Fashion has developed its position from a mere necessity to an intrinsic part of our lifestyle. Every professional working in the fashion industry has to use style, art, trend, and glamour as foundational elements of their daily job. And specifically, designers working on logos, magazines, brand accessories, and other graphic design projects have to keep the best and fascinating design elements in their folders to make sufficiently sophisticated designs related to fashion.
In this post, you will get 22 glamorous fonts that can help you to add that required charm to your designs. To communicate the label’s style, brand’s nature, and market position, you will need to start with an appropriate combination of elegance and accessibility.
And in this specially crafted list, you can find the best match of font style without any hassle and delay. So let’s check them out and understand their features.

This first font style is charming and powerful. And it has a personalized feeling with professional essence. You get swirls, curves, and interesting edges in every font. Surprisingly, Segol is modern and stylish in every aspect, which makes it perfect for the fashion industry. So get this dreamy font style if you are investing in any of your big projects.

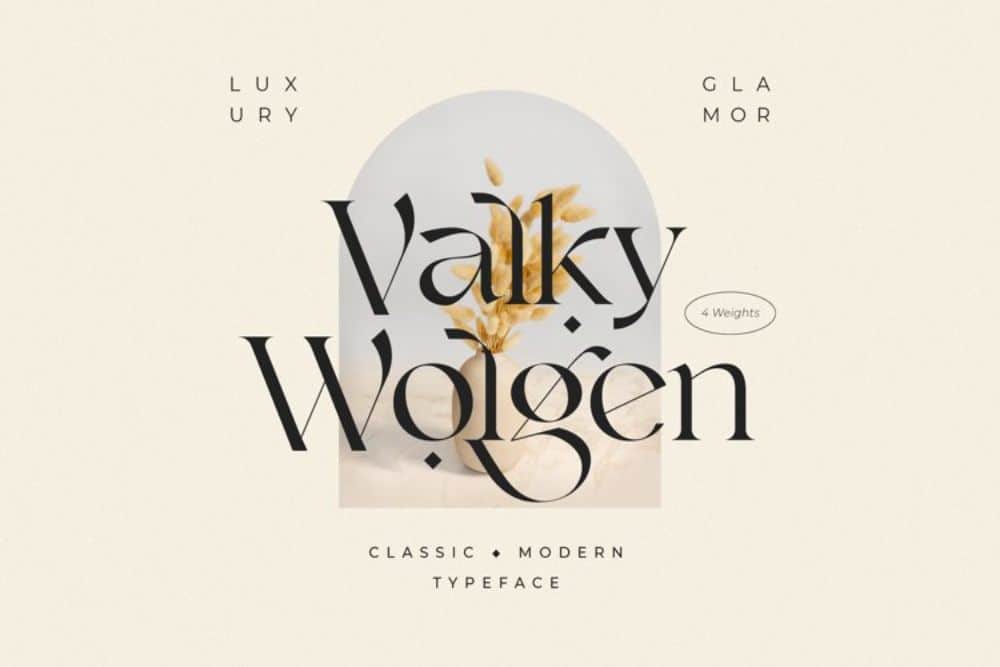
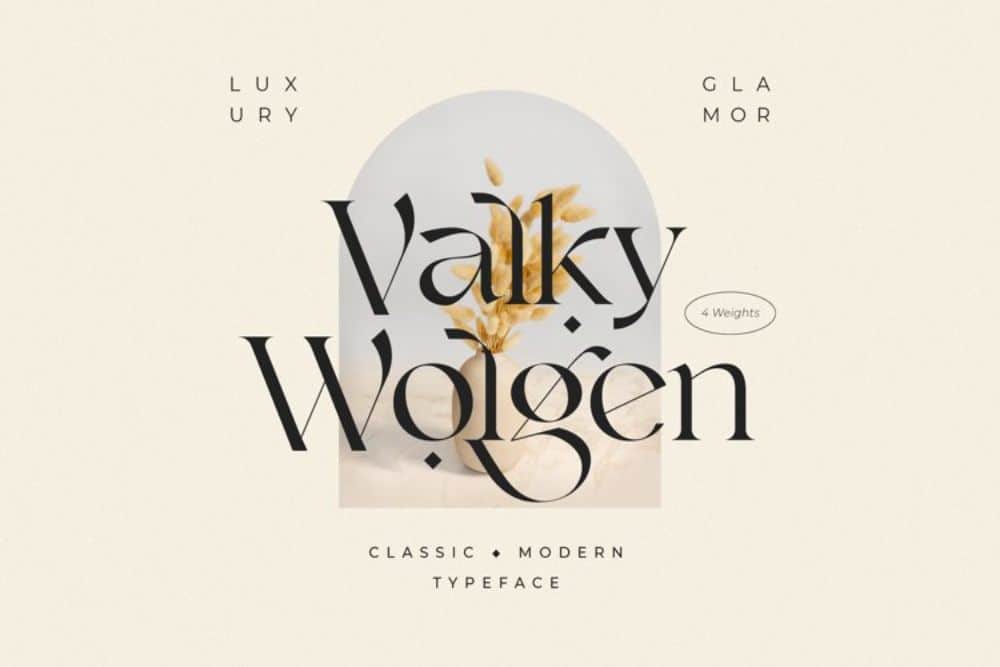
This stunning font style can be a fantastic option for logos, ads, and magazine cover pages. Valky Wolgan has beautiful modern and vintage serif fonts that can play versatile roles in multiple design ideas. And it offers four different weights with an equally luxurious and glamorous look. This typeface has brilliant strokes and calculated elements which makes it best for stylish and trendy fashion designs. So use it creatively and give your design a classy touch.

