Mobile phone usage has soared over the past two decades and with the advent of the smartphone more and more use is being made of mobile devices. People are not only using their mobiles more, but they are using their mobile for more purposes. The emphasis now is on how to improve users’ mobile phone experience and look at mobile user experience best practices.
It is important to be aware that mobile user experience takes into account their perceptions and emotions before, during and even after using their device to interact with your webpage or app.
You must take into account that their device may be a cutting edge, state of the art high definition smartphone or a budget, low definition tablet. The experience that they encounter must be equally impressive and accessible for both ends of the spectrum.
Businesses have now come to the realization that a customer’s impression of their company can be formed simply on whether they have a good or bad experience when they interact with their brand’s online content.
Because this experience can leave a lasting impression that may affect repeat custom, companies are now investing time and money into creating high quality mobile interface experiences for their clients. This article looks at ways that you can adopt mobile user experience best practices into your firm’s apps and webpages and improve interaction with your clients.
Make It Easy For The User To Fulfill The Desired Tasks
When considering mobile UX design principles, you must first consider what your customer is hoping to achieve when they access your webpage or app. Picture the scenario of your client accessing your online content from their mobile device, possibly while they are in transit and therefore do not have access to a PC.
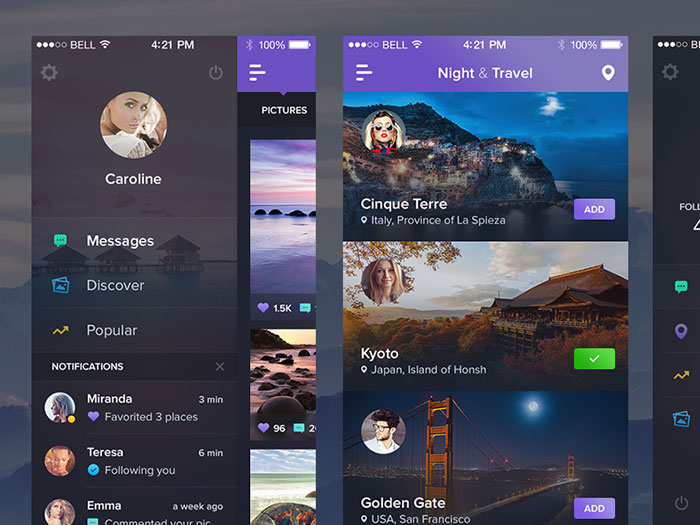
This often means that they are hoping to carry out a quick check on your webpage for a specific purpose. It is up to you to determine what that purpose might be and design your customer interface accordingly. What do your clients most want to do on your app or home page? Make it simple for them to achieve their objective by designing your interface around their needs.
Take into account that a mobile user’s attention span is most likely to be shorter than that of a PC user. If they cannot find a way to complete their desired task quickly, they are likely to abandon your app or website and switch to something else. It is your responsibility to ensure that this does not happen by optimizing your page for ease of use.
Use Progressive Disclosure
This design technique aims to hold a user’s attention by creating focus and increasing ease of use. Basically, progressive disclosure means that you reduce any extraneous page detailing to a minimum and only allow access to basic information that enables the client to quickly and easily achieve their objective.
The trick here is to refrain from information overload. Remember that the screen of a mobile device is small – offering the wealth of content visible on a regular webpage will be confusing to the user. Instead, offer brief and simple ways for the customer to find out how to access further required information by clicking on further content rather than presenting it all at once.
Make Your Call To Action Visible
While remembering that a mobile user’s goals and attention span are different to a PC user, it is vital to place your Call To Action button is an obvious screen location and to make it accessible with one touch. The more direct the route, the better the interaction experience.
Any items that may be considered to be secondary can be placed in less visible screen locations. As a rule, mobile users do not want to spend considerable time scrolling screens or clicking on numerous links, their time is precious and they want fast results.
To this end, keep your number of screens small and group navigation elements wherever possible. Ensure that you do not distract the consumer from essential website areas with banners or advertisements. Keep these away from central focus points.
