Facebook has always been the largest social network and has raised more concerns from users who want to diversify their posts, animate their images, and so on. The font makes a huge difference when you share every article on social media sites such as Facebook, Instagram, Pinterest.
Various fonts have distinct identities. There is a wide range of different fonts and each one will have a different feeling. It is very useful to know what the various fonts and colors used by social networks are. Facebook is an interesting case since it can fit many different fonts because its font looks generic enough.
Facebook’s logo font

One of the most recognizable brands in today’s world is the Facebook logo. And it’s just ridiculously easy! Klavika is similar to the font that is used in the FB logo.
However, to give it a signature logo look, slight changes have been made to the original font. These improvements are so small that 95 percent of Klavika is used for the Facebook logo can be safely specified.
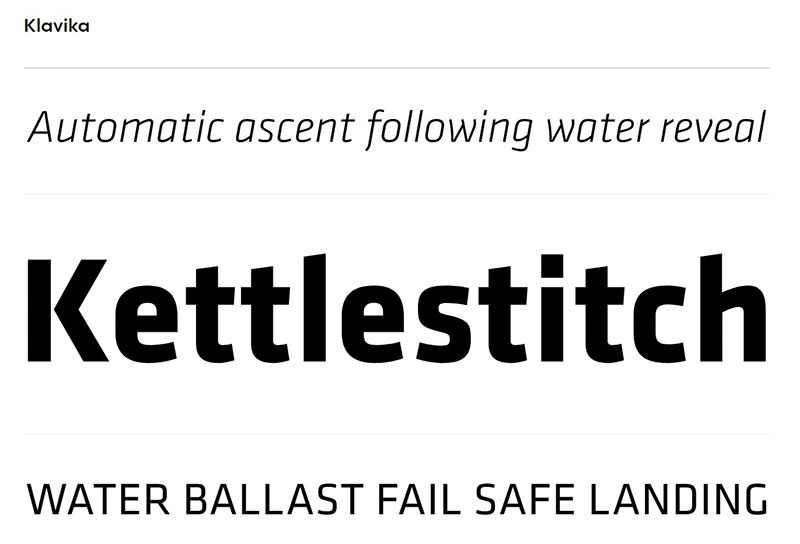
Klavika
In 2005, Facebook founder Mark Zuckerberg approached a design-making company called the Cuban Council and instructed them to create a Facebook logo. Then, designers from the Cuban Council used Klavika to create the Facebook logo. But in Klavika, they made minor, but significant changes to give the logo its distinctive look.
For 21st-century specifications, Klavika is a full-featured, working horse sans serif. Klavika takes a distinctly hybrid typographic direction, unadorned, modern, and endlessly flexible-a cross of humanistic and geometric influences with allegiances to none.
Crisp and open types keep the font legible in small sizes, whereas large settings are strongly anchored by straight-sided characters. Small caps, old style & tabular numerals, arrows (roman only and stylistic alternatives are included in OpenType features (g, &).
Fonts Similar to Klavika
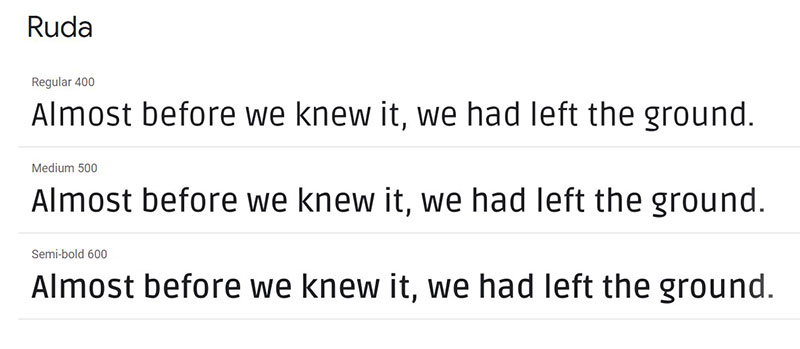
Ruda
In a few applications, Ruda has quite a few parallels to Klavika and may even be identical. Ruda is a sans serif font initially designed for product labels in a particular sense of use. Ruda incorporates a rather wide x-height, low cap-height, and open shapes designed by Mariela Monsalve and Angelina Sanchez.
