Optimizing websites for Search Engines is increasingly becoming an essential part of the marketing strategy of people. The importance of SEO has grown multifold, with more and more firms understanding its implications. Now every brand wants to appear on the first page of Google Search. With this rising push for SEO, the competition is also increasing multifold. A lot of time and effort is spent understanding how the ranking works and then devising ways to better the ranking parameters for your website.
On the other hand, search engines like Google are really smart enough to understand that no matter how strong their algorithms are, marketers will find a way to cheat their way through it. Throughout history, this has been the pattern. Google brought keywords as a ranking factor, and users started stuffing their content with keywords. When backlinks were introduced, users resorted to black hat SEO to get thousands of backlinks to their websites. Google had to then tweak it to quality over quantity.
In the latest update to its SEO parameters, Google has added Core Web Vitals as essential metrics to the website’s page rank. These parameters measure the user experience of the website. With increasing SEO competition, Google realized that the quality of its search engine results was hampered. Users today want the most relevant content to their search query, and that too in a form that is good to view and consume. This became the foundation for the Core Web Vitals.
What are Core Web Vitals:
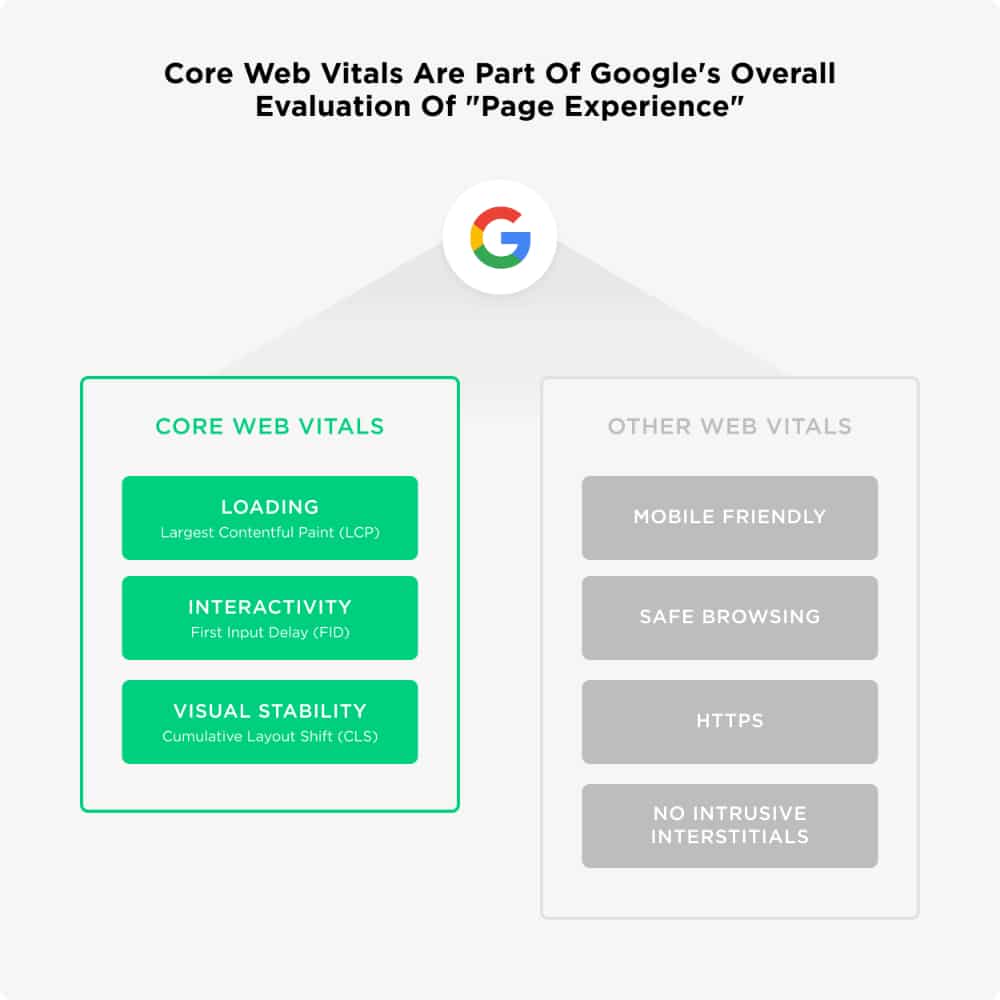
The core web vitals form the more important set of the Web Vital parameters listed by Google. At present, the total Web Vitals parameters are:
- Core Web Vitals:
- Loading Contentful Paint – to quantify loading experience
- First Input Delay – to gauge the speed of interaction
- Cumulative Layout Shift – to measure visual stability
- Other Web Vitals:
- Mobile Friendly
- Safe Browsing
- HTTP
- No Intrusive Interstitial

