Media Temple Coupon Code
I’ve mentioned a few times on this blog that I host my sites on Media Temple. I’ve also written some content about my experience with them. The first was called Why We Choose Media Temple. I also documented a real life experience in the post titled Move Website Hosting: The Story of My Recent Move to Media Temple. Finally, we covered MT in a piece we published last week Where to Host Your Website: The Top 10 Companies. I do not have a new post about their incredible service today but as a reminder I do have a discount code.
Media Temple has generously offered 20% off to all DesignMag readers. That is 20% off EVERY month. Don’t miss the opportunity.
Simply go to Media Temple and when you get to checkout enter the code MTLOVESDESIGN for 20% off your bill for the life of the service.
Enjoy!
Source: http://designm.ag/freelance/media-temple-coupon-code/
Design your way
Having a large arsenal of typefaces is important if you are a versatile designer who works on various types of design projects and wants each one of them to have an unique style.
However, picking the right fonts that you will need at a certain time can be quite difficult. If your collection is not curated carefully, you might end up having a lot of unnecessary fonts. Of course, there are a few typefaces that can go with almost every design, but there are also other which could be used for particular projects.
A good advice would be to have installed a basic collection of fonts which can be used on a multitude of projects and keep the special fonts on shortlists rather then installing them all. I used to have 2000 fonts at one point when I was a rookie designer and it was the worst thing possible. I had to browse through the whole collection every time I wanted to search for a font that would apply to my client’s requests. Needless to say, I never browsed more than a hundred of them until I lost my patience.
Also, it is important to classify your fonts properly so it will be easier for you to get what you want, when you want it. Finding a good font after you’ve sent the files to your client might be a little bit late.
Those were my 2 cents on font picking and organizing. What you are interested in is represented by the following free fonts, which I hope will be useful to you.
Passion One
Public Enemy
Born
Musket
Fjalla
Gobold
Corduroy Slab
Andada
BenchNine
Saniretro
Permian Serif
Permian Slab
Absolut Pro
Heuristica
Firefox OS Typeface
Rhyder
Braxton
Lintel
Martell
Noto Serif
Kenzo
Ayres
Antonio
VDS
Aguafina Script
Mermaid
Abril Fatface
Tevegraphy
Elsie
Fairview
Noto Sans
Santor
Tondu
Wonderland
I Shot the Serif
Equip
BARON
You will definitely like these articles
- Interesting Free And Premium Fonts That Every Designer Should Consider Using
- A Roundup Of Stylish Free Icon Sets
- Expand Your Font Collection With These New Free Fonts
- A Collection Of Free Sans Serif Fonts To Use In Your Projects
- Useful New Free Fonts For Designers To Download And Use
Source: http://feedproxy.google.com/~r/DesignResourceBox/~3/xqv6houmcRA/
The Rising Trend of Bright Flat Colors in Web Design
Sunday, September 29, 2013
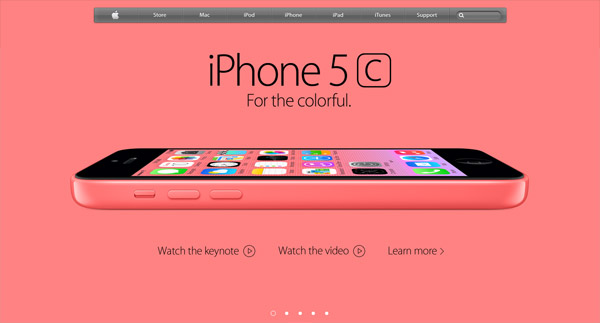
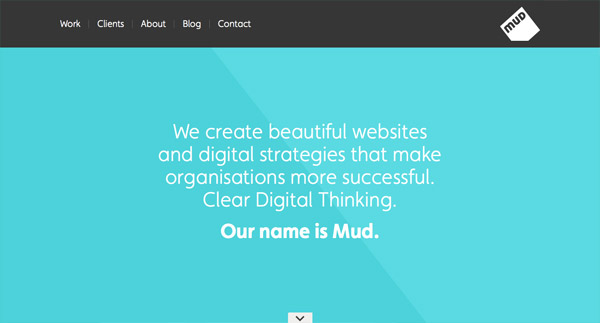
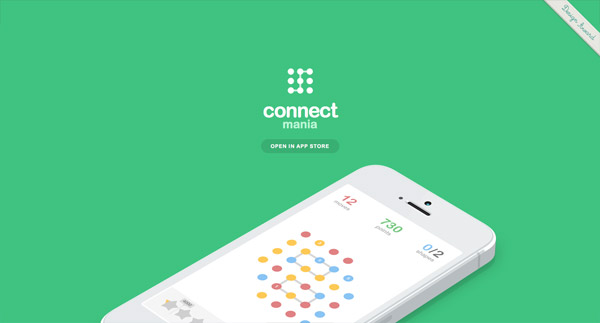
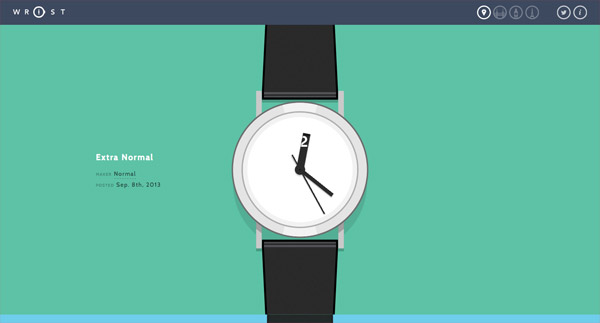
We’ve seen the use of solid colours increase through the adoption of the flat design trend, but these hues are becoming increasingly vibrant following the release of iOS7 and the colourful iPhone 5C. Dazzling RGB colours are becoming more popular in the latest website designs, with saturation levels at an all time high. This post rounds up a collection of over 20 great examples of the growing trend of super saturated background colors in web design.
