In this featured post, Editor X vs Webflow, we compare both of these very powerful website development platforms, and from a birds-eye view, it is hard to say which is better.
We take a deep dive into the various features and capabilities of both platforms to better understand their strengths and weaknesses. After going through this article, you’ll have a better understanding of which platform will best suit your needs.
BEST WEB DESIGN RESOURCES – UNLIMITED DOWNLOADS: Millions of Design Assets For Web Design With Free Download for 7 Days!
Website development has undergone a rapid transformation in the last decade. Gone are the days when you had to learn and understand coding languages such as HTML, CSS, and Javascript to be able to create a website. With the introduction of WYSIWYG (what you see is what you get), anyone without coding knowledge could also create a basic, but decent-quality websites.
But in the last few years, the demand for a web development platform that offers quick editing, and deeper functionality with current language standards have arisen. Both Editor X and Webflow were created to fulfill this demand. They provide robust platforms, with clean code, for website developers to quickly and efficiently develop modern, responsive websites.
Editor X vs Webflow: Company Info & Features
About Editor X

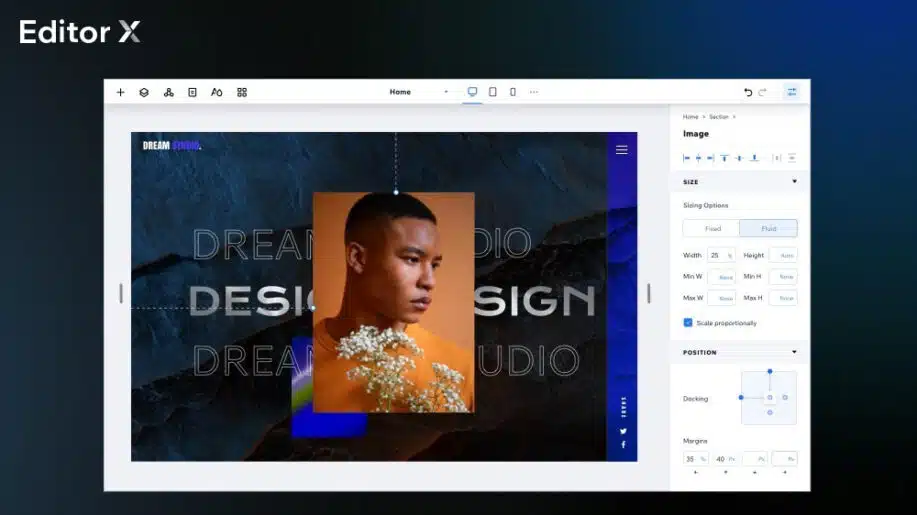
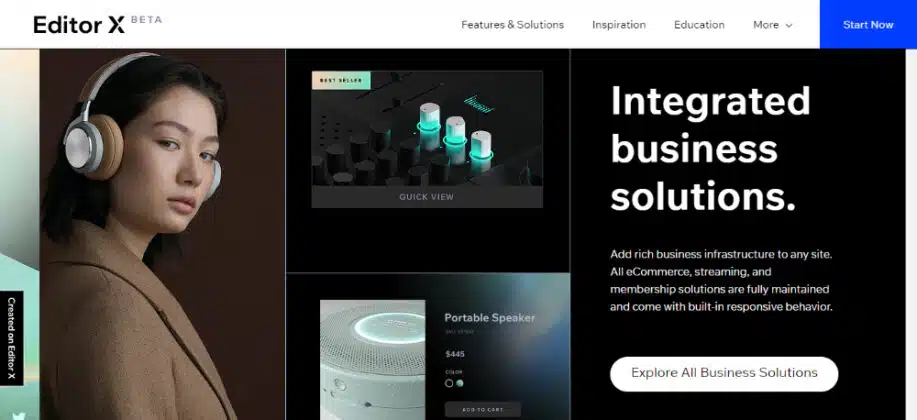
Editor X is a highly advanced website development platform dedicated to developers, designers, and agencies. It was released by WiX in April 2020 and has evolved to become one of the most used platforms in recent times. This is because of its fine combination of easy-to-use features and advanced design options.
Its interface is very straightforward, allowing users to get the hang of the features quickly. In terms of capabilities, it packs a solid punch by offering almost all features you would like to include in your website, starting from stylish sliders, eCommerce, booking tools, inventory management, and more.
Whether individuals or large companies, Editor X has amazing templates capable of meeting any requirements, making it easy for them to create visually appealing and robust websites. More on this in a moment.
Major Features of Editor X
The fantastic features of Editor X fuel its popularity. Some of the major ones are highlighted below:
- Advanced Design Capabilities: Compared to other website development platforms, Editor X offers many advanced design features like a CSS grid, text scaling, docking, and a layer-based editing scheme. Other subtle, valuable components are resizing handles, container padding, the ability to copy-paste formatting, uploading custom fonts, and more.
- Adding More Style: Visual appeal of a website is essential, and Editor X takes care of this by providing fancy animations, overflows, parallax scroll effects, and artistic text styling.
- Business Solutions: Along with style options, Editor X also offers a wide array of business solutions which include blogging, payment processing, online bookings, subscriptions, push notifications, and other automated options.
- Ready to Deploy Assets: Editor X comes loaded with a huge gallery of vectors, icons, galleries, video boxes, and other such design assets that you can quickly grab.
- Collaboration Tools: As an agency or as a freelancer, there will be times when you will have to work in coordination with others. Features like setting up team accounts, sharing of design libraries, workflow, and approval cycle setup make working in collaboration easy.
- Built-in Marketing Features: Starting from basic social sharking to email marketing, advanced analytics, deep Search Engine Optimization, and even instant Google indexing, Editor X helps you easily enhance the reach of your website.
About Webflow