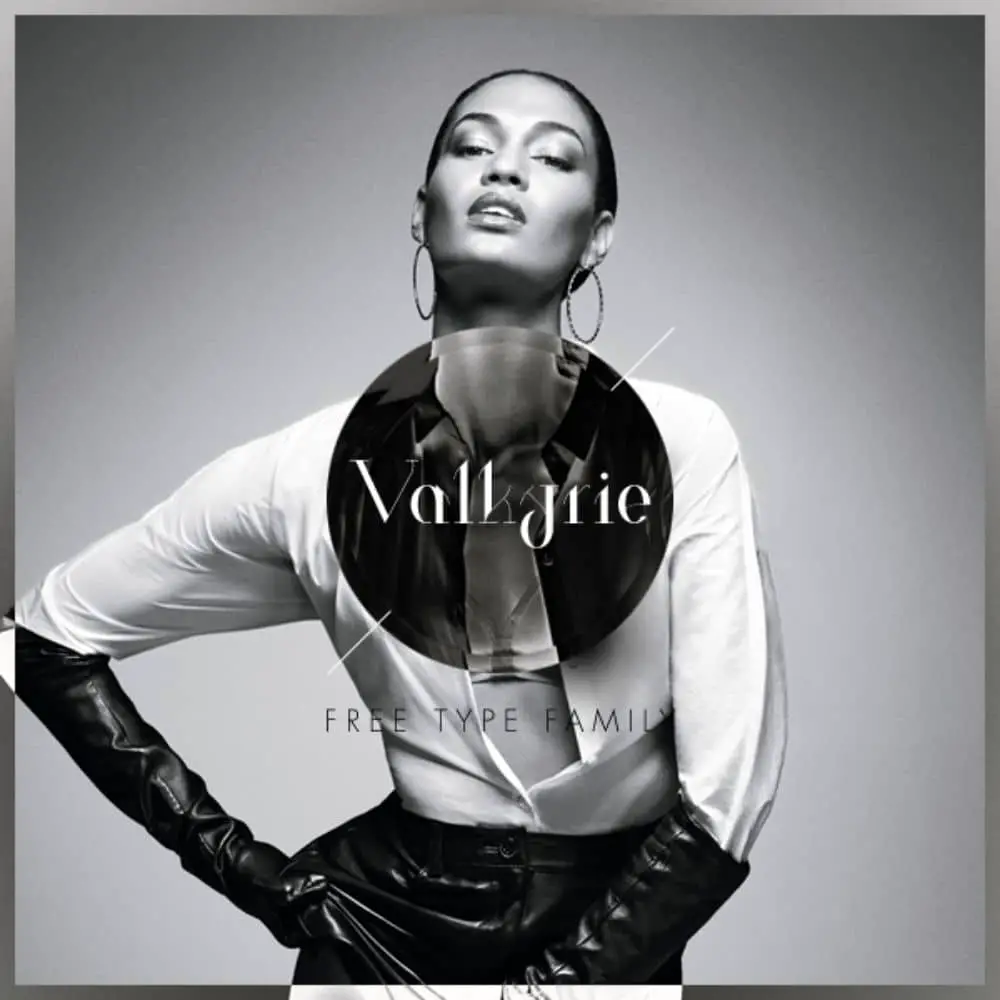
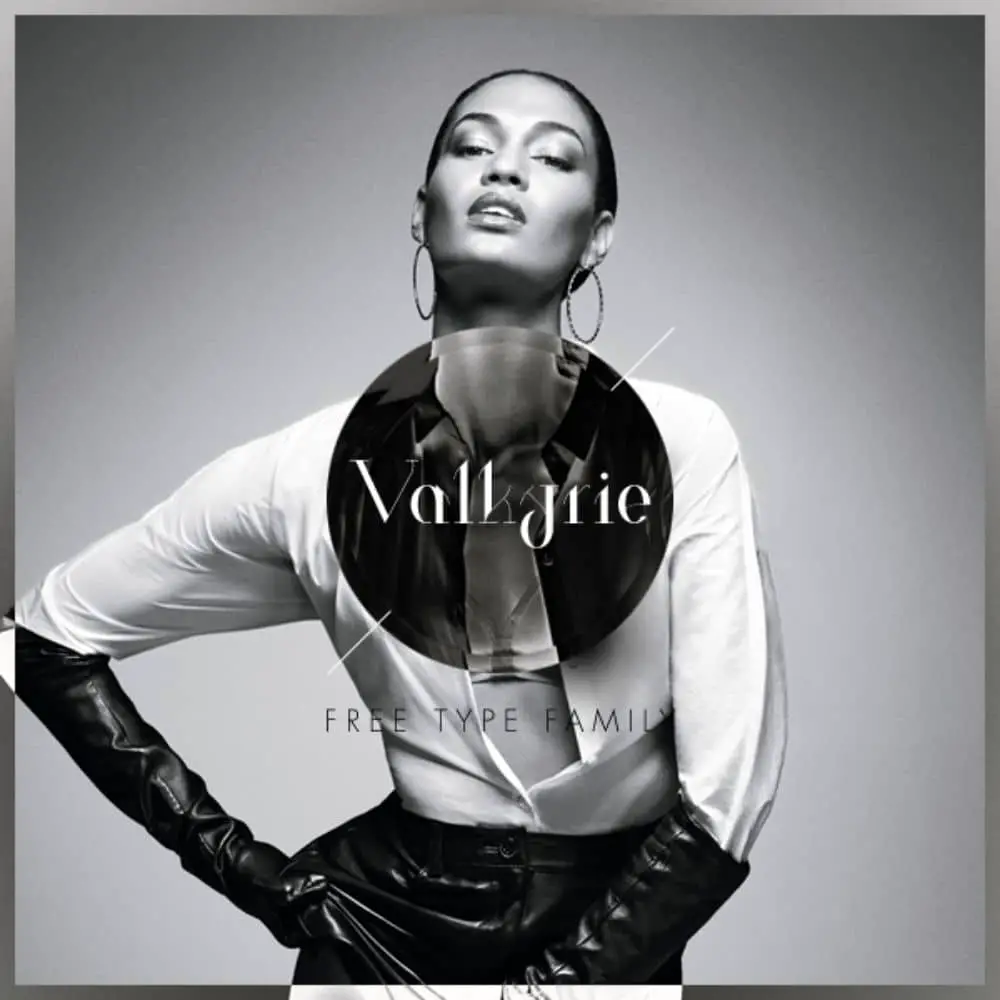
Valkyrie is another fabulous typeface that reflects fashion and luxury in every font. It offers premium quality design with thick and bold fonts in a stylish way. You can see geometric hints as well, and with its unique strokes, this font style becomes absolutely perfect for fashion designing concepts. You can use this typeface for free and elevate your logo, banner, cover page, and branding accessory designs within few steps.