Apple
Mud
Connect Mania
Wrist
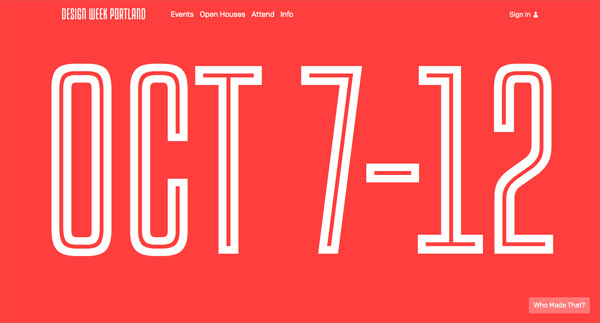
Design Week Portland
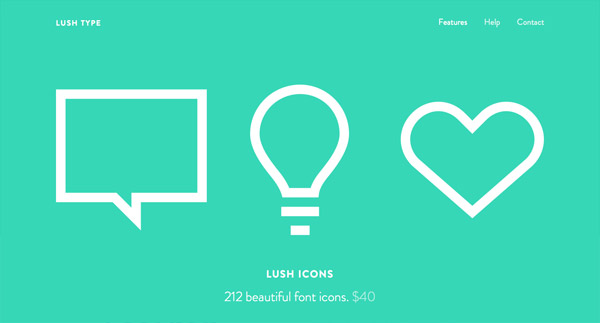
Lush Type
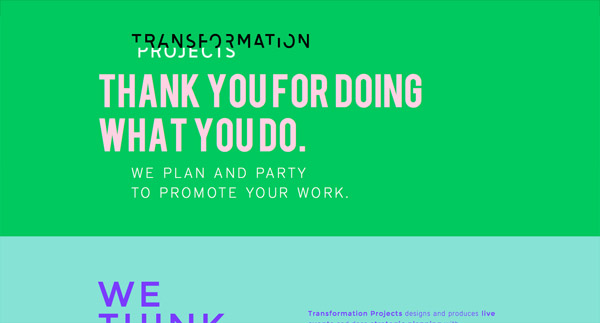
Transformation Projects
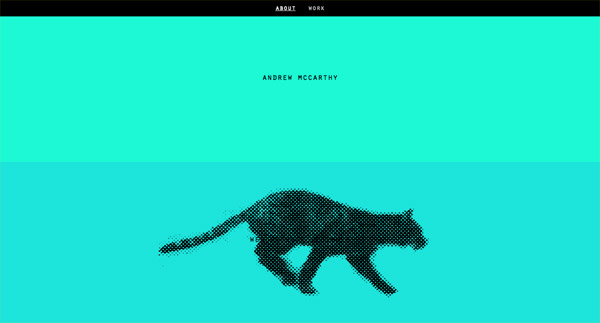
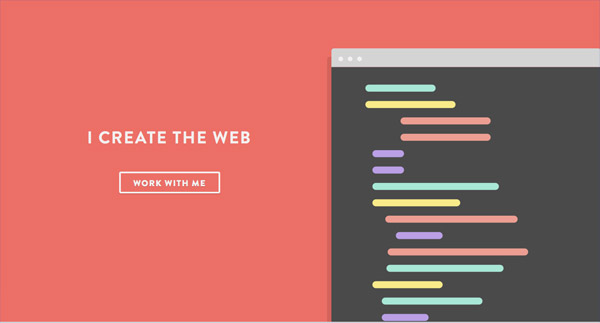
Andrew McCarthy
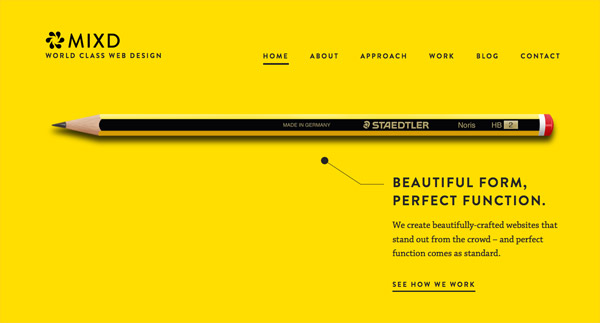
Mixd