While the other web vitals focus more on aspects like responsiveness and website security, the Core Web Vitals measure the user experience for the website. These parameters are new to the SEO fraternity, and they have been quick in understanding how these metrics are measured. Based on their understanding, many hacks and tips have emerged that can help users better their Core Web Vitals score.
Decoding Cumulative Layout Shift:
Cumulative Layout shift measures the negative impact any unexpected layout shift in the website has on the user experience. A layout shift can be described as any visible element change on the webpage that is not desired and has an impact on the user experience.
As a user, you would have always come across websites that are not very visually stable. For example, while you are reading the text in the article, all of a sudden, an image starts to load, and the entire text is pushed down. Or you are about to click on a button, but again an image or a video box is loaded, and the button is pushed down. You accidentally end up clicking on the Ad instead of the button and are therefore directed to the ad page. All such experiences can be really annoying for the users.

Google has developed the CLS parameter to quantify such unstable behavior of the website. Fundamentally a website is made up of content blocks. Most of the websites use a table wireframe, and hence we see well-structured rows and columns. In each cell, content pieces are inserted in the form of text, images, videos, or other creative media. When a user opens the website, each of the content pieces is fetched from the server. Because of their varied nature, each content piece will take a different time to load.
Text usually loads really quickly, while high-resolution videos will take a longer time. Hence, the text gets loaded quickly and is visible to the user who starts interacting with it. But within seconds, the other elements on top or side of the text load, which impacts the text’s positioning, pushing it away from the user’s eye.
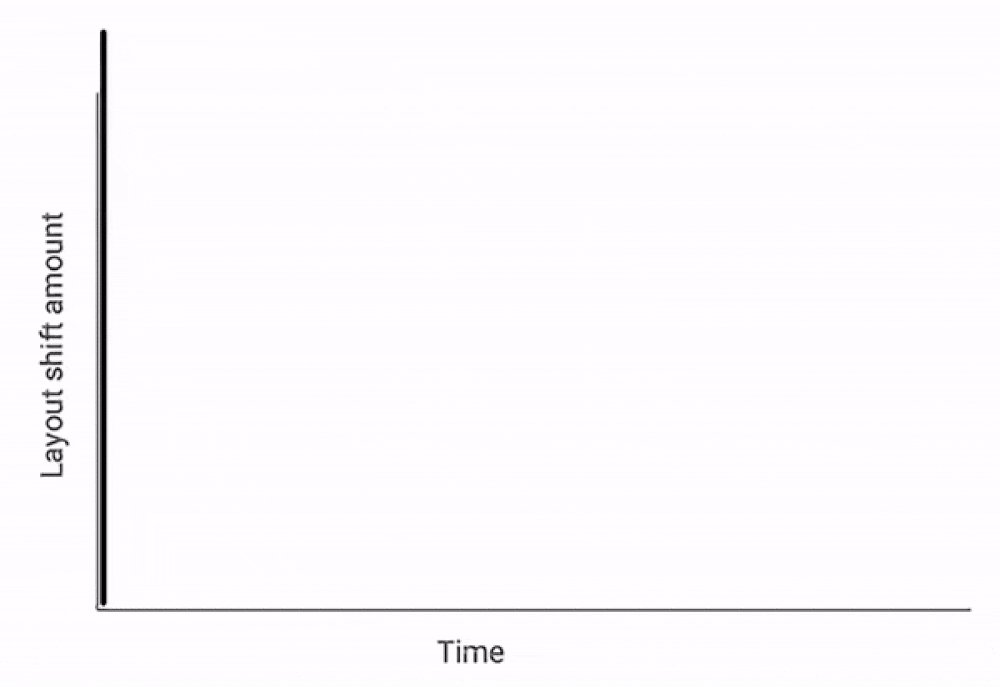
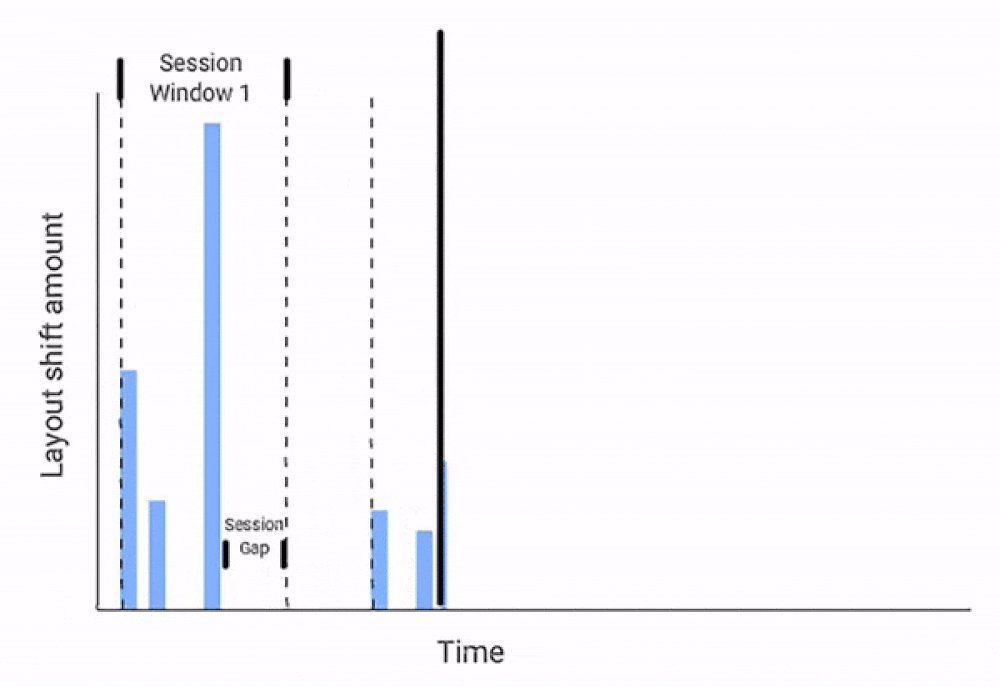
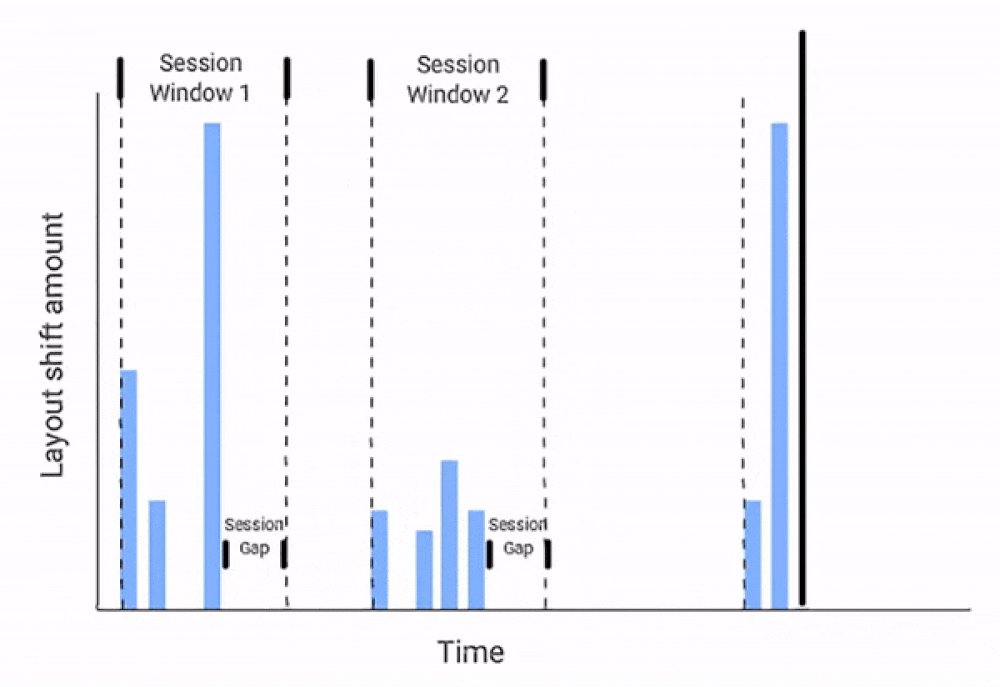
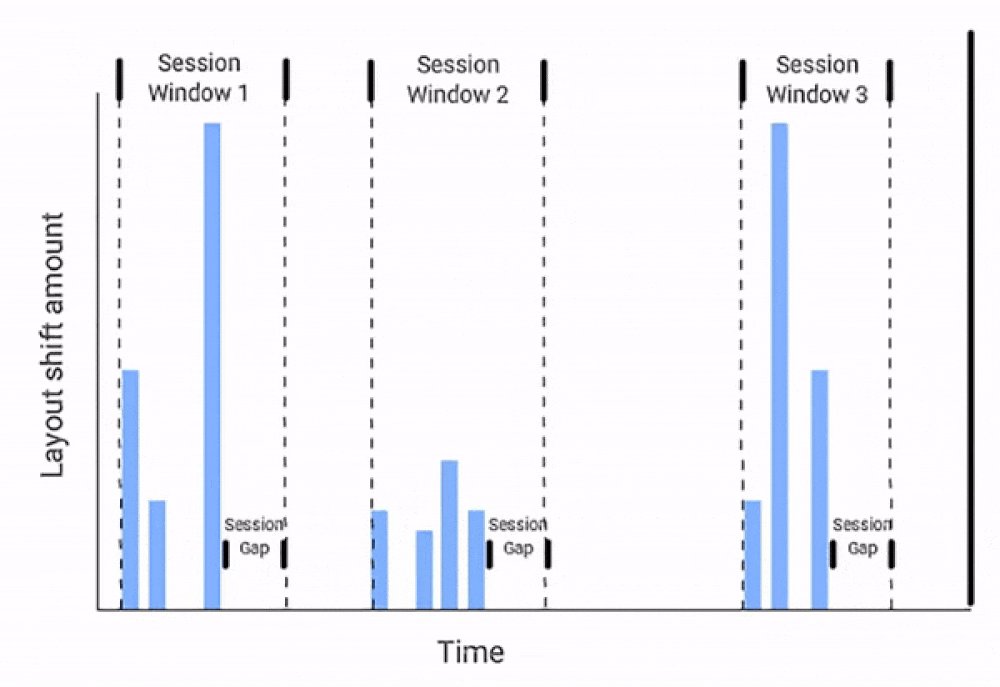
CLS measures a burst of such layout shifts. A session window is considered as the series of layout shifts taking place in succession with less than a 1-second difference in each shift and a maximum of 5 seconds difference for the entire duration of the webpage window. The higher gap will mean more erratic behavior of layout and, therefore, a bad user experience. This will correspond to a lesser CLS score.

