Let’s say you need to create a high-performance website quickly for a client.
You might be looking for the best way to proceed. A way to do it would be to create a CSS/HTML website from scratch.
That option can take plenty of time as well.
Here’s one you may not be familiar with. Slides offers a different approach for both web designers and web developers. Slides makes website building fast, easy, and delivers outstanding results.
What is Slides and How Does It Work?
Slides is an advanced static website builder. It works wonders with whatever idea for a website you or a client brings to the table. If you’re not familiar with it, it’s most likely because it’s unlike any website builder out there. Slides not only allows you to create a design but customize it as you are creating it.
The actual building process is amazingly straightforward. Pick the slides you want, add panels, and select styles. Choose a navigation approach and select your website styles. That’s it – you’re ready to download your design.
You can still do additional customization if you want. Do so by opening your newly-created HTML file for editing. This is a quick and easy way to incorporate a client’s branding and add any other code features you want.
With Slides 4 your design ideas can take into account the latest trends. You can also add your own custom scripts. Moreover, take advantage of the latest Slides version’s other improvements.
Slides Features
Slides offers a multiplicity of useful features. They are nicely summed up as follows:
With the powerful Generator, you will be able to create an outstanding website in minutes. You can export ready-to-use code that is animated, retina-ready, and responsive.
Creating a Beautiful Design will never be a problem. There are 180+ beautiful slides to choose from. Satisfaction is guaranteed as you combine them to create a beautiful website.
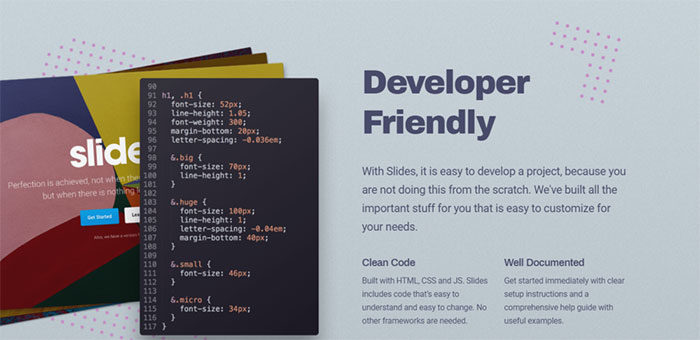
Slides is Developer Friendly. All the important stuff a developer needs is already there and ready to be customized. There’s never a need to start from scratch.
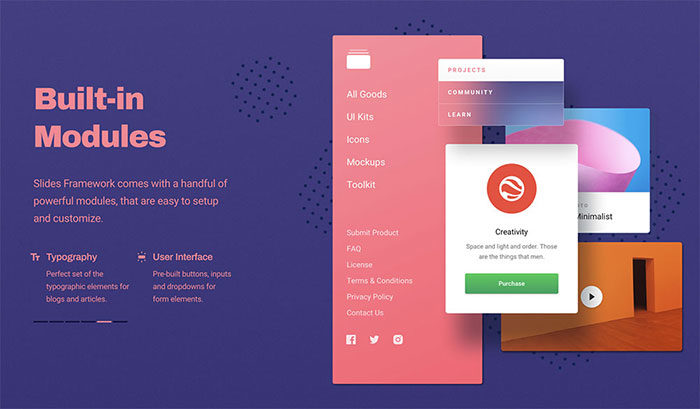
Have you ever worked with Built-In Modules before?
You might know how easy they are to work with. The possibilities they offer when they are customizable are amazing.
Take a look at the Popular integrations that Slides features. Intercom, MailChimp, Typeform, Google Maps, Soundcloud, and this is not all. These integrations will upgrade significantly improve your selling skills.
How to Use Slides
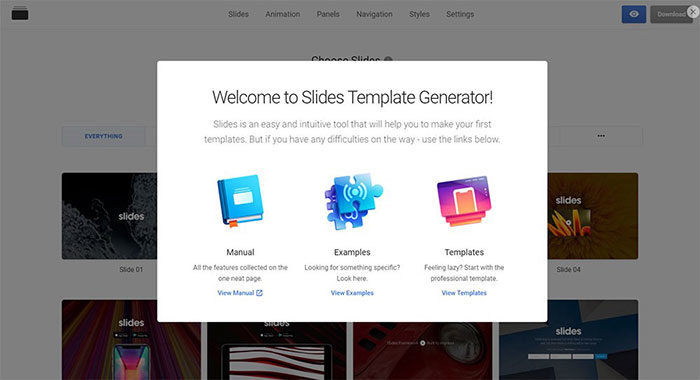
It all starts with an intuitive tool that does much of the work for you; the Generator. The Generator is not at all hard to learn and work with. But even when you use an “intuitive” tool, you might get stuck or not know what to do next.