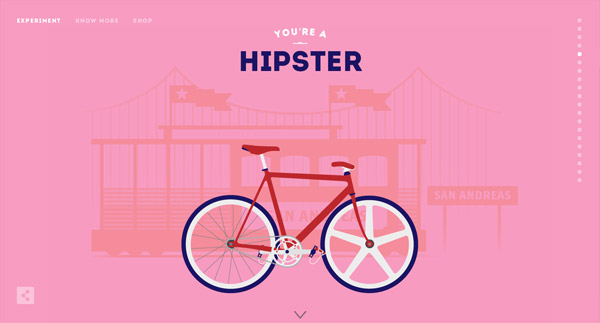
Cyclemon
TWNSND CO
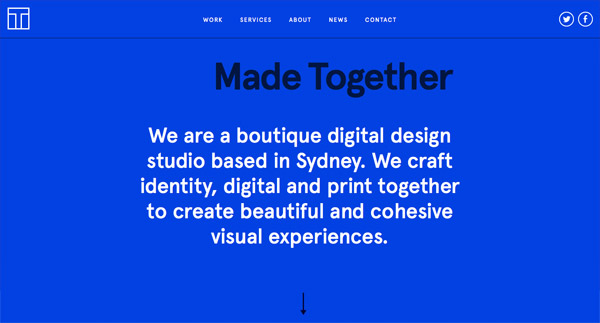
Made Together
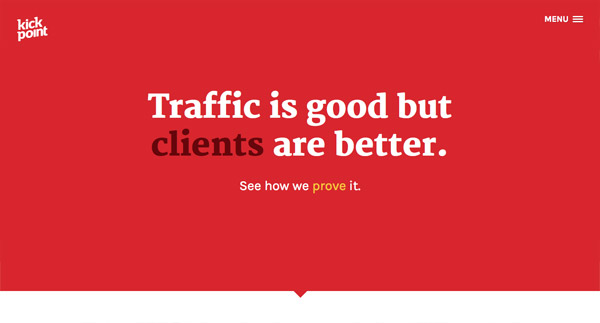
Kick Point
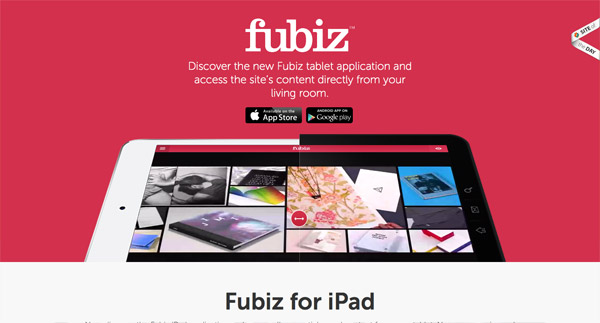
Fubiz
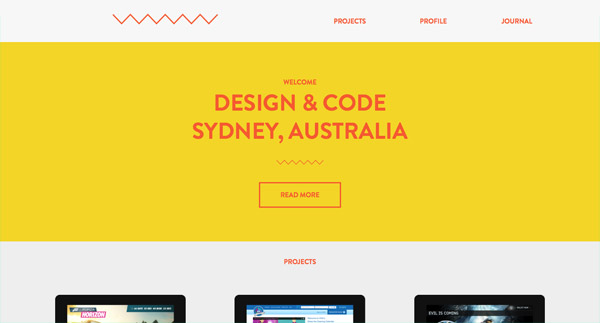
Do a backflip
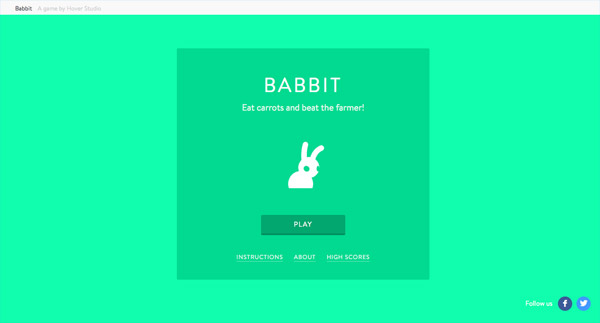
Babbit
PACE
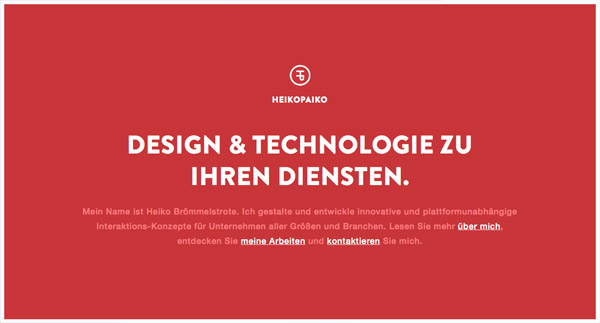
HEIKOPAIKO
