Content may still be king when it comes to website or app design. It’s still necessary to provide visitors with the means to meet the objectives they had in mind in the first place. That’s the role the design’s UI and UX play, and it’s a role that can often be a challenge to fulfill.
The demand for UX designers is particularly high, and it is increasing. Are you already or are you thinking about becoming a UX designer?
It’s a good place to be; especially if you have the right skillset. You still need the right tools to be at your best, however. This is since there are design areas that many web-building tools don’t adequately cover or don’t address at all.
The seven UX/UI tools discussed in this post cover these areas and cover them well. Check them out to see what they can do for you.
Prototyping has its merits, there’s no doubt. But what if you could ship a feature for your website, like a new sign-up form, a new login flow, or a news feed feature, without waiting on lengthy deployment cycles or for development to turn your design into reality?
Through the help of it’s visual interface, Mason allows you to design digital features at the component level. A finished design, such as a login form, registration user flow or a news feed, can be created, designed, and made live in minutes, and it can be accomplished without even one line of coding. What’s more is that any of your team members can do that.
You also don’t have to do any QA inspection in order to have the product and the design match perfectly. This is just one more of overhead costs that you don’t have to incur when using Mason. Moreover, because the design takes place at the component level, it’s effortless to maintain the product and to make after-deployment changes by using the Mason builder. Make an edit, click Publish, and your changes—anything from added or modified text to changed colors and images and much more—show up right away, live, in your app.
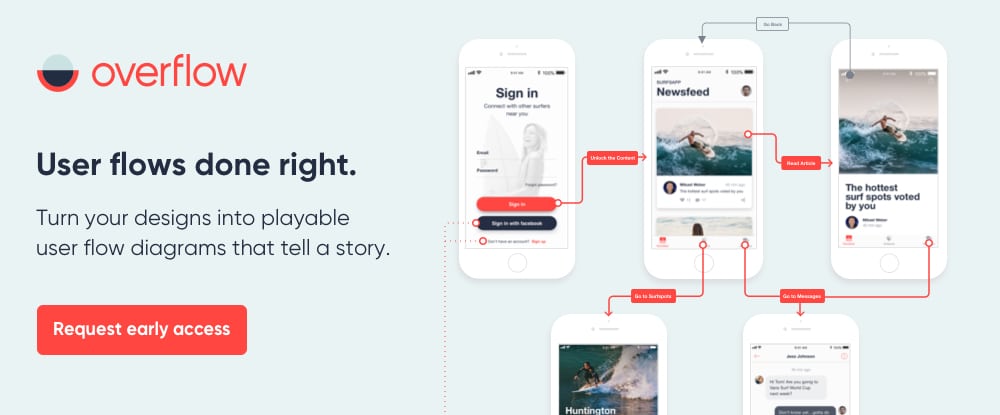
To get UX right, it should have a certain flow to it; a flow that users can easily follow and relate to. When a user flow is done correctly, it will tell a story; and a good story is one that is easy to follow.
That is what Overflow is all about. It’s the world’s first user flow diagramming tool tailored especially for digital designers, and its creators basically reinvented how flow diagramming should be done. The result is a tool that will be an invaluable aid in designing user experiences that tell a story and pack a punch. Overflow is also an excellent choice for anyone who wants to make use of flow diagrams to convey ideas or collaborate with others.
Overflow is still in private beta testing, but if you would like early access visit the overflow.io website. You can also follow Overflow on Twitter or on Facebook@overflowapp.
UXPin solves a problem that plagues many designers: the back-and-forth between designers and developers until the design is deemed to be production-ready. This tool’s powerful design editor enables you to create development-ready websites, apps, and design components.
You don’t have to worry about supplying manual documentation, either, since the data the developer will need is automatically generated and attached to each element of the design. You can even put controls in place that ensure design consistency across a product and prevent undesirable changes or modifications from occurring.
UXPin also provides an excellent platform for collaboration by allowing you to create fully interactive prototypes, share them with your team and customers, and comment meaningful feedback on each design.
Creately offers another approach to UX design, — a new and different one. You start with one of Creately’s professionally-designed templates and use the mind-mapping, flowcharting, and collaboration tools to create your design. A comprehensive library of smart shapes to support your diagramming and wireframing activities comes with the package.