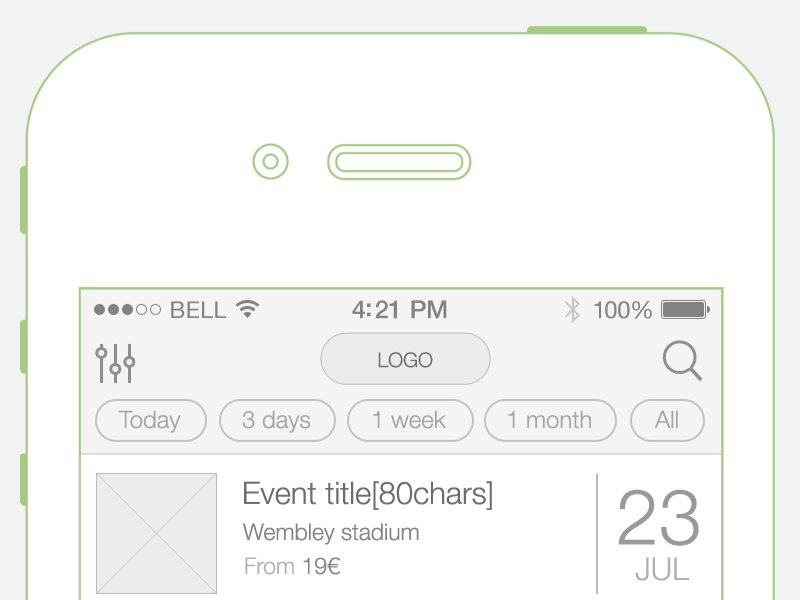
Make Navigation Simple And Intuitive
A different style of webpage is required for mobile browsers. Avoid multi-level menus which discourage customers from clicking further and refrain from using space consuming menu bars. Simple and classic menus are the ideal solution with a minimalist function.
Use Customer Surveys
The key to a successful online business is to find out what your customers want and deliver it to them. Keeping constantly up to date with your clients’ opinions means that you and your technical team are continuously informed about what is going well, and where problems may be occurring.
Any difficulties that customers are encountering require immediate rectification and a process of regular process split-testing should ensure a high quality customer experience.
Use Short Forms
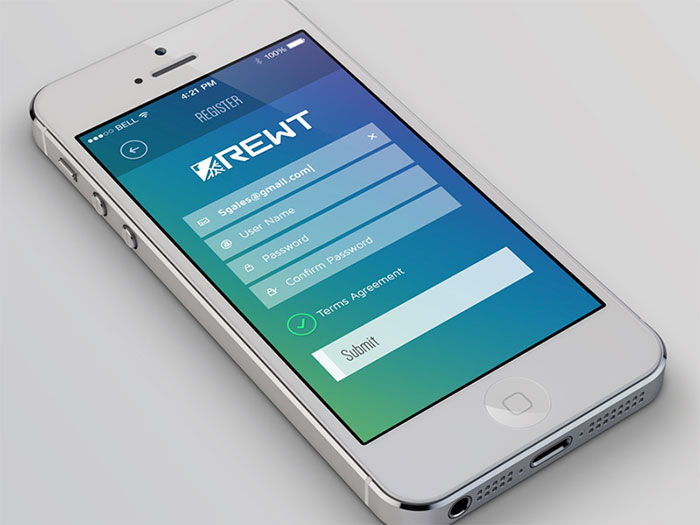
In accordance with the best mobile UX design principles, keeping forms short is the best way to please customers and give them a positive experience. Customers want simplicity so keep the steps to signing up for a newsletter, purchasing a product or getting a quote as short as possible.
Keep user input to a minimum for best success in this area. Consider what questions are actually essential and weed out anything that is surplus to requirement.
Make The Interactive Elements Visible On The Page

Make it easy to see where customers need to tap to find a key link. Unlike on a PC, where users have the advantage of a cursor that turns into a finger when hovering over a link, mobile users can find it difficult to know where to touch their screen to find further information.
Make sure your interactive elements are clearly highlighted and visible to the end user, well spaced and large enough to click easily.
Don’t Make Action Zones Small
Don’t limit user interactions by making your action zones too small. Many people find it difficult to touch their screens accurately, so providing a larger touch target is optimal. Between 40px x 40px and 44px x 44px is ideal with a margin of 10px around the edge of the action zone to prevent accidental clicking.
