Google Chrome is the world’s most popular web browser because you can easily add extra functionality using an extension. Extensions are easy to use and allow you to customize your browsing experience. Moreover, you do not require any coding experience to use these extensions. There are thousands of Google chrome extensions for graphic designers.
Here are 10 must have Google Chrome Extensions for Graphic Designers.
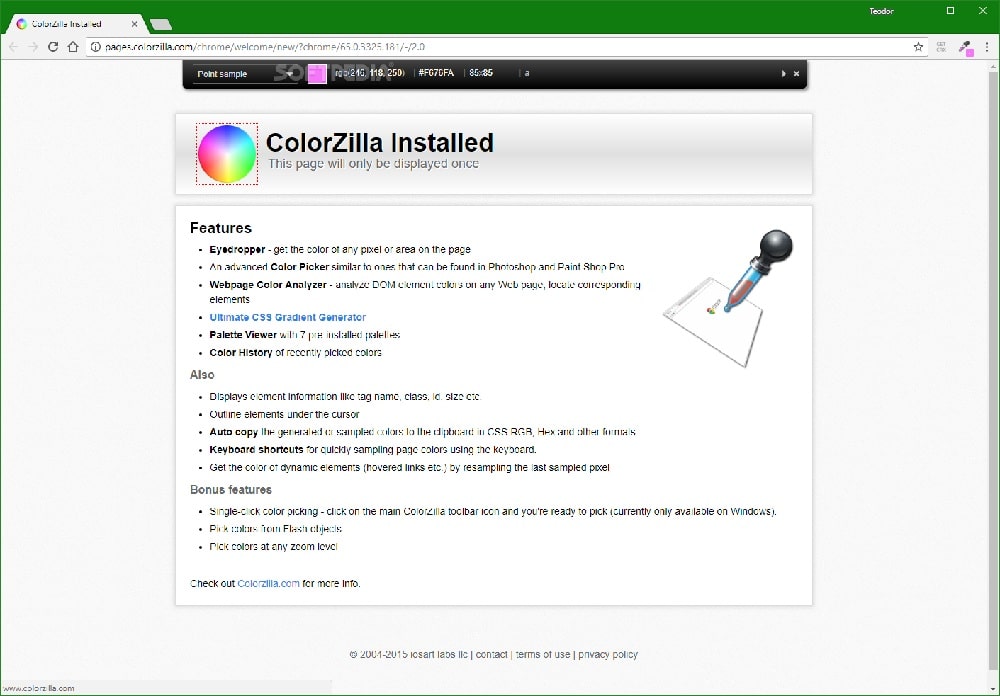
1. ColorZilla:
ColorZilla allows you to grab colors from a website. You can also quickly adjust the colors and paste them on other programs. This extension generates a color palette for any website in addition to the 7 pre-installed palettes. Along with advanced color Picker, this extension comes with the feature of Photoshop-style eyedropper. This way you can pick up color from any pixel on your web page. ColorZilla offers the usual HSV, RGB and Hex values for selected colors along with CSS gradient generator.
Finally, if you wish to access recently picked colors you can look them up in the color history provided by this extension. If you need to work extensively with colors from websites, check out these top 10 color pickers.
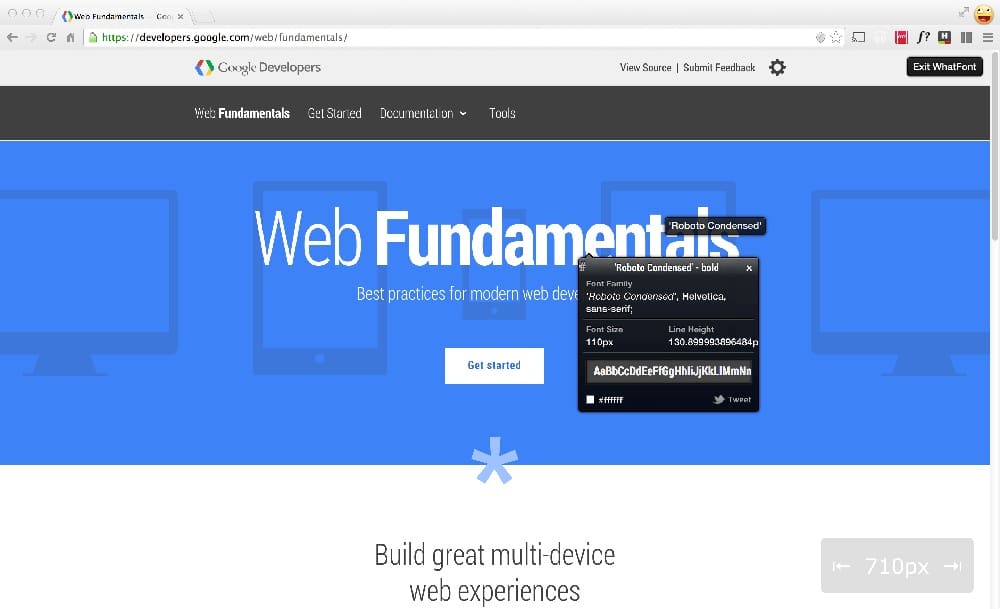
2. What Font:
What Font allows you to identify fonts on websites. You can inspect web fonts just by hovering on the web fonts. This extension will provide you information about size, color, height, and line height of the font. You can also see a preview of how the alphabet would look with the selected font. What Font is simple, elegant and easy to use.