Should that be the case, there’s an informational icon you can click on. It will allow you to access the Slides user manual, site templates, and helpful examples.
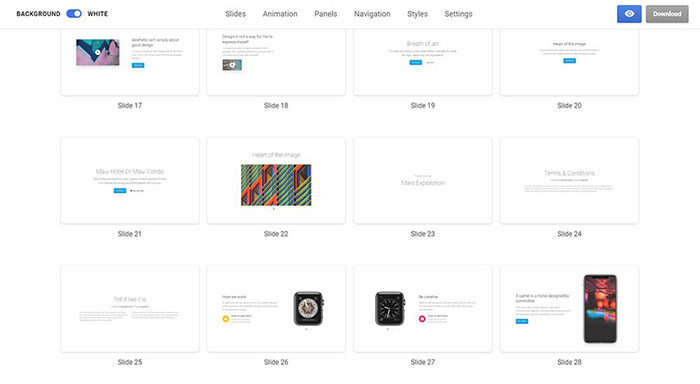
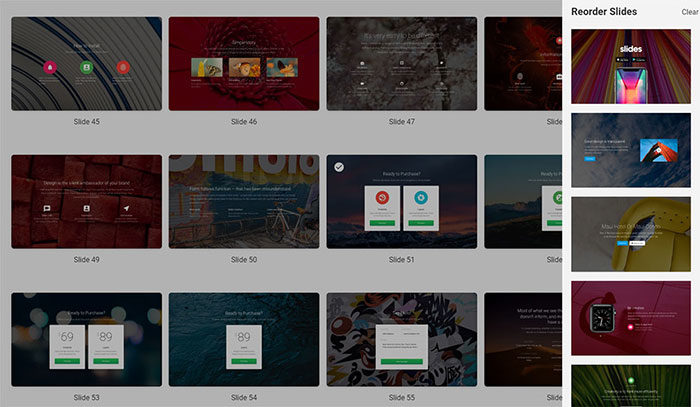
Choosing Slides to Work With. Your first step in creating a design is to choose a slide or set of slides you want to work with. There are 180+ to choose from. The slides filtering menu is most helpful in switching among the various categories.
You can also choose to have the background images removed, if you’re trying to create a minimalist website.
Once selected, you can delete or duplicate a slide. You can change its style to minimalistic, or drag and drop to change their order. Each action takes but a click.
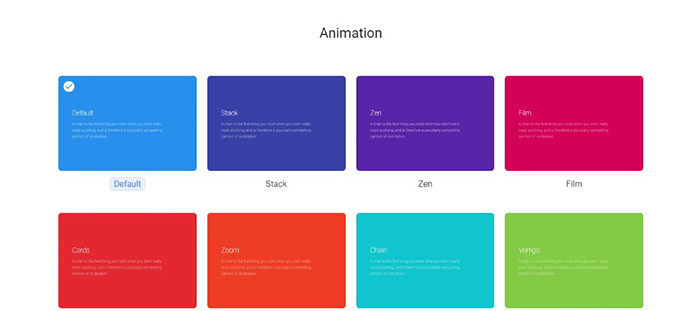
Add Animation. Beautiful imagery is fine. But users can quickly find a website to be rather dull when it offers only images and text. The answer? Animation. Each slide features a default animation style, but you can change it to another style with a click. Adding effect options is easy too. Selecting effect settings is simply a matter of clicking a few buttons.
