Are web design basics easy to follow? If you’ve taken a look at web design principles in the past period, you might be familiar with the “Web design is so easy today” state of mind.
You’ll find plenty of people saying that a website is nothing more than a designer’s canvas, and it’s pretty simple to create one today.
Sure, if someone is comfortable with the web design basics already, it might be so. But, if phrases such as “Google Web Fonts” or “CSS responsive grid” are something you’ve never heard of, getting into that “so easy” world might be a bit scary.
To help you with this, below you will find a set of web design basics, things that explain what makes a good website, and they’re all suited for beginners.
Now, even if you consider yourself an expert, reviewing the web design basics might be a good idea too, just as a reminder.
Making well designed websites isn’t all that hard, you just have to keep a couple of good web design principles and design elements in mind.
Regardless of whether you have a new website, or want a redesign of your current one, the principles of good website design are something that can make it much better.
Grid systems
The grid has determined how we read, ever since the codex was invented in the 1st century. Of course, over time, thousands of variants with different arrangements have appeared.
When you think of how the images and text are aligned in newspapers and magazines, or in books, you’ll find that the same principles were more or less completely carried over into the field of web design, and they work great. Sure, many designers tried to avoid them in the name of creativity, and most of those websites just go unread.
In a world where people are more likely to browse on a phone or tablet than on a traditional computer, there’s the issue of responsive design, which is a design that will completely translate to a smaller screen size in a manner that is intentional and smooth.
There are plenty of pre-made grid designs nowadays, that both make our lives easier, and are responsive, usually free to download, and compatible with the major coding languages.
Some of the more popular ones are 960.gs, or the Golden Grid System, or the Simple Grid, but you’ll find that the list of options, good ones, is truly enormous, and some are much more complex than others. Of course, if your project demands a solution that is truly unique, feel free to go ahead and create your own.
Visual hierarchy
It is a well-known fact that people usually read from the left, to the right, and top-down. However, within these parameters, the reading behavior actually follows a set of rules that is much more complex. And on the Internet, where people just scan a webpage, instead of reading it, this is especially true.
A good website is made in response to those patterns that are measured, by simply putting the important things, such as the logo, or a key image, or even a call to action, along the axes that the reader will usually scan. They’re usually in a “Z” or an “F” shape.
Aside from that, the visual hierarchy actually signals the readers what they should read first, and where to go next. This also involves much more than simple page placing, such as font size, direction, spacing, as well as typeface pairing or even color highlights.
Web-safe fonts
Back in the Internet’s early days, browsers actually supported just a couple of fonts, the ones that were typically installed in the people’s word processing software. If you used something else, a lot of visitors just ended up seeing random symbols instead of the text you intended them to see.
Nowadays, the fact that there are fonts that aren’t supported is still true, but thanks to the adoption of what’s known as @font-face embedding in most of the modern browsers, you will find that the number of web-safe fonts has pretty much exploded.
And, plenty of designers are now complaining that there is just too much choice. There are fee-based services, such as WebINK, or Typekit, and if you do a bit of searching through services like Google Web Fonts, you’ll find plenty of great free fonts as well.
Since you now know where to look, here are a few tips and tricks, that you should keep in mind:
Keep the fonts minimal
It’s best if you keep the number of different fonts to a minimum, as this greatly reduces clutter. Don’t go with more than two or three.
Serif fonts are used for headlines
Serif fonts are usually reserved for headlines in the field of web design. This is because at smaller sizes, they’re pretty hard to read. The body head, on the other hand, is usually sans-serif.
Don’t take up a lot of space
Some font files might be pretty big, and this may very well have an impact on your website’s loading times.
Images and colors
The principles for colors and images aren’t really unique for web design, so going into too much detail isn’t really necessary. The one important thing is not to overdo it.
For colors:
Consider color blindness
Around 5% of the male population is colorblind, and keeping this in mind is important, because you will need to be careful when you’re pairing your colors.
Keep them minimal
Just like with fonts, stick to two or three at the most. They will need to echo the host’s branding, and also serve to highlight important areas, something we discussed in the visual hierarchy section.
For images
Choose them carefully
Images aren’t just a thing to fill up space – your visitors will notice this immediately and you’ll see them losing interest in your page. Instead, use images that communicate information that is useful, like illustrating the accompanying text, or maybe explaining something about a product you’re describing.
