What is interaction design? Interaction design began in web and graphic design, but it has since grown into its own thing.
A good interaction design definition is the practice of creating digital environments, products, services, and systems. An interaction designer makes everything on a screen that can be clicked, tapped, typed, and swiped.
With the increasing prominence of the digital world, interaction designers are in increasingly high demand. But what does the job entail? What kind of working environment can an interaction designer expect? What is the typical interaction designer salary?
What Does an Interaction Designer Do?

In short, interaction design is the design of the interaction between products and users. Interaction design is commonly used in the creation of websites and apps. The goal is to make products that allow users to accomplish their goals in the best way possible.
This seems like a very broad definition. This is fitting because it is a very broad field. Think about it. The interaction between the user and products includes many different elements, including motion, aesthetics, motion, space, sound, and many more.
There is even more specialization within these elements, like the sound design involved in creating sounds that are involved in user interactions.

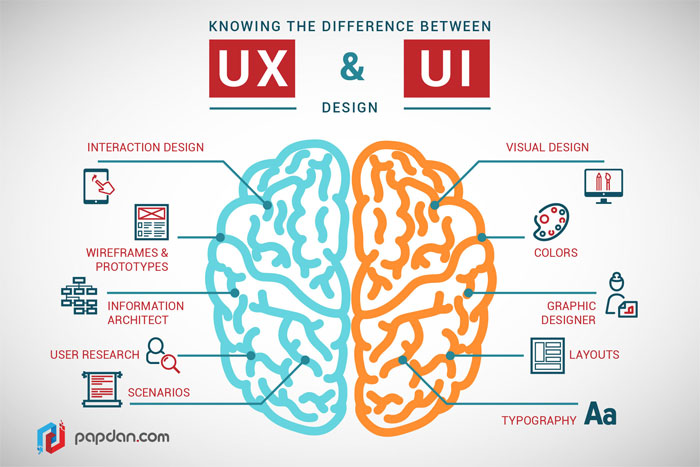
There is a lot of overlap between UX design and interaction design. UX (user interface) design is all about designing the experience a user has with a product.
Much of that experience is concerned with the interaction between the product and the user. UX design is much more complex than interaction design, however. It involves figuring out what who the users are, learning why and when someone would sue a product, and the performance of user testing and usability design, among other things.

Interaction design has its own complications, but in a different way. It’s a more focused process. Interaction designers create interfaces with well-thought out and logical actions and behaviors. A successful interaction design utilizes principles of good communications and technology to create desirable, effective user experiences.
For websites and apps, interaction design has been discussed for the last decade, though it doesn’t get talked about much outside the IT industry. There is are a number of principles behind interaction design. In 2002, Bob Baxley published “Introducing Interaction Design”, a 12 part series that breaks the filed into five pieces. This publication is still quite relevant today.

Here are the five elements of interaction design he discusses:
- Human/machine communication is the translation of conversations between the device and user.
- Action/reaction looks at how interactions happen and unfold.
- State ensures that users know what is happening and why in terms of the application.
- Workflow ensures that users know who to use a tool or application and what happens next.
- Malfunction takes into account mistakes that are bound to happen.
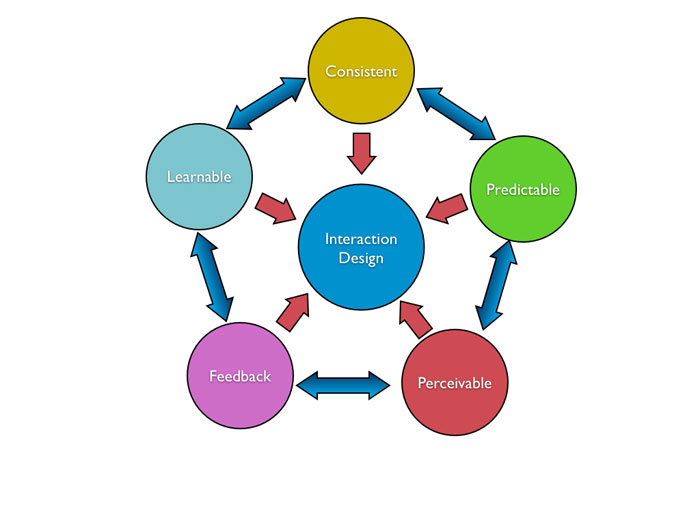
There are several considerations that an interaction designer needs to keep in mind when they develop design interaction.

