Images are important. In fact, having the right featured image on your website, or a website you are a designing for a client, can be the difference between an “ehh” design, and a “wow” design.
In today’s article, we are going to discuss how to choose the right featured image for your website, which you can find in Bigstock’s image library.
1. Featured image relevance
This is an obvious one. The more relevant the image is to the website you are working on, the more convincing it will be. Since there are so many niches and different kinds of websites, relevance is actually a very tricky thing to determine.
Let’s take a look at Outbeak steakhouse as an example. This is a restaurant chain that focuses primarily on steaks (although they do have many other dishes). Visiting their homepage you can see a mouth-watering, high quality image of their new steak. Warning: look at the featured image below may make you hungry.
Let’s think about a designer portfolio website as another example. What kind of image should you choose here? Should it be a featured photo from one of your previous clients’ websites? Should it be a smiling client photo? I know what you’re about to say – what client is actually going to send me a photo of them, smiling – even if I did great job designing their website. I didn’t mean an actual client photo – here you can use any quality stock photo from a reputable stock photo website, such as Bigstock (who offer a free 7-day trial, by the way).
2. Full screen background versus an isolated featured image
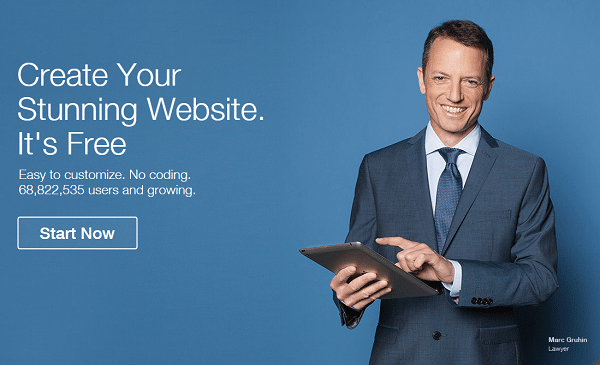
This is another tricky one. Should you use that featured image as a full screen background? Or should it be a dedicated photo in the header of the website, along side with a powerful call to action? Personally, I am a fan of isolated featured images with calls to action. Here’s one as an example, from a popular website builder Wix, using a high quality stock photo along with a convincing call to action:
This is not to say that you shouldn’t use full-screen background images. That kind of design can be entirely appropriate, depending on what the website represents. For example, if your website is for a hotel in the Caribbean, you may want to use a full-screen background photo of the Caribbean as the featured image. This will be very convincing and will help the visitor “go there” in their mind. You can check out our showcase of website designs using epic landscape photos to get some more ideas of full-screen designs.
3. Quality of the featured image
It goes without saying that the images you use on your website should be the highest quality possible. Resolution is extremely is important. There should not be any visible artifacts in the image, as that can give off a very unprofessional vibe for the website and undermine visitors’ trust for the website/business, or even worse, make them just leave.
Another important factor is the size of the featured image. Using a featured image that is too small will make it seem out of place. Using a featured image that is too large may overtake the entire design. There needs to be a proper balance here between the size of the image and the rest of the design.
Which factors do you give weight to the most when using featured images on your own or clients’ websites? Are there any other determining factors you use when deciding whether or not to use a featured image, and what type of featured image to use? Find your featured image now and get up to 35 free images with Bigstock’s 7-day free trial.
Visit Bigstock.com.
The post How to Choose the Right Featured Image For Your Website appeared first on Line25.
Source: http://ift.tt/1fGLUzn


No comments:
Post a Comment