It seems that the old expression “God is in the details” can also be applied to the field of web design.
If you want to be taken seriously by your audience, you need to create a professional presentation and offer your users a great online experience. H
aving a good, functional website simply isn’t enough nowadays.
You need to smooth out all the tiny imperfections and add some interesting, personal touches. That’s where the microinteractions come in.
They say that good web design is difficult to spot because everything seems to be in place and there’s nothing sticking out.
Well, microinteractions play an important part in creating this user-friendly, reactive environment that just feels right. By adding small animated details throughout, your users get a better feel for the site and your theme seems complete. Let’s take a quick look at how microinteractions work and how they can improve UX.
How Do Microinteractions Work?
Before you can successfully use microinteractions in your designs, you need to know what they’re comprise of and how they work. There are four main components or stages (whatever you’d like to call them.
- Trigger – which is an event that initiates the microinteraction. It can be anything from user-initiated actions like clicking and hovering over an object, to system-controlled actions like reaching a certain number of site visits.
- Rules – this part happens once a microinteraction is triggered. It defines what action should follow as a result of a trigger.
- Feedback – this tells the user what just happened and is, therefore, one of the most important elements for UX. If the user doesn’t even see a change, the entire microinteraction is useless.
- Loops and Modes – in the final part, loops and modes decide what happens once the microinteraction is done. Will the action be repeated (loop) or change after the first execution (mode).
While many of the most user-friendly app designs incorporate engaging microinteractions, they don’t occur only on the web.
In fact, most of the appliances you have in your home utilize these small pieces of programming to define single task and work properly. However, here we will concentrate solely on the internet for obvious reasons.