Founded in 2013, Webflow has evolved as a highly functional website development platform over the years. It does not restrict itself to development features but also offers a fully available Content Management System (CMS), which is in line with WordPress.
At the same time, its focus remains on providing users with better website-building services.
Webflow promises to deliver a one-stop solution to all your website needs be it hosting, design, development, SEO, or marketing outreach. This is one of the reasons why it is popular with the developer audience, as their workflow is streamlined and well-catered by Webflow.
In addition, it offers comprehensive templates and advanced features and ensures that all websites are responsive and SEO-friendly.
Major Features of Webflow
Webflow continues to provide development features focusing on the website’s core functionalities and ensure a more robust website operation. Some of the major features are:
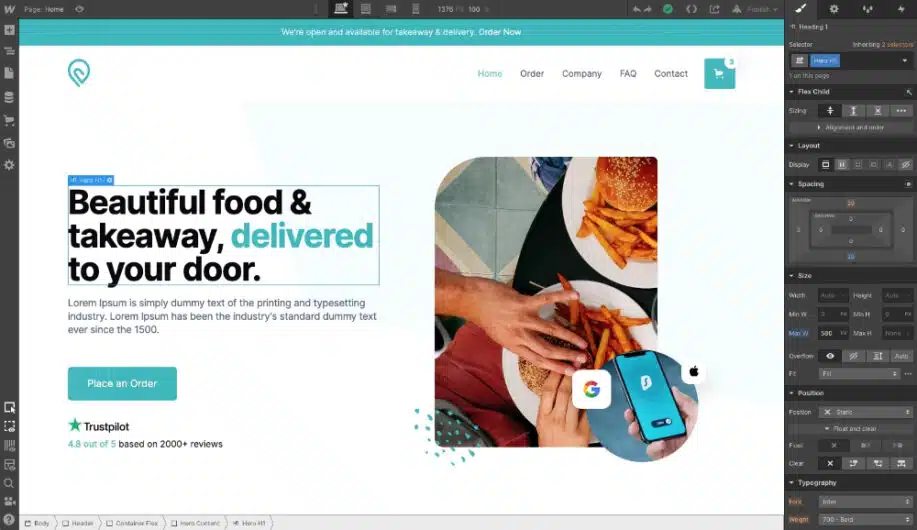
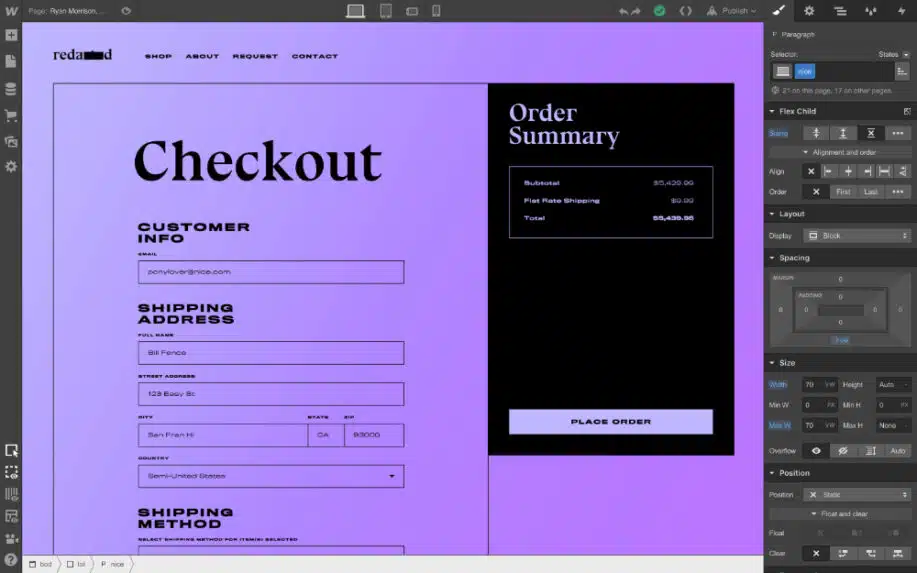
- Ability to Alter Code: While visual designers are easy, if you are a developer, you may want to have the ability to edit the code. Webflow allows you to control its HTML, JavaScript and CSS codes which gives you far more control over your website design.
- Holistic Content Management System: The best part about Webflow is its robust CMS. You can design every page, import content from CSV, apply display filters and even set up your own customized search engine on the website.
- Multilayer Interaction Tools: To ensure that the websites also look modern and trendy, Webflow offers many stylish design options like headers, parallax scrolling, Lottie animations, entrance transitions, and much more.
- Robust eCommerce Setup: For users looking to create an online shop, Webflow has a lot to offer through its features like customizable product setup, transaction emails, easy cataloging, and quick eCommerce setup.
- Advanced Automation: Combining the eCommerce setup with smart automation can be fruitful. Webflow allows you to set up advanced automation through its’ if’ statements which you can deploy for notifications, emails, and other operations.
- Strong SEO Game: Webflow has a good understanding of SEO and offers a wide array of features like autogenerated sitemaps, Google indexing, 301 redirects, and more to ensure that your website stays on top of search engines.
While the above pointers talk about the major strengths of both platforms, we will now go deeper to understand how these two platforms differ and which one is better. For this analysis, we have chosen six parameters that form the foundation for reviewing any such website development platform.
EditorX vs Webflow: Templates
Both platforms give a lot of importance to templates as they want the user to build their websites from ready-to-deploy templates that have industry-specific themes. At the same time, they offer the ability to start from scratch with a blank template.
EditorX Templates