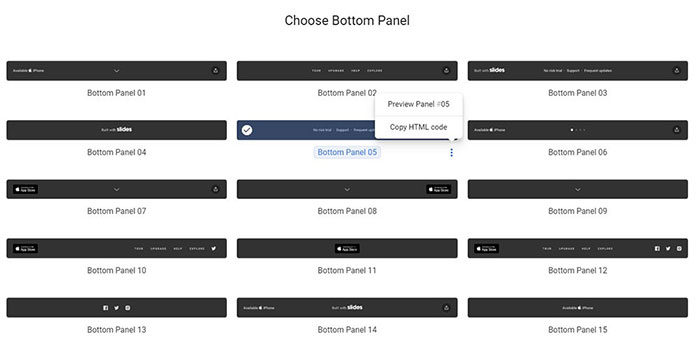
Choosing Panels. Once you’ve selected the header/footer panels you want, everything begins to fall into place. You can, for example, select a top panel and choose its settings. You can copy its code or add it to your HTML and you’re on your way to creating a navigable website that offers a pleasing UX.
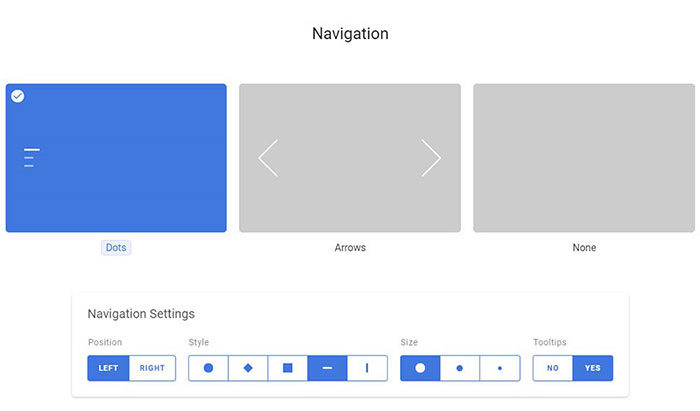
Speaking of Navigation. There’s navigation and customizable navigation, and you’ll want the latter. Choose dots or arrows and the settings you need to customize navigation to your taste.
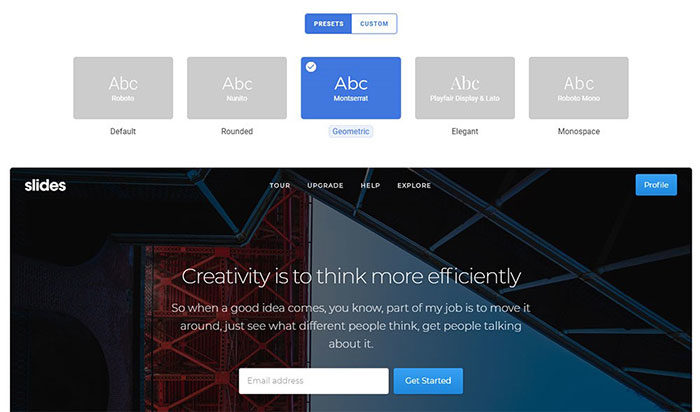
Setting the Styles for a New Look and Feel. This is a totally new Slides’ feature. It allows you to select among pre-defined typography styles. With this feature, you can achieve the look and feel you want your website to have. You also have the option to select the Google Fonts style your client may be using and would prefer.
Once you’ve set the styles you’re basically done. You can still incorporate a few code-related customizations if you elect to do so.
Downloading Your HTML. Once you’ve downloaded your HTML template, you can add your client’s special features.
Why Should You Use Slides? Read On.
Before taking a look at the main reasons why you should use Slides, check out this following video with it in action:
- Slides makes it a cinch to build visually stunning, high-performance websites.
- Slides is crazy-fast and easy to use. You’ll save tons of time that would otherwise be spent using WordPress. Same goes for writing code to build a website from scratch.
- There are no server dependencies, databases, or PHP to worry about.
- The supporting documentation is first-class.
- You’re provided with an outstanding selection of beautiful slides visual and effects.
- Choose the panels, transition animations, and navigation style you want. Each with a single click.
- Save time and avoid rework by previewing your website as you build it.
- Your websites will load super-fast and will be search-engine friendly.
The Slides framework is a great resource to have whether you’re a designer or a developer. You can always count on great designs, clean code and satisfied clients. Get ready to build amazing websites with Slides!
The post Slides Review: How to Use a Static Website Builder to Deliver Great Results appeared first on Design your way.
Source: https://ift.tt/2oIwn9c










No comments:
Post a Comment