Benefits of Using Microinteractions
Microinteractions is basically a name for countless tiny animations dedicated to a single task on your website. They are only limited by the designer’s imagination and can do pretty much anything. So, how and where can you use them?
Navigation
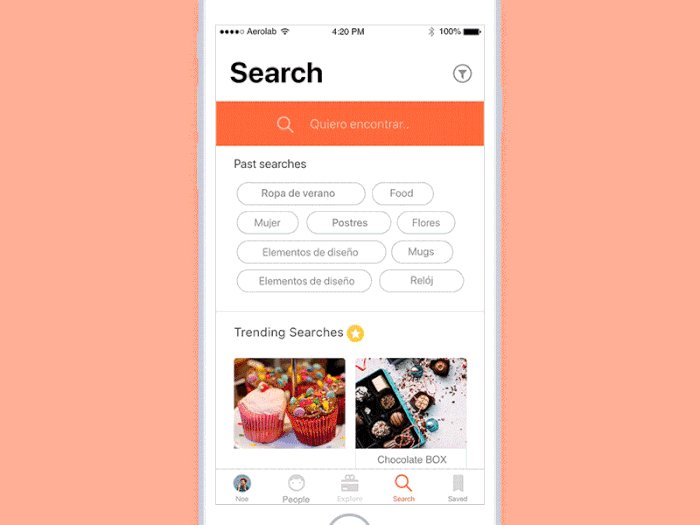
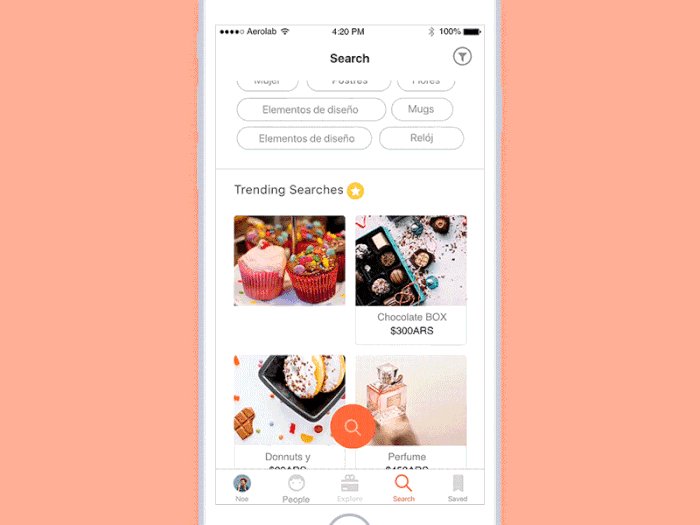
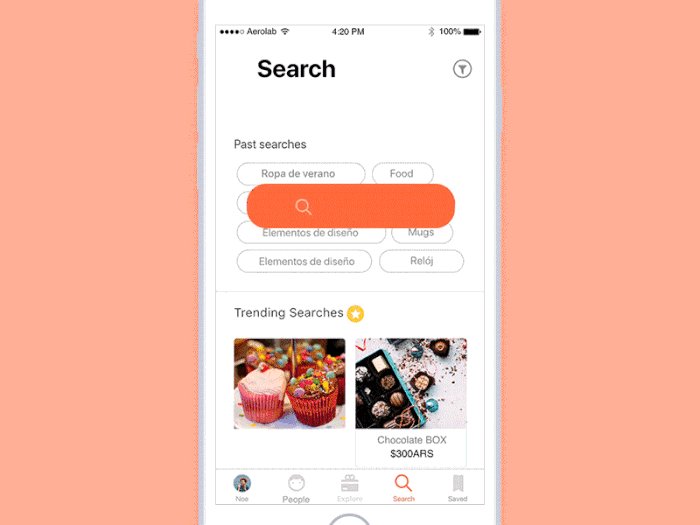
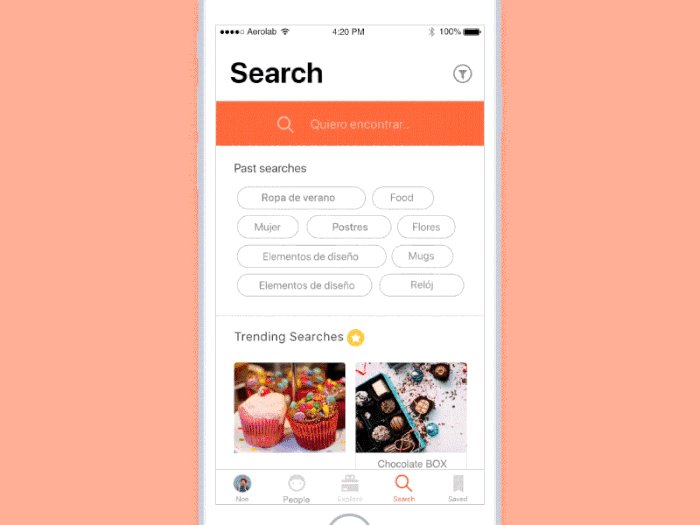
Well, one of the most important functions of microinteractions is the navigation. Cleverly designed animations can tell the user what’s happening on the screen and what is the result of each interaction. Because of that, these microinteractions should be quick, simple, and straightforward.
Here is a good example of a website whose navigational microinteractions subtly and clearly lead the user through the company’s history.
Involvement
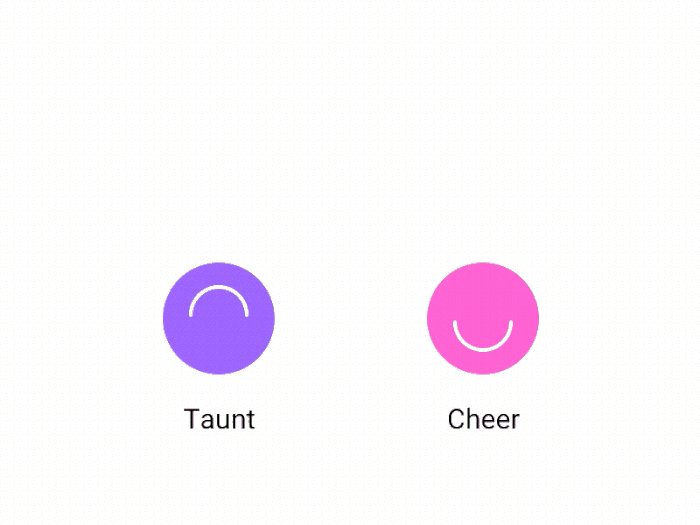
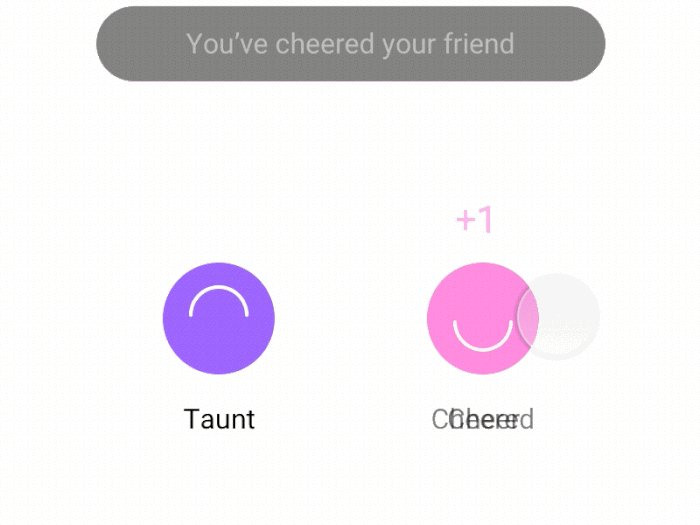
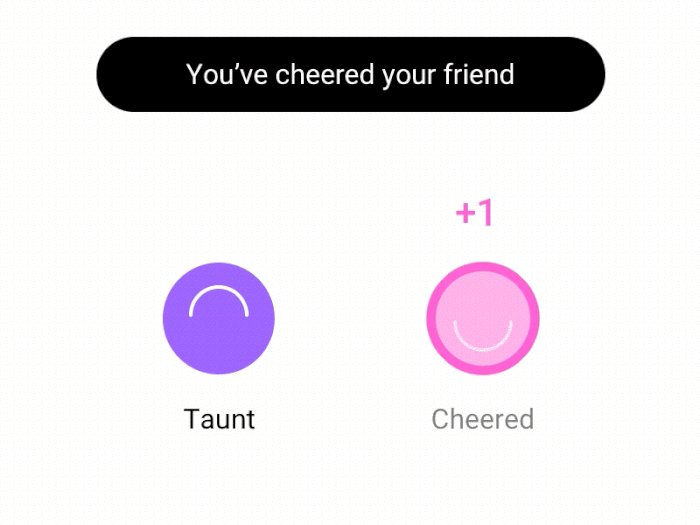
Besides navigation, microinteractions also serve to keep the users engrossed and interested. If a user likes one of your articles, for example, and clicks the share button, he wants to get some feedback that tells him how he’s made a contribution.
Medium offers a great example of this with their “applause” button that reacts when your mouse hovers over it and plays another animation once you click it, showing you the number of supporters that now includes you, as well. It’s simple but effective and invites the user to interact in the future.
Emotions
This final part may sound a bit strange, but stay with us.
The use of microinteractions can actually make your website seem more human and friendly. How is that? Well, people are social beings and (though some hate to admit it) usually enjoy interacting with other people.
A website that includes small tokens of appreciation whose only purpose is to make the user feel better gives the website a human note and users notice that.
For example, take the famous heart emoji microinteraction on Facebook that releases hundreds of floating hearts on the screen upon touch. Everything is in the details.
Essential Microinteractions Concepts
Simplicity