Editor X focuses more on design and style rather than numbers. This is why it offers a limited number of templates (currently around 30). But each of the templates is stunning with all the modern responsive UI designs needed.
Webflow Templates

On the other hand, Webflow focuses on numbers as it has more than 100 website templates. This will give you a wider variety, but there is a slight compromise in terms of visual feel compared to Editor X templates. Note that both platforms offer the option of developing the website from scratch without a pre-designed template.
The Verdict on Templates
Editor X is the winner here if your priority is design and visual appeal. Finding a suitable template will be a key factor, but you should not have a problem since they offer a blank template to use.
Editor-X vs Webflow: Design Control
Both the platforms score superbly in this index as they have been competing with each other to provide better design possibilities to the user. In addition, both platforms offer a wide range of control on the overall design and allow you to add breakpoints, ensuring better device compatibility results.
Editor-X Design Control

Editor X offers greater design functions and has better ease of use through its layer-based editing tools. This makes it versatile for both amateurs and professional developers. Editor X provides a simple, non-cluttered design interface divided into three sections: Design & Layouting, Interactions & Effects, Designed Assets & Media. Simplicity and ease of use are key points here.
Webflow Design Control

Webflow allows advanced control of the code itself. Hence if you are a developer, you will find it more convenient to tweak the HTML or the CSS code to get the desired result. Webflow claims to provide “clean code” in a simple visual canvas where you can design without designing based solely on coding. One push by this platform is to hire a developer if you get stuck.
The Verdict on Design Control
The whole point of using a platform like Editor X or Webflow is not to have to code; hence, Editor X is a better choice as it provides more designing bandwidth without coding.
Editor X vs Webflow: eCommerce
Editor X eCommerce

One major use of website development platforms is to create online shops for small-time retailers. Hence these platforms need to offer robust eCommerce services. Editor X leverages its experience and tools of Wix to ensure this and offers more functionalities like appointments, recurring subscriptions, memberships, and more.
WebFlow eCommerce