Keep movement to a minimum
Resist that urge for flash, and avoid images that move. .gifs are also very questionable, unless you’re a master at executing them well. Generally, viewers prefer websites that keep still to ones that move constantly.
Abide by the stock image licensing restrictions
Many images have licensing restrictions, be aware of them. They may very well be copyrighted, and you, or your client, should pay a fee to use them. The fee varies according to your needs.
Keep the file sizes small
The web resolution is 72ppi, and you should make sure your image sizes are as low as possible. The images will often account for at least 60% of your page’s loading time and size.
Purpose
A good web design will always cater to the user’s needs. Are your visitors looking for entertainment, to transact with your business, or information? Each website should have a clear purpose, and it should fulfill one specific need for your users in a way that is extremely effective.
Navigation
Navigation is all about how easy people can move around your website and take action. A logical page hierarchy, clickable buttons, bread crumbs and following the “three click rule” (users should find the information they need within three clicks) are things that can help with this.
Communication
People want information, and they want it quickly. Therefore, making your information easy to read and digest, and making the communication clear, is something that is very important. You should use bullet points instead of long sentences, organize your content with headings and subheadings, and cut the waffle if you want to achieve good communication.
Grid-based layouts
When you’re just placing content randomly on your website, it may very well end up with an appearance that is very messy. A grid-based layout will arrange the content into sections that will feel balanced and line up, leading to a much better-looking website.
Load time
Nobody likes a website that takes forever to load. If you don’t want your website to be one of them, optimize the image sizes, combine your code into a single .JS or .CSS file, and minify the HTML, JS and CSS.
Mobile friendly
Accessing a website from multiple devices that have varying screen sizes is pretty common, and you must consider whether your website is mobile friendly. If it isn’t, you will either need to rebuild-it in a responsive layout, or you can build a completely different website that is optimized for mobile users.
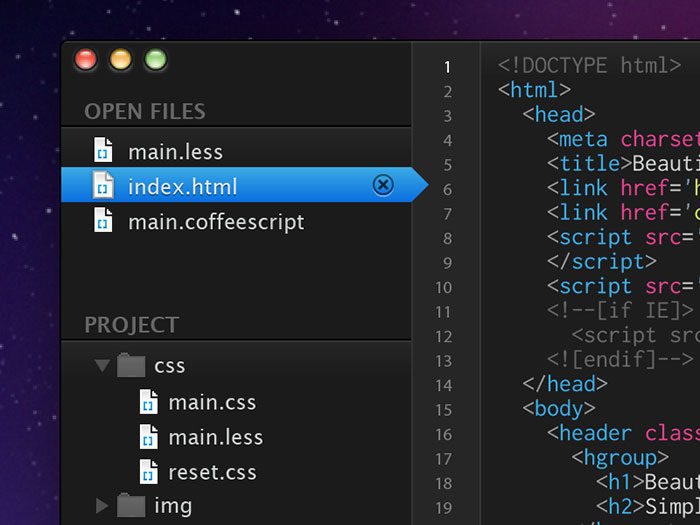
Web design basics: What is HTML?
HTML, or Hyper Text Markup Language is the language that web pages read in order to display the content on your website. The HTML tags will format the page and add functionality, such as the headline using the headline tags.
Why learning HTML and CSS is something that makes sense
Sure, a web design app like Dreamweaver is fine, but if you want a modern, responsive HTML5 website, these apps will undoubtedly get in the way of you learning, because on top of the code, you also have to learn the app. This will end up slowing you down.
If you learn to build your own websites with HTML, you get a lot more control over the whole process, as well as your website. And, on top of that, you’ll have a much deeper understanding of the web, resulting in you making better websites, much quicker.
If you just learn all the HTML tags, you won’t become a good web designer. Anyone can do that and end up outputting rubbish. Below are a few things that you can do if you want to improve and get on the right path towards creating some great websites.
Check the source code
If you want to pick up on some tricks and methods, you should look through other websites’ source code. Just click View, and then Source in your browser on any website, and you’ll see the code you created.
For a better viewing pleasure, open it in Notepad. See what part of the website you liked, and see how it was made. You can even copy code snippets into your own. You’ll learn a lot this way, or you can just grab a can of Coke and have a good read.