Additionally, this extension also detects the services that are used for serving web fonts. What Font Supports Google Font API and Typekit.
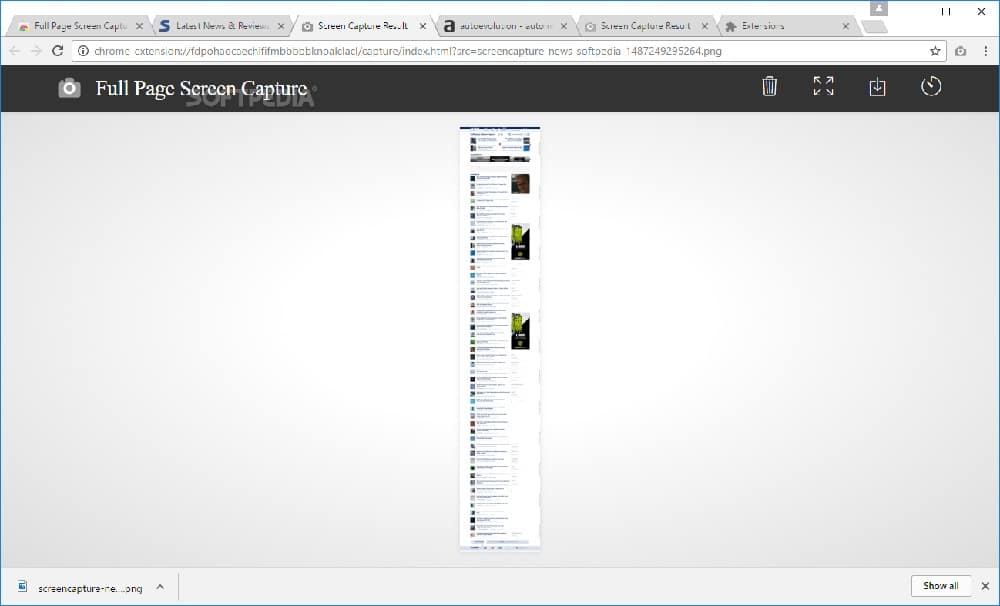
3. Full Page Screen Capture:
Full page allows you to take a screenshot of your page reliably without requesting for extra permissions. Just click on the extension icon and watch the extension take the screenshot of the entire page. This captured screenshot will be transported to a new tab allowing you to download it in PDF, PNG or JPEG format. You can even drag the screenshot to your desktop.
The advanced screen capture technology controls complex pages including embedded iframes and scrollable elements. For capturing larger screenshots the extension will suggest you split up the images.