Webflow integrates with Zapier and offers all its applications, but they are not as good as compared to the Wix marketplace. At the same time, through its broader development freedom, Webflow does allow developers a bigger playground for customization.
The Verdict on eCommerce
Webflow is better for a simple routine online setup as it is easier, but Editor X offers more features and functions which can help you sell better and grow your business.
EditorX vs Webflow: Managing Content
Webflow Content Management

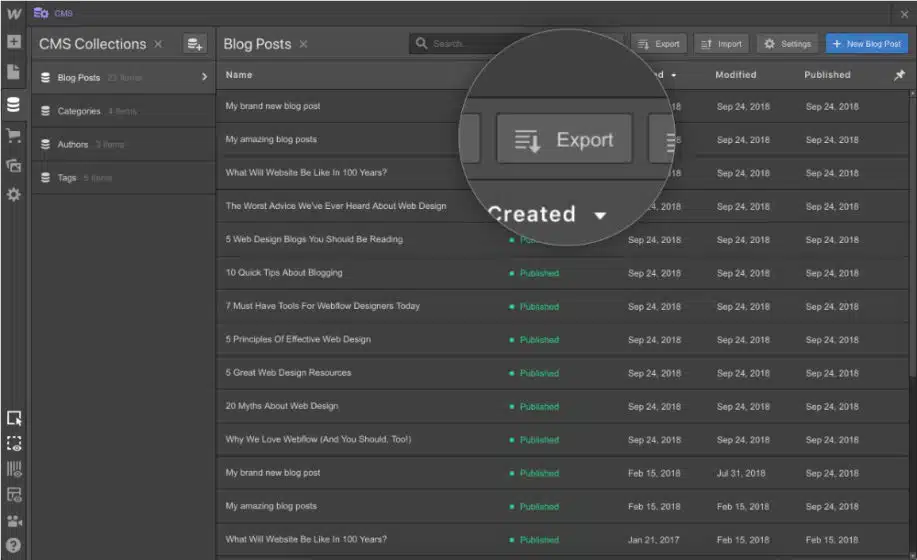
As mentioned earlier, Webflow has been focusing on enhancing its CMS and offering that as a value-added service to the users. In Webflow, you can custom-build each page, import data through CSV, and other features like blogs, socials, product classification, filters, and even search engine setup.
Editor X Content Management

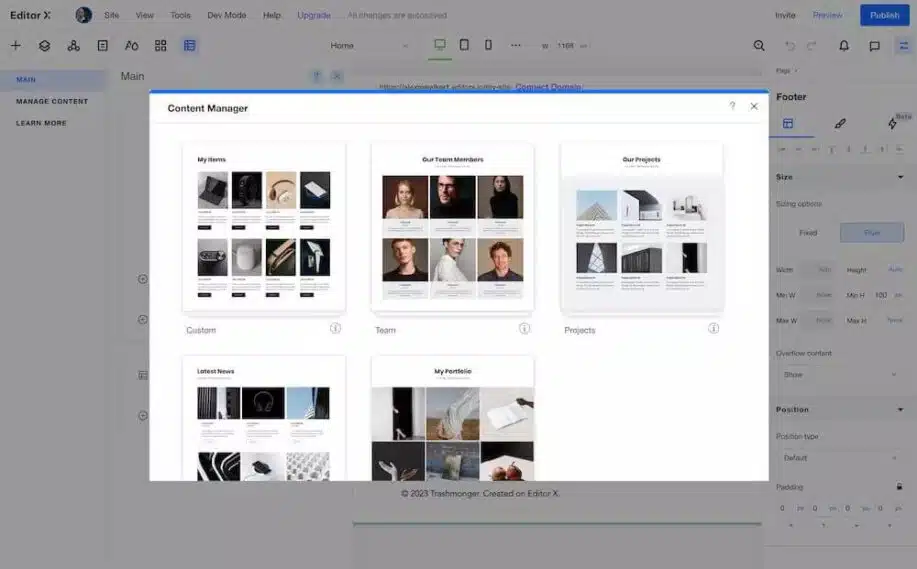
Editor X also offers a good content system in the backend, which is good enough to take care of your basic needs. However, it may not be able to cater to very customized needs for the website in terms of page creation or product listings.
The Verdict on Content Management
Verdict: Webflow has the edge over Editor X in content management, but this is important only when you want to build a very large website or have a huge product volume.
BEST WEB DESIGN RESOURCES – UNLIMITED DOWNLOADS: Millions of Design Assets For Web Design With Free Download for 7 Days!
Editor X vs Webflow: Customer Support
Editor X Customer Support
Customer support can make or break any online service. With reducing human interactions, users are increasingly facing issues on this front. Editor X does exceptionally well in this area as they not only offer 24×7 support but also have dedicated academy and communities for empowering users.