However, you should be careful about learning from code that is badly written. You’ll find plenty of websites that are awfully coded, and these are coding habits you shouldn’t be picking up. And, don’t take the design, scripts or graphics, or anything else that looks like it did take a lot of work. That’s something that is very irritating – just don’t do it.
Hand code
Unless you break out of that mentality of a WYSISWYG-user, you’ll be constantly restricted. A lot of beginners go straight to Dreamweaver or FrontPage, and never actually learn how to code and design. And, when things go wrong, they don’t know how to fix things, which ends up in them giving up.
Hand coding in something like Notepad++ or Sublime Text will mean that you actually know your code pretty well, and you can edit smaller things and find problems. You’ll have a lot more control over everything, and incorporating things such as CSS are much easier.
A visual editor will also output code that is bloated with unnecessary things like paragraphs and font tags. If you code efficiently, your websites will download much faster.
For the basic user, it isn’t something that you will really want to do, as it might seem like a slow and laborious way to design a website. However, you’ll actually come to enjoy all of the advantages hand-coding gives you.
Web design basics: Learning CSS
Cascading Style Sheets, or CSS, are among the most important tools of a webmaster. They let you change your entire website’s look by editing a single file, and let you design and format your website to look a lot better.
Now, if you’re using HTML well, CSS shouldn’t be too much of a problem. CSS is not just an extra skill you can have, but it will also be essential when you’re creating websites in the future. Getting a handle on them is something you should be doing and it represents one of the web design basics you should know.
Presentation
Structuring your page into blocks, regardless of whether you’re using tables, frames or layers, is a good thing to do. Have navigation, content and supplementary boxes that are clearly defined, if you want people to know where to look to find a specific part of your page.
Stacking up page elements on top of each other is a mistake, people don’t like to scroll too much. Make use of horizontal screen space as much as you can, and align navigation links and pictures to the side in order for the content to flow alongside.
Practice restraint
Those flashy special effects that you can get with JavaScript, Flash and Java Applets may get you excited, but readers aren’t really impressed with a fancy-looking system if it’s difficult to use. Simplicity is key here.
A basic text-based navigation system works much better to one that’s made with image rollovers. When you go straight to a homepage that is rich with content is much better than going to a showy Flash intro that doesn’t really have a point.
And, background sounds and similar things will get annoying after that first time.
If you want people to know you’re an amateur designer, use scrolling text and gifs. Therefore, don’t use them, they’re awful. Readers actually find special effects to be annoying and obnoxious, and a simple site will always prosper.
Basic promotion
Once your site is ready for the Internet, submit your pages to the search engines. For beginners, this will cause confusion, as search engines take a bit of time for your site to appear. You might be lucky, or very unlucky, but that’s pretty much it. If you aren’t in their index after two months, consider re-submitting their site.
Fundamental optimization
The need for optimization is something you should be aware of, as the Internet is slow very often. If a website doesn’t load quickly, it will seldom get read. People are impatient, and since they do have a lot of choice nowadays, if your reader doesn’t get what they want quickly, off they go to another site. Here are some of the most basic things to keep an eye out for:
- Don’t use more than a few small images per page. If you’re putting large images, use thumbnails, or use one or two per page. Always use the width, height and alt attributes.
- Optimize your graphics as much as possible. It’s much less advanced than it seems.
- Don’t use an animated GIF when a static one does the same job. Animations are often elements that end up being distracted.
- Split a long page into a few smaller ones.
- Leave out most of the multimedia effects.
Ending thoughts on web design basics
There is one single thing that sums up the attitude you’ll need if you are to become a good web designer, and that’s whether you’re willing to learn and improve. You’ll never end up with a perfect site design, just like you’ll never make a perfect painting – you can always improve.
If you accept criticism and work to sort things out, you’ll be much better off. Care about your work’s quality, and update your site as often as possible. Continue learning, and stay on top of developments in the world of web design. Sketch down ideas, answer to your e-mail, and the most important thing – have fun at it.
If you liked this article on web design basics, you should check out these as well:
- Web Safe Fonts To Use In HTML and CSS
- Muted Colors: Definition and How to Use Them In Websites and Apps
- Photography Website: Design, Ideas, How to Create One
The post Web Design Basics: What Makes A Good Website appeared first on Design your way.
Source: http://ift.tt/2G7bzPo

























No comments:
Post a Comment