I remember when that when I saw for the first time an accordion on a website I went absolutely nuts about it. Due to the fact that it saved a lot of space on a website, I wanted to put an accordion menu on every project I had at that time. Luckily, I recovered quickly and only used them when necessary.
When they appeared for the first time, there were only jQuery accordions and everyone wanted to use them. It wasn’t at all difficult. They were usually presented as snippets or tutorials and web designers would learn how to make one from scratch or use one directly in their web sites. At all surprising, web designers would learn about them the same way as they do now.
What has changed though is that accordions have evolved, in technologies used as well as in UI usage. Now, the most common accordion tutorials and snippets that you will find are CSS ones, more precisely CSS3 accordions. It’s a good thing that they have evolved because it was really annoying when the jQuery plugin that you used for an accordion had a conflict with another plugin that was used on a website. With CSS accordions, that issue is solved.
Make an accordion style slider in CSS3
Accordion with CSS3
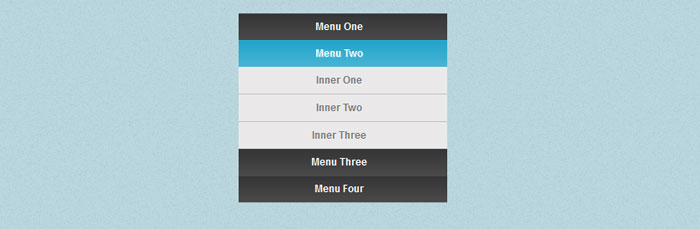
How to Create Accordion Menu in Pure CSS3
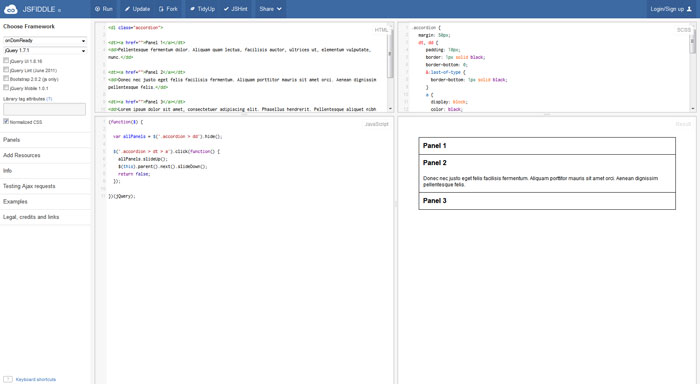
Creating an accordion using CSS transitions
Vertical Sliding Accordion with jQuery
Pure CSS3 accordion
Create a Vertical Accordion Menu using CSS3 Tutorial
Simple jQuery Accordion
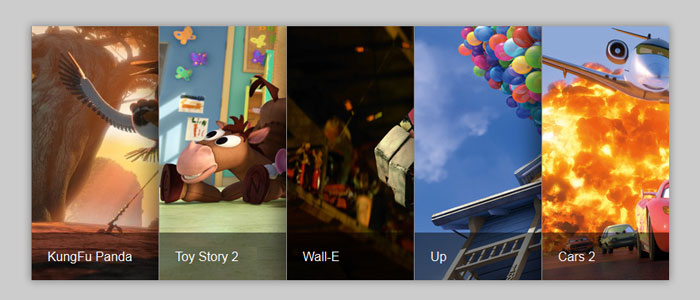
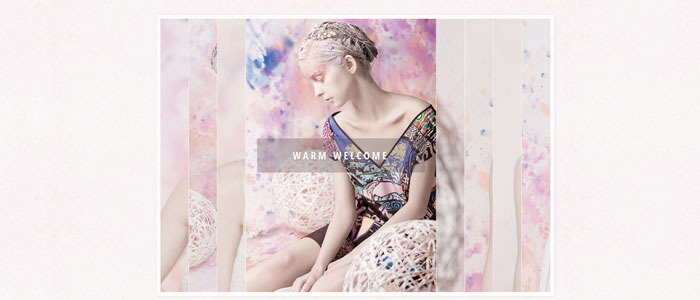
Image Accordion with CSS3
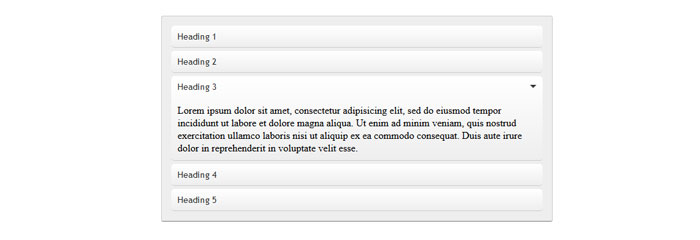
How To Create CSS-Based Content Accordion
Build a Freaking Awesome Pure CSS Accordion
How to turn jQuery accordion into CSS3 accordion
Javascript Accordion Menu Wizard
Making a Fresh Content Accordion
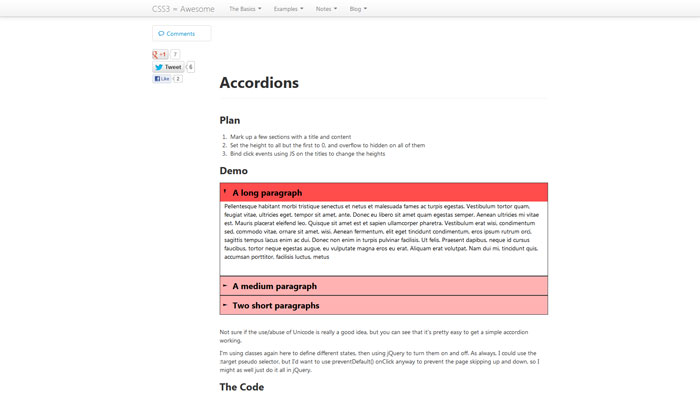
Accordions
Slide out and drawer effect
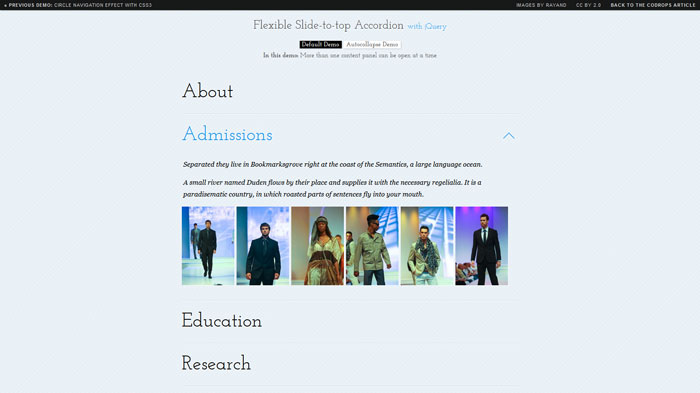
Flexible Slide-to-top Accordion
Pure CSS3 Accordion
Pure CSS(3) accordion
How to Create a CSS3-Only Vertical Accordion Using the :target Selector
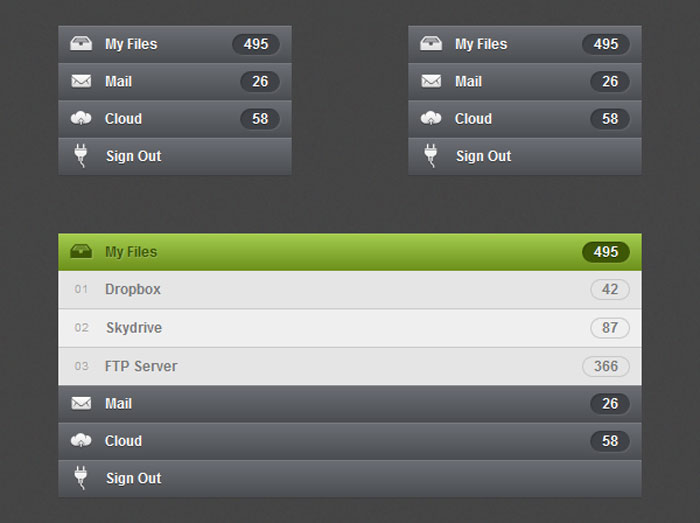
Grid Accordion
Accordionza
Classic Accordion
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/mNT8oUY3PPA/
























No comments:
Post a Comment