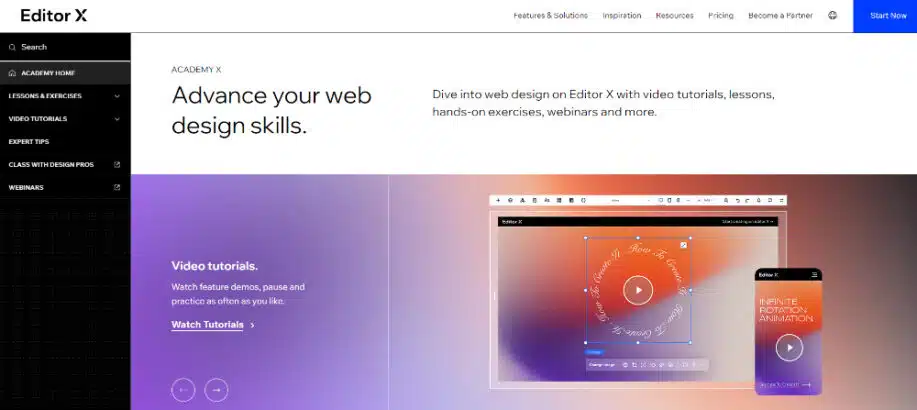
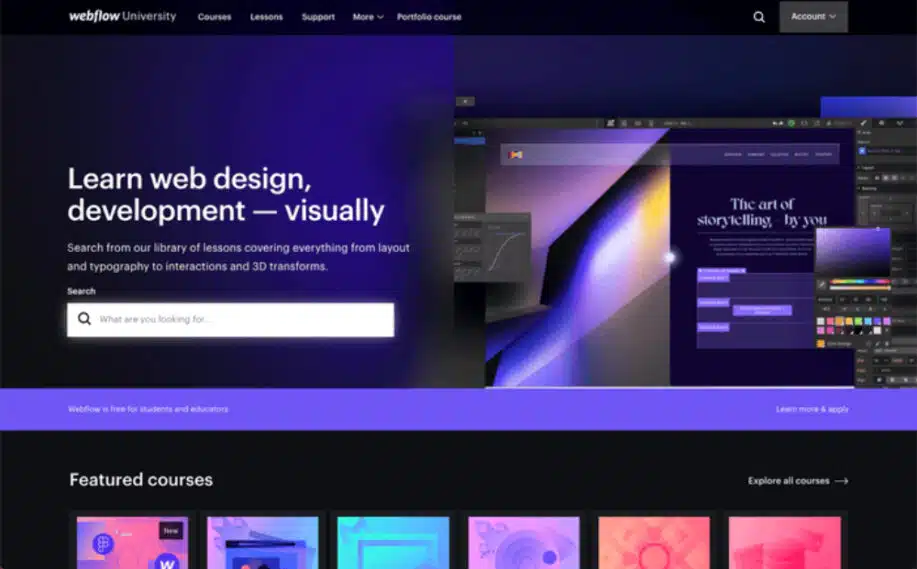
Through its Academy X, the Editor X website builder offers a library of interactive courses and videos for users to learn how to use its products. Similarly, Webflow has Webflow University, which has over 40 tutorial videos, including a 2-hour crash course on the platform.
Webflow Customer Support