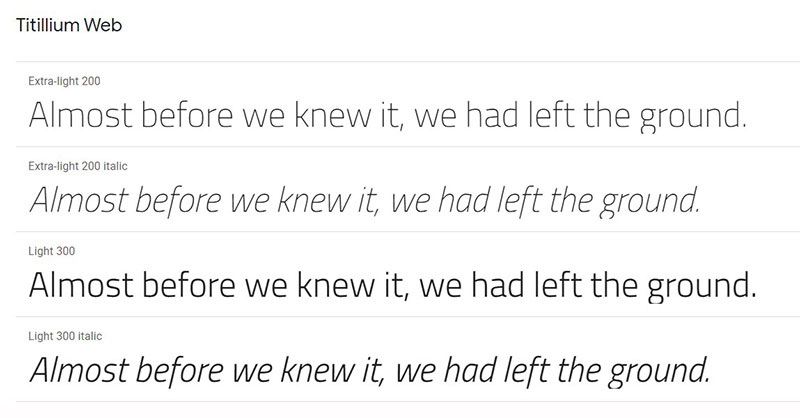
Titillium
Within the Accademia di Belle Arti di Urbino, Titillium was born as a didactic project of the Master of Visual Design Campi Visivi Course Style Design. The goal of the project is to create a collaborative font that will be published under OFL. A dozen students work on the project each academic year, improving it further, and solving problems.
Neo Sans
The Neo Sans family is available in six weights, ranging from light to ultra, with companion italics, featuring squared, square sans letterforms. For branding ventures, as well as for editorial or publication design, its forward-looking character makes it an outstanding option.
Colors used on Facebook’s logo font
Through most of its web design and its marketing materials, Facebook uses five different shades of color.
These five hex numbers, from darkest to lightest, are #0e1f56, #3b5998, #6d84b4, #afbdd4 and #d8dfea. The second one, #3b5998, is the most widely recognized Facebook Blue.
Font used by the Facebook app
As for the font they use for the actual text on their social media site, it differs from platform to platform.
They use Segoe UI on Windows machines, whereas they use San Francisco on Apple devices.
Helvetica Neue is used for iOS mobile devices, while Roboto is used for Android devices and so forth. These are sans serif fonts, which indicates they don’t have all the extra fancy stuff, or sans serif fonts, that come with more complex fonts.
Facebook’s font on Windows: Segoe UI
Segoe UI is a sans-serif font. It is used for user interface text as well as some online user support content in Microsoft items, aimed at improving the quality of how all text is perceived by clients throughout all languages.
It is differentiated by its overall pick characters from its precursor Tahoma and the Lucida Grande Mac OS user interface font. Monotype Imaging has developed Segoe UI.
Font Similar to Segoe UI
Frutiger
Frutiger is a series of fonts, named after Adrian Frutiger, their Swiss creator. As a universalist sans-serif typeface, Frutiger is designed to be transparent and superbly written at a range of tiny print sizes.
In architecture, the Frutiger family would be neither strictly geometric nor holistic; its forms are constructed so that each character is recognized rapidly and effortlessly. For signage and show work, such distinctness makes it fine.
While originally intended for the large scale of an airport, the entire family has a warmth and subtlety that in recent years, has made it popular in publications and handbooks for the smaller scale of body text.
Facebook’s font on Apple computers: San Francisco
San Francisco is a sans-serif, American neo-grotesque typeface made by Apple Inc. On November 18, 2014, it was initially issued to developers. It was the first new typeface developed in almost 20 years by Apple and was influenced by Helvetica and DIN.