Penna is a minimalist font style with a very delicate twist. This typeface is a good choice if you are working for a kids brand or a brand with fresh and young essence. It has long ascenders and a thin sans serif style with an elegant appearance. Overall, Penna typeface is a complete package of classy, minimalistic, and youthful fonts that goes well with logo, label, cover page, and packaging designing.

This decorative script style is an excellent choice for personalized and luxurious brands. It is modern and subtle, which can be used for an end number of creative projects. If you are collecting this, then you can have a great font choice for fashion, weddings, greetings, events, and various other creative industries. Aston Script Pro also has viable style alternatives, which makes it classy and versatile for your creative needs.

A star font style has creative handwritten fonts that give a personal touch to your designs. It comes with a minimum and sharp strokes with the reflection of confidence and power. You get a unique calligraphy style typeface to create the most suitable logo and headings for passionate boutique brands and famous fashion firms. It totally depends on you how you want to utilize this beautiful and playful font style in your glamorous designs.

Mongolia is an aesthetic, minimalistic, and charismatic typeface. It holds immense impact in a minimum design, and that’s what makes this font style desirable. It has all caps letters with other characters and some bonus feminine logos. It has a unique neutral approach and captivating look, which can work for any gender and category-based category. So have magnolia typeface if you want your design full of elegance and poise.

This typeface has unique essence that makes it look specially designed for brands and market-oriented categories. It is fancy and classy but professional and decent as well. The sophisticated curves and lines make this font style appealing and natural. You can download the Agraham font style and use it for logos, cover pages, headings, and various branding designs. This can undoubtedly add ravishment and simplicity to your design.

As per its name, this typeface is very elegant and stylish. It is minimalistic and modern but somewhere hiding vintage touch as well. You get excellent benefits from this font style like four-weight fonts, stylish alternates and ligatures, multiple language support, and several numerals and punctuations. This professionally built font style has a solid design to fit a number of fashion labels and categories. It can make your design glamorous and luxurious with minimum effort. That’s why it’s one of the must-haves for the fashion industry.

Some brand requires simple and classic font styles to present their brand image without any forcible element. In such cases, you can use a timeless font style like Eleven. However, if you want your design to be natural and without intended drama, then this can be a perfect choice. It has sleek and bold sans serif fonts, which can create a silent charm and attraction in your various fashion-related designs. So try this for luxurious labels and premium brands.

Paris is a stunning typeface that offers artistic and fascinating fonts to make your fashion brand designs attractive and memorable. It has a stylish design and four weights with many elegant numerals and symbols. Paris is full of glam and fun; thus, it can satisfy many other creative categories besides fashion. If you need a unique and professional font style to make a statement logo design, catalogs, or packaging designs, this can be the most beneficial font style.

Bulga is an example of pure craftsmanship. It is a unique and solid font style that can fit great robust designs. Moreover, This font style has an interesting balance of fine lines and bold groves. If you are looking for a suitable typeface for the eco-friendly brand, handcrafted category, customized collection, or any authentic range, then this can be an ideal option. It has an earthy feeling with a pinch of modernization—so overall, it is a really unique and subtle font choice.

Selaive is a beautiful font style that carries geometric style. It is contemporary and packed with elegance and class. The thin and bold version gives you different opportunities for your designs. It comes with stylish alternatives to help your design to make a glamorous impact. It is subtle but shiny, which can work perfectly for magazines, logotypes, and banners. So use this font style and its alternatives with some other compatible font style and develop something creative for various fashion projects.