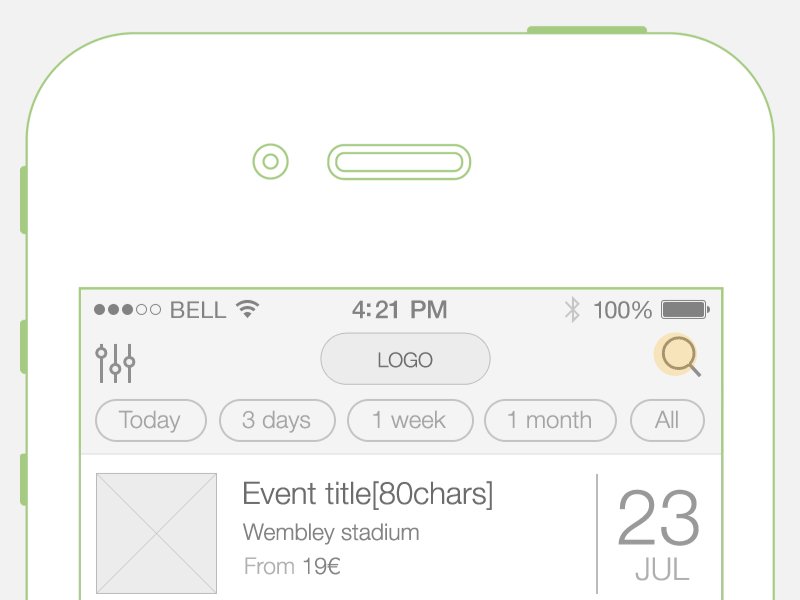
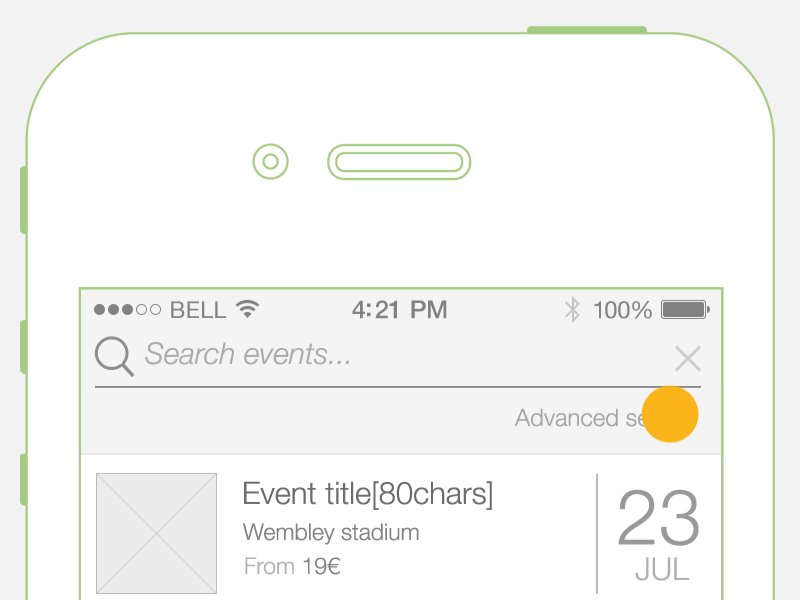
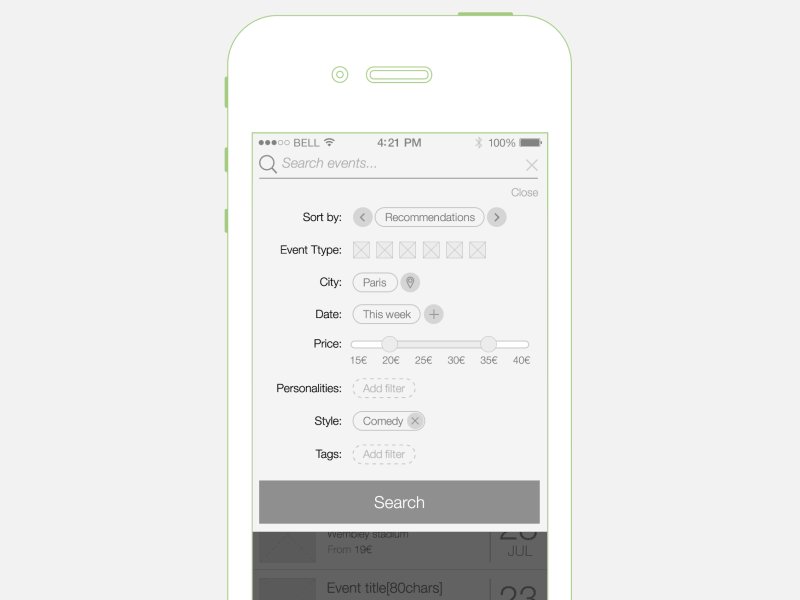
Have A Top Notch Search Form
Guide your customer to the target of their search. One way of doing this is to provide a search field which enables customers to find what they are looking for. Providing content filters to lead them in the right direction, or a smart search which enables even an incomplete word to show relevant options is ideal.
Speed Is Important
Too many websites are incredibly slow when viewed on a mobile device. Nothing puts off a potential customer more than waiting excessive periods for content to show on their screen. On the other hand, a balance has to be struck between a fast-loading page and lack of quality imaging.
Make a compromise by using smaller image sizes, either by saving them on Photoshop or optimizing images using a web tool. It is also wise to minimize the number of JavaScript and CSS files that are required to be loaded to your page when a client accesses it.
It is vital to remember that if there are fewer connections to the server, the screen loading experience will be exponentially faster. This in turn leads to a hugely improved mobile customer experience.
Source: http://www.designyourway.net/blog/design/improve-mobile-user-experience/








No comments:
Post a Comment