The support aspect of Webflow has clear distinctions between supporting custom code, scripts, and content. They advise hiring freelancers to help with these aspects and utilizing the Webflow forum. For support issues regarding hosting and the platform itself, they provide phone support for Enterprise customers only and email for all others.
The Verdict on Customer Support
Verdict: Webflow has better documentation, given that it’s nearly a decade old. However, Editor X has a quicker response rate for support and troubleshooting for all levels of customers.
Editor X vs Webflow: Plans and Pricing
After reviewing all the parameters, it all comes down to the price. Gone are the days when there used to be single plans on offer. Now all platforms offer so many varied plans that the user can sometimes get really confused. Hence we will be spending some time explaining the difference between plans and pricing in Editor X and Webflow:
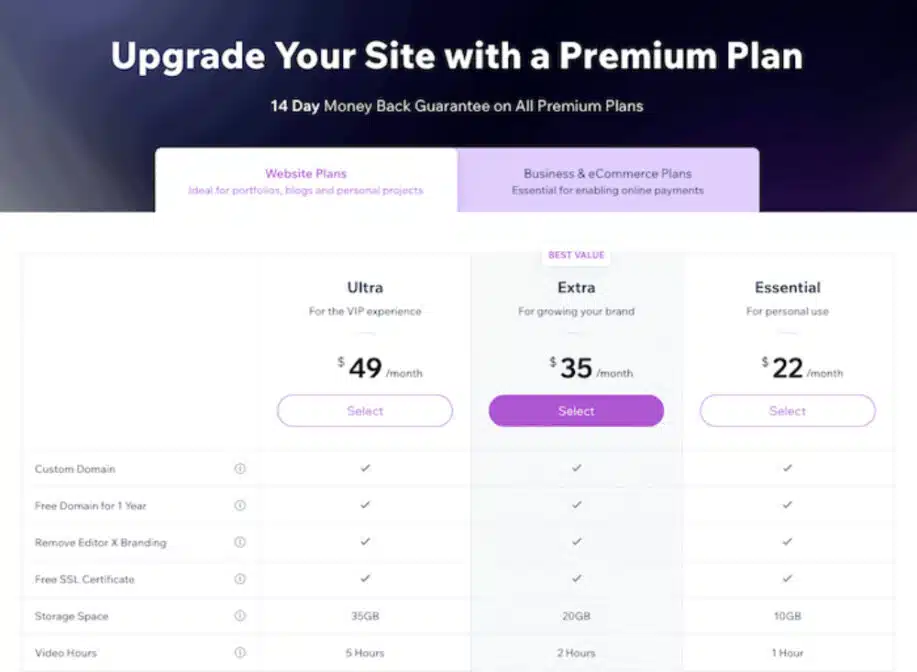
Editor X Pricing & Plans:
- Essential: $22 per month
- Custom domain
- Free SSL certificate
- Removal of Editor X branding
- 10 GB storage
- Extra: $35 per month
- 20 GB storage
- Professional Logo files
- Visitor Analytics
- Ultra: $49 per month
- 35 GB storage
- 5 hours of video

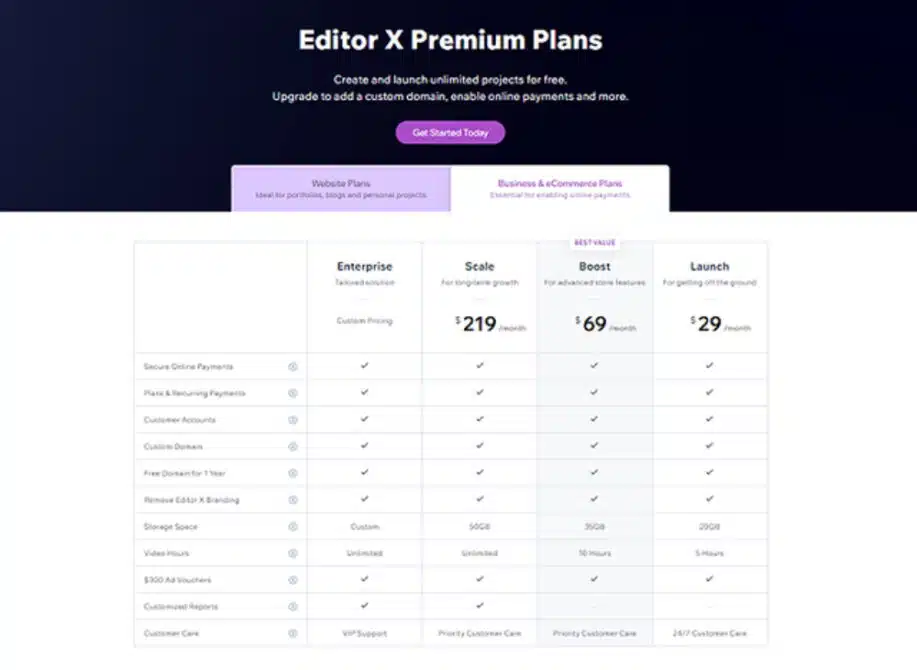
Following are the Business / E-commerce plans that Editor X offers:
- Launch: $29 per month
- Online store with secure payments
- Custom Domain
- 20 GB Storage
- Unlimited Products
- Events, ticketing & online bookings
- Boost: $69 per month
- 35 GB Storage
- Advanced Shipping
- Marketplace Selling
- Subscriptions & Product Reviews
- Automated Sales Tax
- Scale: $219 per month
- 50 GB Storage
- Loyalty Programs by Smile.io
- Unlimited Dropshipping
- Customized Reporting