Measuring the Cumulative Layout Shift:
The CLS is calculated in a very scientific way. To understand the process, we need to know the following terms:
- Viewport: The visible screen of the user where the user can view and interact with the webpage.
- Rendered Frames: Just like videos are made up of 24 frames per second, the website is made of several frames that are rendered at speed dependent on the website loading parameters.
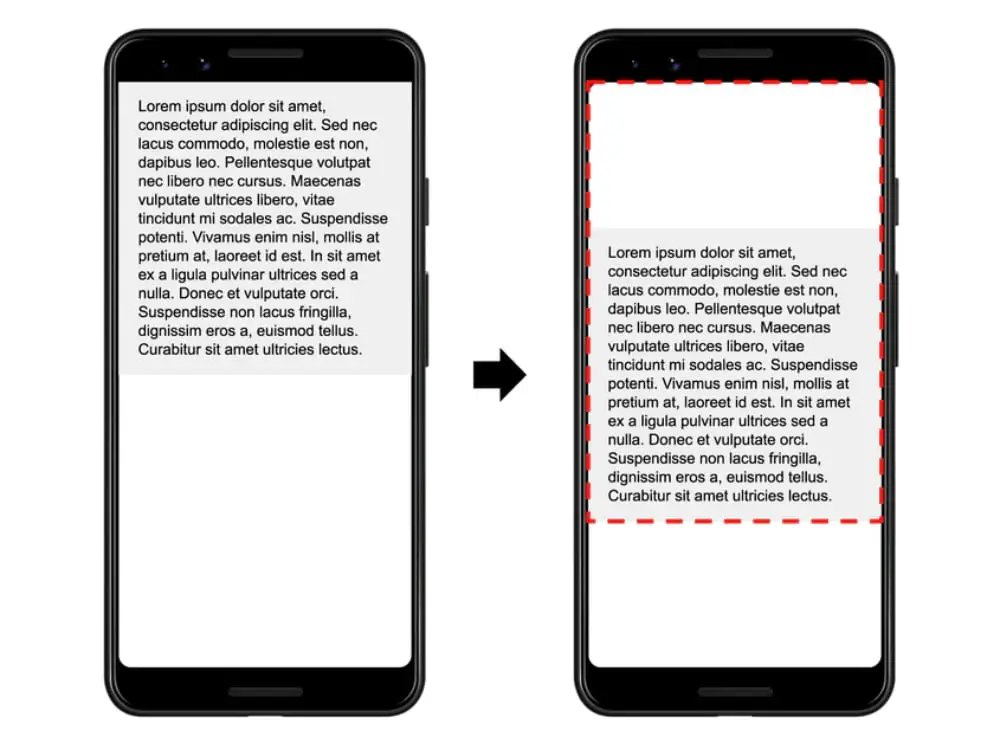
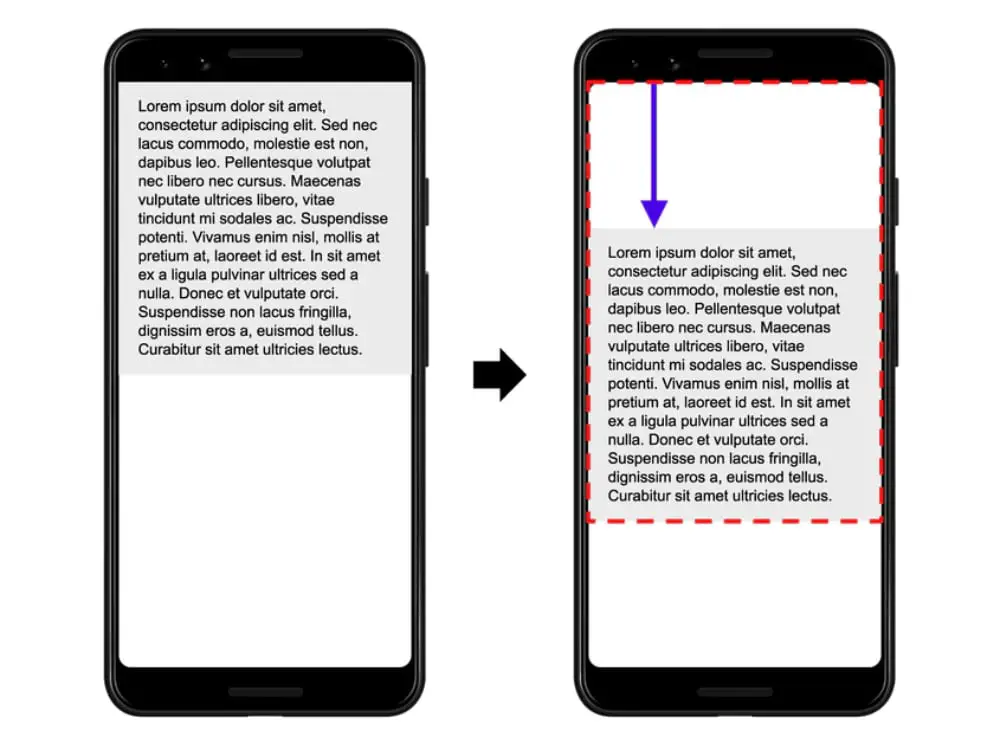
- Impact Fraction: This is the metric that calculates the unstable content element’s impact on the viewport area between two successive frames. The image below shows the content piece occupying 50% of the viewport and then shifting down by 25%. Hence its impact fraction for the viewport will be 0.75 (50% + 25%).