This classic semi serif font style has an excellent modern twist that works best for various brands and their designs. Buljirya typeface is sharp, cheerful, twisted, and balanced. You get many creative aspects in this single font style. With two versions and icons, this can be an excellent font style to collect and use in multiple creative projects.

Vanity Light is one of the evergreen font styles for fashion brands. It comes with various practical versions which can be used for multiple designing purposes. You get elegant, sharp, and sincere fonts with a modern touch and look in this font style. With this typeface, you can make awesome headings, banners, catalogs, and logo designs. So make use of this smart font style to add glamour and mellowness to your design.

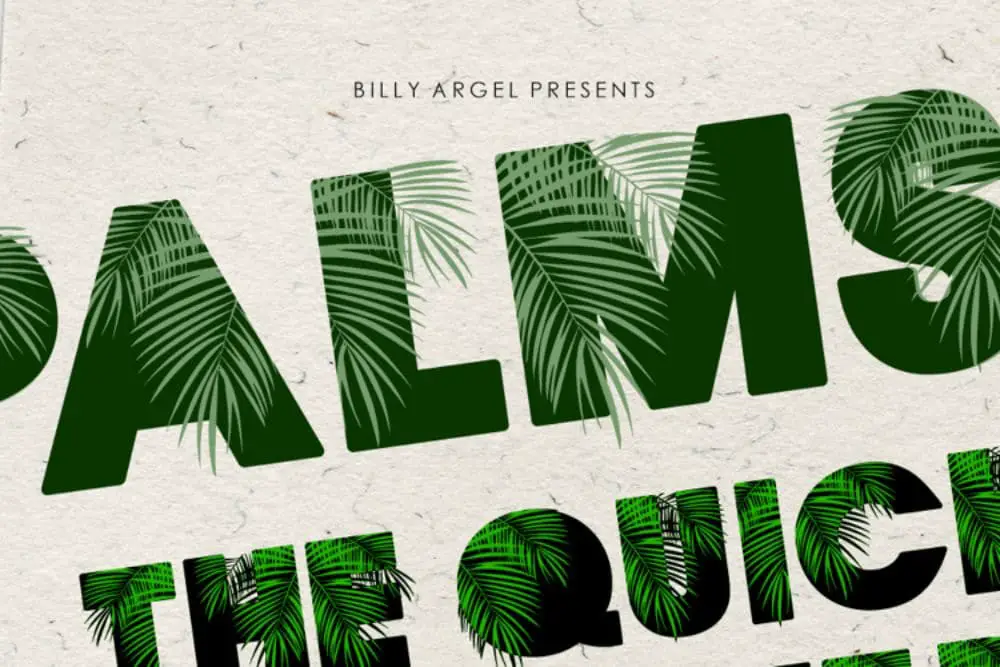
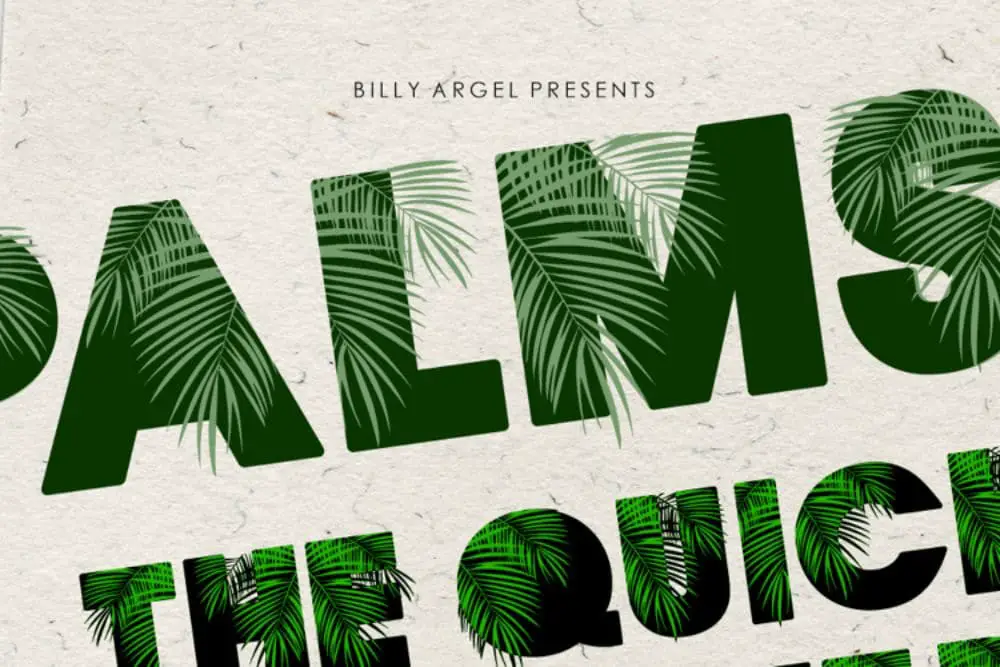
It is the most unique font style with innovative features. This font style has got spring vibes with the overlapping texture of palm leaves as per its name. This typeface may not fit every design and industry, but if you want to experiment with your design, then this can help you a lot. And if your brand, product category, or specific story is related to nature, trees, spring, and palm, then you can not find anything better than this bold and textured font style.