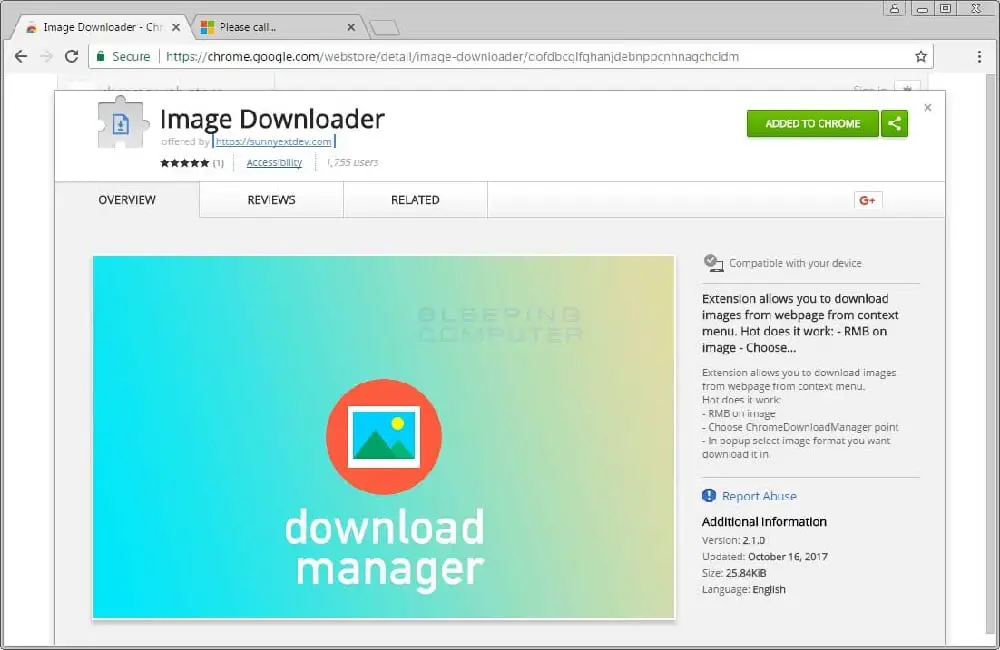
4. Image Downloader:
Image Downloader is a free extension that allows you to download all the images shown by links on a web page. You can even bulk download images from websites. This extension allows you to modify the width, height, and URL of the images. You can also select the option to show only pictures from links. Also, there are dedicated buttons to download and open single images in new tabs.
You can hide filters, buttons, and notifications that are not in use. All of the downloaded images go to the default directory of chrome. If you don’t have a default directory you have to manually select the path.
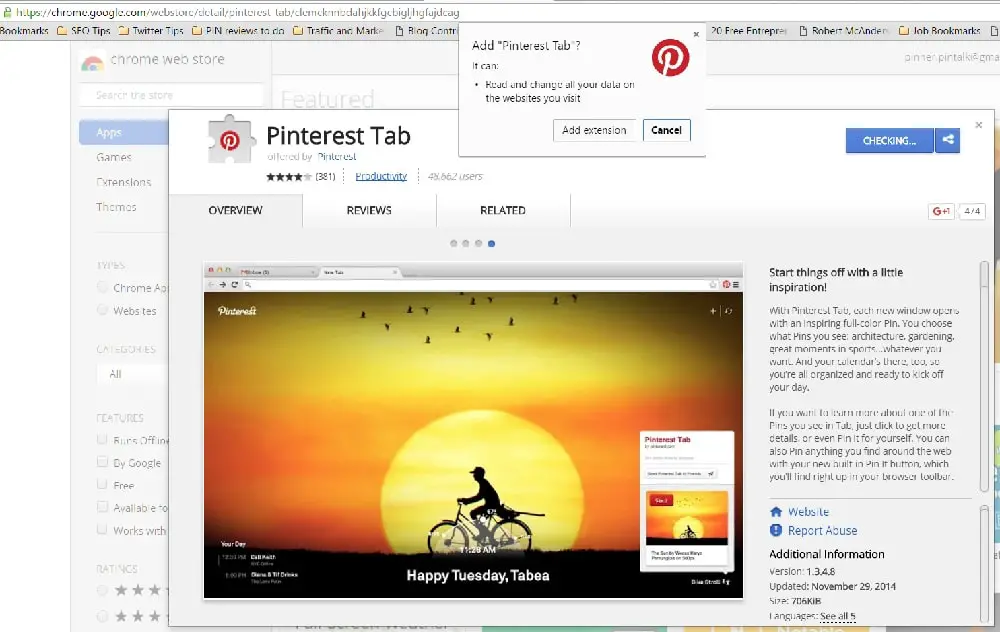
5. Pinterest:
Pinterest is a social media application for web and mobile. The Pinterest extension allows you to save anything you find on the web. You can save dinner recipes, style inspiration, home projects and other ideas to your board. This extension allows you to collect and share different ideas with your friends. You can organize, plan and collect things you like.
Finally, the Pinterest Save button has an in-built visual discovery technology that allows you to hover over any image to discover visually similar ideas.