Fonts Similar to San Francisco font
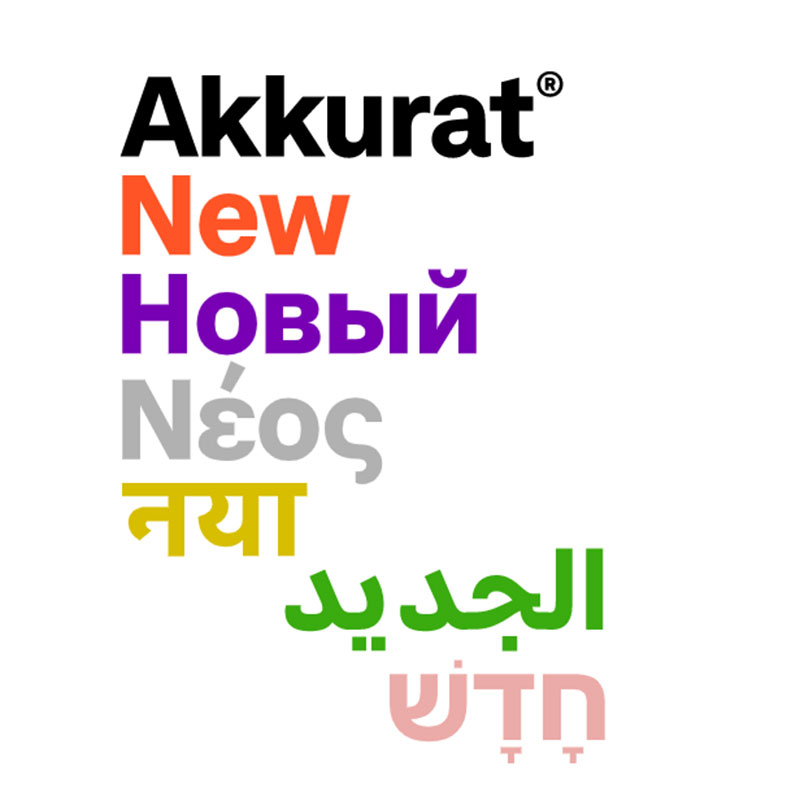
Akkurat
Akkurat is a grotesque sans-serif typeface designed by Laurenz Brunner, a Swiss artist, and published by the Lineto type foundry in 2004. Soon after its publication, it received a great deal of critical acclaim. Even though it has been famous for many years now in the print world, Akkurat is available in three weights, each with corresponding italics: medium, standard, and bold.
Univers
Univers is a neo-grotesque classic Swiss typeface designed by Adrian Frutiger. It was published in 1957, the same year as Folio and Helvetica, two other popular neo-grotesques.
As both were based on the 1896 typeface Akzidenz Grotesk, the style of Univers is somewhat comparable to that of Helvetica. The Universe has an immense number of weights and widths, making it a much more flexible family of forms than Helvetica.
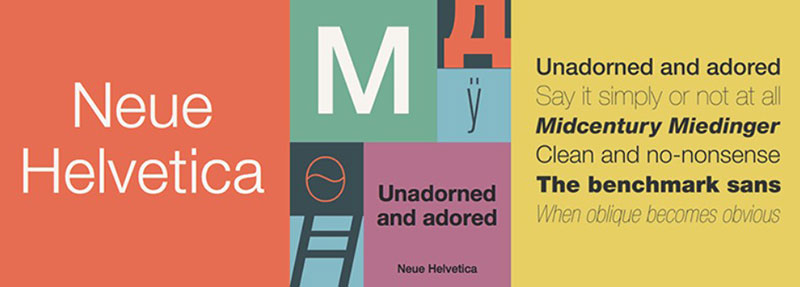
Font used by Facebook on iOS devices: Helvetica Neue
Helvetica Neue is a 1983 reworking of the original typeface, also known as Neue Helvetica. To have a more regulated range of heights and widths with more high-grade readability, it was redesigned. With a broad variety of weights and styles, it is a plain, clean, legible typeface. It enables the importance to be on the content instead of the typeface, due to its design integrity and universality.
Fonts Similar to Helvetica Neue
Acumin
Acumin, designed by Robert Slimbach and released by Adobe in 2015, is a sans-serif font. Slimbach set out to design a new neo-grotesque that could serve as a face of text. Acumin is a big family that is available in five widths, with each width available in nine weights with matching italics, extra-condensed, semi condensed, condensed, regular and broad. This brings out an incredible 90 styles in total.