Webflow Pricing & Plans
Webflow offers three types of plans – Site Plans, eCommerce Plans, and Workspace Plans.
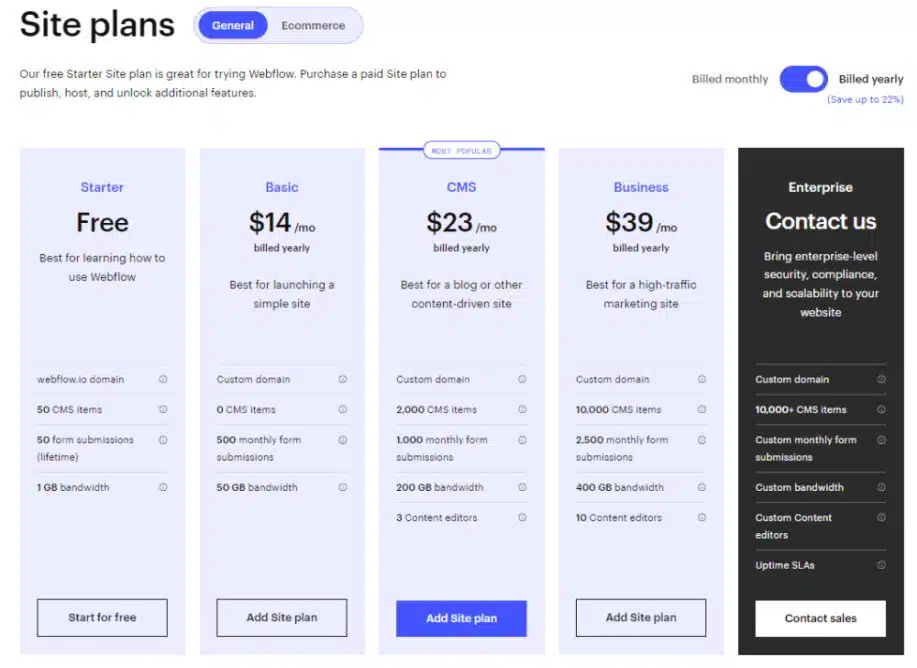
Site Plans:
- Starter: $0 per month
- Webflow sub-domain name
- 50 CMS items
- 1GB of bandwidth.
- Basic: $14 per month
- Custom Domain
- 100 CMS items
- 50 GB Bandwidth
- CMS: $23 per month
- 2,000 CMS items
- 200 GB Bandwidth
- 3 guest editors.
- Business: $39 per month
- 10,000 CMS items
- 400 GB of bandwidth
- 10 guest editors.

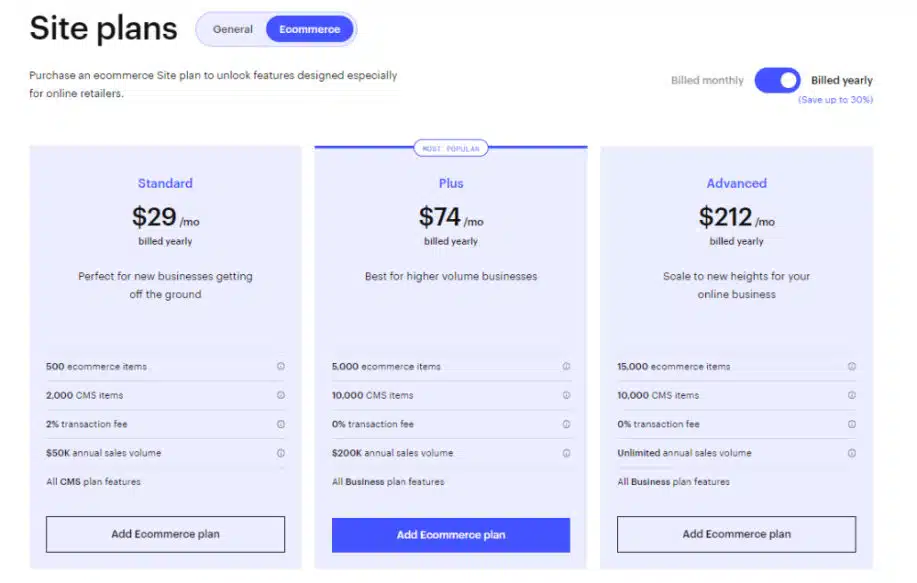
eCommerce Plans:
- Standard: $29 per month
- 500 Store Items
- 2% transaction fee
- All CMS plan features
- Support for $50k in annual sales
- Plus: $74 per month
- 1,000 Store Items
- 0% transaction fee
- Support for $200K in annual sales
- Unbranded Emails.
- Advanced: $212 per month
- 3,000 Store Items
- 0% transaction fee
- Unlimited annual sales