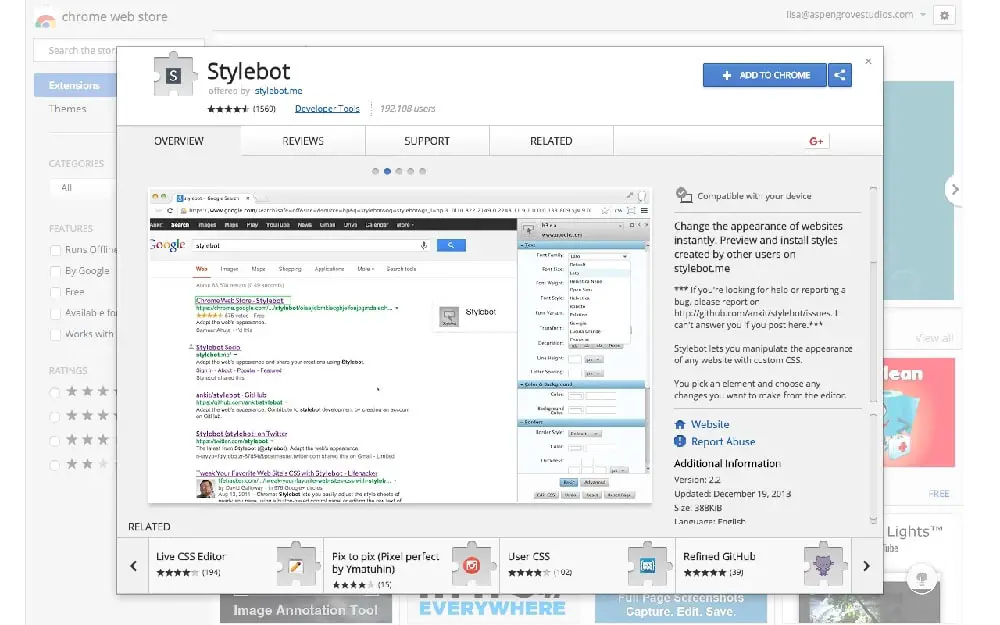
6. Stylebot:
Stylebot enables you to change the look of websites using custom CSS. You can preview and install styles designed by other users provided on their social website. Additionally, this extension allows you to change the color, font, visibility, margins, and more. If you are an advanced user you can also write CSS manually.
This extension helps you personalize the experience of your favorite websites. Finally, you can also learn CSS for debugging your website design.
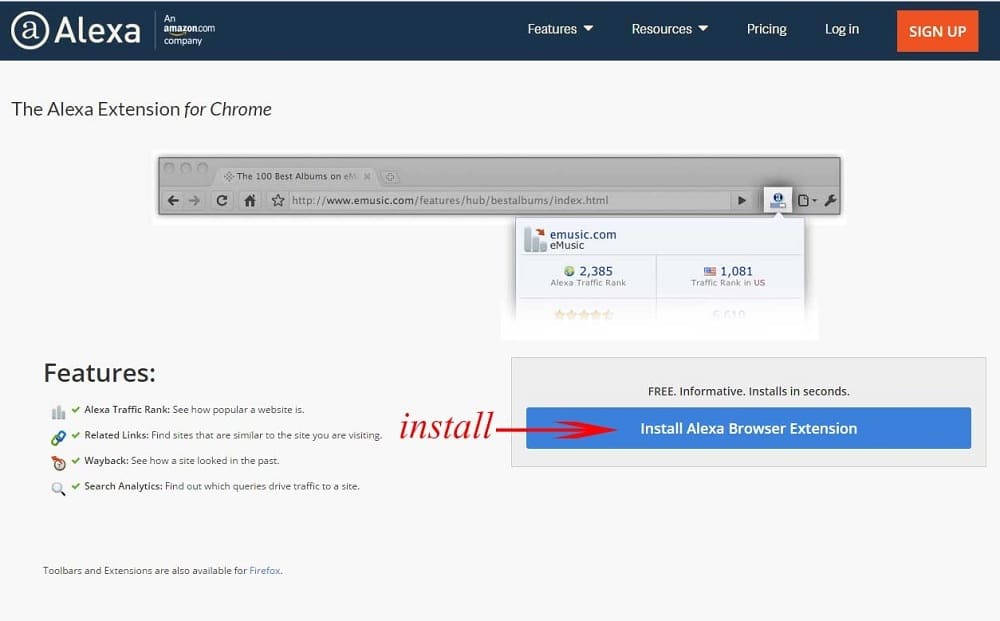
7. Alexa Traffic Rank:
Alexa Traffic Rank is a free Google Chrome extension that provides Traffic Rank and Website Information. This extension accompanies you as you surf, allowing you to access Alexa data about the sites you visit. In addition, this extension also includes you in Alexa’s traffic panel to make the web a better place.