Usability.gov gives interaction designers some basic questions that can help them create their design and shape how everything comes together.
- What can a user do with their mouse, finger or stylus to directly interact with the interface?
- What commands can a user give to interact with the interface?
- What about the appearance gives the user a clue about how it functions?
- What information do you provide to let a user know what will happen before they perform an action?
- Are there constraints to help prevent errors?
- Do error messages provide a way for the user to correct the problem?
- What feedback does a user get when an action is performed?
- What is the response time between an action and response?
- Are the interface elements a reasonable size to interact with?
- Are edges and corners strategically being used to locate interactive elements?
- Are you following standards?
- Is information chunked into a few items at a time?
- Is the user end as simple as possible?
- Are familiar formats used?
What is an Interaction Designer’s Role in Development?

If the questions above intrigue you or you’ve already been asking them as you work on projects, you have the makings of an interaction designer.
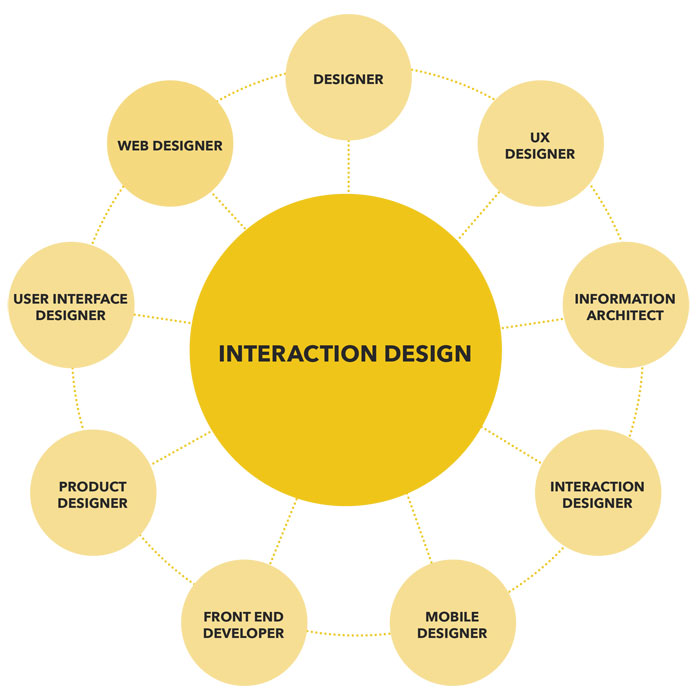
Interaction designers typically work as part of a multifaceted development, design, marketing, or creative team. They are responsible for helping to form a design strategy, define the key interactions of the product, create prototypes so the team can test out ideas, and stay current in the trend and tech that impact users.
That is very complex and vague job description, right? Broken down into more normal terms, an interaction designer is hired to make sure a company’s digital applications function well when used by the people who buy the product.
Because their job covers so many different elements of design, interaction designers can have varied career paths. There are some formal design programs that teach interaction design, which is how some people come to it.
Others end up going into interaction design due to experience or chance. One thing all these interaction designers have in common is that they have a desire to understand how things work, aren’t afraid to ask questions, and have the ability to visualize and modify elements in new different ways.

Because interaction designers are key members of a team, it’s important that anyone interested in working in this position understand how to work with others. Interaction design is key to the development of a product, but it’s not king.
Learn how to make compromises as necessary and how to professionally argue your point. It’s very helpful to develop relationships with others on your team and learn what you can about their respective disciplines. This will help you to better integrate their concerns with yours.
The result will be a better product and a more productive, happier team. Don’t be afraid to take advice or ask questions. Because interaction designers need to create interactions that are both effective and original, most people expect you to ask questions about what is and is not possible.
Interaction Design Concepts and Principles