One of the most important concepts to have in mind when creating microinteractions is simplicity. Good designs shouldn’t draw too much attention to themselves with cumbersome, complex animations.
In fact, as Issara Willenskomer from the website Medium points out: “If you can’t do it in a single movement, don’t do it all.” Fluidity is extremely important for design and helps keep everything tight. Always ask yourself if you can make your design even simpler.
Speed
Speed is another thing you should always keep an eye out for.
Most of these animations don’t go over one second because anything more than that would defeat the purpose. When animations take up too much of time, they put the focus on themselves and not on the content.
Furthermore, it might be off-putting for the user to wait that long every time an interaction happens. In this case, microinteractions become counterproductive.
Functionality
Finally, one of the most important aspects of microinteractions are their functionality. Sure, these animations make transitions seem more smooth and natural, but their primary goal is providing feedback.
A user needs to know exactly what is the result of his actions and microinteractions should give him that as clearly and as precisely as possible. When he flicks a switch, for example, it should clearly tell him that the light has been turned on. That is the whole point.
Let Microinteractions Drive User Engagement
So, to sum up some of the most important points from the article. Microinteractions are small animations that help you create smooth transitions on your website but also keep the user heavily involved thanks to the informative feedback.
Microinteractions should be fast, functional, and simple because the focus shouldn’t be on them. In fact, the most successful microinteraction are those that users don’t even notice consciously.
Despite the fact that all of these animations go through 4 same phases, they can be as diverse as their designer. So, in case you haven’t already, include a couple of microinteractions in your designs and watch the UX improve instantly.
The post How Designers Can Improve UX with Microinteractions appeared first on Design your way.
Source: https://ift.tt/2HxKeqE









No comments:
Post a Comment