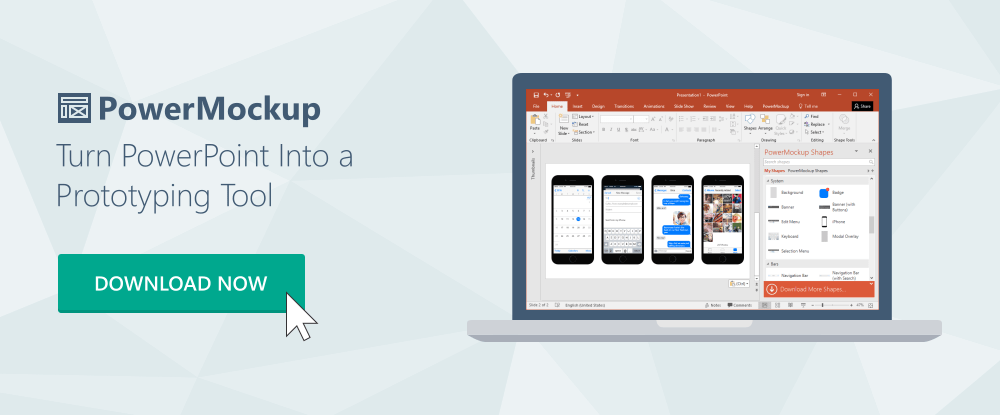
This one’s for the dedicated PowerPoint users among you. With PowerMockup at your fingertips, you don’t have to rely on a separate platform to create wireframes or mockups to share with others. The PowerMockup library contains the shapes and icons you need to create interactive prototypes.
It’s simply a matter of dragging and dropping them onto a PowerPoint screen, invoking animation and slider features, and you’re ready to share your prototypes with others.
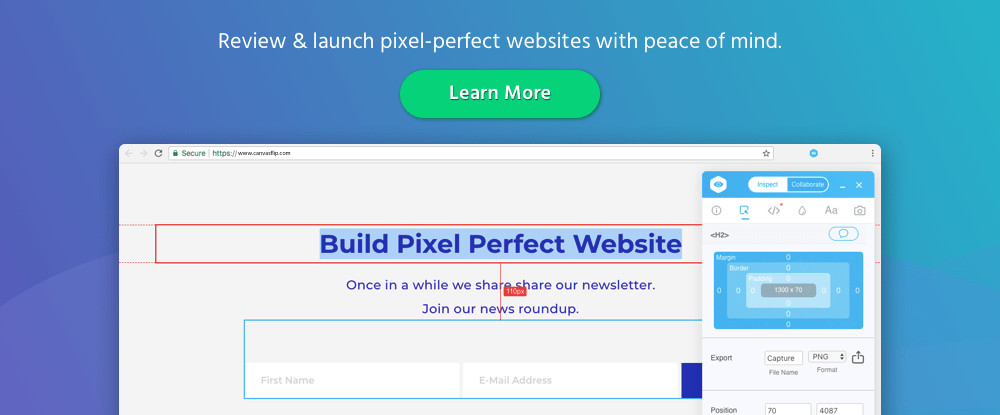
Visual Inspector enables you to inspect and resolve UI issues on site pages on live websites and in real time. Comments can be annotated at the top of the page, and the changes can be shared with others in real time.
Other Visual Inspector features include viewing, listing, and downloading colors, typography, and other webpage assets. This tool easily integrates with WordPress and most communications platforms. Lifetime access to Visual Inspector is yours for $49.
With Fluid UI at your fingertips, you can create and share interactive prototypes, comments and annotations via messaging, interactive video presentations, or live chat. This UI prototyping tool’s built-in component libraries contain all the design elements you’ll require for your desktop, iOS, and Android web applications.
Designers, distributed design teams, and product managers have found Fluid UI to be a highly useful and valuable tool to add to their toolkits.
Conclusion
These products offer several different approaches to creating top-notch UI and UX designs. You should have little trouble in finding one that can be put to immediate use to lighten your workload. At the same time, it can help you to build better products.
You can continue to follow a rapid prototyping approach if that is what you prefer. Or, you can do your design work element by element.
Give user flow diagrams a try! Deliver your design to the developer without the need for manual documentation.
It’s all there.
The post Awesome UX/UI Tools You Should Consider Using in 2018 appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/2JWgPIg








No comments:
Post a Comment