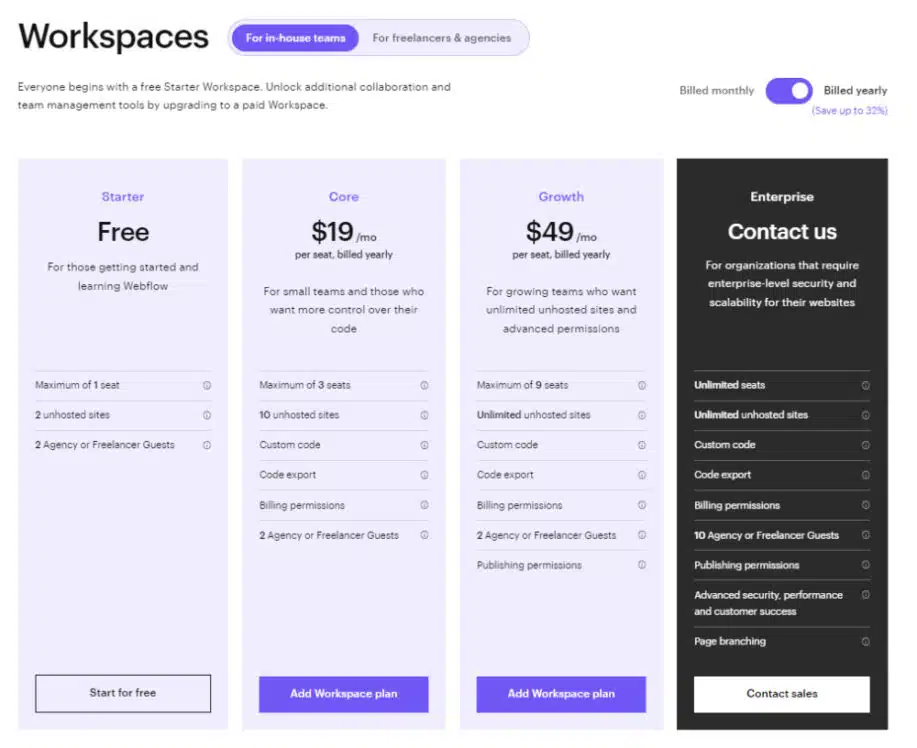
Workspace Plans:
- Starter: $0 per month
- 1 Seat and 2 Unhosted Sites
- Assign roles and permissions
- Add Team Members
- Transfer Sites
- Core: $19 per month
- 3 Seat and 10 Unhosted Sites
- Billing Permissions
- Custom Code.
- Growth: $49 per month
- 9 seats and unlimited hosting sites
- Publishing Permissions
- Coding Exports

The Verdict on Pricing
Verdict: Given the variety of plan options both platforms offer, it is hard to declare a clear winner. However, Editor X has an edge in regard to pricing and provides free collaboration in all its plans.
Trying the free trial offers from both platforms is the best way to see if the dashboard, templates, editor, coding capabilities, and all other features will suit your needs.
Summary
Compared to the six major indexes above for website development platforms, we found that Editor X is a far better option than Webflow. This is because it offers stunning website templates, advanced design options, good customer support, and cost-effective plans.
Webflow, on the other hand, provides more control over the website with its ability to tweak code and is more effective for large websites with numerous customization requirements. Therefore, we recommend Webflow for large-scale websites. But overall if you want to create a visually appealing and robust website for your brand or online shop, then Editor X is a better choice.
The post Editor X vs Webflow: Detailed Comparison appeared first on WebDesignDev.
Editor X vs Webflow: Detailed Comparison was first posted on February 23, 2023 at 2:47 pm.
©2022 "WebDesignDev". Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at jc@ventureupwards.com
via https://ift.tt/ysSONw1







No comments:
Post a Comment