- Distance Fraction: This metric gives an indication of how much distance has the unstable content elements moved with respect to the viewport. This can be in the horizontal or vertical direction or can be even both. However, the largest viewport dimension is considered as base. In the image below, the content element has moved 25% down after rendering, making the distance fraction 0.25.

The Cumulative Layout Shift score is the product of the impact fraction and the distance fraction.
CLS = Impact Fraction * Distance Fraction
In the example cited above, the CLS score will come out to be (0.75*0.25) 0.1875.
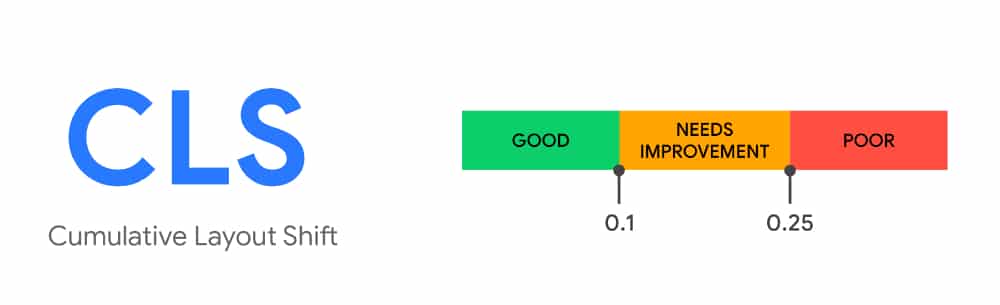
An Ideal CLS score that all websites should target is 0.1 or less. Websites with just text content and no external interference can get near to almost 0 CLS score. While websites that are too much loaded with content, have bad loading speed and depend on many external APIs can have scored more than 0.25.

You are obviously not going to calculate the CLS score manually for your websites. However, there are many good online tools available that can help you with this:
- Field tools:
- Lab tools:
How to Optimize Cumulative Layout Shift for your website:
1. Handling Images with Care:

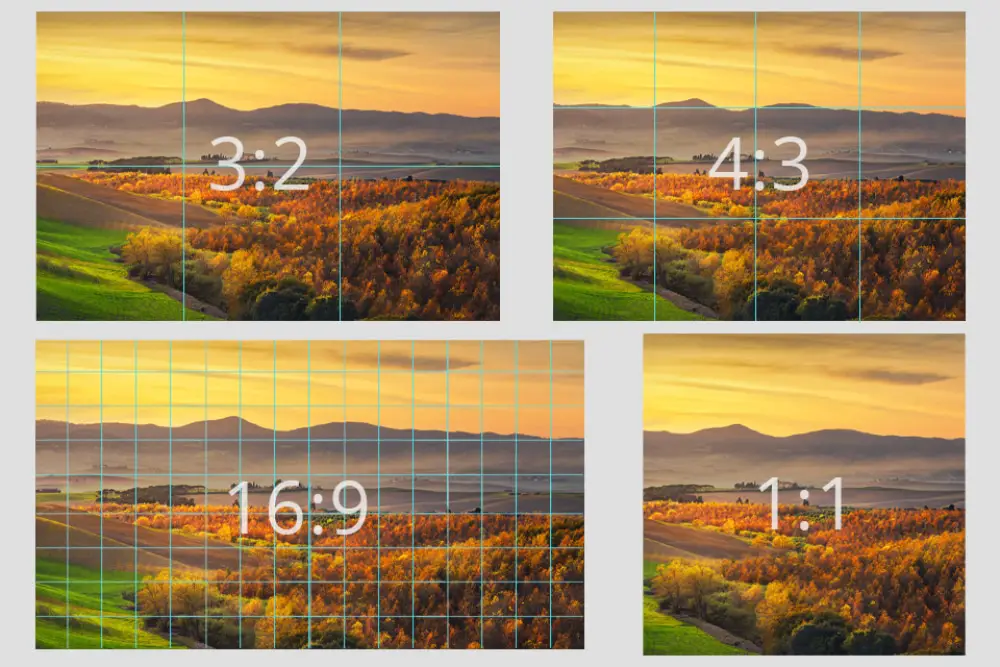
A standard way of using images on the website is by defining their height and width. Some developers have the habit of working on the basis of %. If they want to use the image in half its size, then they would conveniently mention 50% in the image attributes. But this will not provide the browser with important information about how many portions of the viewport the image will take. Hence it is important to mention the aspect ratio. This will keep the browser well informed, and thereby it will allocate the requisite slot to the image when the webpage is rendering. This set slot will not disturb the other preloaded content and thereby help you improve your CLS score.
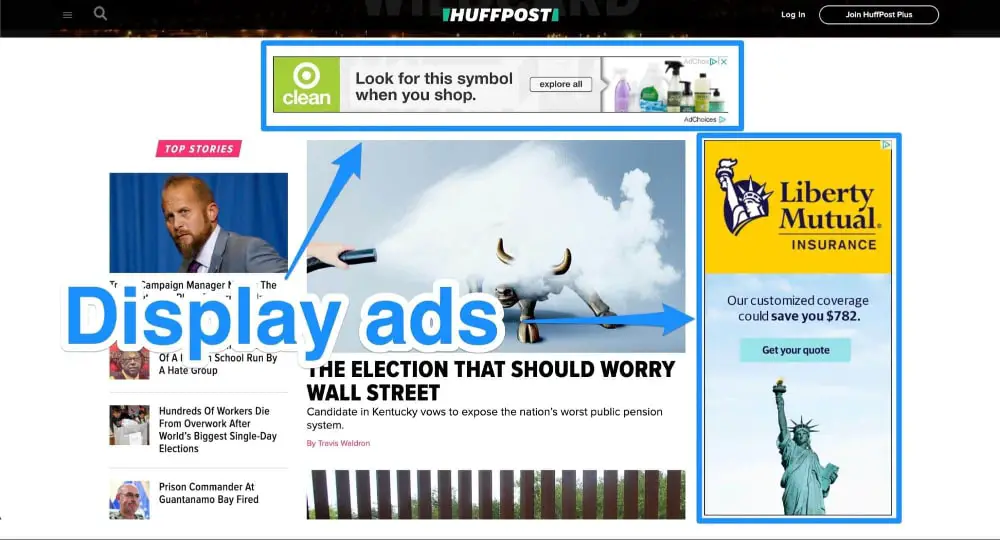
2. Display Advertisements:

The biggest culprit of bad CLS scores is display advertisements on websites. While in an ideal world, no website would want to put Ads because they always tend to be detrimental to user experience. But that would be a huge hit on the ad-driven website economy. In addition, because ads are dynamic, they tend to take different fractions of viewport each time they load. The following points can help you reduce the impacts Ads have on the CLS score:
- Alway style the element before the ad tag library loads so as to reserve a specific slot size for the ad on the webpage.
- Avoid placing non-stick ads near the top of the viewport as they will push down the other content and negatively affect the CLS score.
- Always provide the largest possible size needed for the ads to display and leave the extra space blank.
- Do not collapse the ad boxes when Ads fail to display, instead leave them blank or convert them to white space.
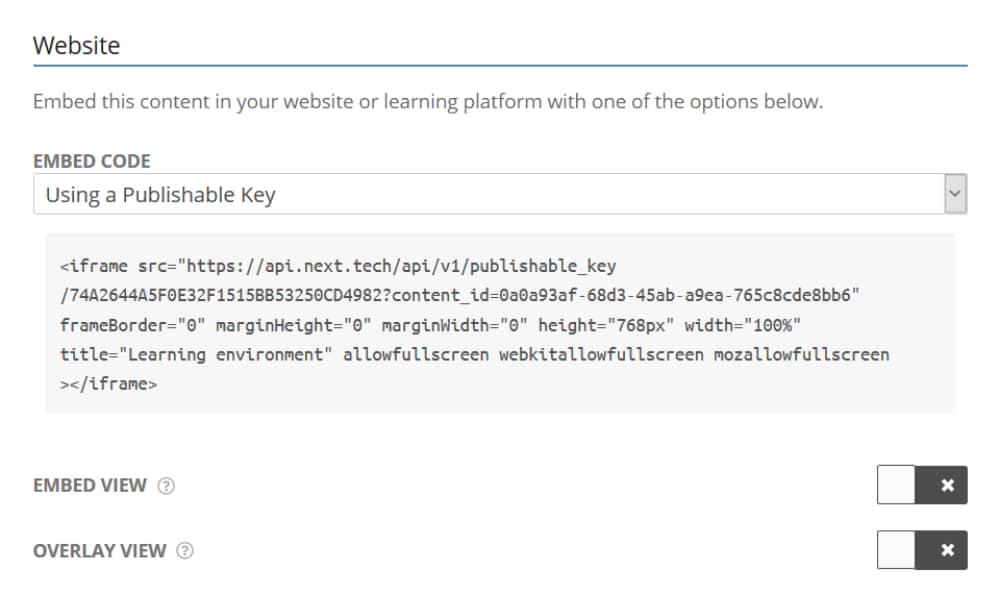
3. iFrames & Embedded Content:

With an array of APIs available, developers are always tempted to deploy them on their websites to enhance their functionality. But this addition of third-party elements brings with them the uncertainty of loading time and size and hence impacts the CLS score. By adhering to the following points, you can mitigate the impact they have on the CLS score:
- Set the iFrame layout beforehand and use static codes to fix the slot size for the iFrames.
- Do not use infinite loading or scrolling elements as they tend to be very dynamic; instead, use a read more button.
- Avoid using a flashy call to action that either pop up on the screen or disrupt the existing layout.
4. Using Web Fonts:

To make the website look more decorative, developers tend to use a variety of fonts. Unfortunately, some of these fonts may not be available across all browsers. In such a case, the browser first tries to load those fonts into the web page, but it shifts to a different web font when it is not available. This font will take up different layout spaces and thereby cause a shift in layout, pushing the other content and thereby negatively impacting the CLS score. To avoid such scenarios, use standard web fonts and add code to preload optional fonts.
5. Adding Animations or Transitions to Web Elements:

Fancy animations or transitions can make your website stand out and look creative. But these developments, if not done right, can have a huge impact on your website’s CLS score. By its very nature, these codes will move things around on the website during its loading journey. Hence they need to be taken into consideration. Hence you should opt for transform animations rather than going for animations that trigger layout changes. In addition, triggers such as box size, box-shadow, and more should be carefully dealt with.
6. Not Adhering to Wireframes:

Wireframes form the core foundation of any website, and not remaining committed to it will harm your website. In the initial stages, the website’s wireframe in the form of a table structure composed of rows and columns is formulated. This needs to be given importance, and both developers and clients should approve it to avoid changes post-development. Each cell is interlinked with each other, and suddenly, the cell in terms of the content piece or its layout position will impact the other cells, which will hurt the CLS score. Not adhering to wireframes can also have a huge negative impact on the responsiveness of the website.
7. Better Server Response Time:

The CLS score is dependent on the way in which the website is rendered. This can be affected by the server response time. If your website is hosted on a really slow server, then it will take more time for each content piece to load, especially the images and videos. As a developer, you should monitor the Time To First Byte parameter of the server and try to optimize it through the following hacks:
- Use the right web framework to optimize your server speed
- Explore the option of routing users to alternate Content Delivery Network (CDN)
- Keep caching web pages on the server-side
- Load HTML pages first as they are quick to load
- Try to avoid third-party interlinks or code to establish them early
8. Optimize Images, CSS & Java Scripts:

One of the most common pieces of advice for bettering SEO scores is optimizing the website content. This optimization also has a positive impact on the CLS score. Images should never be used on a website without optimizing them. There are many good third-party tools available like Tiny PNG or Bulk Resize that can help you reduce their size without much impact on the quality of the image. In the same way, you should also optimize the CSS and Java Scripts used for the website as they have a small impact on bettering the CLS score.
The entire concept of Cumulative Layout Shift is a bit new, and people are trying to learn more about it and figure out how best to optimize websites for achieving the lowest CLS score possible. Fundamentally it is about having a website that behaves in a highly visually stable manner and avoids throwing up surprises to the users. Given how resourceful the method is for monitoring website user experience, CLS is here to stay. Hence, developers should quickly work on adopting the above points to improve their website.
The post Understanding Cumulative Layout Shift & Optimizing It first appeared on Web Design Dev.
via https://ift.tt/3uzXYdN

No comments:
Post a Comment