Gaze Pro is a premium font style that has perfect features for magazines, logos, restaurants, events, and fashion designs. You get multilingual support, four styles, and 190 character swashes. With this bold and elegant font style, you can create a large number of customized options and use them in various designs. With everted and inverted alternatives, ornaments, fractions, and ordinals, this font style can help in an end number of rich and high-quality creative designs.

Bohem is a solid font style that carries a vintage design theme. So if you are working on a vintage design, long-established brand, or vintage style product range, then this font style comes in handy. You get five different versions in this download: clean, shadow, press, press shadow, and vintage. With every style, elegance and deep volume are associated. Bohem has an excellent charm and a dynamic look that makes it best to collect and use in creative projects.

It is a fresh, minimalistic, and glamorous font style specially designed for the fashion, travel, and lifestyle category. This font style has a beautiful flow and structure, and it offers many valuable features to help your fashion designs. In addition, you get several beautiful alternatives, numerals, and other characters which makes this a fantastic font style to have for fashion logos, cover pages, packaging, and label designs. Overall, Köln is a tremendous elegant font style to add richness and glamour to designs.

Vazeelia is a stylish, graceful, and creative typeface. It offers a complete package of great caps and small characters, alternatives, numerals, and other symbols to help a number of creative projects. The creative details of this font style are very useful for fashion brands and labels. It can make your content look modern and powerful. Thus, for glamorous logos, attractive ads, and other designs, choose Vazeelia and see the sophisticated results in the end.

La Luxes is a duo font style family that gives you a whimsical and sophisticated font combination. It offers slim and sleek serif fonts with fantastic script fonts as well. You can use both or anyone from this and have a stunning and modern design. It is nice to use the combination in some designs; therefore, to have a glamorous font combination in your stylish fashion design, try using La Luxes and add contemporary charm to your project.

Zebranil is classic and powerful. This font style has amazing caps and small serif fonts to offer you. This typeface type works very well when you don’t want your fonts to steal the focus from your actual design. You can use this font to present your content in a solid and reliable style. Be it for logo, banner, magazine, or any other graphic image; this font style can be helpful for multiple categories.
A beautiful logo design or website design for the fashion category is not possible without fresh and stunning concepts, images, illustrations, fonts, and minute creative details. And apart from every other element, you can get your suitable font style from this collection.
This way, you can save your time from going through multiple pages and sites of online sources and figure out the rest of your design. These fonts are alluring and classy to make the best fit for your fashion design. And to help maximum professionals, we have created this list with assorted styles.
Some are available for free, and some are paid, so after understanding brand requirements, audience nature, and market trends, you can select the ideal font for your design. If you like, you can collect some of your favorites as well for future projects. So make your task easier and grab this healthy opportunity to get exciting fonts for your creative needs.
The post 22 Glamourous Fonts for Fashion Industry Designers first appeared on Web Design Dev.

via https://ift.tt/2Tt5lWt