There’s so much more to web design than having technical prowess. The ability to tap into your target market and design with your customer in mind is critical.
Designers need to be up-to-date on the latest design trends, while being able to put their own spin on different techniques.
As a web designer, when you’re in the know, you’re much more likely to be able to deliver successful projects to your clients.
According to the technology company Dreamhost, “Web design and usability are synonymous with one another. Evolving trends focus on the marriage between these two.” If you’re a designer that likes to walk to the beat of your own drum — don’t fret. The following tips can be adapted to your current workflow, regardless of your style and preferences.
Use Responsive Design

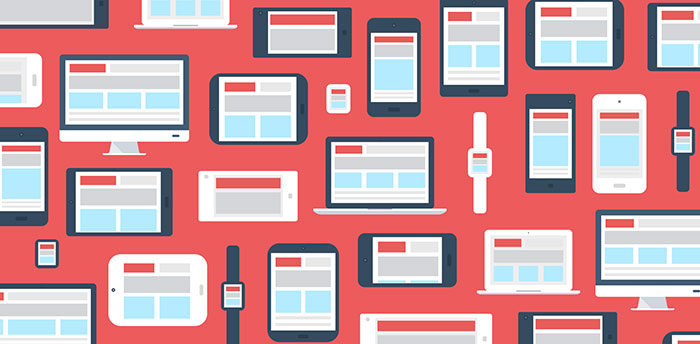
This is non-negotiable when it comes to web design. Responsive design allows your websites to be seamlessly viewed across any screen or device.
And because mobile usage continues to grow, there’s no way around this. Mobile search has now surpassed desktop search, making it increasingly important.
Certain industries, like the food, rely even more heavily on mobile traffic. However, regardless of what the purpose of the site is, responsive design creates a fluid experiences that can help increase conversions and retention.
Re-consider the Sidebar

According to Neil Patel, whether to use a sidebar depends on the type of site you have, but there are still a few design tips to keep in mind.
A general rule of thumb is that businesses and service providers usually don’t need a sidebar. They are able to contain all information they need within the navigation.
On the other hand, blog-style sites could benefit from a sidebar, as it could provide valuable information, such as popular posts, ads, and subscribe and search bars. For blog sites like Quick Sprout, the sidebar is necessary to increase subscriber count. Depending on your site, these promotional elements can be beneficial.
However, when you’re making the decision on whether to include the sidebar, consider the needs: are you adding a search bar because the site owner wants users to be able to use social share functions easily? You don’t need a sidebar for that.
Today’s themes make it simple to add share functions directly to pages and posts. For ecommerce and other business sites, sidebars can make the site appear amateur and too busy. This clutter creates a negative user experience.
And sites like Quick Sprout are an exception,, considering the immense following behind the Neil Patel name. Otherwise, the opposite seems true. Heat map studies have found that in general, people rarely use the sidebar.
Design Offscreen First

It may be tempting to get to work on a project right away, but by designing offscreen first by paper and pen, you can eliminate may of the challenges and errors you run into otherwise.
This will help you better understand where you want different elements to go and how certain features should be laid out. It also provides you with a high-level overview of your work, much like a blueprint.
An architect wouldn’t start building a house without tweaking designs on paper, and neither should web designers. You can use different web design tools to aid you in this process.
Minimize Clutter
In addition to phasing out your sidebars, there are other ways to minimize your clutter.
One way you can achieve this is by incorporating more white space. This allows your readers to focus on what’s important. To many other on-page elements, like fonts, images, and colors, can create an atmosphere. White space is also called “negative space” which means that space doesn’t necessarily have to be white.
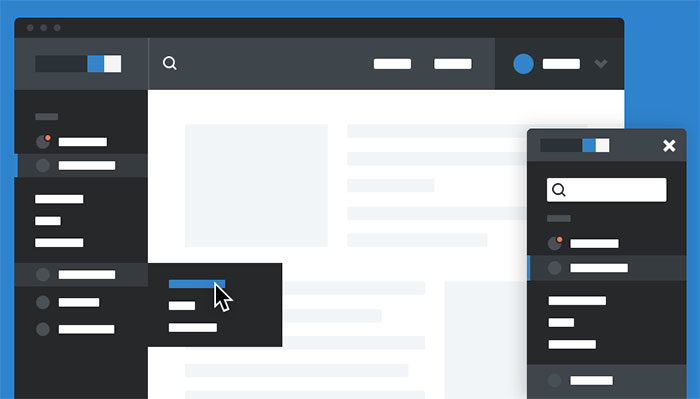
Make Your Navigation Simple

Your navigation should be — simply put — easy to navigate. The navigation is essentially the steering wheel of the site, and you wouldn’t want to steer your visitors in the wrong direction.
Some designers believe that by padding the navigation, they cover all ground for what a potential visitor might need. But this isn’t necessarily true.
With so many options, it can overwhelm the visitor. With simple navigation, you decrease the chances of your visitors going elsewhere. While your content requires careful consideration, your navigation should straight to the point.
One of the first things you can do to optimize navigation is to consolidate pages. Evaluate each page of your site, and determine what each contributes in value to the reader.
You’ll notice that some pages can easily be combined because they contain overlapping information. For example, you don’t have to have separate pages for About, History, Mission, and Team. Each of these can be consolidated into one.
The post Web Design Tips Designers Needs To Follow appeared first on Design your way.
Source: https://ift.tt/2GXIqLs


No comments:
Post a Comment