There is much controversial debate among web designers about the icon which is often referred to as the “hamburger” icon, the three lines icon indicating a link to a menu or further navigation through the site.
Using the hamburger icon has many advantages for designers, since it is easy to scale it to a suitable size and fit it cleanly into the pixel grid. Its original use was as a list icon, but, over time, designers used it to indicate a menu. Still, is it correct to use a list icon in this way? After all, a menu simply lists options.

Image source
Issues with the icon
Many web designers question whether the hamburger menu icon has any credible value. Research evidence gives conflicting results as to whether the hamburger icon indicates a menu to all internet users.
Some web designers believe that younger internet users recognize that the icon means a menu. However, the largest growth in internet use in most countries is among older people, the so-called silver surfers, who may not previously have used computers or smartphones and may not recognize that the icon represents a menu. These inconclusive findings only add to the controversy surrounding the use of the hamburger icon.
The only universal finding is that no users will think that the icon is a unique link, the three bars or lines say clearly that whatever the button means, it is plural rather than singular.

Image source
Many designers put a border around the hamburger icon or put it against a contrasting background drawing attention to the icon and making it look more like a button. Designers who do this report that doing so encourages more users to click on the icon than would do so if it were left plain.
Making the icon more distinctive then results in more clicks. It is also important to note that the hamburger icon is often put in the extreme left hand corner at the top of the screen, very difficult to reach for people using a mobile telephone to access the site.
However, many app designers continue to use the hamburger icon because they can easily put many functions into the application. Designers trying to formulate former web applications for mobile device use are often tempted to use the hamburger, however, in reality they cause many more problems than they solve.
It creates confusion
The context in which the hamburger icon is used sometimes changes what exactly it might mean. Even when users know that the hamburger icon indicates a menu, it is not always apparent exactly what type of menu it might be.

The look of the icon too could confuse users, three lines or bars could indicate several meanings, it could mean a list or it could indicate text. In other areas, it has other meanings.
Its original use to indicate a menu originates from the fact that a menu is usually a few lines of text. When the menu is in the form of a grid then the menu button itself may look like a grid too. The Google menu used to be a horizontal menu bar at the top of the page, but now it is shown as a grid menu.
The hamburger button’s use to indicate a menu emerged to help designers hide the traditional top menu bar because the smaller screens on mobile computing devices do not have room for the traditional screen top menu.
Look at it from a different perspective
Designers should look at the hamburger icon as though they were coming across it for the first time and consider what it might mean to such an inexperienced internet user.
The mere fact that designers call it the hamburger icon indicates that its visual appearance alone does not convey to all web users that it holds a navigation menu behind it. A magnifying glass ably conveys to all users that you click on that button to find, or search for, something. A line picture of a house ably indicates that users must click there to go home.
Both icons graphically indicate their actions without ambiguity. Many users do not understand what the hamburger icon indicates and it may only be chance that they actually find the navigation menu behind it.
Should we test it? Someone already did
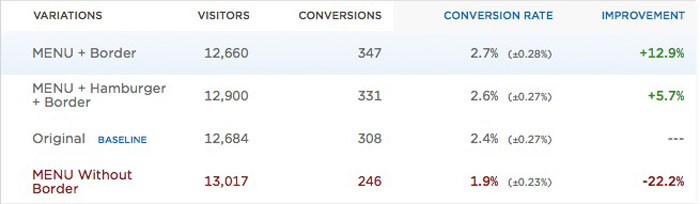
Two studies tested conversion rates using different means to hide navigation menus. James Foster discovered that the most clicks resulted when a button clearly labeled with the word MENU was surrounded by a border.

Image source
He also used the hamburger icon clearly labeled with the word MENU and surrounded by a border and it received the second highest number of clicks. It is clear from these study results that users understand that a button clearly labeled MENU leads to navigation links rather better than any other indicators.
The hamburger icon, universal menu icon? Nope

It is not as though web designers always use the hamburger icon to represent hidden navigation menus. Some designers use the grid and plus sign, other designers may use any one of several icons to mean a navigation menu.
Taking the example of Google again, it is rather confusing, since it uses the hamburger icon to mean a menu in its search engine and yet uses the grid display in its Gmail and Google plus services and both present a menu when clicked on by users.

Although the grid icon shows a navigation menu in the form of a grid and the hamburger icon displays a list type menu. Arguably, they perform the same operation and isn’t really fair to expect internet user to learn several different icons; they do not actually care what type of menu is displayed, they only want to know how to navigate quickly and easily through any web site.
An alternative to the hamburger icon in mobile apps
The tab bar holds a row of buttons, which are constantly visible, and opens the various parts of an application. Some devices have this bar at the top of the screen while others at the bottom.

Why hide navigation options away? Why not put them where users can readily see them and access them easily with a single click? Doing it this way allows users to switch between the different features without spending time returning to the applications home page each time. In addition, designers can use each tab to display notifications.
Designers have many ways to make the tab bar disappear when it is not being used. For example home screens which are scrolling feeds can be designed in such a way that when the user scrolls up to reveal new content, the tab bar disappears and is shown again when the user scrolls down to return to the top.
Where the interface is like a map and space is at a premium, designers can make tab bars disappear when the user either taps or drags content. It is not ideal in all situations but in most cases the information is more easily available to users by using these means.
Ending thoughts
Using a button clearly labeled “MENU” takes up very little more space than the hamburger icon. On a mobile device this could be important. However, for desktop browsers space is not crucial and as the research shows a clearly labeled “MENU” button is more easily understood by users. After all, designers make websites for users.

Image source
You will definitely like these articles

Source: http://ift.tt/1rLdhc9
