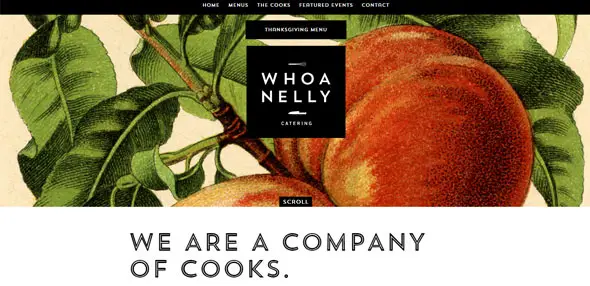
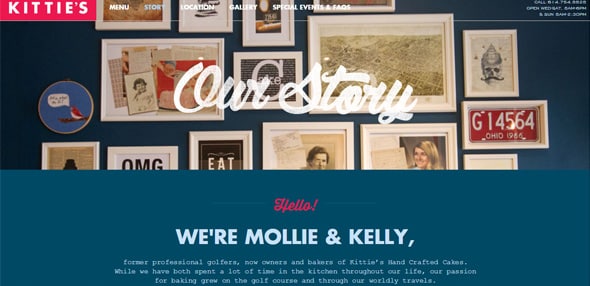
When combined, a strong contrast and vintage illustrations emanate a feeling of sophisticated nostalgia that’s both unique and appealing.

Muted colors and simple illustrations, as well as blurry backgrounds, direct your attention to the text.

Creative bios and engaging graphics make it easier and more entertaining for viewers to learn about who you are and what you do.

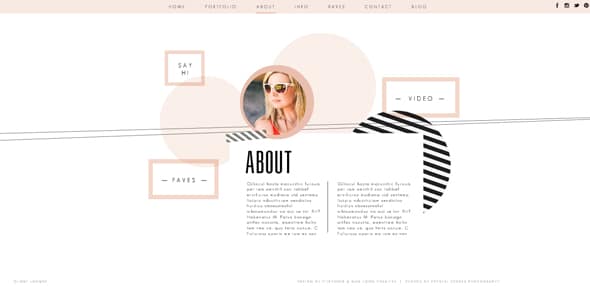
A playful atmosphere mixed with vibrant colors adds movement and a unique artistic touch.

Clustered elements can be combined in a balanced design to create a collage made up of different shapes, colors and textures, that’s symmetrical and clear enough for the viewer to understand.

A geometric layout with sharp colors is clean, clear, and visually refreshing.

Large scale brand mark and neatly set type focus the reader’s attention solely on the brand itself. It’s simple, clear and efficient.

Geometric shapes combined with a striking neon feature color is a combination that screams for the readers attention, making sure that the message gets through.

Vintage-inspired palettes and whimsical imagery creates powerful and enchanting backgrounds that tell a story of their own and makes readers curious to find out more.

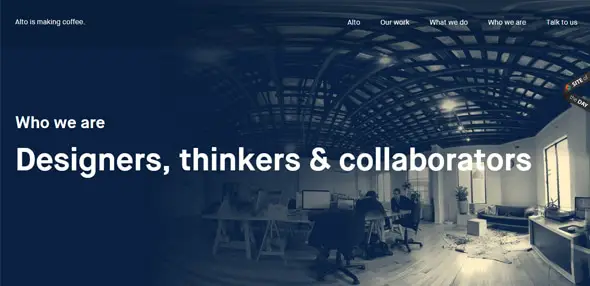
Dark tones and strong typographical alignment add a touch of mystery to your webpage.

Mirrored elements and a small palette creates an intimate bond with the reader while giving your webpage a clean and symmetrical look.

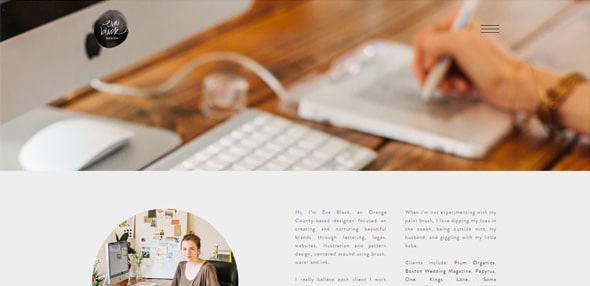
Responsive imagery and a clean layout is a more personal way of creating an About Us page.

Bold, flat colors and a clean type will give your webpage a clean, fresh look.

Sketched illustrations and simple personality visualizations keep the overall look minimalistic while leaving some room for creative expression.

The post 45 Tips On How To Make About Us Pages More Engaging appeared first on Line25.
Source: http://ift.tt/1WRM9rA
