Material Design Lite is fully compatible with all major browsers and it will display perfectly on any device. We’ve rounded up a collection of 20 articles that you must read, about what Material Design Lite is. These will definitely help you give your website and unique look that will attract the visitors.
The articles are oriented towards the most important aspects of Material Lite. Material Design Lite is focused on modern web design specifications, for instance, responsive designs, compatible with various browsers.
So, here you have a large variety of resources that will help you improve your web performance. You can integrate them into web or mobile designs. Here they are!
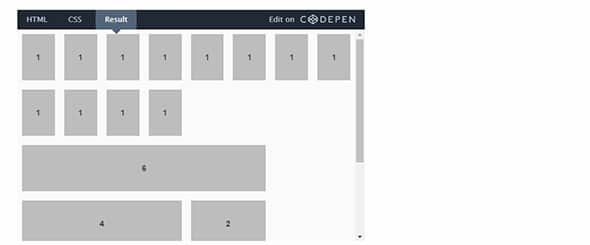
Material Design Lite Components in HTML/CSS/JS
Material design lite elements can be integrated into your projects, websites or apps, quickly and with no JavaScript frameworks.
An Overview of Material Design Lite
This front-end framework comes in handy in any situation. Here you have a neat library which you can use later on.
New Release of Material Design Lite – 1.0.4 | Web | Google Developers
Here’s the presentation page of the newly released Material Design Lite 1.0.4. Here you’Lloyd discover lots of useful libraries, templates, etc.
MATERIAL DESIGN LITE / LITE WEIGHT + ‘BATTERIES INCLUDED’
This material design lite wa specially designed for Dart and it includes lots of components. These are very essential for web developers or designers.
Material Design Lite Integration with AngularJS
This is a great article about material design lite and Angular projects. Check it out and see which is the best way of integrating it.
Comparing Bootstrap With Google’s Material Design Lite
Here is a neat comparison between Bootstrap and material design lite from Google. Read this article to better understand the features of each one.
Material Design Lite Tutorial
This is an excellent tutorial about material design lite which includes useful info about UI components, and more.
A Practical Introduction to Material Design Lite by Google — SitePoint
This link takes you to a great article about material design lute. This introduction is very useful especially for beginners, to explain from the beginning what it’s all about.
Learn to make websites with Google’s Material Design Lite | Udemy
There are many situations where you can use material design lite. One of them is creating a full website. See how you can do that in a simple manner.
Web Design Trends 2017: The Year of Material Design Lite – UXPin
Here you very an excellent article from UXPIN about Material Design Lite. Follow this link and learn more about it.
If you are thinking about migrating from material design lite, here are some facts that you need to know to make a smooth transition. Check out this link and find out more about this.
Build a static site with Material Design Lite | Creative Bloq
This is another useful article about how you can use material design lite to build powerful websites. Take a look and see what new things you can learn.
Material Design Lite Snippets – Packages – Package Control
This is an amazing plugin which includes a simple installation. This will surely come in handy in the future.
Material Design Lite – help – Meteor forums
Enter this forum and get your questioned answered by other material design lite fans.
Google Unveils Material Design Lite
This is a well-organized article focused on material design lite: its features, appearance, etc.
MATERIAL DESIGN LITE FOR SEASIDE
Here’so an excellent article about MTD for Seaside. Here you have a small description about what it has to offers, it’s features, characteristics, etc.
Material Design Lite WordPress Theme
There’should much to be learned about material design lite. Follow this link and see what new things you encounter.
Material Design Lite – Designer News
Here, on Designer News, you can discover important aspects about Material Design lite. Follow this link and see what new things you can learn.
The post Material Design Lite: 18 Articles You Must Read appeared first on Line25.
Source: https://ift.tt/2osVIUy