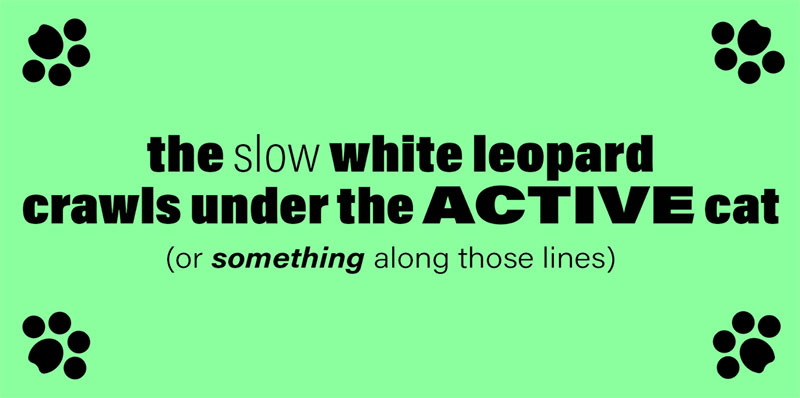
Aktiv Grotesk
A grotesque sans-serif typeface is Aktiv Grotesk, released by Dalton Maag in 2010. It was dubbed a “Helvetica killer.” The designers of Aktiv Grotesk aspired to create something like Helvetica and Univers by reducing the Helvetica glitches and adding a bit of warmth to Univers. One of my personal favorites is Aktiv Grotesk.
The font on Android devices used by Facebook: Roboto
RobotoTM
Roboto is a grotesque open-source sans-serif typeface created in 2011 by Christian Robertson and promulgated by Google. Roboto owns a dual existence. It has an automatic skeleton and is mainly geometric in its shapes.
At the same time, friendly and open curves appear in the font. Roboto does not hazard, allowing letters to be settled into their natural width, whereas some grotesques deform their letterforms to force a rigid rhythm. In humanist and serif forms, this allows for a more normal reading rhythm more commonly found.
Font Similar to Roboto
DIN
The initial version of the DIN was introduced in 1931 and was designed for use in systematic and construction purposes such as traffic signs. As it was created by an engineer rather than a designer, DIN is known for its intentionally unpolished and embryonic look.
Fonts used by the Facebook Website
If you look at the list, it depends on what’s on your computer. It uses Helvetica or Arial, or whatever your sans-serif default is. Lucida Grande, Tahoma, and Verdana are also identified by the style sheet.
Lucida Grande
Lucida Grande is a sans-serif humanist font. It is part of the typeface family Lucida, designed by Charles Bigelow and Kris Holmes. It is best known for its deployment from 1999 to 2014 through the macOS user interface, as well as in other Apple apps such as Safari for Windows.
Tahoma
Tahoma is one of the Sans Serif family of Microsoft typefaces. It consists of two (regular and bold) Windows TrueType fonts and has been created to tackle the challenges of on-screen display, particularly in small dialog boxes and menus.
Verdana
The Verdana font family consists of four TrueType fonts developed specifically to overcome on-screen display challenges. Designed by world-renowned type designer Matthew Carter and hand-inspired by Agfa Monotype‘s Tom Rickner, the head hinting expert, these sans serif fonts are unusual examples of computer screen type design.
Those are all the fonts that Facebook uses. In particular, FB fonts can only be adjusted with the aid of specific additions and Facebook font translators, or generators developed by other companies, which help to change online fonts to be copied and pasted into the FB field.
If you enjoyed reading this article about what font does Facebook use, you should read these as well:
- An awesome set of rustic fonts
- A collection of heavy metal fonts
- Hipster fonts to use in your modern and cool designs
The post What font does Facebook use in its app and website? appeared first on Design your way.
Source: https://ift.tt/3qX9v4n


















No comments:
Post a Comment