How is interaction design different from regular design? What pushes the field forward? Like many things with interaction design, the answers are a bit fuzzy. Interaction design is just one element of a good web, digital, or application design and development.
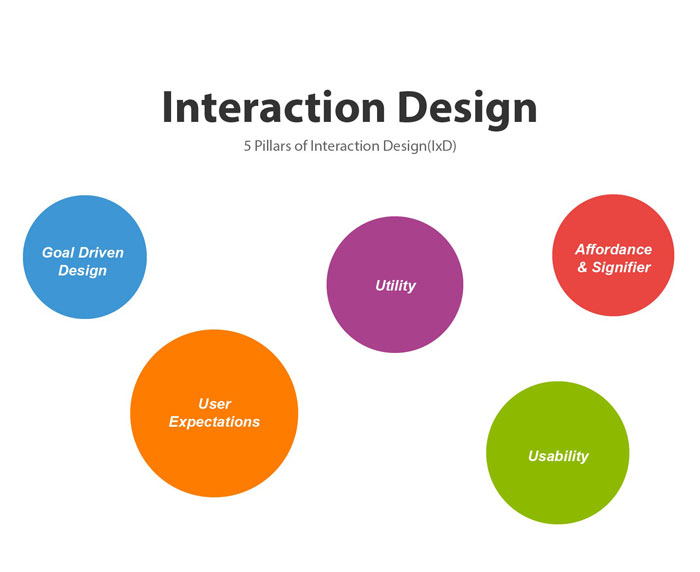
Core Concepts of Interaction Design
- Goal Driven Design- Why does this interaction or site exist? Learn what the reason is and ensure that the application does it extremely well.
- Interface as magic- You shouldn’t really notice a good interface. Good interaction design is invisible. It doesn’t take a long time to load or respond. It doesn’t require the user to think. It doesn’t give the users a sense of frustration.
- Usability- These are the interfaces that make the status of the underlying system easy for the user to understand and use.
- Affordances- Form follows function. The best designs, whether interaction or industrial, speak for themselves.
- Learnability- Good interaction designers don’t need to reinvent the wheel. When a similar design challenge comes along, use what you’ve already done as a framework to build upon. Call upon the patterns you already know. This saves time and energy, as well as allows you to improve upon previously designed interactions.
The Five Dimensions of Interaction Design

Gillian Crampton Smith, an interaction design academic, was the one who introduced four of these dimensions of interaction design language. Kevin Silver, the senior interaction designer at IDEXX Laboratories, added on a fifth dimension. These five dimensions are a very useful model for understanding that is involved in interaction design.
- 1D: Words
Words used in interactions design should have meaning and be easy to understand. This is especially true for words like button labels. These words need to communicate info to users, but not so much info that users are overwhelmed.
- 2D: Visual Representations
This dimension covers the graphical elements that users interact with. This includes elements like typography, images, and icons. They typically supplement the words that are used to communicate information with users.
- 3D: Physical Objects or Space
This dimension is concerned with the physical way in which users interact with a product. What are the physical objects users utilize to interact with the product? Is it a laptop or a smartphone? Do they use a keyboard? Does it use a mouse or a touchpad? Do users interact with the products using their fingers to touch a screen?
What is the sort of physical space that they do so? Would the user be standing in a crowded bus or waiting in line while using the app on their smartphone? Would he or she be sitting at a desk to interact with the website? All of these things significantly affect how a user interacts with a product.
- 4D: Time
This is a more abstract dimension than many others. It is referring to media that changes with time, like sounds, animation, or videos. Sounds and motion are very important for giving users audio and visual feedback about their interactions with the products. It also is concerned with the amount of time a user spends interacting with the product. Can they track their progress? Can they resume their interaction at a later time?
- 5D: Behavior
This dimension concerns the mechanisms of a product. How do users perform an action on a site? How do they operate the product? To put it in simple terms, this describes how all the previous dimensions define the interactions user have with the product. It also includes the reactions of both users and the products, like emotional responses and feedback.
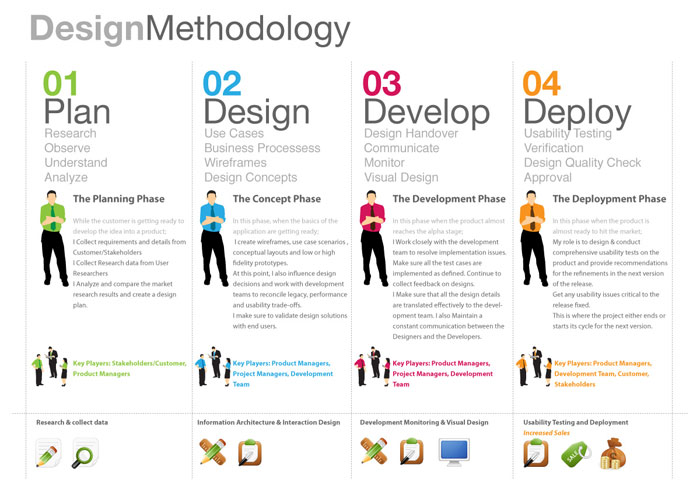
Common Interaction Design Methodologies