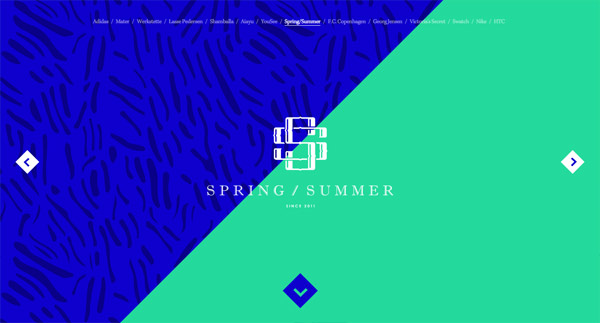
Spring/Summer
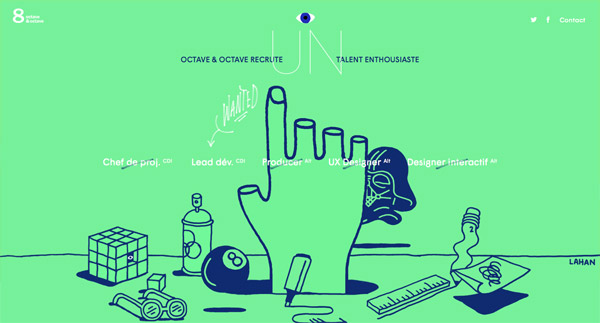
Octave & Octave
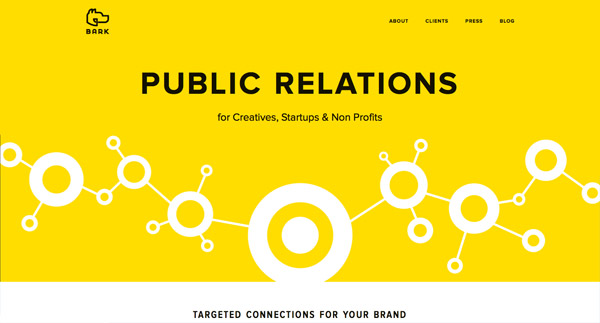
Bark PR
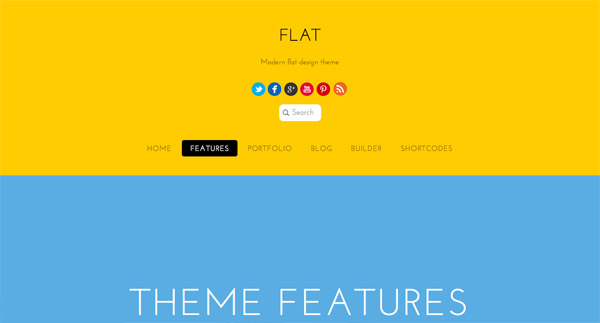
Flat WordPress Theme
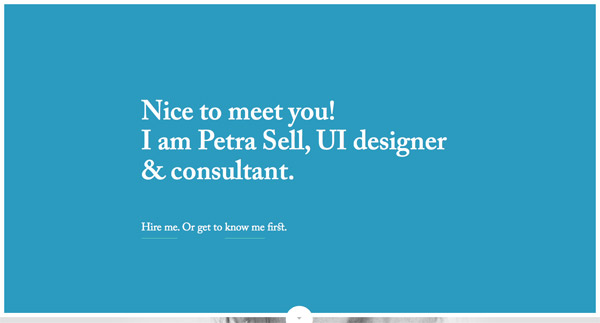
Petra Sell
Source: http://line25.com/articles/the-rising-trend-of-bright-flat-colors-in-web-design