You can see other relevant links form your site, average load time of your site, review of the site and more.
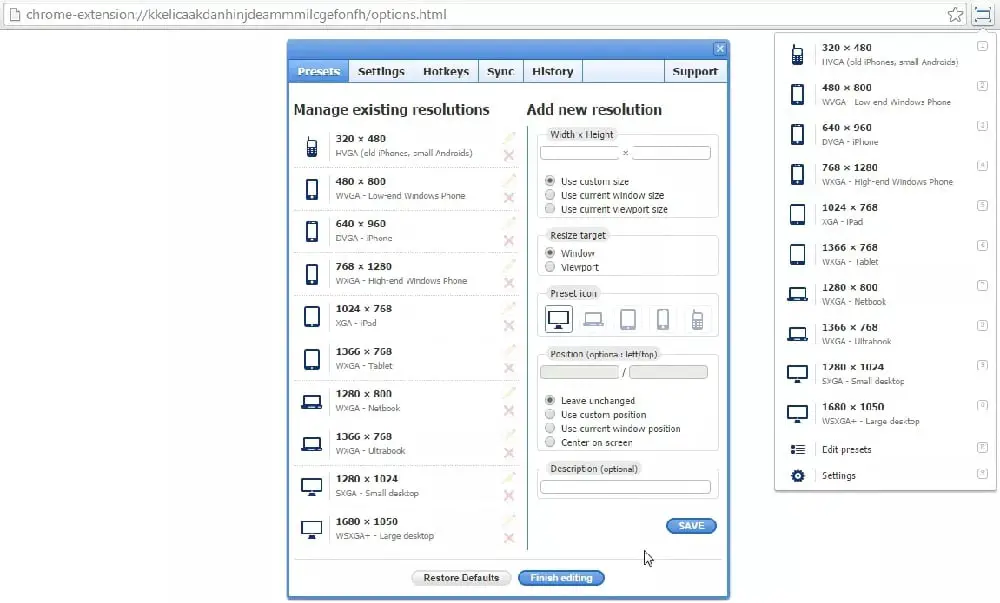
8. Resolution Test:
Resolution Test an extension for developers to asses web pages in different screen resolutions, with an option to change the resolutions. This extension includes a list of commonly used resolutions that can be customized. You can use this extension by clicking the resolution test icon on the top right corner of your browser.
Moreover, you can choose to view single or multiple select resolutions just by checking and unchecking the boxes present of their right. This extension provides an option to reset the default settings if you wish to change your decision.
9. Internet Speed Radar:
Internet Speed Radar allows you to monitor the performance of your browser. This extension helps you detect and fix performance issues in your web applications. Internet Speed Radar visualizes metrics chosen from low-level instrumentation points in your browser and evaluates them as your application runs. With Internet Speed Radar you can get a better picture of where your application is spending time.
10. Grammarly:
Grammarly is an online spelling checker, grammar checker and plagiarism detector Google extension. This extension automatically detects any mistakes in your writing as you type. This platform is great for writers, bloggers, and graphic designers as it syncs well with email, social media, and other applications.
Grammarly provides a web editor that allows you to copy or paste text from other applications for grammar checking. This web editor also saves the information automatically once you paste it on the editor page. Additionally, you can upgrade to the premium version if you want a human proofreader to improve your writing. Grammarly is available for Safari, Firefox, and Edge as a browser extension.
Google Chrome Extensions are a great way to save time and work efficiently. You can simply pick up colors, fonts, and images directly from web pages with these extensions. These free Google Chrome extensions solve many issues faced by graphic designers. You will, however, need to experiment with different Chrome extensions to find the ones that work for you.
The post 10 Must Have Google Chrome Extensions for Graphic Designers appeared first on Web Design Blog | Magazine for Designers.
via https://ift.tt/2RNvRo0











No comments:
Post a Comment