Interaction design covers a number of the aspects of web and mobile app design. There are certain methodologies that all kinds of designers rely on. We’re going to discuss some of the most common ones. They integrate the core concepts in principles discussed above in a practical way, demonstrating how you can transform them from abstract ideas to useful practices.
Goal Driven Design
Goal driven design was made popular by Alan Cooper’s book 1999 The Inmates Are Running the Asylum: Why High-Tech Products Drive Us Crazy and How to Restore the Sanity.
In this book, he defines goal drive design as design that focuses primarily on satisfying particular needs and desires of the user. Problem solving is the biggest priority. Older methods of design focused what the technology’s capabilities were instead.
For many designers today, these points seem obvious. However, it’s always been easy to get lost and forget the purpose of the design. The process Cooper describes requires five shifts in the way interaction designers think.

- Design first and program second. Start out with how users interact and how things look, instead of starting out by thinking of the technical considerations.
- Separate responsibility for design from responsibility for programming. It’s important to have an interaction designer who takes the side of end-user without being concerned with technical constraints. This interaction designer should be able to trust the developer to handle those technical elements. Otherwise, the interaction designer gets caught in a conflict of interest.
- Hold interaction designers responsible for user satisfaction and product quality. Clients and stakeholders will definitely have their own objectives, but the interaction designer’s true responsibility is to the person who uses the product.
- Define the specific user for your product. This concept has developed into personas, something commonly associated with user research. However, remember to connect those personas back to the product. An interaction designer should be asking where will this Epson use this product? Who is he or she? What does he or she want to accomplish with the product?
- Work in pairs. Interaction designers should never work in isolation. Collaborating with other is vital. Cooper called the person an interaction designer worked with a “design communicator”. Originally he saw this person as a copywriter who provided marketing copy, but today the definition includes content strategists, project managers, information architects, and many more.
Usability
Usability is one of those terms that gets tossed around a lot but seems to have a vague definition. What it means in design terms is relatively simple, however. Designers should be asked, “can someone easily use this product?” Many books and articles have been written about usability, but here we’re going to use three major sources.

Alan Dix, Janet E. Finlay, Gregory D. Abowd, Russell Beale’s book Human Computer Interaction breaks usability into three principles:
- Learnability: how easily can a new user learn to navigate the interface?
- Flexibility: how many ways can a user interact with the system?
- Robustness: how well are we supporting users when they face errors?
Nielson and Schneiderman break it down into five principles:
- Learnability: how easily can a new user learn to navigate the interface?
- Efficiency: how quickly can users perform tasks?
- Memorability: if a user hasn’t visited the system in a while, how well will they remember the interface?
- Errors: how many errors do users make, and how quickly can they recover from errors?
- Satisfaction: do users enjoy using the interface, and are they pleased with the results?
The international standard (ISO 9241) also breaks usability down into five principles, though they are different:
- Learnability: how easily can a new user learn to navigate the interface?
- Understandability: how well can a user understand what they are seeing?
- Operability: how much control does the user have within the interface?
- Attractiveness: how visually appealing is the interface?
- Usability compliance: does the interface adhere to standards?
As you can see, there are some common themes among these definitions. Usability is an incredibly important guide for an interaction designer, no matter which definition you choose to go by.
Human Interface Guidelines
There isn’t really a single set of human interface guidelines. The idea behind creating them is itself a form of methodology. Major tech design businesses have all created human interface guidelines, including Java, Windows, Apple, and Android.
They all have the same goal of alerting prospective designers and developers to recommendations and advice that will aid them in creating easily intuitive interfaces and programs.
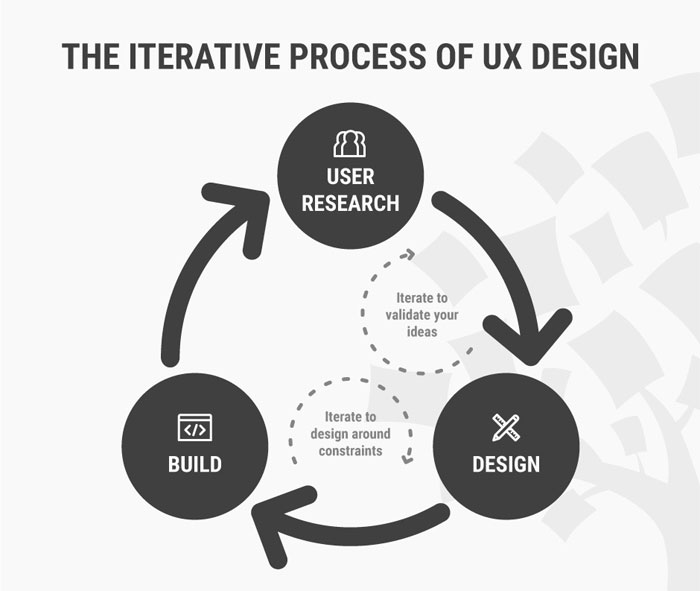
Daily Tasks and Deliverables
An interaction designer is a vital member of the development team and plays a very important role in the development process. The interaction designer has a set of activities that are important to the project team. Among these are commonly the formation of a designs strategy, wireframing key interactions, and prototyping interactions.
Design Strategy
The interaction designer needs to know who he or she is designing for and what the user’s end goals are in using the product. A user researcher typically provides this information.
The interaction designer still needs to assess the goals and create a design strategy, either on his or her own or with help from other designers on the team. This design strategy will help the team develop a common understanding of what the vital interactions are in order for the user to achieve his or her goals.
Wireframing Key Interactions
Once the interaction designer has a design strategy and understands what is motivating the designing, he or she can start to sketch he interfaces that will allow the necessary interactions. Details are crucial at this stage. Some interaction designers physically sketch out the interaction on a pad or dry-erase board.
Others use web applications to help them out. Some will even use a combo of the two techniques. Some interaction designers create these interface sketches alone, while others collaborate with other to make them. It all depends on the interaction designer and how he or she likes to work.
Prototyping Interactions
This step depends on the project. It may or may not logically that the interaction designer begins creating prototypes. There are a lot of ways to do this, which won’t be covered here, but a few common ones are HTML prototypes, CSS prototypes, and paper prototypes.
Remember to Stay Current
Key to your success as an interaction designer is keeping up with changes in the industry. Interaction designers are taking the field in new directions every day. Users are thus expecting these new interactions to show up on your website or in your app.
In order to truly succeed and advance as an interaction designer, you need to be constantly exploring the internet for new interactions and utilizing new technology.
However, you need to keep in mind that the right interaction or tech is the one that best meets the needs of your user, which is not necessarily the newest or most exciting thing on the net. Keep up with notable designers on Twitter and their personal blogs if they have one. Work on pushing the field of interactive design forward yourself.
What is the Typical Interaction Designer Salary?

With all these complex concepts and principles, and a constantly evolving field, what can an interaction designer expect in return for their hard work? As with many other IT fields, interaction designer salary depends on a number of factors.
Location is very important. You can expect to be better paid in major tech hubs like New York or San Francisco than in other areas. There are also often more interaction designer positions available in these tech hubs. However, these tech hubs often have a high cost of living and there will be more competition for those interaction designer positions there.
Experience is the other important factor. The longer an interaction designer works, typically the higher their salary gets. This is, of course, predicated on the fact that you’ve been keeping up with the latest trends and tech so you can continue to get results and eventually assume a leadership position. Results matter and the IT industry is very cutthroat.

An interaction designer can expect a starting salary of around $37,000 a year. Expect to need to work as an intern for a few years before you can take this position, especially if it’s at a major firm. Senior interaction designers can make around $190,000 a year.
Ending thoughts on a interaction designer
Interaction design is an exciting and changing field. Excelling in it requires a lot of hard work, but it is well-compensated and comes with some great opportunities.
If you enjoyed reading this article about interaction designer, you should read these as well:
- Toolkit of a Product Designer
- UI Designer Salary: How Much Does A UI Designer Make
- Graphic Designer Job Description: What Is A Graphic Designer
The post Interaction designer: definition, salary, and how to become one appeared first on Design your way.
Source: https://ift.tt/2rukMM5

No comments:
Post a Comment